vue学习 第一天 html 基础
1、web标准的构成: 《结构Structure》(对应html文件)、《表现Presentation》(对应css文件) 和《行为Behavior》(对应js)三个方面
2、骨架标签
- <html> //根标签
- <head></head> //文档头部
- <body></body> //文档主题
- </html>
3、编译器自动生成的标签作用
1)<!DOCTYPE html>: DOCTYPE文档类型标识。 html表示h5类型。
2)<html lang="en"> lang:当前文档显示的语言。
3)<meta charset="UTF-8"> charset: 必须设置、 字符集设置、 UTF-8固定格式不可小写
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- </body>
- </html>
学习标签
4、标题标签 <h1> ~ <h6> 从大到小
5、段落标签 <p> 、 换行标签<br />
6、文本格式格式化标签

7、布局标签 <div> 和 <span>
1)<div>标签 用来布局,不加样式独占一行, 类似一个大盒子概念。用来存放其他标签
2)<span>标签 用来布局, 一行可多个, 小盒子,可以用于段落文字中。突出文字的标识
8、图像标签<img>
1) src <img>标签的必须属性,用于指定图像文件的路径和名称。
2)图像标签其他属性: 注意alt: 图片不显示,替换文本。 title: 提示文本

9、超链接标签<a></a>
1) href 必须属性。 target目标窗口弹出方式: _self:是默认值当前页面打开, _blank:是新窗口打开。
2)冒点链接 <div id='two'> </div> <a href='#two'>锚点链接</a>
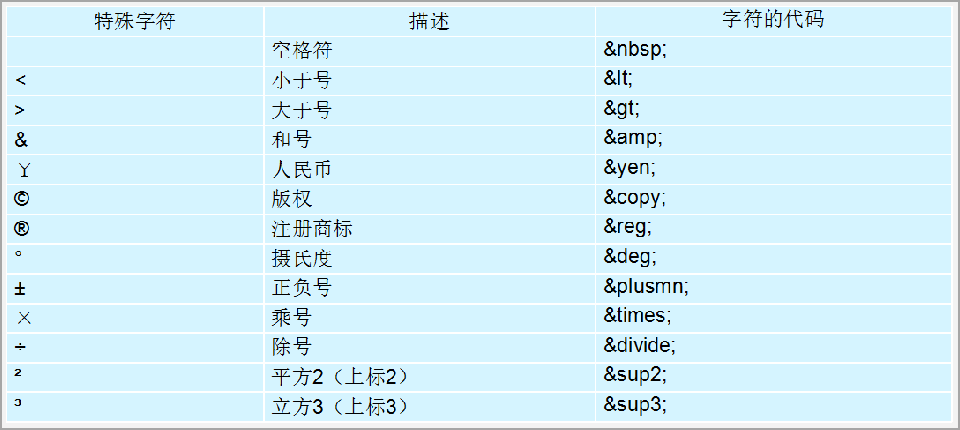
10、注释标签和特殊字符
1)注释标签: <!-- xxx -->
2)特殊字符:

11、表格标签<table>: 多用于后台页面展示数据
1)标签组成: table、thead、tbody、tr、th、td
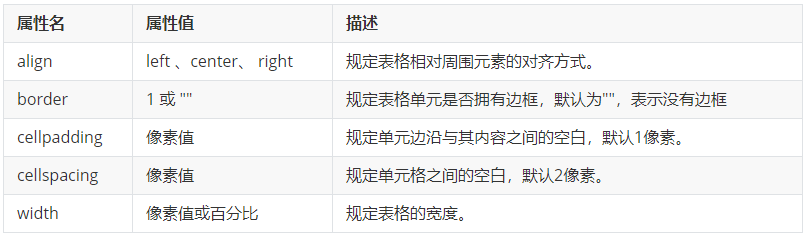
2)属性及作用

3)合并单元格 rowspan:跨行、 colspan:跨列。
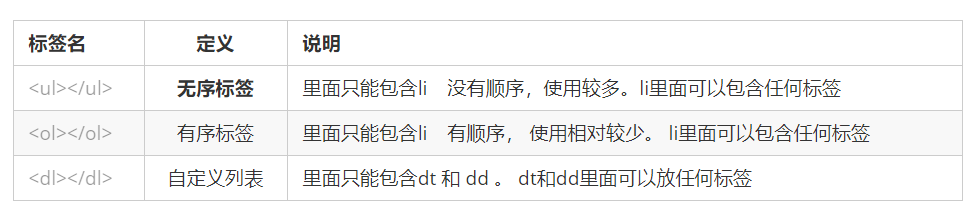
12、列表标签: 无序标签 (ul)、 有序列表 (ol)、 自定义列表 <dl> <dt> <dd>
1)列表标签内只能放 <li> 标签
2)无序列表和有序列表多用在导航栏中
3)自定义列表: 用户对术语或名词进行解释和描述

13、表单标签
1)表单的组成: 表单域 <form>、表单控件和提示信息。
2)表单元素: input 、 select 、 textarea。
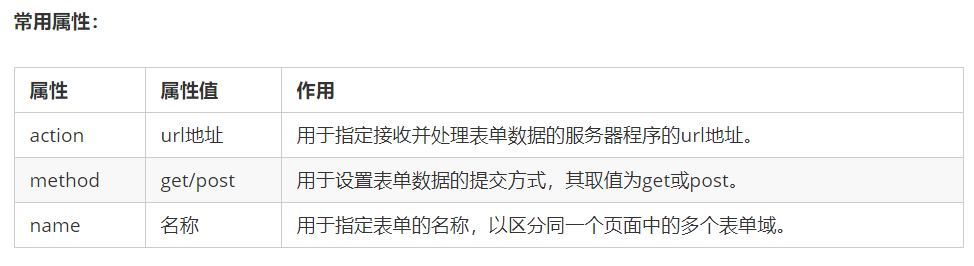
3)表单域: 用于收集用户的表单信息和传递。及常用属性

3)表单元素(input) type 属性与属性值

4)元素定义标注标签(lable)
a、可以绑定一个表单元素 属性 for = input 的id值 ,点击<lable>光标自动到<input>上。
5)select下拉表单元素。 <option> 选项标签 option 中如果添加 selected 就是选中状态。
6)textarea文本域元素。 多用于 留言板和反馈。cols属性: 每行多少个字符、rows多少行。
vue学习 第一天 html 基础的更多相关文章
- vue学习第一篇 hello world
计划近期开始学习vue.js.先敲一个hello wolrd作为开始. <!DOCTYPE html> <html lang="en"> <head& ...
- Java基础知识二次学习-- 第一章 java基础
基础知识有时候感觉时间长似乎有点生疏,正好这几天有时间有机会,就决定重新做一轮二次学习,挑重避轻 回过头来重新整理基础知识,能收获到之前不少遗漏的,所以这一次就称作查漏补缺吧!废话不多说,开始! 第一 ...
- vue学习第一天 ------ 临时笔记
学习链接 Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述 http://blog.csdn.net/fungleo/article/detai ...
- Vue学习第一天:Vue.js指令系统
1. 如何使用Vue.js? 1.1 直接引入 - <script src="./statics/vue.min.js"></script> - 引入之后在 ...
- java 学习第一篇简单基础
Java基础 Java Java 和C#有着极为相似的语法. 和C#都是面向对象的高级程序语言. JAVA是一个开源,公开的语言,有着极其丰富的开源库和其他资源. JAVA分类 JAVA分SE EE ...
- VUE学习第一天,安装
vue生命周期好文章: http://www.zhimengzhe.com/Javascriptjiaocheng/236707.html
- C#学习第一阶段——语法基础
C#是一门面向对象的编程语言.在面向对象的程序设计方法中,程序由各种相互交互的对象组成.相同种类的对象具有相同的属性,或者说是在相同的class 中的. 例如,以矩形为例,它具有高(len ...
- <寒假逆向学习第一天> 破解基础知识之介绍常见工具和壳的特征
对于我们新手来说,程序是什么语言编写的?程序到底有没有加壳?程序加了什么壳?一直在我们心中充满了疑惑,本文我将根据我的近期学习,总结一下常见的工具和壳的特征. 一:程序是什么语言编译的 从目前接触到程 ...
- python学习第一天 计算机基础知识
目录 什么是编程语言 什么是编程? 为什么要编程? 计算机5大组成分别有什么作用? qq启动的流程? 建议相关学习 课外 什么是编程语言 什么是编程语言? python和中文.英语一样,都是一门语言, ...
- linu学习第一天:基础知识
1 bc 计算器 2 ibase=2 以二进制输入,输出10进制 3 obase=2 输出二进制 4 enable --查看内部命令 5 #第一天的命令 6 enable --查看内部命令 7 ena ...
随机推荐
- Flutter异常监控 - 肆 | Rollbar源码赏析
一. Rollbar可以帮你解决哪些问题 无特别说明,文中Rollbar统指Rollbar-flutter 1. 代码复用 Rollbar官方文档说是纯Dart实现,该特征意味着自带"代码复 ...
- 2023牛客寒假算法基础集训营1 ACDEFGHKLM
比赛链接 A 题解 知识点:模拟. 显然. (用char输入到一半直接给答案跳出,WA了两小时,无话可说. 时间复杂度 \(O(1)\) 空间复杂度 \(O(1)\) 代码 #include < ...
- (15)go-micro微服务main.go开发
目录 一 导包 二 配置中心 三 注册中心 四 zap日志初始化 五 初始化Mysql数据库 六 初始化Redis连接 七 注册服务 八 初始化服务 九 注册 handle 十 启动服务 十一 mai ...
- Hugging Face 开源库介绍
Hugging Face 的开源生态今年成长迅速,timm 成为新加入的成员.diffusers.evaluate 以及 skops 等各种库蓬勃发展. Transformers Transforme ...
- ReentrantLock介绍及源码解析
ReentrantLock介绍及源码解析 一.ReentrantLock介绍 ReentrantLock是JUC包下的一个并发工具类,可以通过他显示的加锁(lock)和释放锁(unlock)来实现线程 ...
- 尊重 respect
尊重他人,这里面的门道. 明面上尊重他人要在自身有地位有身份的前提下,你身边的其他人 才能高效接收到你传递的信号,这叫礼贤下士. 暂时没地位的人更是应该无时无刻释放出尊重他人的信号,来向外界传达你是一 ...
- Vulhub 漏洞学习之:Redis
Vulhub 漏洞学习之:Redis 1 Redis简介 Redis 是完全开源的,遵守 BSD 协议,是一个高性能的 key-value 数据库.Redis 与其他 key - value 缓存产品 ...
- GIT初学者详细指令学习
参考网站:https://www.liaoxuefeng.com/wiki/896043488029600 基础概念 1.自定义名字和邮箱号 git config --global user.name ...
- DIV 阴影
<div class="div">111</div> .div { width:200px; height:200px; box-shadow: 0 0 1 ...
- CSS 子代选择器(>)
后代选择器 后代选择器?是一种多个用空格分隔的选择器,别称包含选择器.范围是当前节点的所有子节点,包括其直接子节点. div#app下的所有 div 元素都使用下面的样式: div#app div { ...
