web基础(3):CSS样式
chapter4 CSS样式
html是网页的内容和结构;CSS是网页的样式。内容和样式相分离,便于修改样式。
CSS cascading style sheets 层叠样式表。一个内容上面可以添加多层样式。
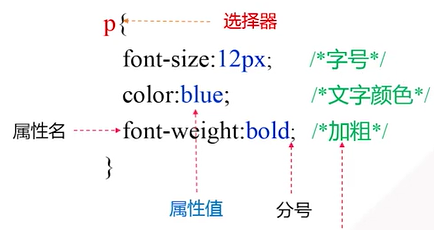
(一)CSS语法格式
将文本设置为12号字体并蓝色加粗。
需要给每个样式取一个名字。名字为p, 跟p标签一样了,那么就是所有p标签的内容添加这些样式。 p 也叫作选择器。

注意:CSS的注释为 /* */ ; 最后一条声明可以不加分号,但是为了修改方便,一般也加上分号; 为了方便阅读,一条代码写一行。
----------------------------------------------
(二)CSS的添加方法
1. 行内添加
直接添加到标签内。
<p style="color :red;">
天使投资是早期投资。
</p>
2. 内嵌样式 style
将CSS代码写在head标签部分。
<!doctype html>
<html>
<head>
<style type="text/css">
p{
color:red;
}
</style>
</head>
<body>
<p> 天使投资是早期投资。</p>
</body>
</html>
选择器开头表示作用于所有的p标签, 当前的这个样式只对当前页面的p标签有效。
这用内嵌的方式适合于文件很少的情况,文件多了每个页面都要定义,文件变得很大,增加后期修改与维护的负担。
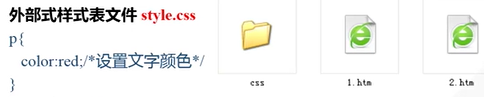
3. 单独文件方式link
外部样式表文件style.css

css文件放在css文件夹中,其中一个网页文件 1.htm 代码如下
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<p> 天使投资是早期投资。</p>
</body>
</html>
link 标签表示要进行一个文件的链接,需要嵌入到head标签中,rel属性表示要链接到什么类型的文件,stylesheet表示要链接到一个样式表的文件,href属性就是文件的地址。
在sublime中 输入 link:css就会自动扩展该行代码。
在不同网页文件中都可以link引用css文件来修改格式。
**优点:html代码与央视css代码分离;维护方便;如果需要改变网站风格,只需要修改公共的css文件;可以在同一个html文档内部引用多个外部样式表。
上述三种css样式添加方法有优先级。
(1)多重样式可以层叠,可以覆盖;
(2)样式的优先级按照“就近原则”,离这个元素越近的样式就越起作用。
(3)行内样式> 内嵌样式>链接样式> 浏览器默认样式。
(三)css选择器
**选择器类型
1. 标签选择器
选择器的名字就是标签的名字。

运行如下代码
<body>
<h1>标题</h1>
<hr>
<p>正文段落</p>
版权所有
</body>
结果如下,背景颜色#ccc为灰色,居中对齐。hr是作用于水平线。

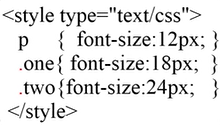
2. 类别选择器
上述标签选择器太过于“一刀切”,选择器p , 所有的段落格式都是一样的了。如何能有差异?

运行如下代码
<body>
<p class="one">类别1</p>
<p class="one">类别1</p>
<p class="two">类别2</p>
<p class="two">类别2</p>
<p>普通段落中的文字</p>
</body>
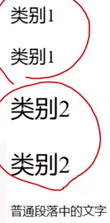
得到结果为

通过class对p标签的样式进行了分类。 没有用class 的就是上述p定义的格式 12px
3. ID选择器

运行如下代码
<body>
<p id="one">文字1</p>
<p id="two">文字2</p>
</body>
ID选择器与类别选择器不同之处在于,ID选择器只能唯一引用一次,但是类别选择器可以被多次引用。
4. 嵌套声明
这个之前有提到过 span , 一句话里面对部分词语用特殊的格式。

注意上面p标签空格 隔开 span标签,表示嵌套关系,p标签内部的span标签会这样红色字体这样的格式。
代码如下
<body>
<p><span>天使投资</span>投资方式的一种</p>
</body>
注意:如果是其他标签,比如h1标签内部用span就不会出现这样的格式。
---------------------------------
1. 样式的集体声明,就是多个标签声明为同一种样式

2. 样式的全局声明

用一个* , 之后无论什么标签,都是保持居中对齐。
3. 样式的混合使用
多个使用要用空格分开。

注意: id选择器不可以多个同时使用。
(三)CSS样式1
1. 常用单位

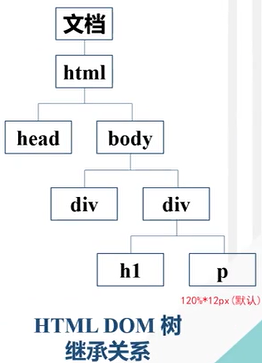
例如: 设置两个字符的行高;百分比是相对概念,需要考虑继承关系。

如果div字号是12px,那么下面的h1 p1是12px,如果把p设置为120%,那么就变成120%* 12px字号。
2. 颜色

3. 文本的属性

justify是两端对齐。
例如

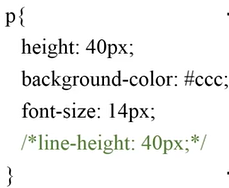
行高可以应用在让文本垂直居中

这里的height是段落的高度, 设置line-height与height相等,文字就会垂直居中。
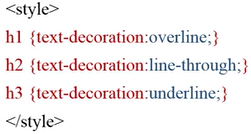
装饰线例子


<body>
<h1>标题1文字</h1>
<h2>标题2文字</h2>
<h3>标题2文字</h3>
</body>
删除线在商品价格打折上应用较多。
可以删除超链接的下划线。

4. 字体font

可以全部写在一个font属性里,有一定的顺序。顺序如下

字体也可以分开定义。
在font-family 中可以写好几个字体,用逗号隔开,依次进行,如果找不到第一个字体,就找第二个。。。注意,当字体名称带有空格时,需要用双引号引起来。
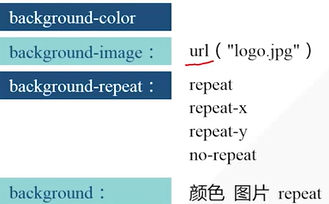
5. 背景的样式

填充方式: repeat表示在水平和垂直两个方向都填充;no-repeat只显示一次图片。
上述属性可以在background下面按照 颜色、 图片、repeat的顺序进行设置。

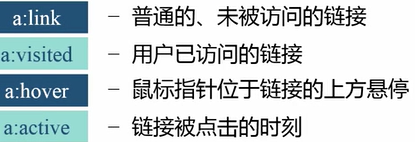
6. 超链接
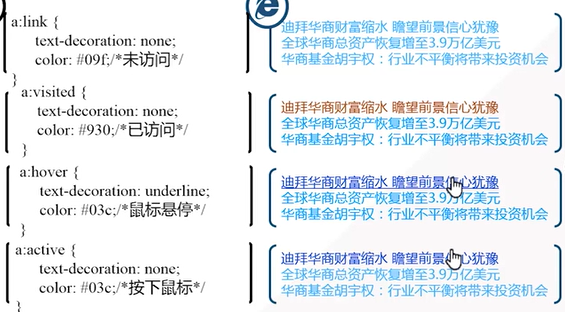
链接有四种状态

注意: a:hover必须位于 a:link 和 a:visited之后,a:active必须位a:hover之后。

还可以实现一些动态效果,比如鼠标在链接上悬停时,字号放大120%。

7. 列表的样式
无序列表ul 有序列表ol的共用样式如下

list-style-type属性的值有如下

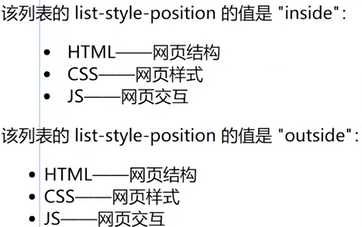
再看list-style-positon属性
<!doctype html>
<html>
<head>
<style type="text/css">
.inside{
list-style-position:inside
}
.outside{
list-style-position:outside
}
</style>
</head>
<body>
<ul class="inside">
<li>HTML——网页结构</li>
<li>CSS——网页样式</li>
<li>JS——网页交互</li>
</ul> <ul class="outside">
<li>HTML——网页结构</li>
<li>CSS——网页样式</li>
<li>JS——网页交互</li>
</ul>
</body>
</html>
结果得到

inside是标号向右缩进到这个列表的区域之内。outside是标号在外面。
再看list-style-image,可以把标号设置为图片。
list-style-image:url("images/bullet1.gif")
8. 表格的样式
表格的大小 width height

表格的边框 border

th 是表头。 上述border的值意思为:1像素宽,实线,灰色。每个属性用空格隔开。
之前我们在做表格的时候,表格的外边框与内部单元格的边框没有重叠在一起,不好看。如何把他们重叠在一起?

collapse 叠加 坍缩。
表格可以隔行显示不同的颜色,这个需要用到奇偶选择器。
奇偶选择器: nth-child(odd | even), 括号里面也可以是具体的数字。

奇数行的背景颜色为绿色。奇数行是从表头开始数的,当然为了表头有特殊的格式,在th 另外设置。
------------------
sublime中的操作
快捷输入法 link:css 可自动拓展
div#nav 拓展得到 <div id="nav"></div>
div.bar 拓展得到<div class="bar"></div>
还可以同时生成id class属性, div#nav.bar
快速添加样式 w30 得到 width:30px; h30 得到 height: 30px;
mg10 得到margin:10px; pd5得到 padding:5px;
lh2em得到 line-height:2em;
bgc 回车 得到 background-color:#fff;
web基础(3):CSS样式的更多相关文章
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- Web基础 HTML CSS JS JQuery AJAX
1. Web基础 网页的骨骼HTML 什么是HTML超文本标记语言:Hyper Text Markup Language 这都不重要,重要的是:HTML是Web网页的基本组成部分HTML中定义的元素, ...
- WEB入门 四 CSS样式表深入
学习内容 Ø CSS选择器深入学习 Ø CSS继承 Ø CSS文本效果 Ø CSS图片效果 能力目标 Ø 掌握CSS选择器的组合声 ...
- 前端基础之css样式(选择器)
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- jQuery基础 - 改变CSS样式
jQuery提供css()的方法来实现嵌入式改变元素样式,css()方法在使用上具有多样性.其中一种接受两个输入参数:样式属性和样式值,它们之间用逗号分开.比如我们要改变链接颜色,我们可以使用下面的代 ...
- java基础57 css样式、选择器和css定位(网页知识)
本文知识点(目录): 1.CSS样式 2.选择器 3.CSS定位 1.CSS样式 1.html 在一个网页中负责的是一个页面的结构 2.css(层叠样式表)在一个页面中负责了一个页面 ...
- web基础 (三) CSS
css 层叠样式表 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. selector { property: value; property: value; ... property: ...
- Html+CSS基础之CSS样式
认识CSS样式 CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 如下列代码: p{ fo ...
- html基础:css样式1
h't'm'l中用到css样式有三种方式: 1.在header中增加style标签,在style标签中写 2.用link标签引用css样式文件 3.在需要使用css样式的标签添加style属性 一.在 ...
随机推荐
- 一个项目配置多个GIT仓库,一个项目自由上传码云和GITHUB
- 高并发环境下3种方式优化Tomcat性能
摘要:Tomcat作为最常用的Java Web服务器,随着并发量越来越高,Tomcat的性能会急剧下降,那有没有什么方法来优化Tomcat在高并发环境下的性能呢? 本文分享自华为云社区<[高并发 ...
- .NET 入门到高级路线
.NET 入门到高级路线 [c# 基础语法](# CSharp基础语法) [.NET Core 基础知识](# .NET Core 基础知识) [ASP.NET Core 基础知识概述](# ASP. ...
- Longbow.Tasks
Longbow.Tasks 概述 大体分为了Scheduler(调度任务),Storage(持久化),Trigger(触发器),Task(任务)和逻辑模块,大体流程为通过逻辑代码进行实例化相关类,根据 ...
- 程序员必备的数据库知识 2:Join 算法
前言 连接(Join)是关系数据库重要特性,它和事务常被作为数据库与文件系统的两个重要区别项.程序员江湖一直流传着某某 baba 的神秘开发宝典,其中数据库部分有重要一条避免过多表的 Join,奈何 ...
- 【开发宝典】Java并发系列教程(四)
作者:京东零售 刘跃明 Monitor概念 Java对象的内存布局 对象除了我们自定义的一些属性外,还有其它数据,在内存中可以分为三个区域:对象头.实例数据.对齐填充,这三个区域组成起来才是一个完整的 ...
- vue-cli环境搭建 (超详细保姆级教程)
一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资 ...
- 视觉SLAM:VIO的误差和误差雅可比矩阵
1.两个相机之间的非线性优化 观测相机方程关于相机位姿与特征点的雅可比矩阵: 1.1 位姿: 1.2 3D特征点 fx,fy,fz为相机内参 X',Y',Z'为3D点在相机坐标系下的坐标 该误差是观测 ...
- Spring Boot 小知识、小demo、配置文件
五.spring boot 通过springboot可以快速的搭建一个基于ssm框架的Java application,简单配置,自动装配. JavaConfiguration用java类来替代xml ...
- 加密,各种加密,耙梳加密算法(Encryption)种类以及开发场景中的运用(Python3.10)
不用说火爆一时,全网热议的Web3.0区块链技术,也不必说诸如微信支付.支付宝支付等人们几乎每天都要使用的线上支付业务,单是一个简简单单的注册/登录功能,也和加密技术脱不了干系,本次我们耙梳各种经典的 ...
