WDA学习(29):WDA & HTML
1.22 HTML Container
本实例测试HTML在WDA中结合使用。
創建WDA Component: Z_TEST_WDA99
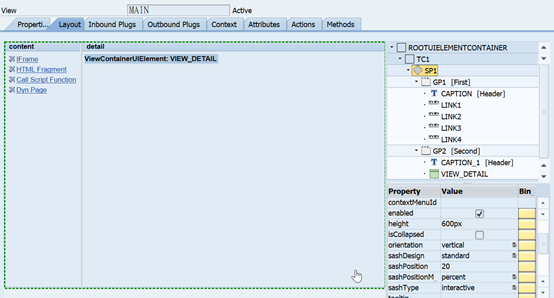
UI Element VIEW:MAIN

創建UI Element:Splitter,SP1
設置height:600px;
設置sashPosition:20
設置sashPositionMode:percent
創建UI Element:Group,GP1
創建UI Element:LinkToAction,LINK1
onAction:LINK1
創建UI Element:LinkToAction,LINK2
onAction:LINK2
創建UI Element:LinkToAction,LINK3
onAction:LINK3
創建UI Element:LinkToAction,LINK4
onAction:LINK4
創建UI Element:Group,GP2
創建UI Element:ViewContainerUIElement,VIEW_DETAIL

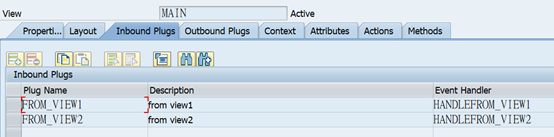
Inboud Plugs:
from_view1,處理view1跳轉;
from_view2,處理view2跳轉;

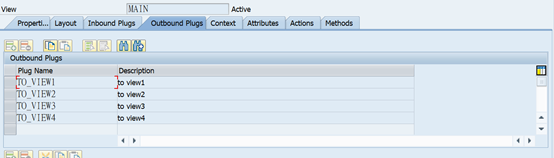
Outbound Plugs:
to_view1~to_view4,跳轉到view1~4;

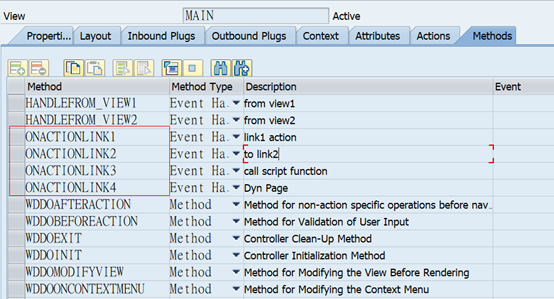
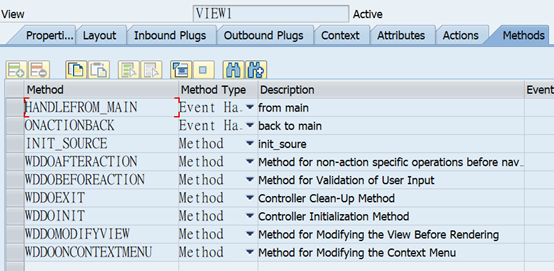
Methods:
實現ONACTIONLINK1~4,實現跳轉;
代碼實例:
method ONACTIONLINK1 .
wd_this->fire_to_view1_plg( ).
endmethod.
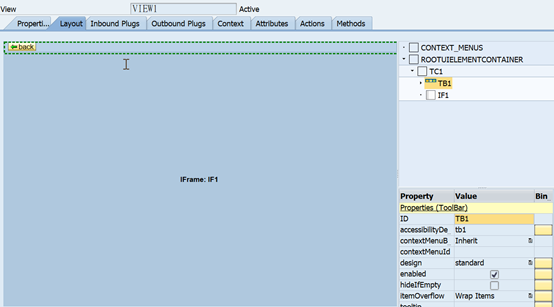
UI Element VIEW:VIEW1

創建UI Element:ToolBar,TB1
創建UI Element:ToolBarButton
onAction:BACK
創建UI Element:IFrame
設置heigh:600px
設置source: VIEW1.NODE_SRC.SOURCE

Inboud Plugs:
from_main,處理main跳轉;

Outbound Plugs:
to_main,跳轉到MAIN;

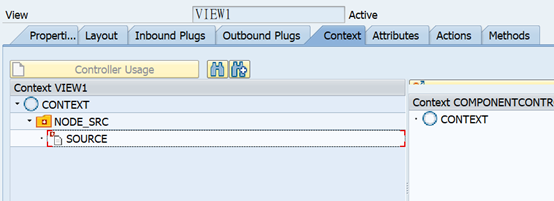
Context:
創建Node:NODE_SRC;
創建Attribute:SOURCE,String類型;

Methods:
INIT_SOURCE方法,WDDOINIT方法中調用;
代碼實例:
method INIT_SOURCE .
DATA:lo_node TYPE REF TO if_wd_context_node.
DATA:lo_element TYPE REF TO if_wd_context_element. lo_node = wd_context->get_child_node( wd_this->wdctx_node_src ).
lo_element = lo_node->get_element( ).
"使用IFrame直接設置網頁soure
"但是Iframe不能控制網頁活動,因為活動不是我們控制的
"也可設置為我們自己開發的WDA Application URL
lo_element->set_attribute(
EXPORTING
name = 'SOURCE'
value = 'https://www.runoob.com/'
).
endmethod.
BACK,返回MAIN Action
代碼實例:
method ONACTIONBACK .
wd_this->fire_to_main_plg( ).
endmethod.
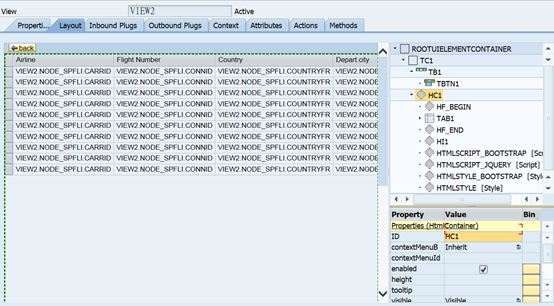
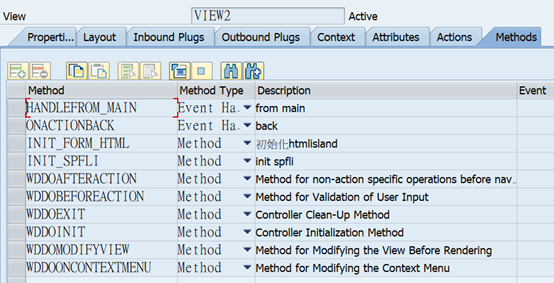
UI Element VIEW:VIEW2

創建UI Element:ToolBar,TB1;
創建UI Element:ToolBarButton,TBTN1;
設置onAction:BACK
創建UI Element:HtmlContainer,HC1;
創建UI Element:HtmlFragment, HF_BEGIN;
設置html: <div id='MyTable'>
創建UI Element:Table,TAB1;
設置dataSource: VIEW2.NODE_SPFLI;
創建UI Element: HtmlFragment,HF_END;
設置html: </div>
創建UI Element:HtmlIsland,HI1;
設置height:800px
設置width:400px
創建UI Element:HtmlScript, HTMLSCRIPT_BOOTSTRAP;
設置source,bootstrap4.3.1.min.js
創建UI Element:HtmlScript, HTMLSCRIPT_JQUERY;
設置source, jquery3.2.1.min.js
創建UI Element:HtmlStyle, HTMLSTYLE_BOOTSTRAP;
設置source,bootstrap4.3.1.min.css
創建UI Element:HtmlStyle, HTMLSTYLE
設置source,MyTable.css
BootStrap,Jquery 文檔下載:
"https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"
"https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"
"https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"
MyTable.css實例,background1.jpg為本WDA Component MIME導入圖片:
#MyTable:hover
{
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
#MyTable
{
background-image: url("/SAP/BC/WebDynpro/SAP/Z_TEST_WDA99/~Z_TEST_WDA99/background1.jpg");
background-repeat: no-repeat;
background-position: center center;
-moz-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-webkit-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}

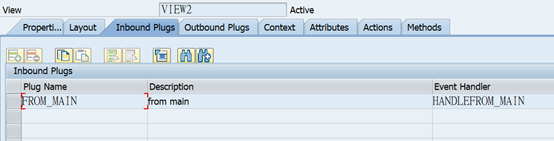
Inboud Plugs:
from_main,處理main跳轉;
Outbound Plugs:
to_main,跳轉到MAIN;

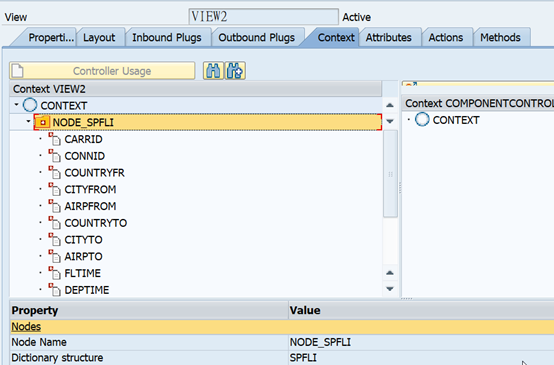
Context:
創建NODE_SPFLI,Table:SPFLI數據;

Methods:
方法init_spfli,初始化spfli數據,WDDOINIT方法中調用;
代碼實例:
method INIT_SPFLI .
DATA:lo_node TYPE REF TO if_wd_context_node.
DATA:lo_element TYPE REF TO if_wd_context_element.
DATA:lt_spfli TYPE wd_this->elements_node_spfli.
DATA:ls_spfli TYPE wd_this->element_node_spfli.
SELECT * INTO CORRESPONDING FIELDS OF TABLE lt_spfli FROM spfli.
"獲取節點
lo_node = wd_context->get_child_node( wd_this->wdctx_node_spfli ).
lo_node->bind_table( new_items = lt_spfli set_initial_elements = abap_true ).
endmethod.
方法init_form_html,
代碼實例:
method INIT_FORM_HTML .
DATA:lo_mime_repository TYPE REF TO if_mr_api.
DATA:lv_content type xstring.
DATA:lv_url TYPE string VALUE '/SAP/BC/WebDynpro/SAP/Z_TEST_WDA99/form_html.html'.
DATA:lo_htmlisland TYPE REF TO cl_wd_html_island.
DATA:lv_len TYPE I.
DATA:lv_html TYPE string.
DATA:lt_raw TYPE TABLE OF x255.
"獲取mime數據
lo_mime_repository = cl_mime_repository_api=>get_api( ).
lo_mime_repository->get(
EXPORTING
i_url = lv_url
IMPORTING
e_content = lv_content
).
"轉換xstring TO binary
CALL FUNCTION 'SCMS_XSTRING_TO_BINARY'
EXPORTING
BUFFER = lv_content
IMPORTING
OUTPUT_LENGTH = lv_len
TABLES
BINARY_TAB = lt_raw.
"轉換binary to string
CALL FUNCTION 'SCMS_BINARY_TO_STRING'
EXPORTING
INPUT_LENGTH = lv_len
IMPORTING
TEXT_BUFFER = lv_html
TABLES
BINARY_TAB = lt_raw.
IF SY-SUBRC <> 0.
wd_comp_controller->show_msg( msg = '' msg_type = 'E' ).
RETURN.
ENDIF.
lo_htmlisland ?= wd_this->v_view->get_element( id = 'HI1' ).
lo_htmlisland->set_static_html( lv_html ).
endmethod.
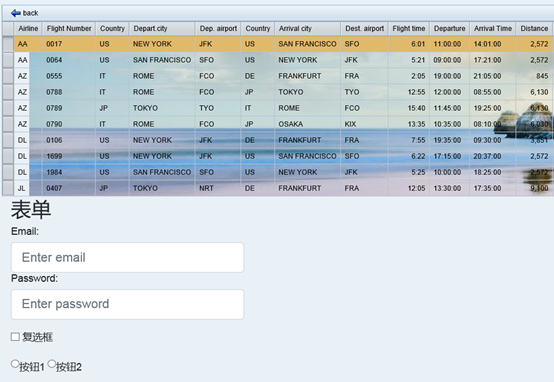
form_html.html實例:
<div class="container">
<h2>表单</h2>
<form>
<!--input-->
<div class="form-group">
<label for="email">Email:</label>
<div class="input-group-lg">
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<label for="pwd">Password:</label>
<div class="input-group-lg">
<input type="password" class="form-control" id="pwd" placeholder="Enter password">
</div>
</div>
<!--checkbox-->
<div class="form-group">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" value="">
<label class="form-check-label">复选框</label>
</div>
</div>
<!--rado-->
<div class="form-group">
<input type="radio" name="optradio"><label class="radio-inline">按钮1</label>
<input type="radio" name="optradio"><label class="radio-inline">按钮2</label>
</div>
<!--textarea-->
<div class="form-group">
<label for="comment">评论:</label>
<textarea class="form-control" rows="5" id="comment"></textarea>
</div>
<!--select-->
<div class="form-group">
<label for="sel1">下拉菜单:</label>
<select class="form-control" id="sel1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
方法:wddomodifyview,更新View方法;
method WDDOMODIFYVIEW .
IF first_time = abap_true.
wd_this->v_view = view.
"初始化htmlisland
wd_this->init_form_html( ).
ENDIF.
endmethod.
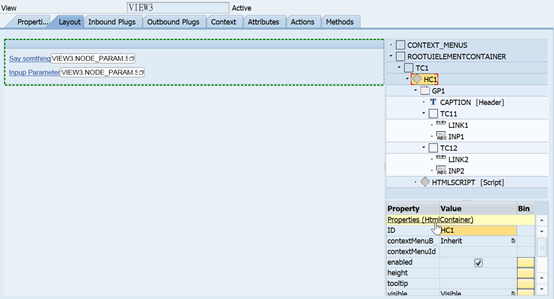
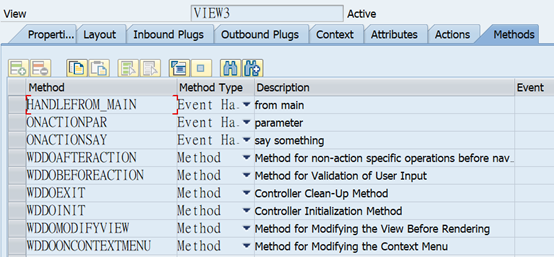
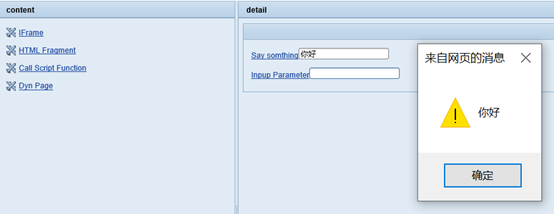
UI Element VIEW:VIEW3

創建UI Element:HtmlContainer,HC1
創建UI Element:Group,GP1
創建UI Element:LinkToAction,LINK1
設置text: Say somthing
設置onAction:SAY
創建UI Element:InputField,INP1
設置value:VIEW3.NODE_PARAM.STR_SAY
創建UI Element:LinkToAction,LINK2
設置text: Inpup Parameter
設置onAction:PAR
創建UI Element:InputField,INP2
設置value: VIEW3.NODE_PARAM.STR_PARAMETER
創建UI Element:HtmlScript, HTMLSCRIPT
設置source:MyJSVariable.js
MyJSVariable.js實例:
var myJSVariable = {
say_msg: function (message) {
alert(message)
},
show_param: function (v_msg,v_boolean,v_null) {
msg = 'message:' + v_msg + ';boolean' + v_boolean + ';null:' + v_null
alert(msg);
}
}

Inbound Plugs:
from_main,處理main跳轉;

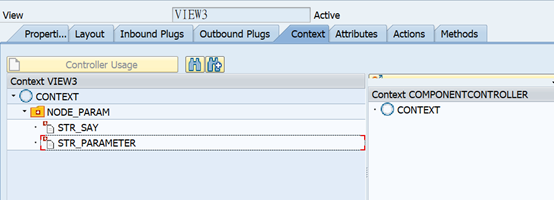
Context:
創建Node:NODE_PARAM;
創建Attribute:STR_SAY,String類型;
創建Attribute:STR_PARAMETER,String類型;

Methods:
ONACTIONPAR,parameter方法
代碼實例:
method ONACTIONPAR .
DATA:lo_node TYPE REF TO if_wd_context_node.
DATA:lo_element TYPE REF TO if_wd_context_element.
DATA:lv_str TYPE string.
DATA:lo_html_container TYPE REF TO cl_wd_html_container.
DATA:lo_script_call TYPE REF TO if_wd_html_script_call. lo_node = wd_context->get_child_node( wd_this->wdctx_node_param ).
lo_element = lo_node->get_element( ).
lo_element->get_attribute(
EXPORTING
name = 'STR_PARAMETER'
IMPORTING
value = lv_str
). "調用script方法,設置方法參數
"獲取容器
lo_html_container ?= wd_this->v_view->get_element( 'HC1' ).
lo_script_call = cl_wd_html_script_call=>new_call(
)->variable( 'myJSVariable'
)->function( 'show_param'
)->add_string( lv_str
)->add_boolean( abap_true
)->add_null( ).
lo_html_container->add_script_call( lo_script_call ).
endmethod.
ONACTIONSAY方法,say方法
代碼實例:
method ONACTIONSAY .
DATA:lo_html_container TYPE REF TO cl_wd_html_container.
DATA:lo_script_call TYPE REF TO if_wd_html_script_call.
DATA:lo_node TYPE REF TO if_wd_context_node.
DATA:lo_element TYPE REF TO if_wd_context_element.
DATA:lv_say TYPE string.
"獲取容器
lo_html_container ?= wd_this->v_view->get_element( 'HC1' ).
"獲取節點
lo_node = wd_context->get_child_node( wd_this->wdctx_node_param ).
lo_element = lo_node->get_element( ).
lo_element->get_attribute(
EXPORTING
name = 'STR_SAY'
IMPORTING
value = lv_say
).
"調用script方法
lo_script_call = cl_wd_html_script_call=>new_call(
)->variable( 'myJSVariable'
)->function( 'say_msg'
)->add_string( lv_say ).
lo_html_container->add_script_call( lo_script_call ).
endmethod.

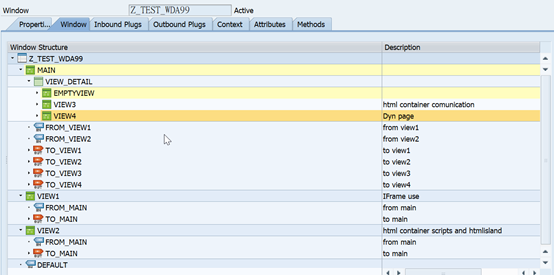
Window設置,VIEW_DETAIL中添加VIEW3,VIEW4;
VIEW1,VIEW2設置跳轉;
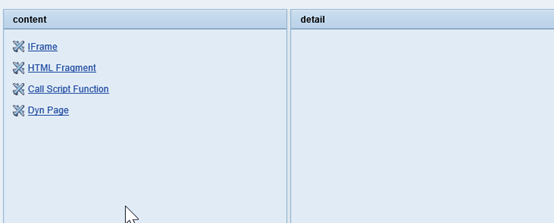
實例:


1跳轉到其他網頁;

2設置表格背景,自定義表單;

3點擊Say somthing,調用JS方法;
WDA学习(29):WDA & HTML的更多相关文章
- mac虚拟机搭建自动化环境-wda和python wda client
尽量升级Xcode到最新版,保持iPhone的版本大于9.3 1.安装webDriverAgent到ios真机 从github上下载代码:git clone https://github.com/fa ...
- 【Java EE 学习 29 下】【JDBC编程中操作Oracle数据库】【调用存储过程的方法】
疑问:怎样判断存储过程执行之后返回值是否为空. 一.连接oracle数据库 1.需要的jar包:在安装的oracle中就有,所以不需要到官网下载,我的oracle11g下:D:\app\kdyzm\p ...
- 【Java EE 学习 29 上】【PL/SQL】【存储过程】【存储函数】【触发器】
一.PL/SQL简介 1.概念:PL/SQL语言是Oracle数据库专用的一种高级程序设计语言,是对标准SQL语言进行了过程化扩展的语言. 2.功能:既能够实现对数据库的操作,也能够通过过程化语言中的 ...
- [游戏学习29] Win32 图像处理1
>_<:bmp格式的简单处理: >_<:变暗RGB同时除以某一值 >_<:出现轮廓的是通道相减 >_<:最后一个是颜色提取 >_ ...
- C++学习29 重载[](下标运算符)
前面已经提到,下标操作符[]必须以类的成员函数的形式进行重载.在类中的声明格式如下: 返回值类型 & operator[] (参数) 或 const 返回值类型 & operator[ ...
- Python学习-29.Python中列表的一些操作
in关键字: 注意这个是关键字,用来判断元素是否在集合中存在. list = ['a','b','c'] print('a' in list) print('f' in list) 将依次输出 Tru ...
- OpenCV学习(29) 凸包(convexhull)
在opencv中,通过函数convexHulll能很容易的得到一系列点的凸包,比如由点组成的轮廓,通过convexHull函数,我们就能得到轮廓的凸包.下面的图就是一些点集的凸包. 求凸包的代码如下: ...
- python学习-29 map函数-filter函数
movie_person = ['小红','小明','小王','富豪_sb','美女_sb'] def filter_test(array): ret = [] for i in array: if ...
- GO学习-(29) Go语言操作etcd
Go语言操作etcd etcd是近几年比较火热的一个开源的.分布式的键值对数据存储系统,提供共享配置.服务的注册和发现,本文主要介绍etcd的安装和使用. etcd etcd介绍 etcd是使用Go语 ...
- 【Mac + Python3.6 + ATX基于facebook-wda】之IOS自动化(三):facebook-wda库--API学习以及附录:Github上对WDA的问题解答
下面简单介绍facebook-wda库--API的学习 import wda # debug模式,会在run运行时控制台生成消息 wda.DEBUG = False # False 关闭,True开启 ...
随机推荐
- MarkDown语法----纯文本格式的标记语言
一.基本语法 1.标题 一级标题: "# + 空格 + 标题内容" 二级标题: "## + 空格 + 标题内容" .... 2.字体 粗体: "**+ ...
- Markdown最基础语法内容
基础常用语法(大多符号后都要跟一个空格) 一.标题 1.使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推. #不要漏了符号和内容之间的空格 一级标题 # ...
- 03-Verilog语法
Verilog语法 1 Register 组合逻辑-->寄存器-->组合逻辑-->寄存器 Register是一个变量,用于存储值,并不代表一个真正的硬件DFF. reg A,C; / ...
- Windows喝水记录工具v2.0
Windows喝水记录工具v2.0 作者以前基本不喝水,后面体检出来身体出现了一些问题(肾结晶什么的),多喝水可以减轻甚至痊愈,由于没有喝水的习惯怕喝多或者喝少,所以做了这个桌面小工具,喝一杯记录一下 ...
- 静态static关键字概述-静态static关键字修饰成员变量
静态static关键字概述 概述 关于 static 关键字的使用,它可以用来修饰的成员变量和成员方法,被修饰的成员是属于类的,而不是单单是属 于某个对象的.也就是说,既然属于类,就可以不靠创建对象来 ...
- Vue.js 前端项目在常见 Web 服务器上的部署配置
Web 服务器是一种用于存储,处理和传输Web内容的软件.它是一种特殊类型的服务器,具有处理 HTTP 请求并向浏览器返回 Web 页面和其他内容的能力.Web服务器支持多种编程语言,如 PHP,Ja ...
- 重拾prometheus
1.引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- 【论文笔记】FCN全卷积网络
全卷积网络(FCN)是用于图片语义分割的一种卷积神经网络(CNN),由Jonathan Long,Evan Shelhamer 和Trevor Darrell提出,由此开启了深度学习在语义分割中的应用 ...
- javaweb-LoginDemo在JdbcTemp的登录实现及总结+进阶javabean改进
刚开始发现- -我好像忘记了JdbcTemp的知识了,以为自己学漏了,重新回去看了一下,还好还记得,所以今天做一个案例: 案例分析: 登录的实现 步骤: 先导入jar包,然后写一个简单的html页面 ...
- Zstack使用经验系列1-安装的网络配置
https://www.zstack.io/help/product_manuals/maintenance_manual/4.html 在官网上从这里有详细的安装,读者可以从上面链接开始起步装起来. ...
