Android Studio配置openvc
最近项目中需要用到opencv,于是就研究了一下怎么在Android studio中配置opencv,记录一下,免得以后还会使用。
一.因为本人Android Studio是4.1的,网上资料大多是3.5版本,配置略有不同,主要参考 Android Studio 中配置 Opencv4.5_hui~奔跑的博客,简单明了
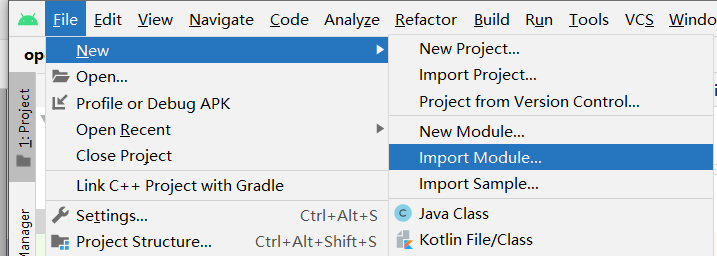
以下标明我的步骤:


点finish即可。
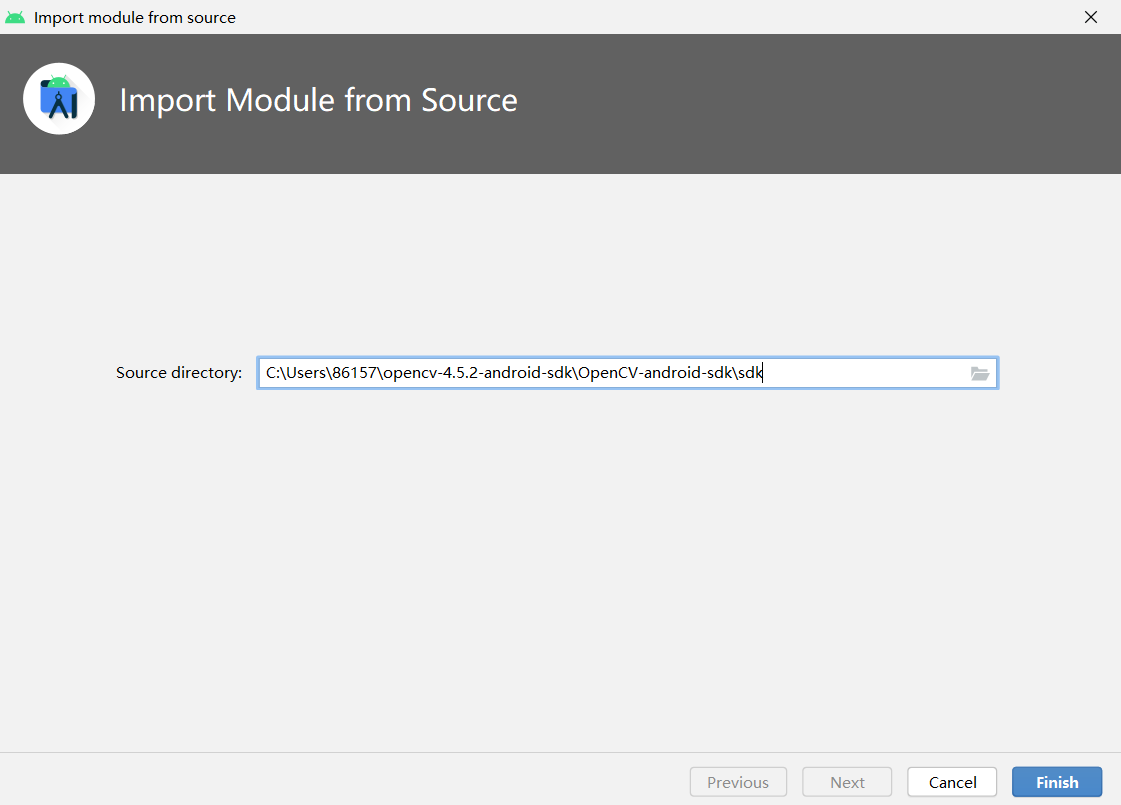
二.配置过程中导入的module不是选Java 而是直接选择sdk!!
三.在执行完前两步后,可以采用以下方式调用openvc的函数

可以在activity里面先打一个Mat ,然后鼠标放上去点击添加依赖,

点完之后,这两个就自动帮你配好了,不用再手动改来改去了。
等待完后,就可以import class了,即可调用openvc函数。
四.测试代码(借鉴于Android Studio 使用OpenCV配置_pengshuyes的博客)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
tools:context="top.liushupeng.opencv0603.MainActivity"> <ImageView
android:id="@+id/img_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
/> <Button
android:id="@+id/btn_gray_process"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img_2"
android:layout_centerHorizontal="true"
android:text="灰度化"/>
</RelativeLayout>
MainActivity.java
ackage top.liushupeng.opencvtest; import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView; import org.opencv.android.BaseLoaderCallback;
import org.opencv.android.LoaderCallbackInterface;
import org.opencv.android.OpenCVLoader;
import org.opencv.android.Utils;
import org.opencv.core.Mat;
import org.opencv.imgproc.Imgproc; public class MainActivity extends AppCompatActivity {
Button btnProcess;
Bitmap srcBitmap;
Bitmap grayBitmap;
ImageView imgHuaishi;
private static boolean flag = true;
//private static boolean isFirst = true;
private static final String TAG = "MainActivity"; //OpenCV库加载并初始化成功后的回调函数
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) { @Override
public void onManagerConnected(int status) {
// TODO Auto-generated method stub
switch (status) {
case BaseLoaderCallback.SUCCESS:
Log.i(TAG, "成功加载");
break;
default:
super.onManagerConnected(status);
Log.i(TAG, "加载失败");
break;
}
}
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
btnProcess.setOnClickListener(new ProcessClickListener());
} public void initUI() {
btnProcess = (Button) findViewById(R.id.btn_gray_process);
imgHuaishi = (ImageView) findViewById(R.id.img_2);
Log.i(TAG, "initUI sucess..."); } public void procSrc2Gray() {
Mat rgbMat = new Mat();
Mat grayMat = new Mat();
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.img_2);
grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.RGB_565);
Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B.
Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat
Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap
Log.i(TAG, "procSrc2Gray sucess...");
} private class ProcessClickListener implements View.OnClickListener { @Override
public void onClick(View v) {
// TODO Auto-generated method stub
procSrc2Gray();
if (flag) {
imgHuaishi.setImageBitmap(grayBitmap);
btnProcess.setText("查看原图");
flag = false;
} else {
imgHuaishi.setImageBitmap(srcBitmap);
btnProcess.setText("灰度化");
flag = true;
}
} } @Override
public void onResume() {
super.onResume();
if (!OpenCVLoader.initDebug()) {
Log.d(TAG, "Internal OpenCV library not found. Using OpenCV Manager for initialization");
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_2_4_13, this, mLoaderCallback);
}
else{
Log.d(TAG, "OpenCV library found inside package. Using it!");
mLoaderCallback.onManagerConnected(LoaderCallbackInterface.SUCCESS);
}
}
}
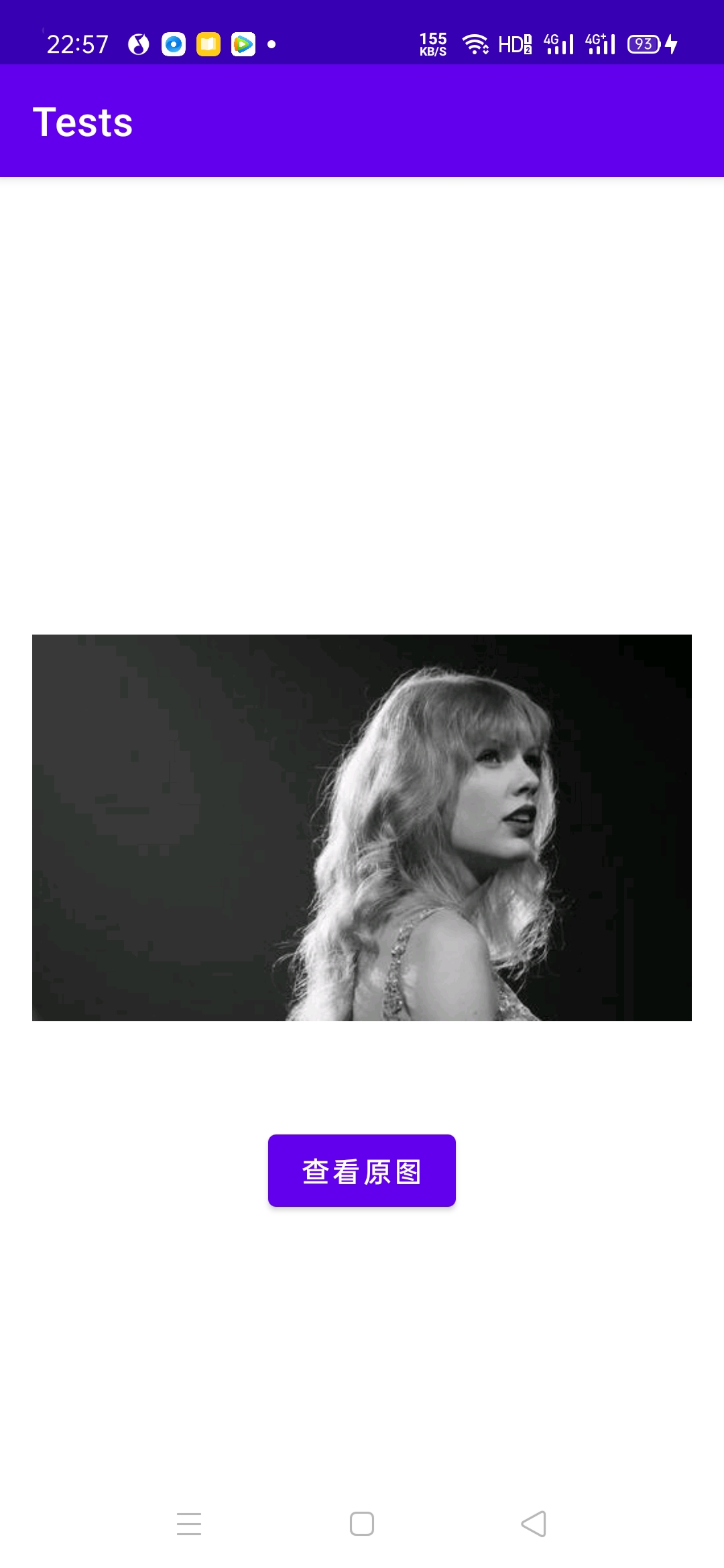
效果图:


五.总结:
本次配置未出现 opencv manager package was not found 这个错误,之前导入module时导入的是java这次是sdk,不知道是不是这个原因。
Android Studio配置openvc的更多相关文章
- Win10下Android studio配置
Win10下Android studio配置 一.安装Android Studio的准备工作 1.下载好JDK,去官网上找一个下载下来 2.安装JDK.并配置环境变量.安装过程:本人将使用的是jdk- ...
- Android studio配置Git
Android studio配置Git 1.下载window 版git并安装:下载地址 2.Android Studio设置git插件:File->Setting->Version Con ...
- Android Studio配置Git及Git文件状态说明
Android Studio配置Git还是比较简单的,麻烦的是可能中间出现各种问题.如果你想了解或感兴趣,请往下看. 首先你得下载Git客户端,网址:http://git-scm.com/downlo ...
- Android Studio 配置SVN实现代码管理
Refference From:http://iaiai.iteye.com/blog/2267346 一.Android Studio配置SVN Android Studio关联配置SVN很简单,在 ...
- Android studio 配置JNI环境
Android studio配置jni开发环境,主要配置是两个build文件,以及新建一个jni文件,放c代码. 代码如下1: apply plugin: 'com.android.model.app ...
- Android studio 配置file encoding 无效,中文乱码解决办法
通过配置Android studio 配置file encoding 无效,中文乱码,问题出现在java编译的时候jack采用了默认编码(中文windows默认的GBK编码)而乱码,所以不管更改bui ...
- Android Studio配置使用git
一.准备 如果没有安装git,那么先要到到Git官网下载git,然后按照提示一步一步安装即可,这个没有什么难度,不过要记得安装的目录. 二.Android Studio配置git File->S ...
- android studio配置android开发环境
1.下载安装android-studio-bundle 地址:https://developer.android.com/sdk/index.html 注意:指定android sdk和android ...
- Android Studio配置SVN 以及使用代码管理
一.Android Studio配置SVN Android Studio关联配置SVN非常easy,在Settings里面.找到Version Control->Subversion.在这个页面 ...
随机推荐
- 线上| 10万奖金!Greaterwms/DVAdmin插件开发者现金激励活动
为激励广大开发者创作精神,Greaterwms/DVadmin插件开发者现金激励活动现已上线! 什么是GreaterWMS 完全开源仓储管理软件,遵循Apache License 2.0协议,前后端分 ...
- 对element-ui的table组件的二次封装
首先,使用过element-ui的table组建的同学都知道,每次使用的时候表头字段都要一个一个的去写,写起来很麻烦,既不美观又浪费时间,基于以上原因,对table组件进行二次封装,使我们在使用的时候 ...
- PhpStrom 常用的插件
.env files support 可以在env函数使用是提示.env文件中所有的key值的自动完成功能 Markdown support 在编写.md文件时有预览的功能 PHP composer. ...
- 【数据库】SQL 语句大全
数据操作 SELECT --从数据库表中检索数据行和列 INSERT --向数据库表添加新数据行 DELETE --从数据库表中删除数据行 UPDATE --更新数据库表中的数据 数据定义 CREAT ...
- 单链表上的一系列操作(基于c语言)
单链表的实现分为两种单链表(其实差别并不是很大):带头结点和不带头结点,分别对应下面图中的上下两种. 链表的每一个结点是由两个域组成:数据域和指针域,分别存放所含数据和下一个结点的地址(这都是很明白的 ...
- 报错———http://mybatis.org/dtd/mybatis-3-mapper.dtd 报红解决方案
初次使用mybatis时,下面红线上的地址报红. 解决方法是:将http://mybatis.org/dtd/mybatis-3-mapper.dtd拷贝.添加到下面标记处.
- 6月16日 Django作业 文件解压缩统计行数
作业要求: 前端页面注意: 自己写的: from django.shortcuts import render, HttpResponse import zipfile import re # Cre ...
- 论文解读(VGAE)《Variational Graph Auto-Encoders》
Paper Information Title:Variational Graph Auto-EncodersAuthors:Thomas Kipf, M. WellingSoures:2016, A ...
- python 多ip端口扫描器
from socket import * import threading #导入线程相关模块 import re # qianxiao996精心制作 #博客地址:https://blog.csdn. ...
- CF1479X Codeforces Round #700
C Continuous City(图的构造) 题目大意:让你构造一个n\le 32的有向无环无重边图,使得从1走到n的所有路径长度在L,R之间,且每种长度的路径只有唯一一条,$L,R\le 1e6$ ...
