canvas离屏、旋转效果实践——旋转的雪花
效果展示
理论基础——“常见的canvas优化——模糊问题、旋转效果”
用离屏canvas画基础部分
1、封装画线函数
function drawLine(ctx,x1,y1,x2,y2,color){
ctx.save();
ctx.beginPath();
ctx.strokeStyle = color;
ctx.lineTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
ctx.restore();
}2、画雪花的六条线
function canvasSingleSnow(snowSize){
var singleSnow = document.createElement('canvas');
var ctxSingle = singleSnow.getContext('2d');
singleSnow.setAttribute('width', snowSize * 2);
singleSnow.setAttribute('height', snowSize * 2);
ctxSingle.translate(snowSize, snowSize);//定位原点到画布中心
for(var i = 0; i < 6; i++){//画六条线
ctxSingle.save();
ctxSingle.rotate(Math.PI*2 * i/6);
drawLine(ctxSingle, 0, 0, snowSize, 0,"#656565");
ctxSingle.restore();
}
return singleSnow;
}首先这里用到了离屏canvas,我们通过传参的方式确定离屏canvas的尺寸,是为了尽可能避免canvas图案缩放导致的显示效果问题。
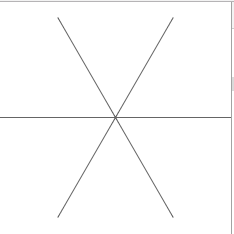
另外这里for循环中用到了canvas的旋转效果,所以我们可以很轻易的画出6条有角度的线。效果如下图所示
3、画出完整的雪花
function drawCanvasSnow(centerSnow){
var canvasSnow = document.createElement('canvas');
var ctxSnow = canvasSnow.getContext('2d');
canvasSnow.setAttribute('width', centerSnow * 2);
canvasSnow.setAttribute('height', centerSnow * 2);
//画一个大雪花
var bigSnow = canvasSingleSnow(centerSnow);
ctxSnow.drawImage(bigSnow, 0, 0, bigSnow.width, bigSnow.height,
0, 0, centerSnow * 2, centerSnow * 2);
//画六个小雪花
var smallSnow = canvasSingleSnow(centerSnow/3);
var sizeSnow = centerSnow * 3/5;//小雪花的尺寸(直径)
var rSnow = centerSnow - sizeSnow/2;//小雪花的位置(离大雪花中心的距离)
for(var i = 0; i < 6; i++){
ctxSnow.save();
ctxSnow.translate(centerSnow, centerSnow);
ctxSnow.rotate(Math.PI*2 * i/6);
ctxSnow.drawImage(smallSnow, 0, 0, smallSnow.width, smallSnow.height,
rSnow - sizeSnow/2, -sizeSnow/2, sizeSnow, sizeSnow);
ctxSnow.restore();
}
return canvasSnow;
}上述代码中尺寸部分说明:小雪花的尺寸比大雪花小,用比例可以方便缩放;小雪花的位置则固定在大雪花六条线的端点处。效果如下图所示
将离屏canvas作为资源画到实际显示的canvas上
1、封装一个根据旋转加载离屏canvas的函数
//r为雪花图案中心距画布中心的距离
//angle为雪花图案在画布上的安放角度
//size为雪花图案的显示尺寸
function drawSnowAngle(ctx,r,angle,size){
ctx.save();
ctx.rotate(Math.PI*2 * angle);
drawLine(ctx,0,0,r,0,"#656565");
ctx.drawImage(canvasSnow, 0, 0, canvasSnow.width, canvasSnow.height,
r - size/2, -size/2, size, size);
ctx.restore();
}2、可以将离屏canvas画的雪花图案画到实际显示的canvas上了
//center为实际显示canvas的画布中心(半径)
//rSnow为雪花图案的半径
drawSnowAngle(ctx, center - rSnow, i/snowNum, rSnow * 2);3、加上动态旋转效果
var snowNum = 1;
var isAdd = true;
var loop = setInterval('drawCanvas()', 10);//定时器,每10ms绘制一次
function drawCanvas(){
//设置旋转效果
if(snowNum >= 18){isAdd = false;}//最大个数为18
else if(snowNum <= 1){isAdd = true;}//最小个数为1
if(isAdd){snowNum += snowNum/200;}//达到最大后开始递减
else{snowNum -= snowNum/100;}//达到最少后开始递增
//画图
var rSnow = center/2 * (snowNum - 6)/6;//设置雪花图案显示尺寸
canvasSnow = drawCanvasSnow(rSnow);//画出离屏雪花图案
ctx.clearRect(-center, -center, center * 2, center * 2);//清除画布
for(var i = 0; i < snowNum; i++){//开始画图
drawSnowAngle(ctx, center - rSnow, i/snowNum, rSnow * 2);
}
}旋转的雪花就这样完成了。效果见文章开头的效果展示链接
canvas离屏、旋转效果实践——旋转的雪花的更多相关文章
- HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图)
原文:HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图) 3d旋转图:主要用css3中transform属性中的rotate,translate;以及用来做舞台效果的 pers ...
- html5 canvas首屏自适应背景动画循环效果代码
模板描述:html5 canvas首屏自适应背景动画循环效果代码 由于动态图太大,怕以后服务器受不了,所以现在都改为静态图了,大家点击演示地址一样的,希望大家喜欢,你们的支持就是小海的动力!! 欢迎大 ...
- canvas离屏技术与放大镜实现
教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步>>> (原文)canvas 离屏技术与放大镜实现. 更多讨论或者错误提交,也请移步. 利用canvas除了可以实现 ...
- Canvas清屏的实现
/** * Canvas清屏的操作 * * 參考资料: http://blog.csdn.net/lfdfhl/article/details/9076001 * */ private void cl ...
- 【HTML】html5 canvas全屏烟花动画特效
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- canvas绘图基础及基于粒子系统的雪花飘落
canvas是html中的一个元素,可以通过js操控绘图! 可以绘制各种图形,各种填充样式! 绘制时可以进行旋转,缩放,平移,但并不是很灵活! 有一对比较好用的方法是save restore! sav ...
- ios手机竖屏拍照图片旋转90°问题解决方法
手机拍照会给图片添加一个Orientaion信息(即拍照方向),如下: 用ios手机拍照,系统会给图片加上一个方向的属性, ios相机默认的拍照方向是后摄Home键在右为正,前摄Home键在左为正. ...
- 虚幻引擎4笔记20160821 - 使用GPU粒子做雪花旋转镜头雪花忽有忽无的问题
在使用GPU进行雪花制作的时候,雪花总是在镜头旋转的时候,一会有,一会无的情况,后来下载别人的例子才知道,原来要给粒子加上边界,具体解决方法如下图
- 使用canvas实现超绚丽的旋转正方形
自己无意中的一个小"bug",却让动画变得超绚丽= = 所以,不要害怕出bug,谁知道bug不会开出一朵绚丽的花呢? <!DOCTYPE html> <html ...
随机推荐
- Python面向对象之数据封装的应用及配置文件
面向对象封装的应用 1.配置文件 1.1 ini配置文件 ini 文件是Initialzation File的缩写,平时用于存储软件的配置文件.例如:MySQL数据库的配置文件(my.ini) [my ...
- WPF优秀组件推荐之Stylet(一)
一.简介 Stylet是基于WPF的一款MVVM组件,虽然WPF本身是自带MVVM功能的,但实现起来不是很方便 ,通过Stylet,用户可以用很少的代码就能享受MVVM带来的舒适体验. 目前Style ...
- 【译】.NET 7 预览版 1 中的 ASP.NET Core 更新
原文 | Daniel Roth 翻译 | 郑子铭 .NET 7 预览版 1 现已推出!这是 .NET 下一个主要版本的第一个预览版,其中将包括使用 ASP.NET Core 进行 Web 开发的下一 ...
- 9.resultMap元素
resultMap 是 MyBatis 中最复杂的元素,主要用于解决实体类属性名与数据库表中字段名不一致的情况,可以将查询结果映射成实体对象.下面我们先从最简单的功能开始介绍. 现有的 MyBatis ...
- 【笔记】封神榜游戏设计VR
一.添加怪物(这个教程的鬼兵我可以用)1.设置怪物出生点.2.创建一个新脚本-CreateMonster,写好脚本之后放到3个传送门上.3.然后添加完成后,给三个添加Audio Source组件4.可 ...
- JavaScript基础之模块化默认导出:default
在使用 export 导出后,import 导入时需要使用花括号对应模块.使用 export default 后,可以省略花括号.且一个js模块只能有一个默认导出,因此在导入的时候可以随意命名. 但是 ...
- asp.net MVC 事务
使用事务的目的是什么? 保证事务范围内的代码,要么全部执行,要么全不执行,也就是出错回滚. 写在数据库脚本里很好理解,但是用在应用程序层面,没有看到catcha error rallback的代码,心 ...
- eclipse中的项目如何打成war包
war包即Web归档文件,将Web项目打成war包可以直接拷贝到Web服务器发布目录(例如Tomcat服务器webapps目录 ),当Tomcat启动后该压缩文件自动解压,war包方便了web工程的发 ...
- loj2985「WC2019」I 君的商店(二分,思维)
loj2985「WC2019」I 君的商店(二分,思维) loj Luogu 题解时间 真的有点猛的思维题. 首先有一个十分简单的思路: 花费 $ 2N $ 确定一个为 $ 1 $ 的数. 之后每次随 ...
- 重磅!Vertica集成Apache Hudi指南
1. 摘要 本文演示了使用外部表集成 Vertica 和 Apache Hudi. 在演示中我们使用 Spark 上的 Apache Hudi 将数据摄取到 S3 中,并使用 Vertica 外部表访 ...