CSS详细解读定位
一 前言
CSS定位是CSS布局只能够重要的一环。本篇文章带你解读定位属性,可以让你更加深入的理解定位带来的一些特性,熟练使用CSS布局。
二 正文
1.文档流布局的概念
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端。 若当前行容不下, 则另起新行再浮动。
内联元素也不会独占一行。 几乎所有元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素。
有三种情况将使得元素脱离文档流而存在,分别是 浮动,绝对定位, 固定定位。 但是在IE6中浮动元素也存在于文档流中。
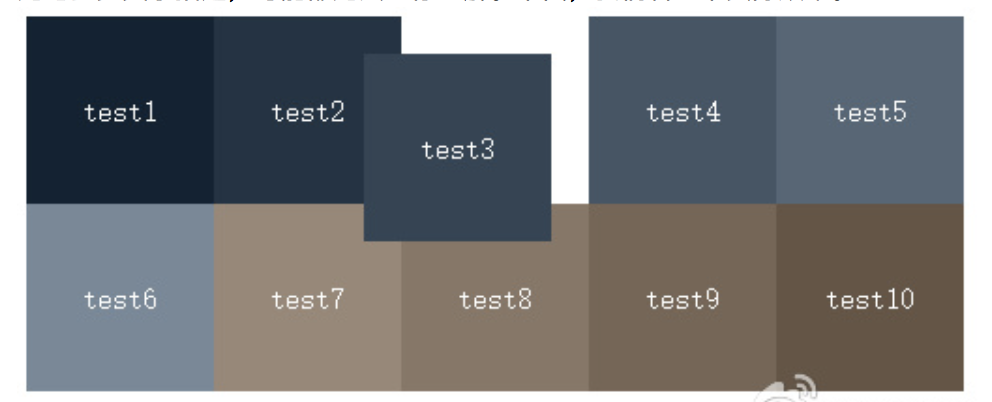
如上图所示,这就是正常的文档流布局。一个一个挨着的,到头了,另起一行,接着排布。
2.知识基础
(1)相对定位:相对定位的元素是在文档中的正常位置偏移给定的值,但是不影响其他元素的偏移。相对定位的元素并未脱离文档流。
(2)绝对定位:绝对定位的元素则脱离了文档流。在布置文档流中其它元素时,绝对定位元素不占据空间。绝对定位元素相对于最近的非static祖先元素定位。当这样的祖先元素不存在时,则相对于根级容器定位。
(3)固定定位:固定定位与绝对定位相似,也脱离了文档流,但元素的包含块为viewport视口。该定位方式常用于创建在滚动屏幕时仍固定在相同位置的元素。
(4)默认定位:文档中按照正常顺序出现的定位。
3.相对定位
position:relative
什么是相对定位?相对什么定位?这是重要的问题。我的回答是——相对自己文档流中的原始位置定位。它的特点是——不会脱离文档流。
也就是说,使用position:relative定位,其元素依旧在文档流中,他的位置可以使用left、right、top、bottom、z-index等定位参数,但是,它的存在,还是会影响文档中紧跟在他周围的元素的。
下面,我们看一下实际效果。
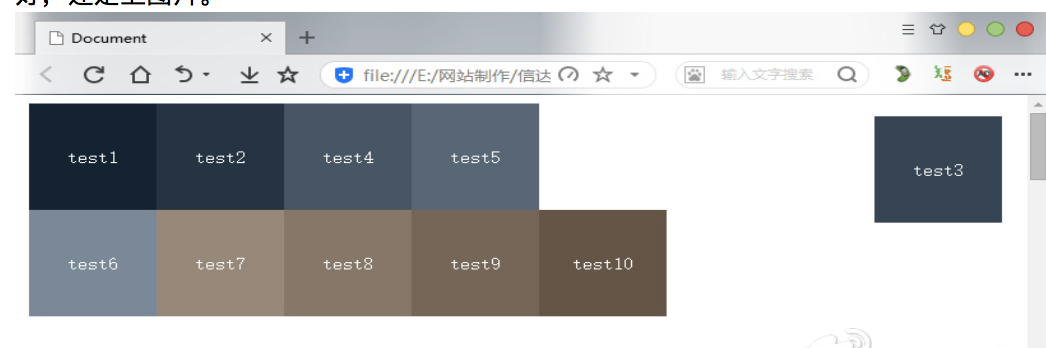
如上图的演示,我给test3加上了position:relative定位效果。
代码如下:
position: relative;
left: -20px;
top: 20px;可以清晰的从图上看出来,test3根据CSS参数left: -20px;top: 20px;发生了位移。
但是!但是!但是!重要的事情说三遍,它的位移并没有对周围的元素有任何的影响!!它依然存在于文档流中。它的位移是根据它在文档流中的原始位置发生的!!这一点非常非常重要。
4.固定定位
position:fixed
相比而言,这个参数是最好理解的。它相对于浏览器的窗口进行定位。同时——它会脱离文档流。
代码如下:
position: fixed;
right:20px;
top: 20px;
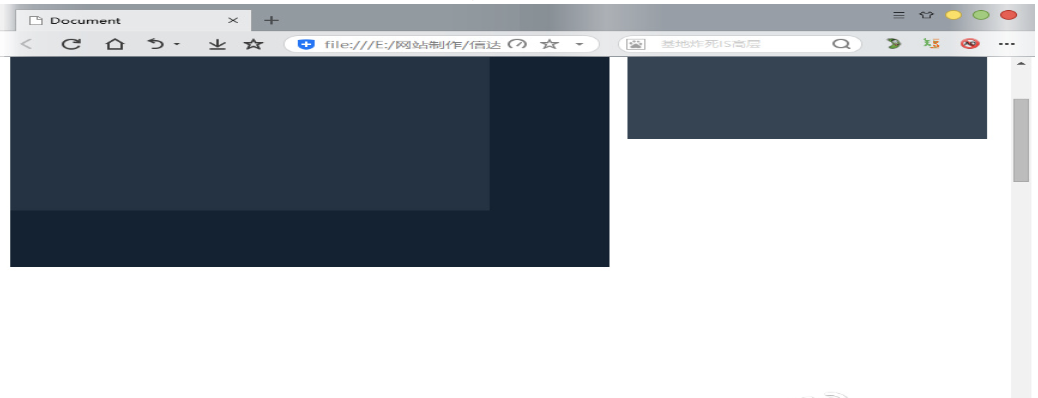
这是初始状态,我们可以看到它的特点:
它脱离了文档流,原来文档流中不存在它的位置,test4好像test3不存在一样的紧贴在了test2的后面。它的right:20px;top: 20px;参数是相对浏览器窗口定位的。
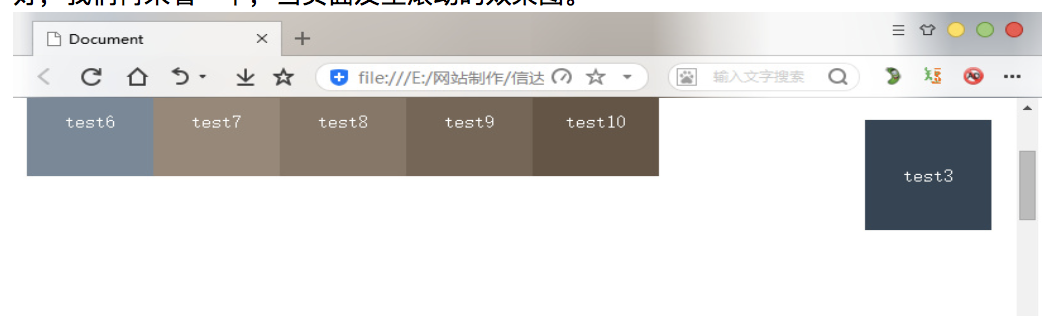
好,我们再来看一下,当页面发生滚动的效果图:
当页面发生了滚动,我们可以看到,页面的内容已经根据滚动条的位置发生了位移。但是我们的test3 依旧是在相对于浏览器的位置。
5.绝对定位
position:absolute
绝对定位是一个非常牛逼的属性,牛逼到,你不知道会发生什么。注意,它的解释是什么——“生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。”
也就是说,它可以相对于各种各样的东西进行定位。除了 static 其他都可以!!!注意!注意!注意! 是除了 !
也正是因为这一牛逼特性,导致很多人对此概念混乱。其实,这个一点也不混乱,我们可以将概念理顺了,分成几个情况来说。
PS:position:absolute和position:fixed一样是会脱离文档流的。这里就不解释脱离文档流的问题,主要研究它的定位问题。
(1)它的所有父元素的属性都是 position:static
怎么理解这个标题?position:static 是所有html元素默认参数。就是说,这个元素的所有上级元素,你都没有使用过定位方式。
我们通过如下代码模拟一个场景:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {font-size: 15px;color: #fff;}
.test1 {width: 500px;height: 500px;background: #123;}
.test2 {width: 400px;height: 400px;background: #234;}
.test3 {width: 300px;height: 300px;background: #345;position: absolute;right: 20px;top: 20px;}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
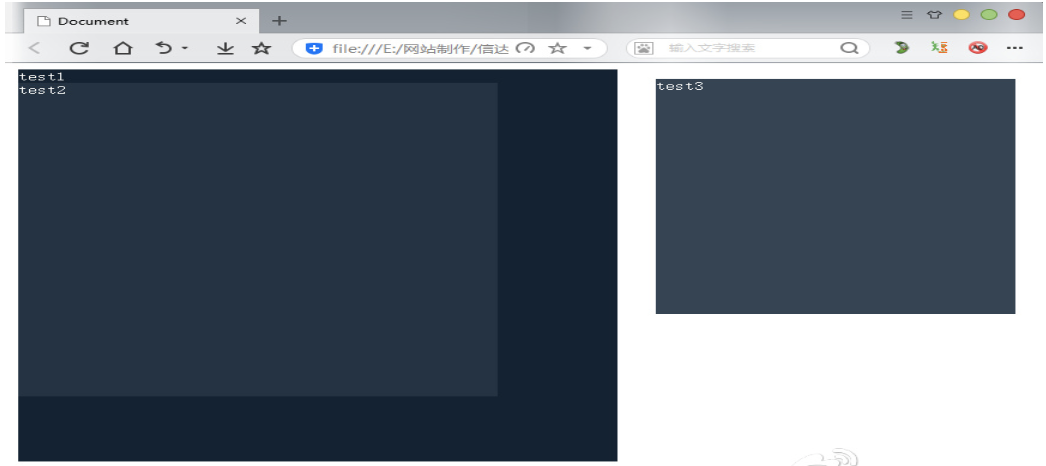
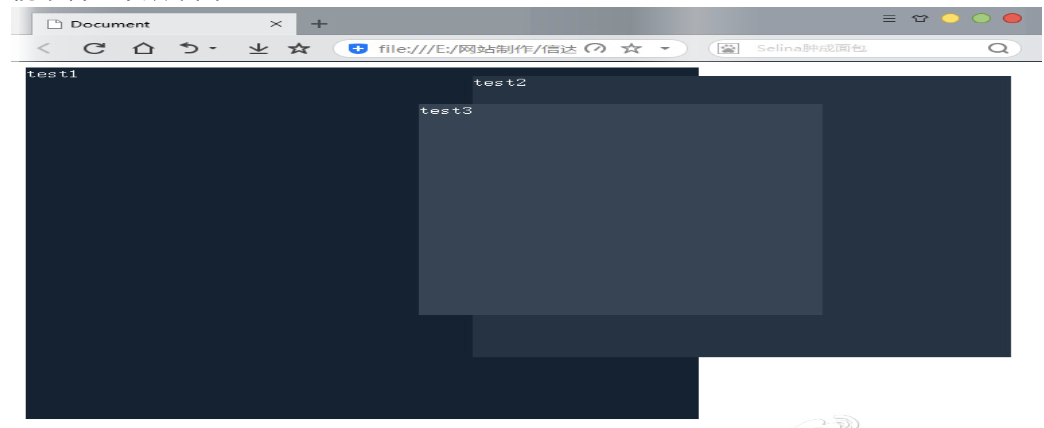
如上,test3是test2的子元素,test1的孙元素。我们来看一下效果图:
如上图所示。我们可以看到,test3既没有相对于父元素定位,也没有相对于爷元素定位。它居然和position:fixed一样!相对于浏览器定位了!!
!!!这是一个错觉!!!
我们来看一下浏览器发生滚动之后的效果,如下图所示:
如上图所示,它并非是相对于浏览器定位,而是相对于文档定位。
如果你有一点js基础的话,那么应该很容易理解。$(document)和$(window)的差别(为了看得清楚,用了JQ写法)
相对于文档,就是相对于整个页面来进行布局,而相对于窗口,则是相对于浏览器的可视区域进行定位,这二者有本质的区别的。
这种情况在实际应用中有,但是不多。
(2)它的父元素的属性是 position:relative
上面,我们已经说过了,position:relative是相对于自身原始位置定位,其自身并没有脱离文档流。而它的子元素,使用position:absolute参数是什么效果呢?我们来做个试验。下面是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {font-size: 15px;color: #fff;}
.test1 {width: 500px;height: 500px;background: #123;}
.test2 {width: 400px;height: 400px;background: #234;position: relative;left: 50px;top: 50px;}
.test3 {width: 300px;height: 300px;background: #345;position: absolute;right: -20px;top: -20px;}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
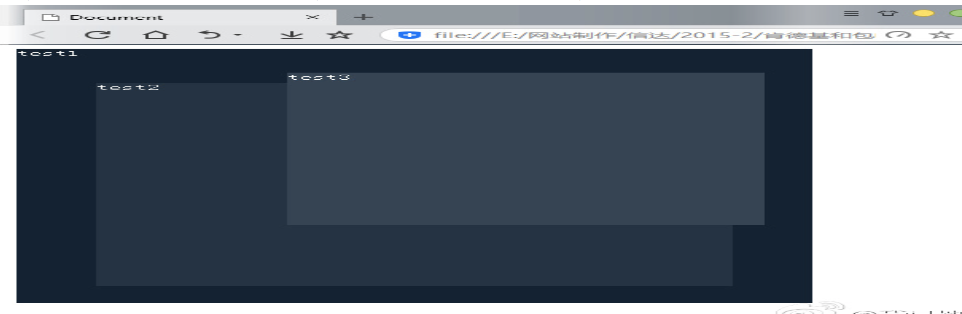
我们给test2加上了position:relative属性,并给出了偏移值,然后,再给test3使用绝对定位,使用了为负数的偏移值,我们来看一下效果图,如下:
从上图我们可以看到,test2如我们所愿的,相对于自身的位置发生了偏移,而test3则相对于test2发生了偏移。
从这个试验我们可以看出,当一个元素设置了position:absolute属性之后,而它的父元素的属性为position:relative则,它不再是相对于文档定位,而是相对于父元素定位。
这一点非常重要。最最重要的是--父元素设置为position:relative并不会脱离文档流,也就是说——利用给父元素设置position:relative属性,再将子元素设置为position:absolute就可以在文档流中实现需要的定位。这一点异常重要,也是非常常用的方法!(PS:基本上焦点图等常见应用,都是使用了这种方式)。
(3)它的父元素的属性是 position:fixed
上面,我们说了父元素为position:relative的情况,这种情况比较常见,那么它的父元素为position:fixed 又是什么情况呢?如果你聪明的话,应该有了答案。我们来做一个试验,来印证一下你的想法。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {font-size: 15px;color: #fff;}
.test1 {width: 500px;height: 500px;background: #123;}
.test2 {width: 400px;height: 400px;background: #234;position: fixed;right: 20px;top: 20px;}
.test3 {width: 300px;height: 300px;background: #345;position: absolute;left: -40px;top: 40px;}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
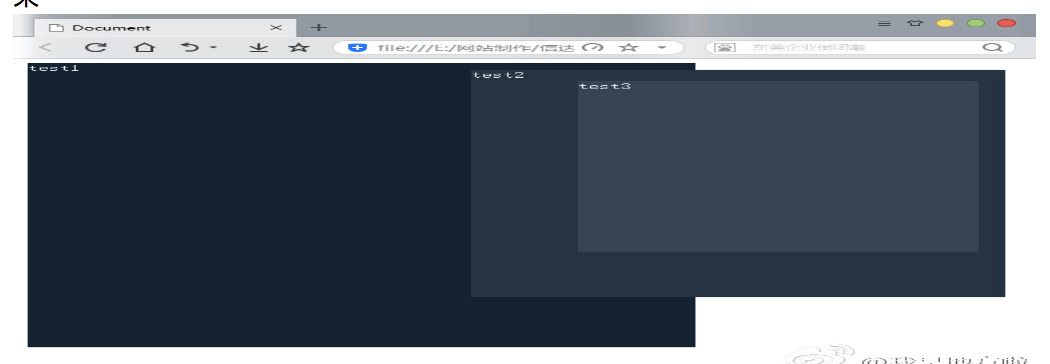
好,我们可以看到我给test2加上了position: fixed;right: 20px;top: 20px; 它会相对于浏览器窗口定位,而test3作为test2的子元素,我们加上了position: absolute;left: -40px;top: 40px;那么,根据我们的想象,它应该相对于test2作出偏移。那么是不是这个情况呢?我们来看一下效果图:
如上图所示,看到了具体的效果了吧!是不是和你想象的是一样的呢?
(4)它的父元素的属性是 position:absolute
好,我们来看一下,如果position:absolute嵌套position:absolute元素将会出现什么情况呢?
写了这么多,其实你应该有了一定的预见性了吧?好,我们来做试验,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {font-size: 15px;color: #fff;}
.test1 {width: 500px;height: 500px;background: #123;}
.test2 {width: 400px;height: 400px;background: #234;position: absolute;right: 20px;top: 20px;}
.test3 {width: 300px;height: 300px;background: #345;position: absolute;right: 20px;top: 20px;}
</style>
</head>
<body>
<div class="test1">
test1
<div class="test2">
test2
<div class="test3">test3</div>
</div>
</div>
</body>
</html>
如上所示,test2我们使用了position: absolute;right: 20px;top: 20px;参数,那么,它会相对于文档作出设定的偏移值。而我们给test3使用了同样的css样式。如果test3也是相对于文档定位的话,那么它和test2应该是重叠的。
但是,我们根据上面的解释,test3应该相对于test2定位才对,那么是不是呢?我们看效果
如上图所示,果然,test2相对于文档偏移,而test3相对于test2偏移。
6.position 以及参数总结
position: relative;不会脱离文档流,position: fixed;position: absolute;会脱离文档流
position: relative; 相对于自己在文档流中的初始位置偏移定位。
position: fixed; 相对于浏览器窗口定位。
position: absolute; 是相对于父级非position:static 浏览器定位。
如果没有任何一个父级元素是非position:static属性,则会相对于文档定位。
这里它的父级元素是包含爷爷级元素、祖爷爷级元素、祖宗十八代级元素的。任意一级都可以。
如果它的父级元素和爷爷级元素都是非position:static 属性,则,它会选择距离最近的父元素。
三 后记
参考资料:
1.MDN:https://developer.mozilla.org...
相关文章推荐:CSS进阶指南
CSS详细解读定位的更多相关文章
- HTML和CSS高级指南——定位详解
本文由大漠根据Shay Howe的<An Adavnced Guide to HTML & CSS>第二课<Detailed Positioning>所译,整个译文带有 ...
- CSS详细样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- 详细解读Volley(三)—— ImageLoader & NetworkImageView
ImageLoader是一个加载网络图片的封装类,其内部还是由ImageRequest来实现的.但因为源码中没有提供磁盘缓存的设置,所以咱们还需要去源码中进行修改,让我们可以更加自如的设定是否进行磁盘 ...
- HTTP协议的请求与响应和CSS属性和定位
HTTP协议的请求与响应和CSS属性和定位 一.HTTP协议 1.1 HTTP定义 HTTP(Hypertext Transport Protocol),超文本传输协议. 一种详细规定了浏览器和web ...
- VINS-mono详细解读
VINS-mono详细解读 极品巧克力 前言 Vins-mono是香港科技大学开源的一个VIO算法,https://github.com/HKUST-Aerial-Robotics/VINS-Mono ...
- SVO详细解读
SVO详细解读 极品巧克力 前言 接上一篇文章<深度滤波器详细解读>. SVO(Semi-Direct Monocular Visual Odometry)是苏黎世大学Scaramuzza ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- MemCache超详细解读
MemCache是什么 MemCache是一个自由.源码开放.高性能.分布式的分布式内存对象缓存系统,用于动态Web应用以减轻数据库的负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高 ...
- MemCache超详细解读 图
http://www.cnblogs.com/xrq730/p/4948707.html MemCache是什么 MemCache是一个自由.源码开放.高性能.分布式的分布式内存对象缓存系统,用于 ...
随机推荐
- Java基础--集合解析-ArrayList
1.ArrayList中添加,获取,删除元素: 2.ArrayList中是否包含某个元素: 3.ArrayList中根据索引将元素数值改变(替换): 4.ArrayList中查看(判断)元素的索引: ...
- WIN10:IE浏览器的默认主页以及通过链接搜索的默认引擎
主页设置: 地址栏搜索引擎:
- Json字符串和Json对象相互转换
字符串-->json对象:JSON.parse() var str = '{"code":"A001","name":"张三 ...
- 《手把手教你》系列技巧篇(七十一)-java+ selenium自动化测试-自定义类解决元素同步问题(详解教程)
1.简介 前面宏哥介绍了几种关于时间等待的方法,也提到了,在实际自动化测试脚本开发过程,百分之90的报错是和元素因为时间不同步而发生报错.本文介绍如何新建一个自定义的类库来解决这个元素同步问题.这样, ...
- LeetCode-020-有效的括号
有效的括号 题目描述:给定一个只包括 '(',')','{','}','[',']' 的字符串 s ,判断字符串是否有效. 有效字符串需满足: 左括号必须用相同类型的右括号闭合. 左括号必须以正确的顺 ...
- out与err输出流
System.in.System.out与System.err 当我们查阅文档可知,out与err都是Java中的输出流,in是"标准"输入流,System.out是"标 ...
- windows下后台启动PHP,Nginx,Redis(使用RunHiddenConsole)
启动命令(红色代码可选): 启动PHP RunHiddenConsole D:/phpStudy/PHPTutorial/php/php-5.6.27-nts/php-cgi.exe -b 127.0 ...
- pandas常用操作详解——pd.concat()
concat函数基本介绍: 功能:基于同一轴将多个数据集合并 pd.concat(objs, axis=0, join='outer', join_axes=None, ignore_index=Fa ...
- WMTS服务解析
WMTS服务解析 1.基本思路 拼接地址,请求xml文件 ↓ 处理获取的xml文件,返回参数 ↓ 获取xml解析得到的参数,组织结构 2.对应函数 requestWMTS (olUrl) ↓ hand ...
- 报错 ——Error evaluating expression 'id != null id > 0'.
Exception in thread "main" org.apache.ibatis.exceptions.PersistenceException: ### Error qu ...