详解 CSS 属性 - position
postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响。该属性共有5个值:
- position: absolute
- position: relative
- position: fixed
- position: static
- position: inherit
本文主要详细讨论 position 属性的前三个值,首先大概讲解下后两个值:
static
static 为 position 属性的默认值,static 元素会遵循正常的文档流,且会忽略 top,bottom,left,right 等属性。
inherit
inherit 值如同其他 css 属性的 inherit 值,即继承父元素的 position 值。
absolute
absolute 元素将会脱离正常的文档流,所以 其周围的元素将会忽略它的存在。如同 absolute 元素的 display 属性被设为了 none 一样。此时,我们可以使用 top,bottom,left,right 等属性对 absolute 元素进行绝对定位。一般情况下定义两个属性,top 或 bottom,left 或 right。
这个绝对定位需要稍微理解下,因为这里容易与 relative 产生混淆。
例如,当对 absolute 元素添加 left:10px 定位后,这个 left 究竟是对哪个元素而言呢?其实,此时将会往上查找 absolute 元素的第一个父元素,如果该父元素的 position 值存在(且不为 static),那么这个 left:10px 就是根据该父元素进行的定位,否则将会继续查找该父元素的父元素,一直追溯到某个父元素具备不为 static 的 position 值为止,如果不存在满足条件的父元素,则会根据最外层的 window 进行定位。
<div style="position: absolute">Im an absolute element</div>
<div>Im a default element</div>
//直接忽略 absolute 元素的存在
relative
relative 元素遵循正常的文档流,所以周围元素不会忽略它的存在,relative 元素同样支持 top,bottom,left,right 等属性。当我们使用 top,bottom,left,right等属性对 relative 元素进行相对定位时的效果有点类似于 margin 属性达到的效果,但是区别在于, relative 元素周围的元素将会忽略 relative 元素的移动。我们注意,当 relative 元素未使用定位属性进行相对定位时,它不会被周围的元素忽略,但利用定位属性进行定位后,周围的元素会忽略 relative 元素的移动,它们会认为 relative 元素仍然在原来的位置,并未进行移动,我们用个例子来说明:
<div style="position: relative">Im a relative element</div>
<div>Im a default element</div>
//并未忽略 relative 元素的存在
<div style="position: relative;top:10px">Im a relative element</div>
<div>Im a default element</div>
//忽略了 relative 元素的移动
fixed
fixed 元素将会脱离正常的文档流,所以它与 absolute 元素很相似,同样会被周围元素忽略,支持 top,bottom,left,right 属性,但两者仍有很大不同。
首先,fixed 元素定位与它的父元素无任何关系,它永远是相对最外层的 window 进行定位的。
第二,fixed 元素正如它的名字一样,它是固定在屏幕的某个位置,它不会因为屏幕的滚动而消失。
<div style="height:1000px">
<div style="position: absolute;">Im an absolute element</div>
<div style="position: fixed;">Im a fixed element</div>
<div>Im a default element</div>
</div>
//如同 absolute,fixed元素也被周围元素忽略
因为外层 div 高度超过一屏,所以现在我们往下滚动屏幕。
//只有 fixed 元素未因为屏幕滚动而消失,因为它是“固定”的
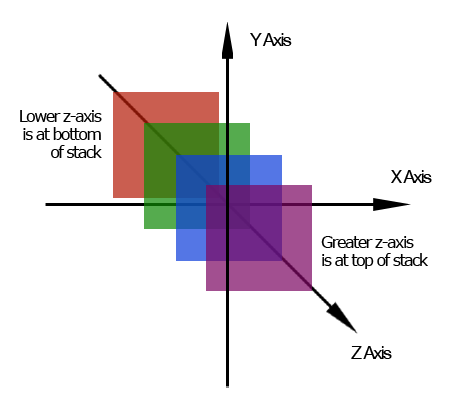
z-index
为什么要在这里提到 z-index 属性呢?那是因为 z-index 属性只对定位元素有效,即 position 值为 absolute,relative,fixed 时才有效。我们首先了解下什么叫 z-index。
从上图我们不难发现 z-index 值代表的是元素的堆叠顺序,值越高则显示顺序越优先。
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:2">Im a fixed element</div>
//fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
(我把背景色调为非透明,这样可以看得更清楚),假如 z-index 值相同会出现什么情况呢?
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:1">Im a fixed element</div>
//z-index 值相同,仍然显示为 fixed 元素
所以我们知道,当 z-index 值相同时,后加载的元素显示优先。
参考
详解 CSS 属性 - position的更多相关文章
- (转)实例详解CSS中position的fixed属性使用
关于fixed属性,在什么情况下需要用,怎么用,首先,我们应该先了解下fixed属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left&qu ...
- 详解 CSS 属性 - :before && :after
现在我们经常在 html 源码中看到如下的写法: 这里的 ::after 和 ::before 就是我们今天来探讨的 css 伪元素之二 - :before && :after. 伪元 ...
- 《转载》详解 CSS 属性 - 伪类和伪元素的区别
首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果 ...
- 详解 CSS 属性 - 伪类和伪元素的区别[转]
首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果 ...
- 详解 CSS 属性 - 伪类和伪元素的区别(再也不用概念盲了!!!)
首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果 ...
- 详解CSS float属性
CSS中的float属性是一个频繁用到的属性,对于初学者来说,如果没有理解好浮动的意义和表现出来的特性,在使用的使用很容易陷入困惑,云里雾里,搞不清楚状态.本文将从最基本的知识开始说起,谈谈关于浮动的 ...
- 详解CSS float属性(转)
详解CSS float属性 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 清除浮动 float的应用 总结 CSS中的float属性是一个频繁用到的属性,对于初学者 ...
- 详解CSS的相对定位和绝对定位(讲得很详细)
详解CSS的相对定位和绝对定位 CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left ...
- 详解CSS盒模型(转)
详解CSS盒模型 阅读目录 一些基本概念 盒模型 原文地址:http://luopq.com/2015/10/26/CSS-Box-Model/ 本文主要是学习CSS盒模型的笔记,总结了一些基本概 ...
随机推荐
- Java、Python语法区别,不断更新
基本语句.文件方面 Java中的字符是单引号,字符串是双引号:Python则是单双都可以 Java语句结束有分号;,Python没有(写分号也正确) Java中程序执行需要有main函数,Python ...
- Vue-router路由判断页面是否登录,未登录跳转到登录页面
在index.js中 //定义路由 const router = new Router({ routes, strict: process.env.NODE_ENV !== 'production', ...
- jmeter 24个常用函数
Jmeter_24个常用函数 JMeter提供了很多函数,如果能够熟练使用,可以为脚本带来很多方便. JMeter函数是一种特殊值,可用于除测试计划外的任何组件. 函数调用的格式如下所示:${__ ...
- tp 5 三级联动查询(自写)
思路: 1.定义路由 2.查询顶级分类(pid=0)发送至制图 3.循环展示 4.给顶级分类下拉框绑定内容改变事件(JS:onchange.JQ:change) 5.获取到选中的option的valu ...
- Laravel 报错: Dotenv values containing spaces must be surrounded by quotes.
报错信息如下: 原因: .env文件配置中欧冠包含空格的配置信息,用双引号""引起来即可
- 17 数组 Arrays类
Arrays类 概念 数组的工具类java.util.Arrays 由于数组对象本身并没有什么方法可以供我们调用,但API中提供了一个工具类Arrays供我们使用,从而可以对数据对象进行一些基本的操作 ...
- python单ip端口扫描器
from socket import * import threading #导入线程相关模块 # qianxiao996精心制作 #博客地址:https://blog.csdn.net/qq_363 ...
- .Net Core 前台添加赋值POST提交到Api控制实现添加
使用Form表单提交到数据库 这两个必须要写,不能写这样的格式,会提交获取不到数据 contentType: 'application/json',正确格式: contentType: 'applic ...
- Flink不止于计算,存算一体才是未来
"伴随着实时化浪潮的发展和深化,Flink 已逐步演进为实时流处理的领军技术和事实标准.Flink 一方面持续优化其流计算核心能力,不断提高整个行业的流计算处理标准,另一方面沿着流批一体 ...
- JavaScript 事件循环(1) —— 从 setTimeout 说起
转变认知 setTimeout 可能是很多前端工程师爱用的方法,它可以使得一段代码延迟执行,例如: setTimeout(() => console.log('A'), 1000); // 在1 ...