2. 使用Github
2. 使用Github
2.1 目的
借助github托管项目代码
2.2 基本概念
仓库(Repository)
仓库用来存放项目代码,每个项目对应一个仓库,多个开源项目则有多个仓库
收藏(Star)
收藏项目,方便下次查看
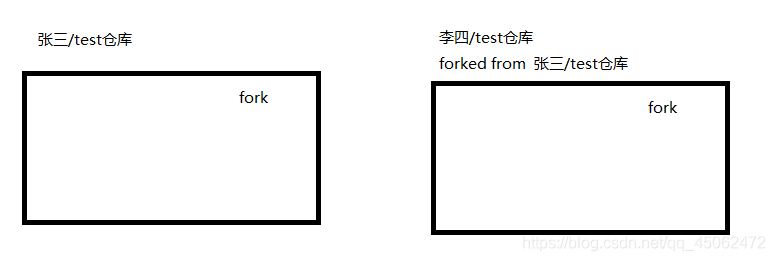
复制克隆项目(Fork)

脚下留心:该fork的项目时独立存在的
发起请求(Pull Request)

关注(Watch)
关注项目,当项目更新可以接收到通知
事务卡片(Issue)
发现代码BUG,但是目前没有成型代码,需要讨论时用;
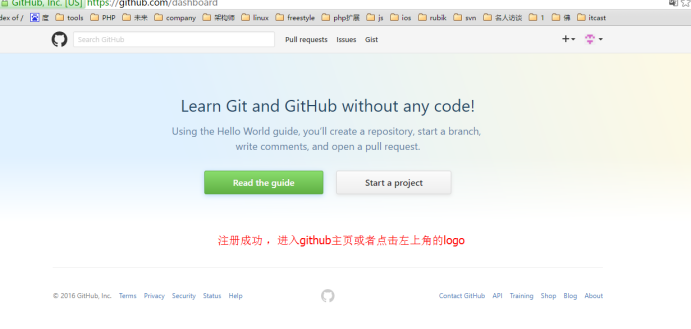
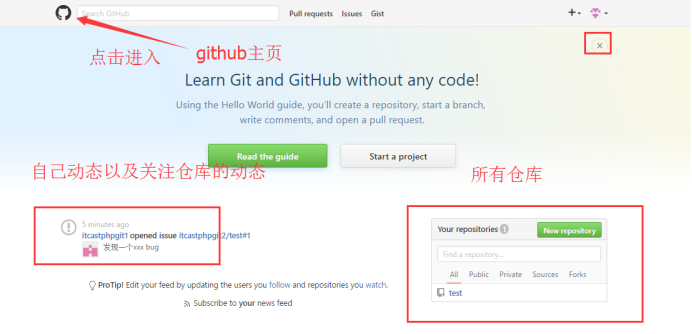
Github主页
账号创建成功或点击网址导航栏github图标都可进入github主页:该页左侧主要显示用户动态以及关注用户或关注仓库的动态;右侧显示所有的git库
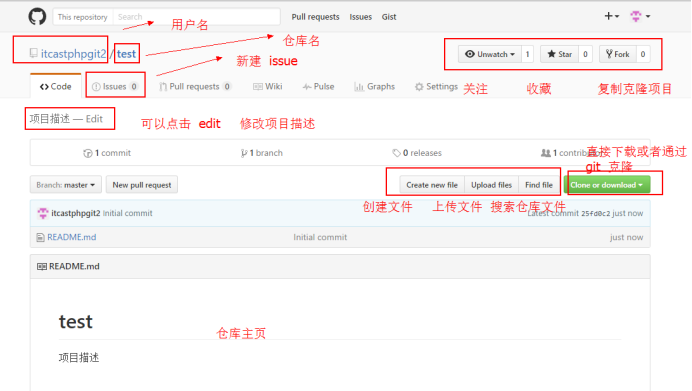
仓库主页
仓库主页主要显示项目的信息,如:项目代码,版本,收藏/关注/fork情况等
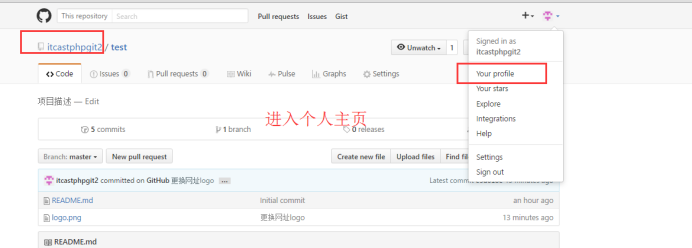
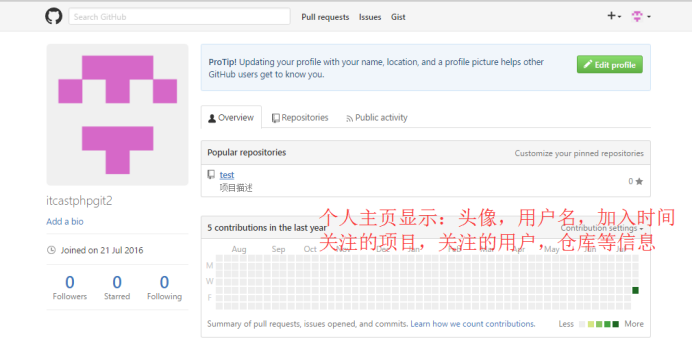
个人主页
个人信息:头像,个人简介,关注我的人,我关注的人,我关注的git库,我的开源项目,我贡献的开源项目等信息
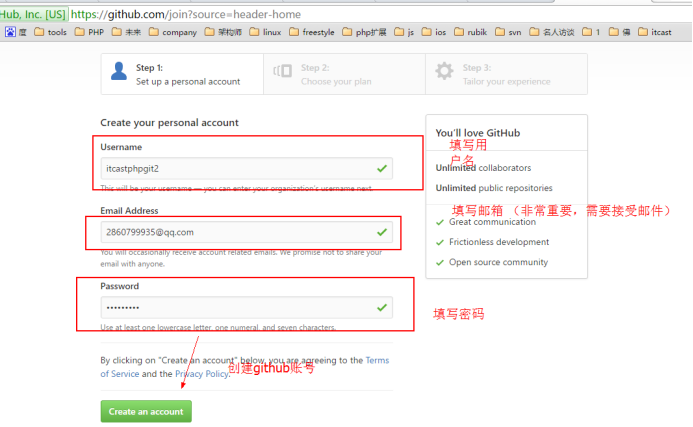
2.3 注册github账号
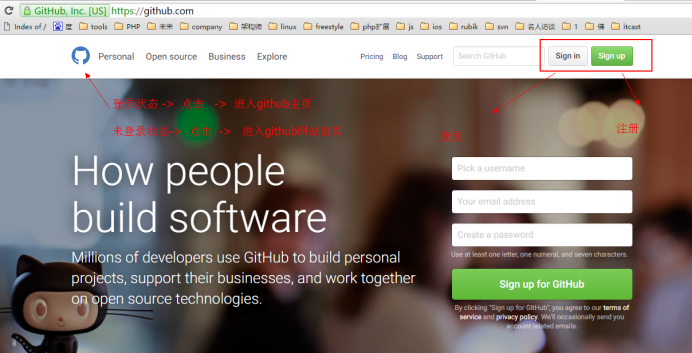
官方网址
github.com





脚下留心
1、因为github在国外服务器所以访问较慢或者无法访问,需要FQ
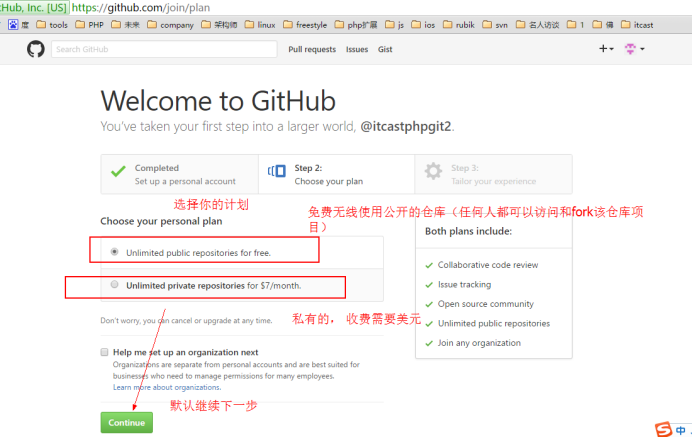
2、私有仓库只能自己或者指定的朋友才有权限操作(私有仓库是收费的)
3、新注册的用户必须验证邮箱后才可以创建git库仓库()
2.4 创建仓库/创建新项目
说明
一个git库(仓库)对应一个开源项目
通过git管理git库
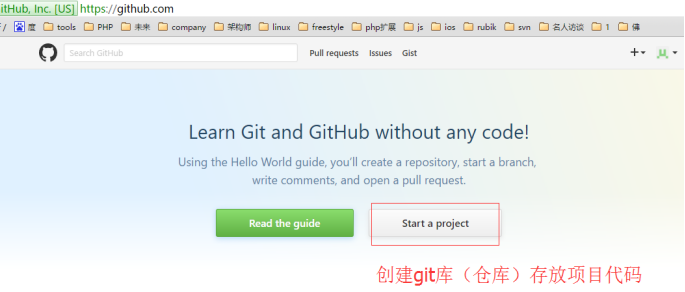
创建仓库
1)点击【Start a project】创建一个仓库

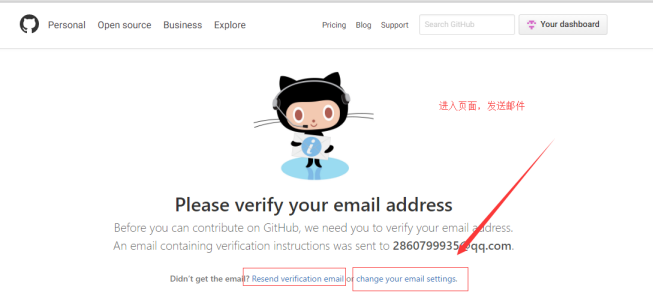
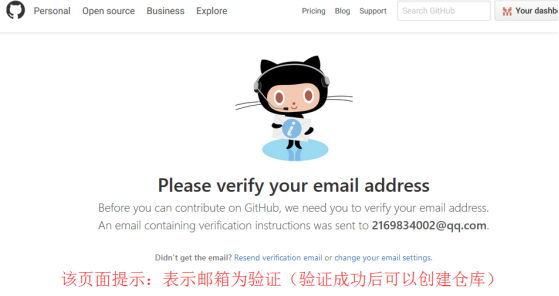
2)问题:点击【Start a project】创建一个仓库,后出现该页面
2)原因:未验证邮箱,点击下图框框中的链接进行验证

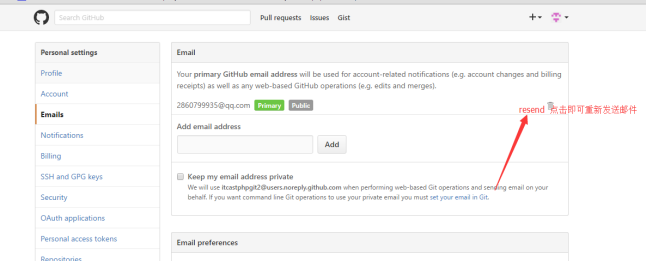
3)点击【resend】发送邮件验证邮箱

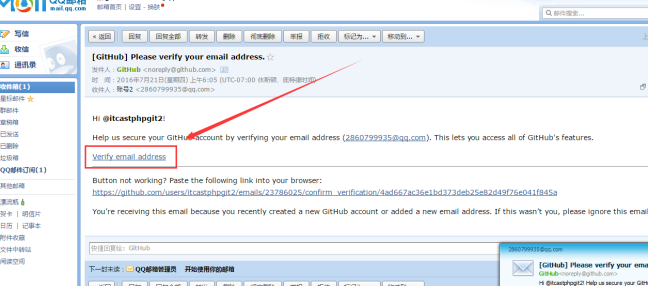
4)点击【verify email address】验证邮箱
说明:验证成功后会自动跳转github主页,重新点击【Start a project】即可创建仓库

5) 验证邮箱后,点击【Start a project】进入下图界面

仓库主页说明

脚下留心
qq邮箱需要设置白名单才可以收到邮件
︴未验证邮箱提示页面

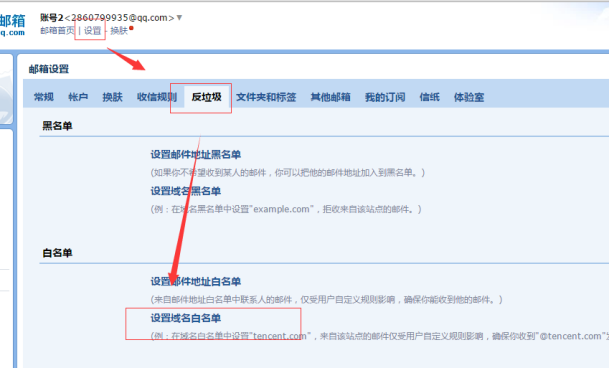
︴设置QQ邮箱白名单
1、打开QQ邮箱、点击【设置】
2、点击【反垃圾】
3、点击【设置域名白名单】
4、在新页面的input框中输入【github.com】添加即可


2.5 仓库管理
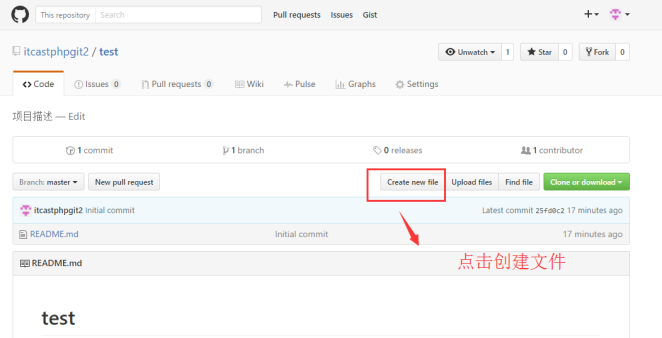
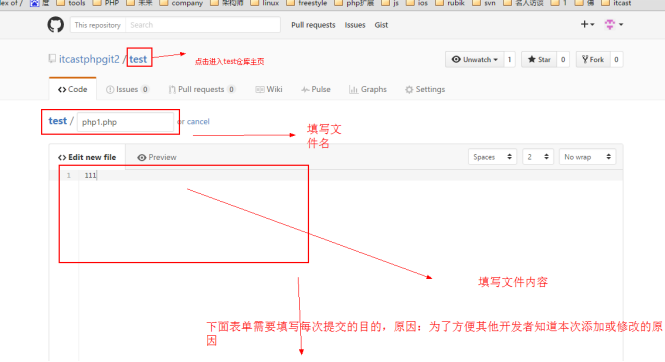
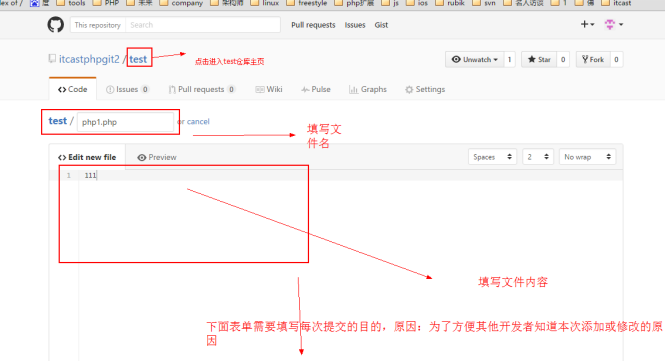
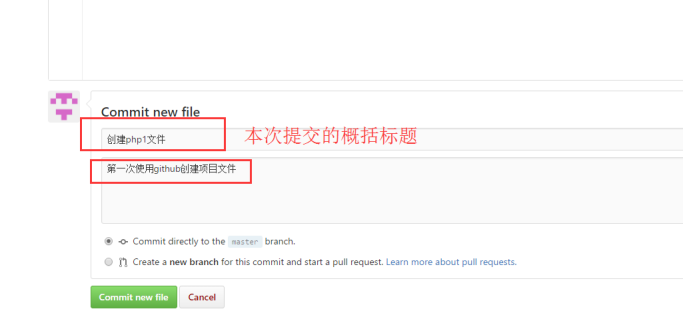
新建文件
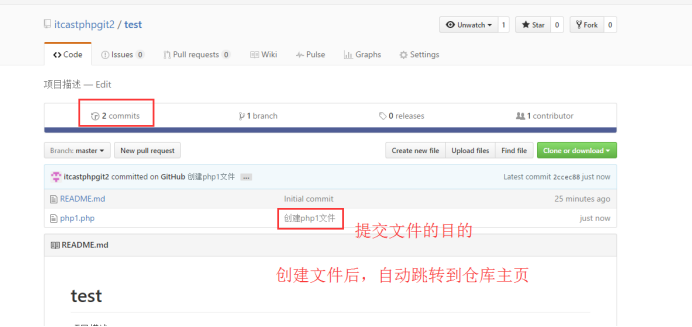
仓库主页,点击【create new file】创建仓库文件





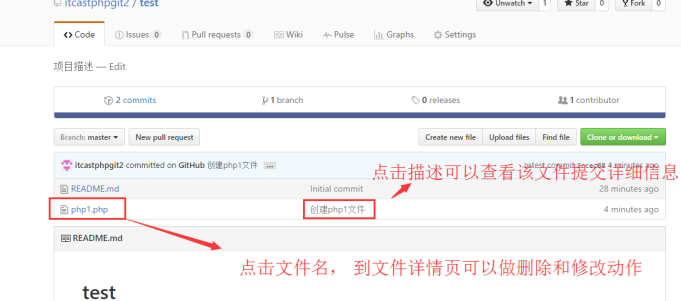
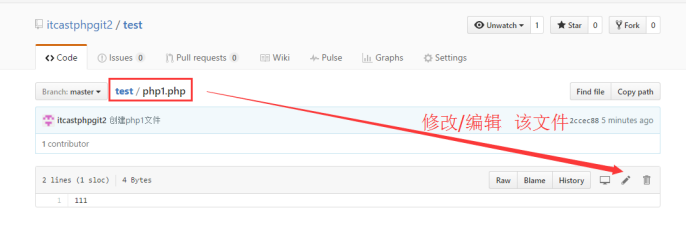
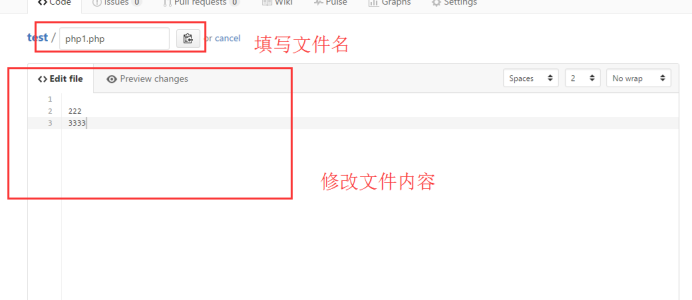
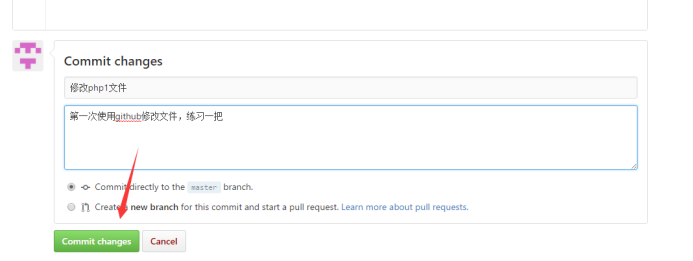
编辑文件
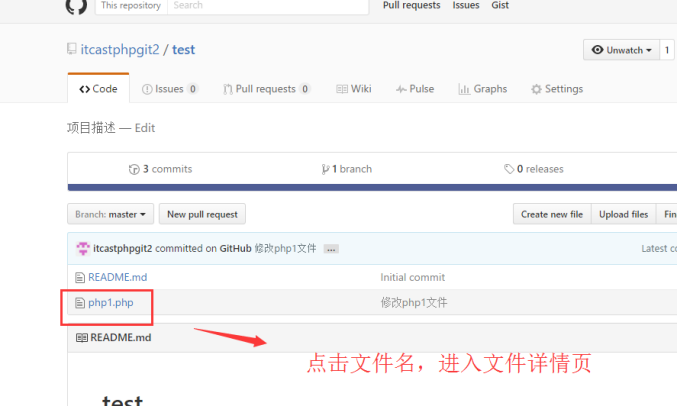
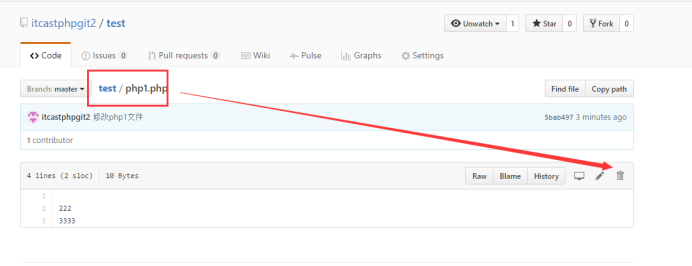
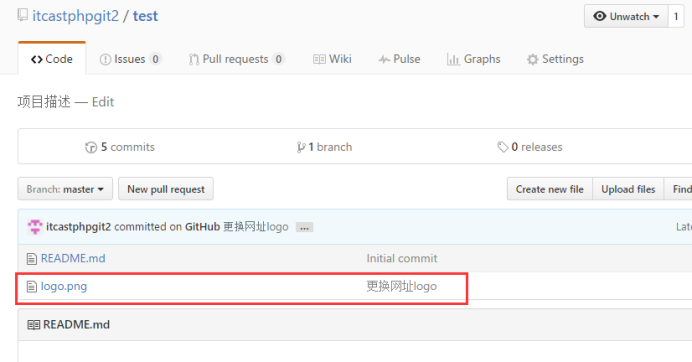
仓库主页,点击【需要修改的文件】进入文件详情页




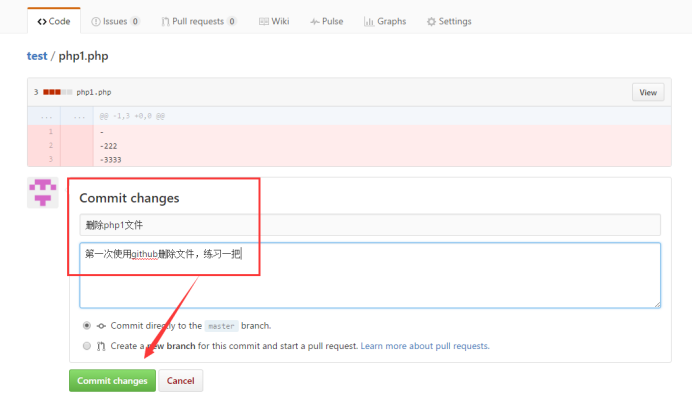
删除文件



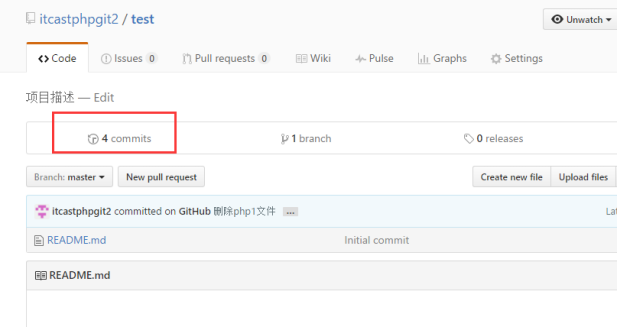
︴思考被删除文件如何查看信息
答案:点击commits按钮查看

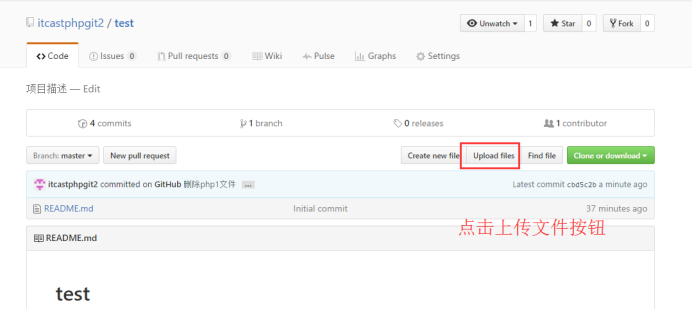
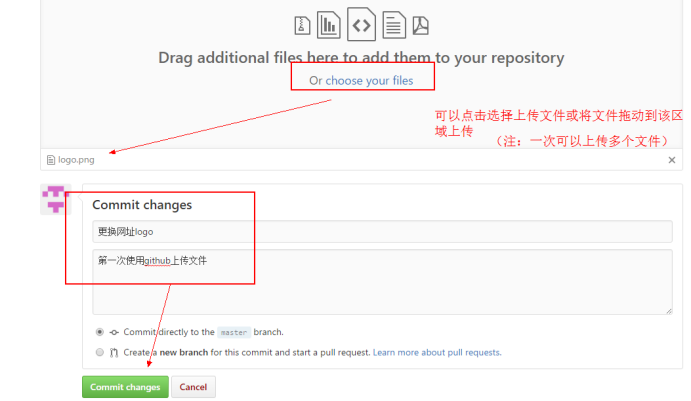
上传文件



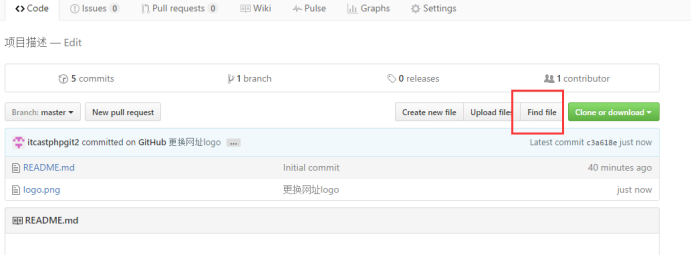
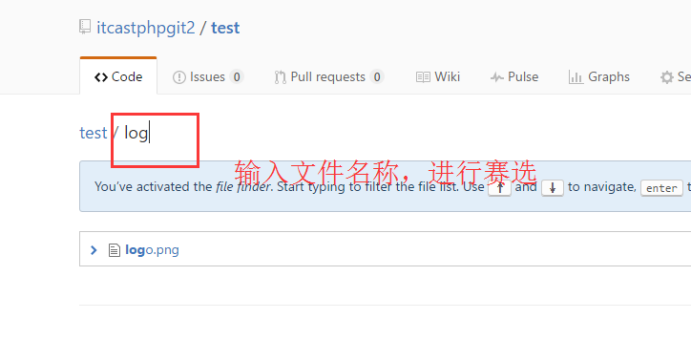
搜索仓库文件
多学一招:快捷键(t)


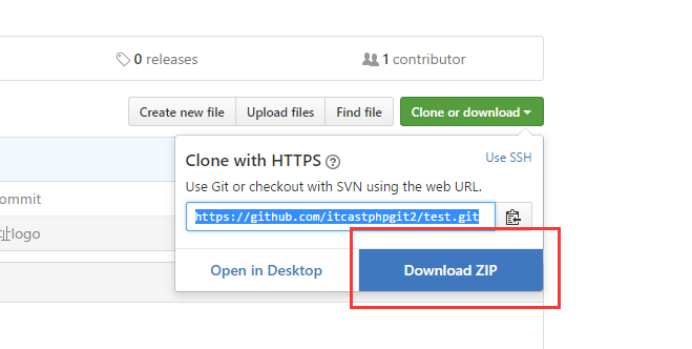
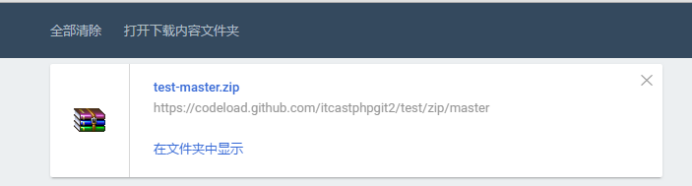
下载/检出项目


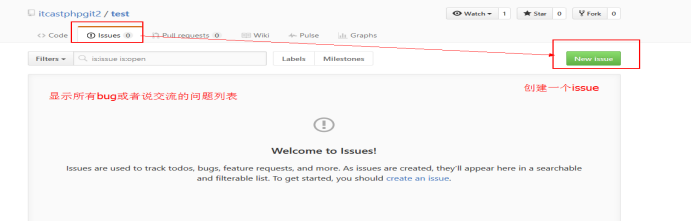
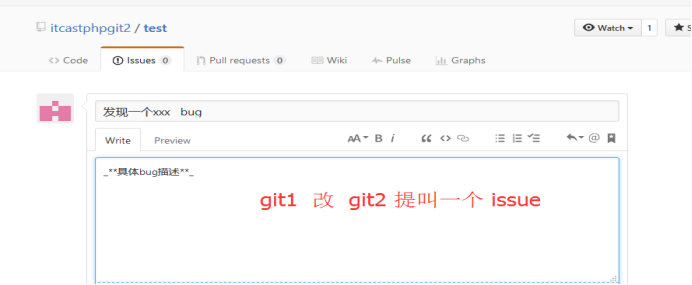
2.6 Github Issues
作用:发现代码BUG,但是目前没有成型代码,需要讨论时用;或者使用开源项目出现问题时使用
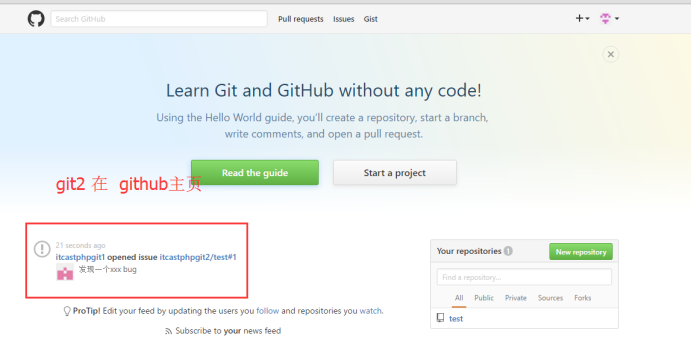
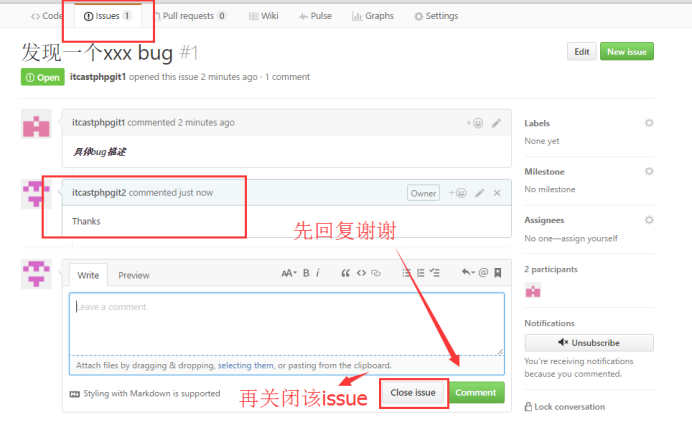
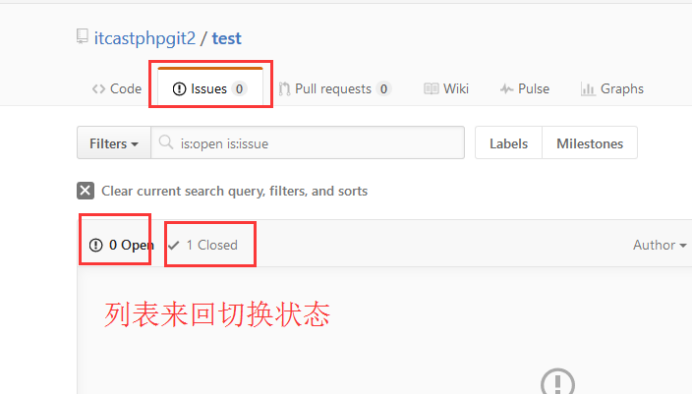
情景:张三发现李四开源git库,则发提交了一个issue;李四隔天登录在github主页看到通知并和张三交流,最后关闭issue





2.6 基本概念(实战操作)
Github主页

个人主页


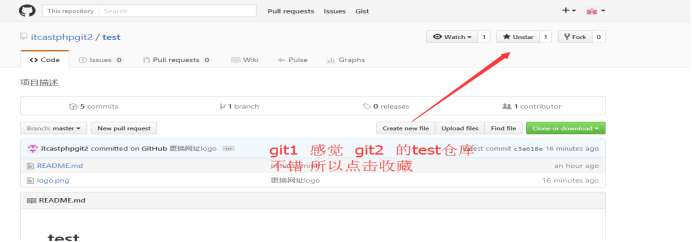
收藏(Star)
【如何收藏】
操作:打开对应项目主页,点击右上角 star 按钮即可收藏
情景:张三无意访问到李四的开源项目感觉不错并进行收藏

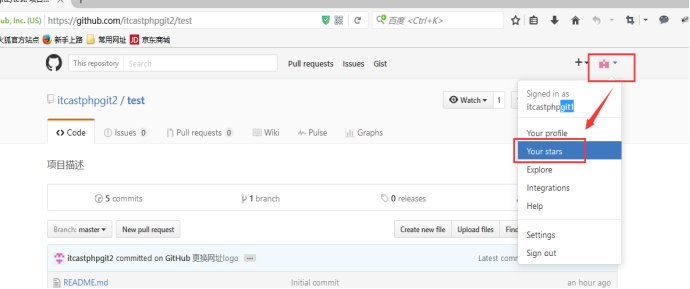
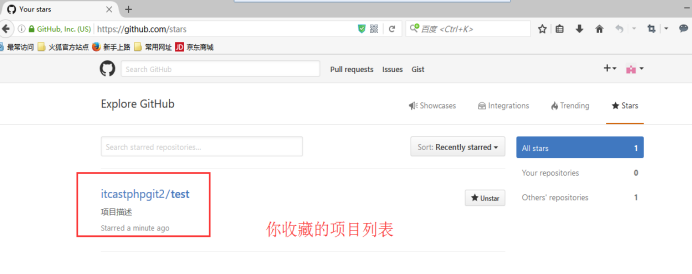
【如何查看自己得收藏】


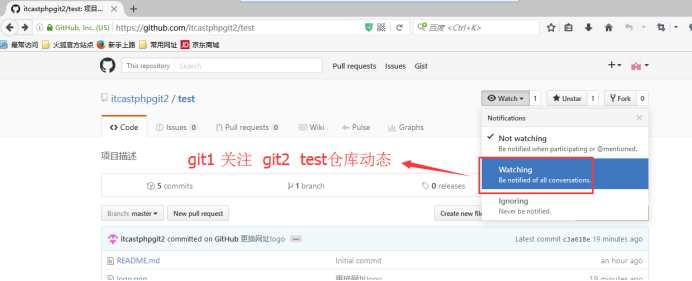
关注(Watch)
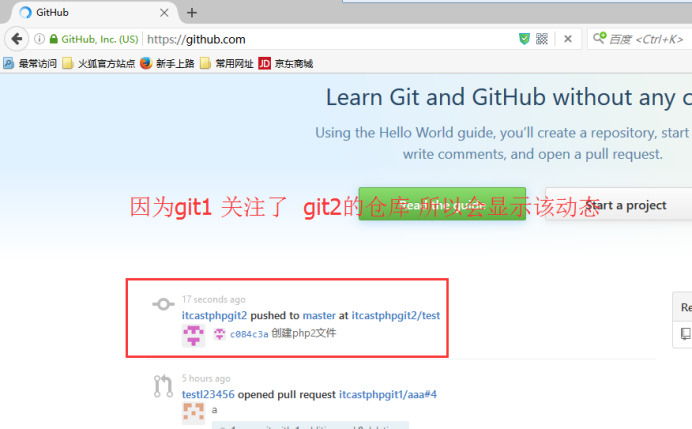
情景:张三关注了李四的项目,李四添加项目文件,张三的github主页会有怎样的展示?



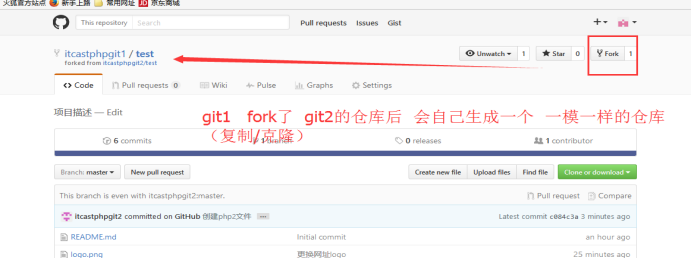
复制克隆项目(Fork)
情景:张三fork了李四的项目,相当于张三复制了李四的项目,所以自己也单独有了一个一样名称的仓库(注:该仓库会声明来自于李四,但是独立存在)

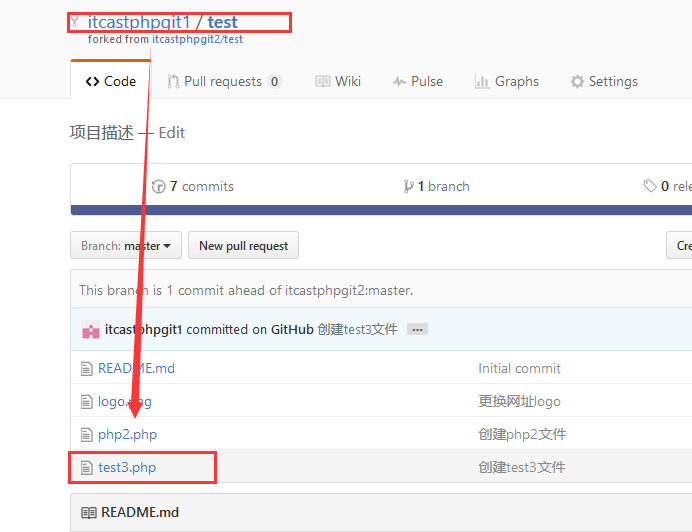
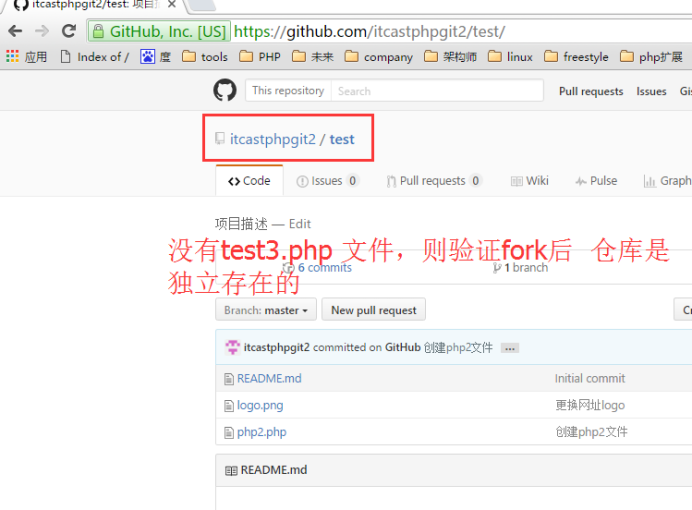
︴验证:fork后的仓库是否单独存在


发起请求(Pull Request)
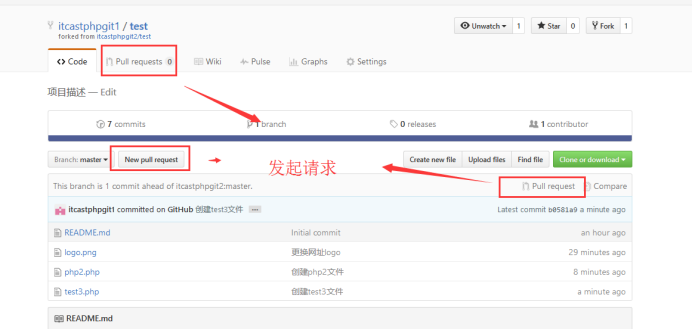
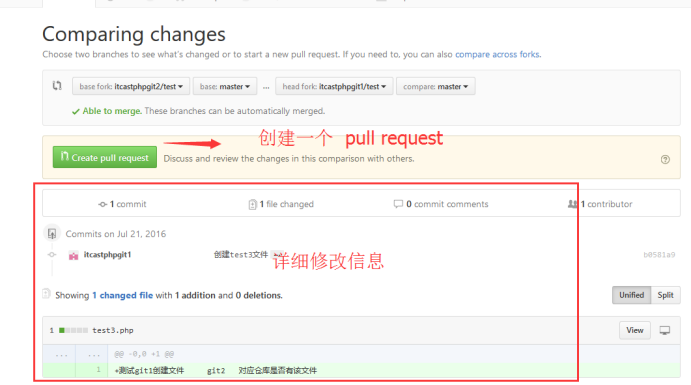
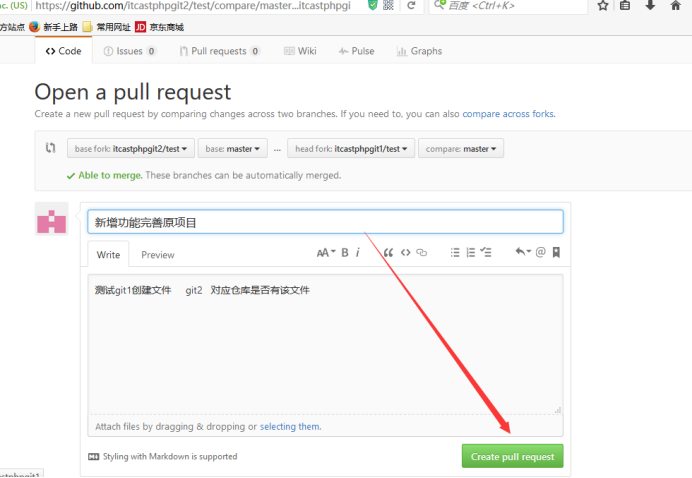
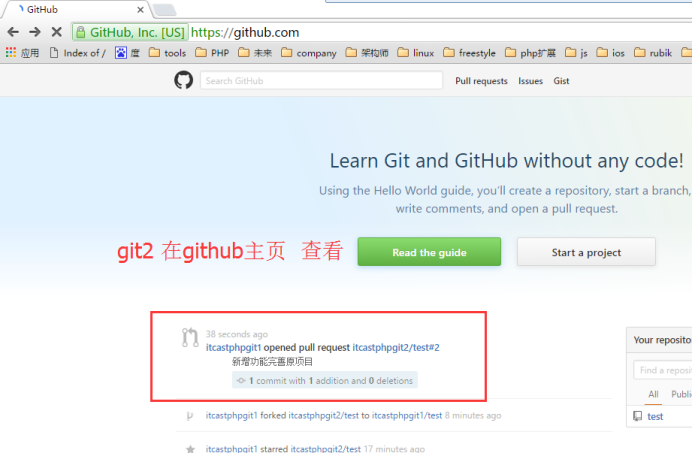
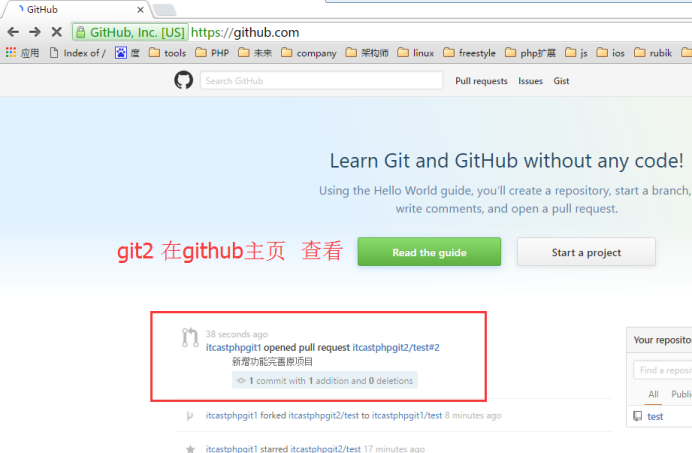
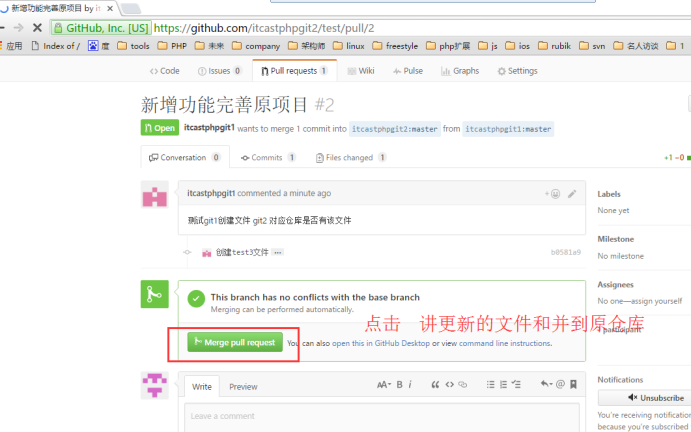
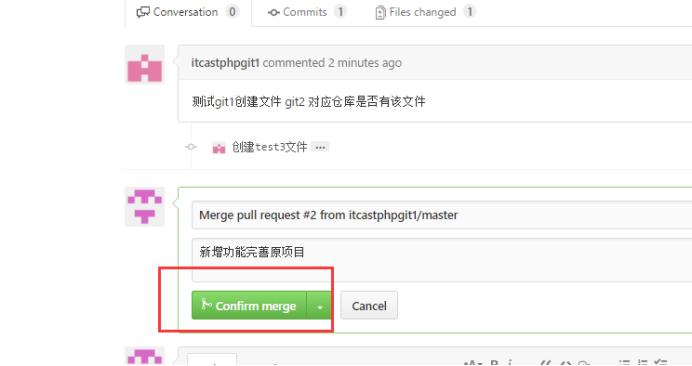
情景:张三修改了fork的项目中的文件,希望更新到原来的仓库,这时候他要新建一个pull request
1)Git1 发起一个更新请求







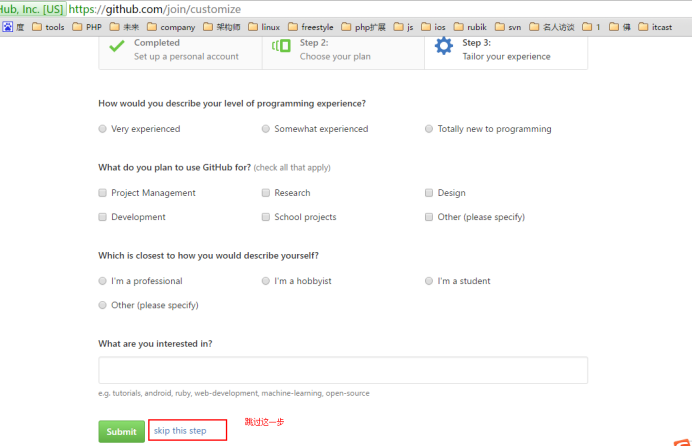
2.7 开源项目贡献流程
1)新建Issue
提交使用问题或者建议或者想法
2)Pull Request
步骤:
1、 fork项目
2、 修改自己仓库的项目代码
3、 新建 pull request
4、 等待作者操作审核
2. 使用Github的更多相关文章
- 搜刮一些开源项目的APP
iOS完整App资源收集 <iOS完整app资源收集> <GitHub 上有哪些完整的 iOS-App 源码值得参考?> <GitHub 上有哪些完整的 iOS-App ...
- 【原】Github+Hexo+NextT搭建个人博客
摘要 GitHub 是一个开源项目的托管网站,相信很多人都听过.在上面有很多高质量的项目代码,我们也可以把自己的项目代码托管到GitHub,与朋友们共享交流.GitHub Pages 是Github为 ...
- TODO:GitHub创建组织的步骤
TODO:GitHub创建组织的步骤 使用GitHub进行团队合作,写这个步骤主要作用是为了OneTODO作为一个团队组织进行代码的分享,让更多人来参与. 使用帐号.密码登录GitHub 2.右上角加 ...
- GitHub实战系列汇总篇
基础: 1.GitHub实战系列~1.环境部署+创建第一个文件 2015-12-9 http://www.cnblogs.com/dunitian/p/5034624.html 2.GitHub实战系 ...
- 清空Github上某个文件的历史版本
title: 清空Github上某个文件的历史版本 author: 青南 date: 2015-01-08 16:04:53 categories: [经验] tags: [Github,histor ...
- 预览github里面的网页或dome
1.问题所在: 之前把项目提交到github都可以在路径前面加上http://htmlpreview.github.io/?来预览demo,最近发现这种方式预览的时候加载不出来css,js(原因不详) ...
- python爬取github数据
爬虫流程 在上周写完用scrapy爬去知乎用户信息的爬虫之后,github上star个数一下就在公司小组内部排的上名次了,我还信誓旦旦的跟上级吹牛皮说如果再写一个,都不好意思和你再提star了,怕你们 ...
- gitHub使用入门和github for windows的安装教程
在看这篇教程之前我想大家也在搜索怎样使用gitHub托管自己的项目,在使用gitHub之前我也遇到过各种问题,在网上我也搜索了很多,但总觉得网上搜索到的东西很多很杂,有的根本不知道是在表达什么.在这过 ...
- 【项目管理】GitHub使用操作指南
GitHub使用操作指南 作者:白宁超 2016年10月5日18:51:03> 摘要:GitHub的是版本控制和协作代码托管平台,它可以让你和其他人的项目从任何地方合作.相对于CVS和SVN的联 ...
- 使用github远程仓库
经过几天对github的研究,终于把自己想完成的给解决了,发现google真的有很多解释,但是很多也会出现一些bug,对于初学者真的很多烦恼,所以整理一份,能给初识github的你有所帮助 一,首先, ...
随机推荐
- 举例说明EF CORE中模型之间的一对多、多对多关系的实现
该例子是我临时想出来的,不具有任何的实际意义.类图如图1所示. 图1 类代码: [Table("student")] public class Student { public i ...
- SQL Server 2005 - 让 SELECT 查詢結果额外增加递增序号
/* 方法一*/SELECT 序號= (SELECT COUNT(客戶編號) FROM 客戶 AS LiMing WHERE LiMing.客戶編號<= Chan ...
- shell之局域网内脚本检查主机网络通讯(附并发改写)
转至:https://blog.csdn.net/yrx420909/article/details/104355825 需求:写一个脚本,局域网内,把能ping通的IP和不能ping通的IP分类,并 ...
- ElementUI Tree树形控件renderContent return时报错
问题描述: 使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下: 问题分析: renderContent函数中需要使用js ...
- RT-Thread学习2 —— 内存管理学习记录
RT-Thread学习2 -- 内存管理学习记录1 小内存管理算法(mem.c) 1. 小内存管理法: 小内存管理算法是一个简单的内存分配算法.初始时,它是一块大的内存.当需要分配内存块时,将从这个大 ...
- Java有了synchronized,为什么还要提供Lock
摘要:在Java中提供了synchronized关键字来保证只有一个线程能够访问同步代码块.既然已经提供了synchronized关键字,那为何在Java的SDK包中,还会提供Lock接口呢? 本文分 ...
- (七)React Ant Design Pro + .Net5 WebApi:后端环境搭建-日志、异常处理
一.日志 日志具有帮助开发者快速的定位问题,记录各种信息,配合其他分析框架使用等等功能,收集日志的各类框架如:Log4net.NLog.Exceptionless.Serilog等等,百度或园子里介绍 ...
- 12、mysql的事务日志
mysql的事务日志 事务有4种特性:原子性.一致性.隔离性和持久性.那么事务的四种特性到底是基于什么机制实现呢? 事务的隔离性由锁机制实现. 事务的原子性.一致性和持久性由事务的redo日志和und ...
- 手把手建立Roofline模型(CPU)
Roofline模型原理 Roofline模型是由加州理工大学伯利克提出的用来建立当前计算平台在不同的计算强度(Operational Intensity)下能够达到的理论计算上限 .论文和基础理论和 ...
- CSAPP-Lab05 Cache Lab 深入解析
本文首发于我的知乎专栏:https://zhuanlan.zhihu.com/p/484657229 实验概览 Cache Lab 分为两部分,编写一个高速缓存模拟器以及要求优化矩阵转置的核心函数,以 ...
