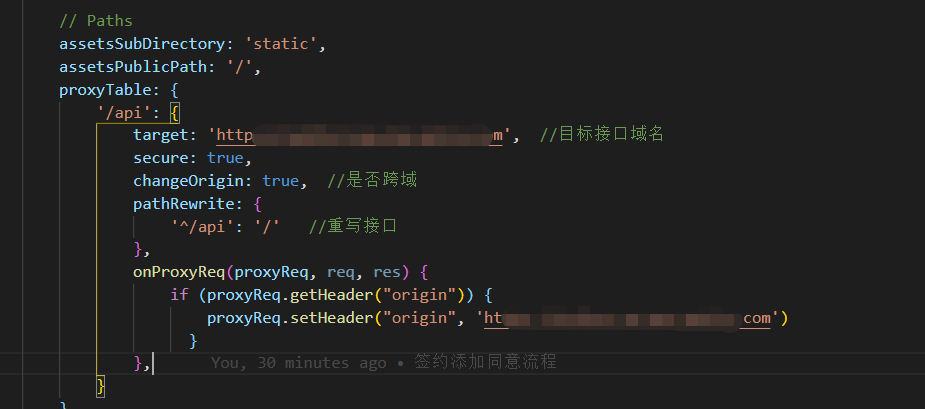
vue-webpack代理

baseUrl 改为 ‘/api’
vue-webpack代理的更多相关文章
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- vue+webpack实践
最近使用了vue来做SPA应用,记一波学习笔记. 使用vue+webpack实现前端模块化. vuejs——轻量.学习成本低.双向绑定.无dom的操作.组件的形式编写 推荐官方文档 vue.js官方文 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- Vue + Webpack + Vue-loader 1
Vue + Webpack + Vue-loader 原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- Vue+Webpack构建移动端京东金融(一、开发前准备)
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
- Vue+Webpack构建去哪儿APP_一.开发前准备
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
随机推荐
- Python学习—计算机与操作系统简介
计算机与操作系统简介 一.操作系统的主要发展史 1.手工操作--卡片穿孔 1946年第一台计算机诞生--20世纪50年代中期,计算机工作还在采用手工操作方式.此时还没有操作系统的概念.程序员将对应于程 ...
- 关于精准UWB人员定位系统解决方案
WB技术, 目前主要应用在室内定位.人员定位系统等定位领域.近年来被应用在无线定位和雷达测距应用中,因此作为民用雷达和民用测距取得了较快的发展.而今天,我们主要要来介绍的产品就是UWB技术的芯片DW1 ...
- Kubernetes--容器重启策略和Pod终止过程
容器的重启策略 容器程序发生崩溃或容器申请超出限制的资源等原因都可能会导致Pod对象的终止,此时是否应该重建该Pod对象则取决于其重启策咯(restartPolicy)属性的定义. 1)Always: ...
- JavaScript 对象操作
Object.defineProperty(obj, prop, descriptor)方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象. const freezeO ...
- SQL CASE 标注
根据 状态值 显示中文备注 case when a.zht='0' then '录入' when a.zht='1' then '待审核' when a.zht='2' then '已审核' end ...
- 剑指 Offer II 二分查找
068. 查找插入位置 class Solution { public: int searchInsert(vector<int>& nums, int target) { int ...
- PHP 静态延迟绑定 static
PHP (self static parent 区别) self调用的方法和属性始终表示当前类的方法和属性 static调用的方法和属性为当前执行的类的方法和属性 parent调用的方法和属性为父类的 ...
- pycharm 连接 docker容器
1.ubuntu 18.04 先安装sudo apt-get install openssh-server 2.修改" /etc/ssh/sshd_config" 改成 Permi ...
- 读后笔记 -- Java核心技术(第11版 卷 II) Chapter5 数据库编程
5.1 JDBC API 1. JDBC (Java Database Connectivity) is an API for interacting with a database in Java. ...
- py正则与re模块
正则表达式符号介绍 按照博客中的表格罗列的去记即可 了解 \w,\s,\d与\W,\S,\D相反的匹配关系(对应的两者结合就是匹配全局) \t匹配制表符 \b匹配结尾的指定单词 优先掌握 ^:以什么什 ...
