HTML基础知道了解
第1章 Html介绍
1、Html和CSS的关系
1.1 学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1.2 HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
1.3 CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
1.4 JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
2、认识html标签
平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
3、标签的语法
3.1 标签由英文尖括号<和>括起来,如<html>就是一个标签。
3.2 html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
3.3 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。
3.4 HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
4、认识html文件基本结构
4.1 一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>
4.2 代码讲解:
① <html></html>称为根标签,所有的网页标签都在<html></html>中。
② <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、<style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
③ 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
5、认识head标签
5.1 <head>标签
① 文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
② 下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
5.2 <title>标签:
① 在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。
② 网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。
③ 每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
<head>
<title>hello world</title>
</head>
6、了解HTML的代码注释
① 代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。
② 语法:
<!--注释文字 -->
第2章 认识标签(第一部分)
1、语义化
1.1 语义化:说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
1.2 语义化好处
① 更容易被搜索引擎收录。
② 更容易让屏幕阅读器读出网页内容。
2、body 标签,网页上显示的内容放在这里
3、开始学习p标签,添加段落
3.1 语法:
<p>段落文本</p>
3.2 注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。
3.3 <p>标签的默认样式,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。
4、了解h标签,为你的网页添加标题
4.1 标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
4.2 语法:
<hx>标题文本</hx> (x为1-6)
4.3 因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:<h1>腾讯网</h1>
4.4 h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
5、加入强调语气,使用strong和em标签
5.1 语法:
<em>需要强调的文本</em>
<strong>需要强调的文本</strong>
5.2 <em>的内容在浏览中显示为斜体,<strong>显示为加粗。
6、使用span标签为文字设置单独样式
6.1 <em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
6.2 <span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
6.3 语法:
<span>文本</span>
7、q标签,短文本引用
7.1 语法:
<q>引用文本</q>
7.2 注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
8、blockquote标签,长文本引用
8.1 <blockquote>的作用也是引用别人的文本。它是对长文本的引用。
8.2 语法:
<blockquote>引用文本</blockquote>
9、使用br标签分行显示文本
9.1 语法:
<!--xhtml1.0写法:-->
<br />
<!--html4.01写法:-->
<br>
9.2 <br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
9.3 在 html 中是忽略回车和空格的,在html文本中想输入回车换行,就必须输入<br />。
10、添加空格
 
11、认识hr标签,添加水平横线
11.1 语法:
html4.01版本 <hr>
xhtml1.0版本 <hr />
11.2 注意:
① <hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
② <hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色
12、address标签,为网页加入地址信息
12.1 一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签。
12.2 也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
12.3 语法:
<address>联系地址信息</address>
13、code标签,加入一行代码
13.1 语法:
<code>代码语言</code>
13.2 如果是多行代码,可以使用<pre>标签。
14、pre标签为网页加入大段代码
14.1 语法:
<pre>语言代码段</pre>
14.2 <pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
14.3 <pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
第3章 认识标签(第二部分)
1、使用ul,无序列列表
1.1 语法:
<ul>
<li>信息</li>
<li>信息</li>
......
</ul>
1.2 ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:
2、使用ol,有序列列表
2.1 语法:
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
2.2 <ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始
3、div的作用
3.1 在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
3.2 语法:
<div>…</div>
3.3 什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
3.4 给div命名,使逻辑更加清晰。<div id="版块名称">…</div>
4、table标签,认识网页上的表格
4.1 创建表格的四个元素:table、tbody、tr、th、td
4.2 <table>…</table>:整个表格以<table>标记开始、</table>标记结束。
4.3 <tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
4.4 <tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4.5 <td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
4.6 <th>…</th>:表格的头部的一个单元格,表格表头。
4.7 表格中列的个数,取决于一行中数据单元格的个数。
4.8 table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
4.9 表头,也就是th标签中的文本默认为粗体并且居中显示
5、用css样式,为表格加入边框
5.1 Table 表格在没有添加 css 样式之前,是没有边框的。
5.2 在右侧代码编辑器中添加如下代码:为th,td单元格添加粗细为一个像素的黑色边框。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
6、caption标签,为表格添加标题和摘要
6.1 摘要:摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
<table summary="表格简介文本">
6.2 标题:用以描述表格内容,标题的显示位置:表格上方。
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
第4章 认识标签(第三部分)
1、a标签,链接到另一个页面
语法:<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
2、在新建浏览器窗口中打开链接
2.1 <a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开
2.2 设置在新的浏览器窗口中打开:<a href="目标网址" target="_blank">click here!</a>
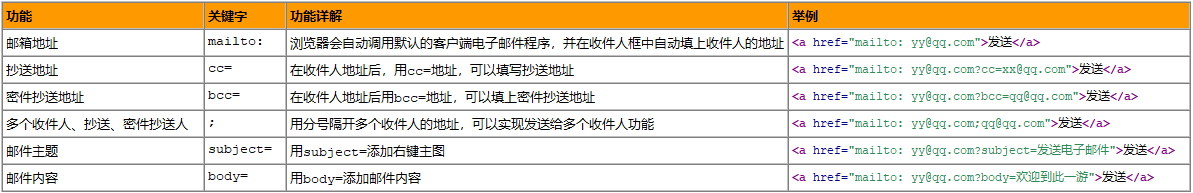
3、使用mailto在网页中链接Email地址
3.1 <a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。

3.2 如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
4、认识<img>标签,为网页插入图片
4.1 语法:<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
4.2 讲解:
① src:标识图像的位置;
② alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
③ title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
④ 图像可以是GIF,PNG,JPEG格式的图像文件。
第5章 与浏览者交互,表单标签
1、使用表单标签,与用户交互
1.1 表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
1.2 语法:<form method="传送方式" action="服务器文件">
1.3 讲解:
① <form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
② action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
③ method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
1.4 所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
1.5 method : post/get 的区别这一部分内容属于后端程序员考虑的问题。
2、文本输入框、密码输入框
2.1 当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
2.2 语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
2.3 type:
① 当type="text"时,输入框为文本输入框;
② 当type="password"时, 输入框为密码输入框。
2.4 name:为文本框命名,以备后台程序ASP 、PHP使用。
2.5 value:为文本输入框设置默认值。(一般起到提示作用)
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>
3、文本域,支持多行文本输入
3.1 当用户需要在表单中输入大段文字时,需要用到文本输入域。
3.2 语法:
<textarea rows="行数" cols="列数">文本</textarea>
① <textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
② cols :多行输入域的列数。
③ rows :多行输入域的行数。
3.3 在<textarea></textarea>标签之间可以输入默认值。如下:
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
注意:两个属性可用css样式的width和height来代替:col用width、row用height来代替。
4、使用单选框、复选框,让用户选择
4.1 html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
4.2 语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
① type:
- 当 type="radio" 时,控件为单选框
- 当 type="checkbox" 时,控件为复选框
② value:提交数据到服务器的值(后台程序PHP使用)
③ name:为控件命名,以备后台程序 ASP、PHP 使用
④ checked:当设置 checked="checked" 时,该选项被默认选中
⑤ 同一组的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用
5、下拉列表框
5.1 例子:
<form name="iForm">
<label>爱好:</label>
<select>
<option value="读书">读书</option>
<option value="运动">运动</option>
<option value="音乐">音乐</option>
<option value="旅游">旅游</option>
<option value="购物" selected="selected">购物</option>
</select>
</form>
5.2 讲解:
① value:向服务器提交的值
② selected="selected":该选项就被默认选中。
5.3 使用下拉列表框进行多选:在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击
5.4 使用提交按钮,提交数据:分别为:提交按钮、重置。
① 语法:<input type="submit" value="提交">
② type:只有当type值设置为submit时,按钮才有提交作用
③ value:按钮上显示的文字
5.5 使用重置按钮,重置表单信息:只需要把type设置为"reset"就可以。
① 语法:<input type="reset" value="重置">
② type:只有当type值设置为reset时,按钮才有重置作用
③ value:按钮上显示的文字
6、form表单中的label标签
6.1 label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。
6.2 当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
6.3 语法:<label for="控件id名称">
6.4 注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
HTML基础知道了解的更多相关文章
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Golang, 以17个简短代码片段,切底弄懂 channel 基础
(原创出处为本博客:http://www.cnblogs.com/linguanh/) 前序: 因为打算自己搞个基于Golang的IM服务器,所以复习了下之前一直没怎么使用的协程.管道等高并发编程知识 ...
- [C#] C# 基础回顾 - 匿名方法
C# 基础回顾 - 匿名方法 目录 简介 匿名方法的参数使用范围 委托示例 简介 在 C# 2.0 之前的版本中,我们创建委托的唯一形式 -- 命名方法. 而 C# 2.0 -- 引进了匿名方法,在 ...
- HTTPS 互联网世界的安全基础
近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- .NET基础拾遗(5)多线程开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理基础 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开 ...
- .NET 基础 一步步 一幕幕[面向对象之方法、方法的重载、方法的重写、方法的递归]
方法.方法的重载.方法的重写.方法的递归 方法: 将一堆代码进行重用的一种机制. 语法: [访问修饰符] 返回类型 <方法名>(参数列表){ 方法主体: } 返回值类型:如果不需要写返回值 ...
随机推荐
- VMware-SSH协议的认证方式
SSH1协议支持非对称密钥认证方式.口令认证,无法保证连接的完整性. SSH2协议支持SSH1协议支持的所有认证方式,增加数据保密性. 基于主机的认证方式[!不安全!] 当本地计算机收到执行远程命令的 ...
- leetcode 30. 串联所有单词的子串 【时间击败 90.28%】 【内存击败 97.44%】
这道题让我从早做到晚-3--- 设len=words[0].length(). 一开始我按照words的顺序扩大区间,发现这样就依赖words的顺序.之后改成遍历s的所有长度为len*words.le ...
- oracle 导出导入表 不到出指定表
导出多个表 exp LSXYYSZHMRMS/******@PK99SERVICE file=d:\fuhcx.dmp tables=(fhcxgxxx,fhcxjcxx,fhcxlbxx,fhcx ...
- PHP后端 H5页面 打开微信小程序
/** * 功能:获取小程序access_token * Author:郑康凯 * Date: 2023/2/6 0006 15:14 */ public function hhsGetAccessT ...
- redis底层数据结构之简单动态字符串(SDS)
简单动态字符串(simple dynamic string,SDS) redis使用C语言编写的,但是redis的字符串却不是C语言中的字符串(以空字符'\0'结尾的字符数组),redis定义了一种简 ...
- js - 数字转中文
js - 数字转中文 JavaScript 中将阿拉伯数字转换为中文 转换代码 var _change = { ary0: ['零', '一', '二', '三', '四', '五', '六', '七 ...
- vue3 reactive值不更新
即上一个随笔里面的form表单数据定义的问题之后,又出现了另一个问题. 页面里面有一个数组: let ruleForm = reactive([ { name:'123456' } ]) 我要 ...
- Docker 对于容器的增删查命令
列出所有容器 ID 1 docker ps -aq 停止所有容器 1 docker stop $(docker ps -aq) 停止单个容器 1 docker stop 要停止的容器名 删除所有容器 ...
- Win10系统桌面exe文件图标消失不见了的解决方法
使用 Windows10正式版系统 过程中,发现桌面上的一些exe文件图标突然消失不见了.虽然这些exe程序还能够正常运行,可是感觉还是非常不舒服.这该怎么办呢?接下来,就随小编看看Windows10 ...
- SpringBoot + Shiro + Redis + JWT 实现无状态登录
这是一篇随笔和心得,不会写入任何的一种代码.只是提供一种逻辑. 在我之后,我会发现这种逻辑尤为重要 最近在做一套通用的权限管理项目,考虑使用的是Shiro 的这个框架.认证和鉴权就是权限框架所解决的问 ...
