第12组 Beta冲刺 (4/5)
1.1基本情况
·队名:美少女战士
·组长博客:https://www.cnblogs.com/yaningscnblogs/p/14016973.html
·作业博客:https://edu.cnblogs.com/campus/fzu/FZU_SE_KClass/homework/11521
·Github:https://github.com/winning0804/HJHH/tree/master
·组员人数:7人
1.2冲刺情况汇报
吴凝(组长)
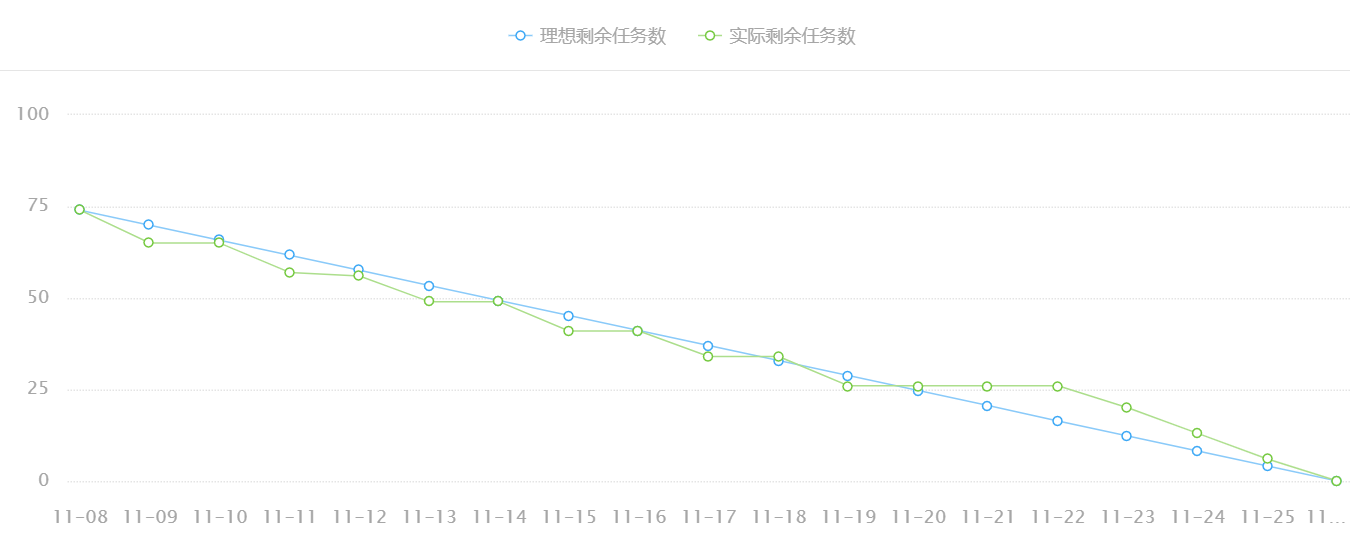
- 燃尽图

- 过去一天完成任务:
- GitHub当日代码/文档签入记录

- 安排好各个组员的任务
- 跟小组成员进行分工沟通
- 增加前端个人订单的页面
- 改了一部分原型
- GitHub当日代码/文档签入记录
- 接下来的计划
- 完成后端订单模块
- 还剩下哪些任务
- 后端订单模块的实现
- 和后端的对接
- 遇到了哪些困难
- Django和python开发从零开始
- Django安装环境出问题,重新搭建了一整天的环境
- 收获和疑问
- 学会了Django的基础知识
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 0 | 0 |
| · Estimate | · 估计这个任务需要多少时间 | 0 | 0 |
| Development | 开发 | 120 | 120 |
| · Analysis | · 需求分析 (包括学习新技术) | 0 | 0 |
| · Design Spec | · 生成设计文档 | 60 | 60 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 60 | 60 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 120 | 120 |
学习进度条
| 第1轮 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 100 | 100 | 1 | 1 | 对前端基本功能的实现更加得心应手 |
| 2 | 120 | 220 | 1.5 | 2.5 | 学习了微信小程序swiper组件的使用 |
| 3 | 480 | 700 | 10.5 | 13 | 学习了输入框弹窗的建立以及Django的基础知识 |
| 4 | 200 | 900 | 2 | 15 | 学习了Django的基本用法 |
吴奕含(组员)
- 过去一天完成任务:
- 实现下拉刷新
- GitHub当日代码/文档签入记录

- 接下来的计划
- 与后端对接
- 还剩下哪些任务
- 搜索功能实现
- 遇到了哪些困难
- 前后端交接还在学习
- 收获和疑问
- 入门了Django及Django restframework
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 15 | 15 |
| · Estimate | · 估计这个任务需要多少时间 | 15 | 15 |
| Development | 开发 | 280 | 320 |
| · Analysis | · 需求分析 (包括学习新技术) | 180 | 250 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 10 | 10 |
| · Coding | · 具体编码 | 60 | 30 |
| · Code Review | · 代码复审 | 10 | 10 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 5 | 5 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 5 | 5 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 295 | 335 |
学习进度条
| 第1轮 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 60 | 60 | 3 | 3 | 学习了页面适配方法 |
| 2 | 40 | 100 | 3 | 6 | 学习了将数据渲染到页面的方法 |
| 3 | 50 | 150 | 4 | 10 | 学习了下拉刷新的实现方法 |
| 4 | 0 | 150 | 5.5 | 15.5 | 初步了解Django的用法 |
张文婕(组员)
- 过去一天完成任务:
- 撰写博客
- 接下来的计划
- 撰写博客
- 准备答辩
- 协助小组同学
- 还剩下哪些任务
- 很多任务待完成
- 遇到了哪些困难
- python语言不熟悉
- 收获和疑问
- 无
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 55 | 55 |
| · Analysis | · 需求分析 (包括学习新技术) | 55 | 55 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 60 | 60 |
学习进度条
| 第1轮 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 1 | 1 | python |
| 2 | 0 | 0 | 1 | 2 | 将视频上传到随笔中 |
| 3 | 0 | 0 | 1 | 3 | 博客内容填充 |
| 4 | 0 | 0 | 1 | 4 | 博客内容填充 |
梁瑾(组员)
- 过去一天完成任务:
- 学习了接口知识
- 完善了商品模块接口部分和模型类的代码
- GitHub当日代码/文档签入记录

- 接下来的计划
- 建立数据库和后端的接口
- 建立前端和后端的接口
- 还剩下哪些任务
- 数据库的维护和接口的搭建
- 遇到了哪些困难
- Python的使用不熟练
- 对于后端和接口没有知识储备
- 收获和疑问
- 了解了Django的基本知识
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 0 | 0 |
| · Estimate | · 估计这个任务需要多少时间 | 0 | 0 |
| Development | 开发 | 60 | 120 |
| · Analysis | · 需求分析 (包括学习新技术) | 0 | 0 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 60 | 120 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 60 | 120 |
学习进度条
| 第1轮 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 15 | 15 | 3.1 | 3.1 | 学习了API的知识 |
| 2 | 18 | 33 | 3.6 | 6.7 | 学习了API的知识 |
| 3 | 119 | 152 | 4.6 | 11.3 | 了解了接口部分编码方式 |
| 4 | 32 | 184 | 2 | 13.3 | 了解了接口部分编码方式 |
黄嘉颖(组员)
- 过去一天完成任务:
- 完成了用户登录部分接口实现,完善了用户信息表
- 学习使用了rest_framework库
- GitHub当日代码/文档签入记录

- 接下来的计划
- 整个用户登录接口实现
- 还剩下哪些任务
- 其他接口实现
- 遇到了哪些困难
- 对rest_framework使用不熟悉
- 对微信授权登录的后端实现不了解
- 今天课比较多
- 收获和疑问
- 学习rest_framework使用
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | 120 | 130 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 65 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 45 | 55 |
| · Code Review | · 代码复审 | 5 | 5 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 140 | 140 |
学习进度条
| 第1轮 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 39 | 39 | 3.5 | 3.5 | 学习和编写了部分用户登录的接口 |
| 2 | 15 | 54 | 2.3 | 5.8 | 编写了部分用户信息修改的接口 |
| 3 | 45 | 99 | 3.5 | 9.3 | 实现了获取用户列表接口 |
| 4 | 35 | 134 | 2.3 | 11.6 | 部分用户登录接口和完善用户信息表 |
陈燕琴(组员)
- 过去一天完成任务:
- 建立信息模块数据库
- 接下来的计划
- 完成信息模块的接口
- 还剩下哪些任务
- 后端代码和前后端对接
- 遇到了哪些困难
- 建立前后端接口困难
- 收获和疑问
- 无
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 30 | 35 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 35 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 60 | 80 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 60 | 80 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 95 | 120 |
学习进度条
| 第n轮 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 50 | 50 | 6 | 6 | 完善聊天信息功能 |
| 2 | 30 | 80 | 3 | 9 | 建立订单的代码模板 |
| 3 | 20 | 100 | 3 | 12 | 完善聊天代码 |
| 4 | 0 | 100 | 2 | 14 | 建立聊天模块数据库 |
林碧晴(组员)
- 过去一天完成任务:
- 细节完善
- 页面渲染问题
- 接下来的计划
- 继续完善细节
- 还剩下哪些任务
- 与后端对接
- 总体界面调整
- 遇到了哪些困难
- 后端对接问题。
- 忙。。
- 收获和疑问
- 修改了页面渲染的问题
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 0 | 0 |
| · Estimate | · 估计这个任务需要多少时间 | 0 | 0 |
| Development | 开发 | 150 | 210 |
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 160 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 30 | 50 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| · 合计 | 150 | 210 |
学习进度条
| 第1轮 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 30 | 30 | 4.0 | 4.0 | 界面细节的完善 |
| 2 | 20 | 50 | 2.5 | 6.5 | 页面跳转传参的实现、 界面细节的完善 |
| 3 | 20 | 70 | 3.0 | 9.5 | 修改了页面跳转传值的问题 |
| 4 | 40 | 110 | 3.5 | 13.0 | 修改了页面渲染问题 |
1.3冲刺成果展示
小程序个人中心界面修改

站立会议合照

会议耗时记录
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 10 |
| 2 | 10 |
| 3 | 8 |
| 4 | 7 |
第12组 Beta冲刺 (4/5)的更多相关文章
- 第12组 Beta冲刺(4/5)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 第12组 Beta冲刺(3/5)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 第12组 Beta冲刺(2/5)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 由于这两天在修严重Bug,故项目没有新的进展,燃尽图没有变化 展示Git当日代码/文档签入记录(组内 ...
- 第12组 Beta冲刺(1/5)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 第12组 Beta冲刺(5/5)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 第05组 Beta冲刺(1/4)
第05组 Beta冲刺(1/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
- 第05组 Beta冲刺(2/4)
第05组 Beta冲刺(2/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
- 第05组 Beta冲刺(3/4)
第05组 Beta冲刺(3/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
- 第05组 Beta冲刺(4/4)
第05组 Beta冲刺(4/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
- 第05组 Beta冲刺(4/4)
第05组 Beta冲刺(4/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
随机推荐
- Unity Prefab(预制体)一次性循环10个会得到同样的
IEnumerator Test1() { for(int i = 0;i < 5;i++) { GameObject gb = (GameObject)Resources.Load(" ...
- 自动化处理日志脚本 shell
自动处理脚本 保留7天的,带详细时间戳, #!/bin/sh #description split logs file1=/var/log/messages file2=/var/log/rabbit ...
- 查询dockerhub中某镜像所有版本
curl https://registry.hub.docker.com/v1/repositories/${imagename}/tags | tr -d '[[]" ]' | tr '} ...
- useCallback与useMemo使用场景
疑问:为什么需要useCallback和useMemo 答: 父组件变化,会引起子组件的 re-render,为了阻止子组件不必要的 re-render,需要满足两个条件: 1.子组件用 react. ...
- 像MIUI一样做Zabbix二次开发(5)——那些坑和优化方向
踩过的那些坑 从2011年开始玩Zabbix,踩过的坑着实不少,被研发的同事吐了无数槽,所谓"情到深度又爱又恨".以下简述印象比较深刻的几个坑: 二次开发的方式:2011刚开始做的 ...
- CGAL求最小外包矩形
有两种所谓的最小外包矩形,第一种通过求所有节点的最小与最大xy来求的,这种叫与坐标轴平行的最小外包矩形:另外一种则是本文说的这种,与范围的形状与走势有关的,叫非坐标轴平行的最小外包矩形,效果如下图所示 ...
- SqlServer查看所有表数据条数
select a.name as 表名, max(b.rows) as 记录条数 from sysobjects a ,sysindexes b where a.id=b.id and a.xtype ...
- TCP 协议之三次握手(一)
(声明:本文是阅读此文的总结笔记) 面试中对于该知识点的考察频繁,一般作为面试的暖场问题,你能够答出多少,答得多深刻,条理多清晰,给面试官的印象真的很重要. 三次握手的过程 TCP是面向连接的,全双工 ...
- Vue基础(2)双向绑定
双向数据绑定 通过修改标签,例:切换radio.checkbox......都会对绑定的数据有影响 通过事件触发方法,修改data中数据,反向作用于radio.checkbox...... 1.v-m ...
- vue dialog弹窗
<el-dialog v-model="dialogFormVisible" :before-close="closeDialog" title=&quo ...
