<template>
<div>
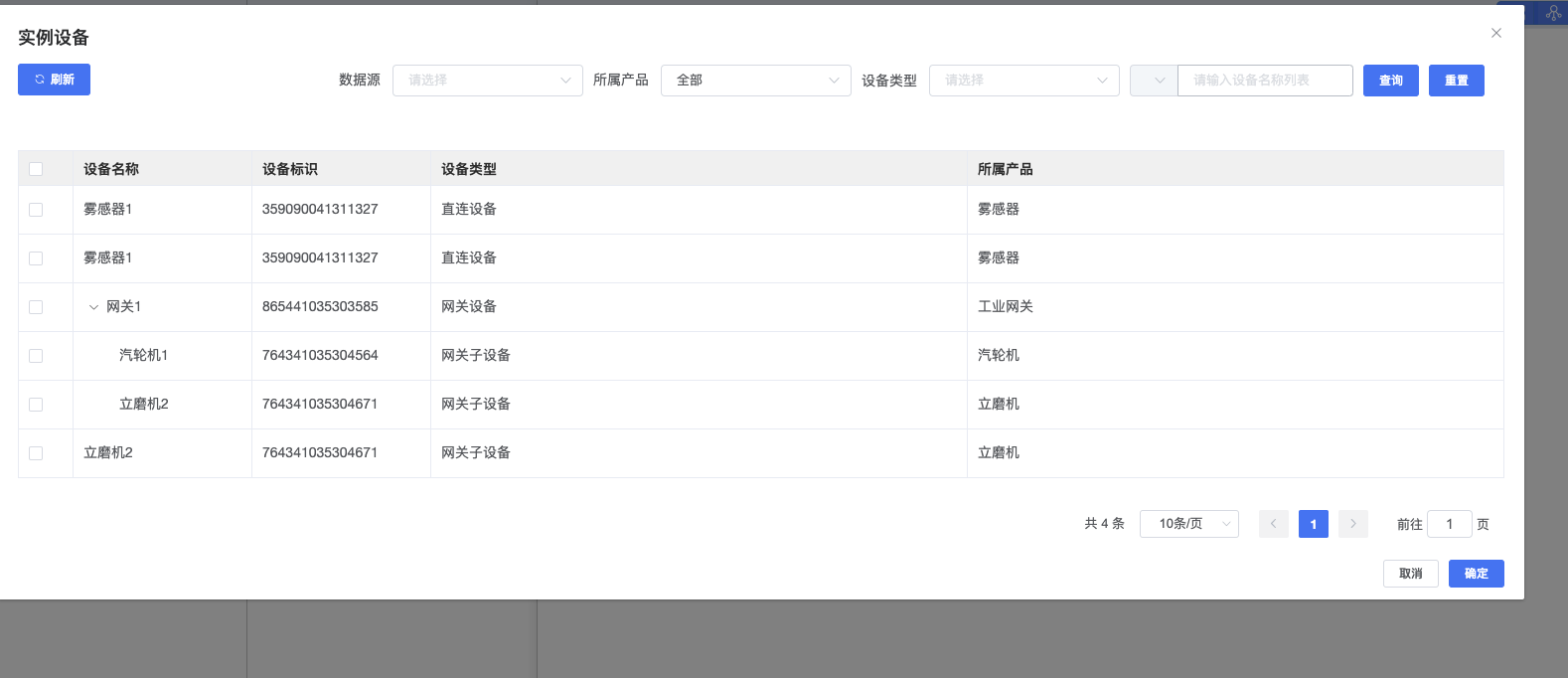
<el-dialog
:title="title"
:visible.sync="dialogVisible"
width="80%"
:before-close="handleClose"
>
<div>
<el-row>
<el-col :span="24">
<el-button type="primary" icon="el-icon-refresh" size="small">{{ $t("lang.action.Refresh") }}</el-button>
<div class="pattern">
<el-form :inline="true" :model="formInline" size="small">
<el-form-item label="数据源">
<el-select v-model="formInline.source">
<el-option v-for="item in typeList" :key="item.code" :label="item.name" :value="item.name" />
</el-select>
</el-form-item>
<el-form-item label="所属产品">
<el-select v-model="formInline.status">
<el-option label="全部" value="" />
</el-select>
</el-form-item>
<el-form-item>
<el-form-item label="设备类型">
<el-select v-model="formInline.type">
<el-option v-for="item in typeList" :key="item.code" :label="item.name" :value="item.name" />
</el-select>
</el-form-item>
<el-form-item>
<el-form-item>
<el-input v-model="formInline.equipmentName" size="small" placeholder="请输入设备名称列表" class="input-with-select">
<el-select slot="prepend" v-model="device" placeholder="请选择">
<el-option
v-for="item in nameList"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-input>
</el-form-item>
<el-button type="primary">查询</el-button>
<el-button type="primary">重置</el-button>
</el-form-item>
</el-form-item>
</el-form>
</div>
</el-col>
</el-row>
<el-table
ref="multipleTable"
:data="tableData"
style="width: 100%;margin-bottom: 20px;"
row-key="id"
border
default-expand-all
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
@selection-change="handleSelectionChange"
@select-all="selectAll"
>
<el-table-column
v-if="type!=='view'"
type="selection"
width="55"
/>
<el-table-column
prop="equipmentName"
label="设备名称"
width="180"
/>
<el-table-column
prop="equipmentIdentification"
label="设备标识"
width="180"
/>
<el-table-column
prop="equipmentType"
label="设备类型"
/>
<el-table-column
prop="product"
label="所属产品"
/>
</el-table>
</div>
<div class="page">
<el-pagination
background
:current-page="currntPage"
:page-sizes="[10,20,30,40,50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="totalItems"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
<span slot="footer" class="dialog-footer">
<el-button v-stopBtnRepeat="5000" size="mini" @click="handleClose">{{ $t("lang.action.cancel") }}</el-button>
<el-button v-if="type!=='view'" v-stopBtnRepeat="5000" type="primary" size="mini" @click="submitConfirm">{{ $t("lang.action.confirm") }}</el-button>
</span>
</el-dialog>
<!-- 选择所属模型 -->
<belongingModelDialog />
<el-dialog
title="选择所属模型"
:visible.sync="modelDialogVisible"
width="30%"
:before-close="handleClose"
>
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="modelDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="modelDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import belongingModelDialog from './belongingModelDialog';
export default {
name: 'RemoteDeviceDialog',
components: {
belongingModelDialog
},
props: {
instanceUri: {
// 数据源实例uri,当传入uri变化时,需要根据uri进行过滤设备
type: String,
default: ''
},
dialogVisible: {
type: Boolean,
default: false
},
type: {
// 用来区分是查看设备还是用来实例化远程设备,
// 当为查看设备时,数据源置灰,不可操作,只能接收传来的uri,并根据数据源uri过滤数据
// 同时隐藏确认按钮以及表格树的复选框
type: String,
default: ''
}
},
data() {
return {
modelDialogVisible: false,
checkedKeys: false,
formInline: {
source: '',
status: '',
type: '',
equipmentName: ''
},
device: 1,
currntPage: 1,
pageSize: 10,
totalItems: 0,
typeList: [{
name: '全部',
code: '0'
}, {
name: '网关设备',
code: '1'
}, {
name: '直连设备',
code: '2'
}, {
name: '网关子设备',
code: '3'
},
{
name: '网关子设备(上报)',
code: '4'
}
],
nameList: [{
value: '1',
label: '设备名称'
}, {
value: '2',
label: '设备标识'
}, {
value: '3',
label: '所属产品'
}, {
value: '4',
label: '资源空间'
}],
tableData: [{
id: 1,
equipmentName: '雾感器1',
equipmentIdentification: '359090041311327',
equipmentType: '直连设备',
product: '雾感器'
}, {
id: 2,
equipmentName: '雾感器1',
equipmentIdentification: '359090041311327',
equipmentType: '直连设备',
product: '雾感器'
}, {
id: 3,
equipmentName: '网关1',
equipmentIdentification: '865441035303585',
equipmentType: '网关设备',
product: '工业网关',
children: [{
id: 31,
equipmentName: '汽轮机1',
equipmentIdentification: '764341035304564',
equipmentType: '网关子设备',
product: '汽轮机'
}, {
id: 32,
equipmentName: '立磨机2',
equipmentIdentification: '764341035304671',
equipmentType: '网关子设备',
product: '立磨机'
}]
}, {
id: 4,
equipmentName: '立磨机2',
equipmentIdentification: '764341035304671',
equipmentType: '网关子设备',
product: '立磨机'
}]
};
},
computed: {
title() {
return this.type === 'view' ? '查看设备' : '实例设备';
}
},
mounted() {
this.init();
},
methods: {
handleClose() {
this.$emit('handleClose', false);
},
submitConfirm() {
this.modelDialogVisible = true;
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
selectAll() {
this.checkedKeys = !this.checkedKeys;
this.splite(this.tableData, this.checkedKeys);
},
// 处理数据
splite(data, flag) {
data.forEach((row) => {
this.$refs.multipleTable.toggleRowSelection(row, flag);
if (row.children != undefined) {
this.splite(row.children);
}
});
},
init() {
this.totalItems = this.tableData.length;
},
// 每页显示条数改变触发
handleSizeChange(val) {
this.pageSize = val;
},
// 查询清空
getNewlist() {
this.currntPage = 1;
},
// 当前页改变触发
handleCurrentChange(val) {
this.currntPage = val;
}
}
};
</script>
<style scoped>
.pattern{
float:right;
}
</style>