Vue.js 3.x 中跨层级组件如何传递数据?
provide/inject 基本用法
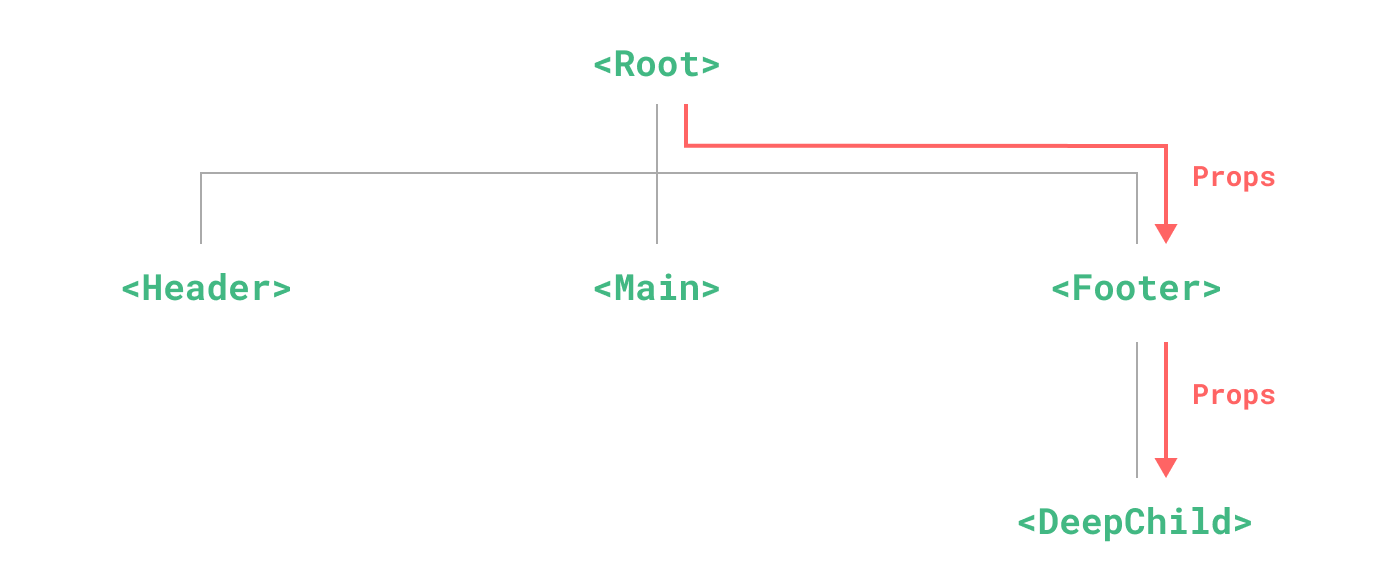
在 Vue.js 中,跨层级组件如果想要传递数据,我们可以直接使用 props 来将祖先组件的数据传递给子孙组件:

注:上图来自
Vue.js官网:Prop Drilling。
如上图所示,中间组件 <Footer> 可能根本不需要这部分 props,但为了 <DeepChiild> 能访问这些 props,<Footer> 还是需要定义这些 props,并将其传递下去。
有人说我们可以使用 $attrs/$listeners,但依然还要经过中间层级,而使用 Vuex 又过于麻烦,Event Bus 又很容易导致逻辑分散,出现问题后难以定位。
那么,有没有其他方法可以实现直接从祖先组件传递数据给子孙组件呢?答案就是 provide/inject。
祖先组件:
// Root.vue
<script setup>
import { provide } from 'vue'
provide('msg' /* 注入的键名 */ , 'Vue.js' /* 值 */)
</script>
子孙组件:
// DeepChild.vue
<script setup>
import { inject } from 'vue'
const msg = inject('msg' /* 注入的键名 */, 'World' /* 默认值 */)
</script>
具体用法详见:Provide / Inject。
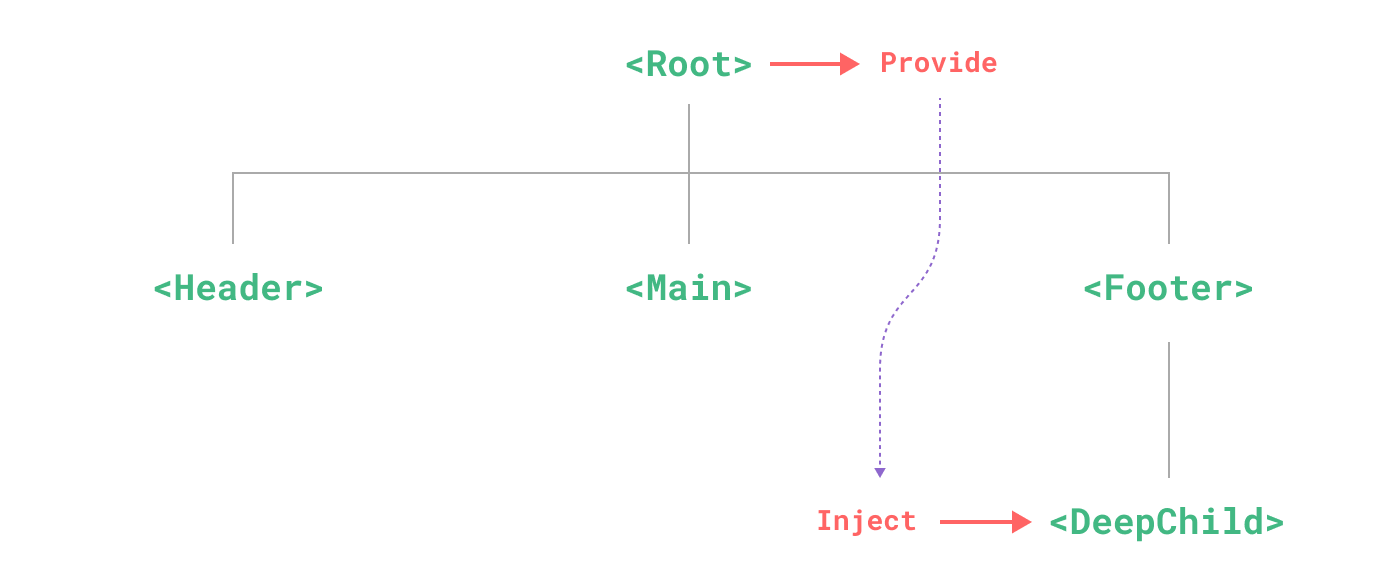
现在,问题解决了:

注:上图来自
Vue.js官网:Prop Drilling。
provide 实现原理
这么神奇的东西,究竟是如何实现的呢?
export function provide<T>(key: InjectionKey<T> | string | number, value: T) {
let provides = currentInstance.provides
const parentProvides = currentInstance.parent && currentInstance.parent.provides
if (parentProvides === provides) {
provides = currentInstance.provides = Object.create(parentProvides)
}
provides[key as string] = value
}
在默认情况下,组件实例的 provides 继承自其父组件。但是当组件实例需要提供自己的值的时候,它使用父组件的 provides 对象作为原型,来创建自己的 provides 对象。这样一来,当使用 inject 时,我们就可以通过原型链来找到父组件提供的数据。
inject 实现原理
inject 的代码也很简单,简单到你看了之后会来一句:

export function inject(
key: InjectionKey<any> | string,
defaultValue?: unknown,
treatDefaultAsFactory = false
) {
const instance = currentInstance || currentRenderingInstance
if (instance) {
// #2400
// to support `app.use` plugins,
// fallback to appContext's `provides` if the instance is at root
const provides = instance.parent == null
? instance.vnode.appContext && instance.vnode.appContext.provides
: instance.parent.provides
if (provides && (key as string | symbol) in provides) {
return provides[key as string]
} else if (arguments.length > 1) {
return treatDefaultAsFactory && isFunction(defaultValue)
? defaultValue.call(instance.proxy)
: defaultValue
}
}
}
inject 的主要功能就两点:
- 通过
in操作获取父组件的数据,in操作会遍历原型链,这就是上面provide的实现中,为什么组件要使用父组件的 provides 对象作为原型来创建自己 provides 对象的原因 - 实现
inject的默认值功能,inject第二个参数为默认值
一句话总结:provide/inject 利用原型链来实现跨层级组件的数据传递。
Vue.js 3.x 中跨层级组件如何传递数据?的更多相关文章
- vue.js入门(3)——组件通信
5.2 组件通信 尽管子组件可以用this.$parent访问它的父组件及其父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据.另外,在子组件中修改父组件的 ...
- Vue.js 系列教程 2:组件,Props,Slots
原文:intro-to-vue-2-components-props-slots 译者:nzbin 这是关于 JavaScript 框架 Vue.js 五个教程的第二部分.在这一部分,我们将学习组件, ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- Vue.js 父子组件相互传递数据
父传子 : 子组件接收变量名=父组件传递的数据 如::f-cmsg="fmsg" 注意驼峰问题 子传父:@子组件关联的方法名 = 父组件接受的方法名 如:@func=" ...
- vue.js 组件之间传递数据
前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.如何传递数据也成了组件的重要知识点之一. 组件 组件与组件之间,还存在着不同的关 ...
- Vue.js 桌面端自定义滚动条组件|vue美化滚动条VScroll
基于vue.js开发的小巧PC端自定义滚动条组件VScroll. 前段时间有给大家分享一个vue桌面端弹框组件,今天再分享最近开发的一个vue pc端自定义滚动条组件. vscroll 一款基于vue ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- Vue.js 2.x笔记:组件(5)
1. 组件简介 组件(Component)是 Vue.js 最强大的功能之一,组件可以扩展 HTML 元素,封装可重用的代码. 组件:为了拆分Vue实例的代码量,以不同的组件来划分不同的功能模块,需要 ...
- vue.js 二维码生成组件
安装 通过NPM安装 npm install vue-qart --save 插件应用 将vue-qart引入你的应用 import VueQArt from 'vue-qart' new Vue({ ...
随机推荐
- springboot 定时任务 session报错问题
一.自定义类 LocalVariable package com.lh.mes.base.thread; import java.util.Optional; public class LocalVa ...
- mysql问题排查与性能优化
MySQL 问题排查都有哪些手段? 使用 show processlist 命令查看当前所有连接信息. 使用 explain 命令查询 SQL 语句执行计划. 开启慢查询日志,查看慢查询的 SQL. ...
- 简述在 MySQL 数据库中 MyISAM 和 InnoDB 的区别 ?
MyISAM: 不支持事务,但是每次查询都是原子的: 支持表级锁,即每次操作是对整个表加锁: 存储表的总行数: 一个 MYISAM 表有三个文件:索引文件.表结构文件.数据文件: 采用菲聚集索引,索引 ...
- chubby 是什么,和 zookeeper 比你怎么看?
chubby 是 google 的,完全实现 paxos 算法,不开源.zookeeper 是 chubby的开源实现,使用 zab 协议,paxos 算法的变种.
- STM32试题及答案
一.选择题 1.Cortex-M处理器采用的架构是( D ) (A)v4T (B)v5TE (C)v6 (D)v ...
- C语言之标识符(知识点3)
条件:用户表示符仅由大小写英文字母,数字和下划线组成,且第一个字符不能是数字 注意: 不能和关键字或函数库相同名字 但关键字的大写就可以用了,因为关键字都是小写的,而C语言区分大小写 案例
- TTL 机制排毒,线上k8s的Job已经通过API 增加了Job的TTL 时长,且成功响应,为什么系统还是清理了Job?
TTL 机制排毒,线上k8s的Job已经通过API 增加了Job的TTL 时长,且成功响应,为什么系统还是清理了Job? 面试官:"已完成 Job 的 TTL 机制了解嘛?简单说说TTL存在 ...
- java中StringBuffer的用法
2.StringBuffer StringBuffer:String类同等的类,它允许字符串改变(原因见上一段所说).Overall, this avoids creating many tempor ...
- 用户USER_HZ与内核HZ的值
HZ和Jiffies系统定时器timer能够以可编程的方式设定频率,来中断cpu处理器.此频率即hz,为每秒的定时器节拍(tick)数, 对应着内核变量HZ.选择合适的HZ值需要权衡. tick为两个 ...
- 帝国cms插件 解决后台修改信息时内容关键字不替换的问题
很多站长是不是发现了帝国cms增加信息时,是有关键词替换的,这样是有利于网站优化排名. 但是在后台格式化数据之后,再去进行修改之后,对不起,内容关键字就实效了. 针对这一问题,解决方案如下: 找到 / ...
