一款基于js/jquery标签拖拽排序小组件

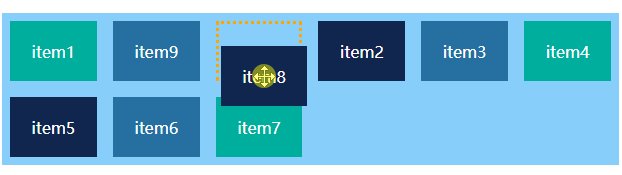
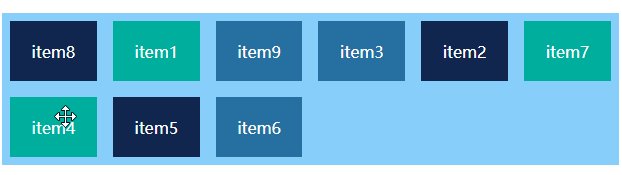
这是一个基于jQuery写的拖拽小组件,写了大概两三天,刚好可以在前端方面练练手。拖拽原理是使用绝对定位+鼠标元素位置实现。
GitHub地址:https://water1996.github.io/dragbox/
使用
1.新建配置
let option = {
dragbox: {
width: '400px',//dragbox宽度,可以设置为百分比
fontSize: '14px',//字体大小
backgroundColor: '#87cefa',//dragbox背景颜色
},
draglist: {
listSize: 4, //每行标签个数
height: '40px', //每个标签高度
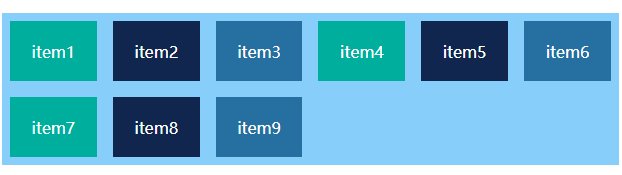
data: ['item1', 'item2', 'item3', 'item4', 'item5', 'item6', 'item7'], //标签数据
backgroundColor: ['#00ae9d', '#11264f', '#2570a1'],//每个标签背景颜色,多个循环显示
margin: '1.5%',//标签外边距
},
}
2.创建对象
创建一个id为test1的div元素
<div id="test1"></div>
创建一个dragbox对象,并初始化
let oj = dragbox.init(document.getElementById('test1'))
3.使用第一步设置的配置
oj.setOption(option)
4.获取拖拽后的排序数据
console.log(oj.getCurrentData())
//print:['item1', 'item2', 'item3', 'item4', 'item5', 'item6', 'item7']
5.绑定拖拽完成后触发的方法(绑定多个,按顺序执行)
function test1() {
console.log(oj.getCurrentData())
console.log('执行第一个方法')
}
function test2() {
console.log('执行第二个方法')
}
oj.bindFunction(test1, test2)
一款基于js/jquery标签拖拽排序小组件的更多相关文章
- jQuery可拖拽排序列表jquery-sortable-lists
jquery-sortable-lists可以通过鼠标进行拖动排列树型菜单,可以定义某个列表元素是否拖动,拖动后回调,点击可以折叠树型结点,可以用来在后台模仿wordpress后台拖动菜单,实现多级菜 ...
- jquery sortTable拖拽排序
所有的事件回调函数都有两个参数:event和ui,浏览器自有event对象,和经过封装的ui对象 ui.helper - 表示sortable元素的JQuery对象,通常是当前元素的克隆对象 ...
- jQuery 鼠标拖拽排序
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- vue实现拖拽排序
基于vue实现列表拖拽排序的效果 在日常开发中,特别是管理端,经常会遇到要实现拖拽排序的效果:这里提供一种简单的实现方案. 此例子基于vuecli3 首先,我们先了解一下js原生拖动事件: 在拖动目标 ...
- react拖拽(表格拖拽排序、普通拖拽排序以及树形拖拽排序)
表格拖拽排序:组件地址:https://reactabular.js.org/#/drag-and-drop 拖动的排序是用React-DnD:React-DnD:http://react-dnd.g ...
- 移动端的拖拽排序在react中实现 了解一下
最近做一个拖拽排序的功能找了好几个有一个步骤简单,结合redux最好不过了,话不多说上代码 第一步: npm install react-draggable-tags --save 第二步 sort. ...
- jquery拖拽排序,针对后台列表table进行拖拽排序(超实用!)
现在很多后台列表为了方便均使用拖拽排序的功能,对列表进行随意的排序. 话不多说 ,我在网上找了一些demo,经过对比,现在把方便实用的一个demo列出来,基于jqueryUI.js 先上html代码, ...
- jQuery可拖拽3D万花筒旋转特效
这是一个使用了CSS3立体效果的强大特效,本特效使用jQuery跟CSS3 transform来实现在用户鼠标按下拖动时,环形图片墙可以跟随鼠标进行3D旋转动画. 效果体验:http://hovert ...
- html5 Sortable.js 拖拽排序源码分析
最近公司项目经常用到一个拖拽 Sortable.js插件,所以有空的时候看了 Sortable.js 源码,总共1300多行这样,写的挺完美的. 本帖属于原创,转载请出名出处. 官网http:// ...
- php和js实现文件拖拽上传
Dropzone.js实现文件拖拽上传 http://www.sucaihuo.com/php/1399.html demo http://www.sucaihuo.com/jquery/13/139 ...
随机推荐
- java GUI AWT包
第一个GUI程序,在netbeans里因为没有自动导包,害的我差点崩溃,因为没有导入AWT包,所以 public class Jfram { /** * @param args the command ...
- 学校——DFS图的遍历
学校实验 没什么多说的 就是实现一个图的遍历 由于学校已经输入的片段过于晦涩难懂 无法进行 在网上看了别人写的代码 提升了理解代码的一点能力 #include"string.h" ...
- vue后台管理系统——权限管理模块
电商后台管理系统的功能--权限管理模块 1. 权限管理业务分析 通过权限管理模块控制不同的用户可以进行哪些操作,具体可以通过角色的方式进行控制,即每个用户分配一个特定的角色,角色包括不同的功能权限. ...
- MySQL事务MVCC、undolog和redolog
MySql的MVCC多版本控制 undolog:回滚日志(保证一致性)只有在ReadCommited和RepeatableRead隔离级别有用 redolog:重写日志(保证持久性) 示例讲解 Rea ...
- 利用python-pptx包批量修改ppt格式
最近实习需要对若干ppt进行格式上的调整,主要就是将标题的位置.对齐方式.字体等统一,人工修改又麻烦又容易错. 因此结合网上的pptx包资料,使用python脚本完成处理. 主要的坑点在于,shape ...
- vue npm安装指令汇总
1.elmentui:npm i element-ui -S 2.打印插件:npm install vue-print-nb --save 3.时间转换插件Moment:npm install mom ...
- css穿透
https://www.cnblogs.com/linjiangxian/p/13183412.html
- node.js与js的关系
- SpringBoot - Lombok使用详解1(基本介绍、安装配置、var和val)
我们创建 POJO 类时,经常需要先写属性,然后手写或者自动生成 get 和 set 方法,然后还要重写 toString 方法....一系列操作下来,这个 POJO 类便会产生太多的样板式代码. 这 ...
- 熟悉Hadoop及其操作 3
启动hdfs 查看与创建hadoop用户目录. 在用户目录下创建与查看input目录. 将hadoop的配置文件上传到hdfs上的input目录下.运行MapReduce示例作业,输出结果放在ou ...
