BOM操作、DOM操作、jQuery类库
BOM操作、DOM操作、jQuery类库
一、BOM操作
BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行对话
1.window对象
浏览器相关配置
1.window.open('https://www.sogo.com/','','width=1000px,left=200px')
打开新窗口,window.open('url地址','打开方式(可以为空)','窗口的大小')
2.window.innerWidth # 浏览器窗口的内部宽度
3.window.innerWidth # 浏览器窗口的内部高度
4.window.close() # 关闭当前窗口
2.navigator对象
判定用户使用的浏览器,包含了浏览器相关信息
1.navigator.appName # web浏览器的全称
'Netscape'
2.navigator.appVersion # web浏览器厂商和版本的详细字符串
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36'
3.navigator.userAgent # 客户端绝大部分信息
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36'
4.navigator.platform # 浏览器所在的操作系统
'Win32'
3.history对象
浏览历史对象
1.history.forward # 向前一页
ƒ forward() { [native code] }
2.history.back # 向后一页
ƒ back() { [native code] }
4.location对象
window.location用于获得当前页面的地址(url),并把浏览器重定向到新的页面
1.window.location.href # 获取url
'https://www.sogou.com/'
2.window.location.href='https://www.sogo.com/' # 跳转到指定的页面
3.window.location.reload() # 重新加载页面
5.弹出框
1.警告框,确保用户可以得到一些信息
window.alert('有没有好好学习')
undefined
2.确认框,当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
window.confirm('(*❦ω❦)确定吗?')
true
3.提示框,用户需要输入某个值,然后点击确认或者取消按钮才能继续操作
window.prompt('请输入你今天想要做的事情')
'学习,学习,学习,学习,学习,学习,没有了'
6.计时相关操作
通过js我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行,我们称之为计时事件
1.setTimeout() # 只执行一次
function showMsg() {
alert('好好学习哦')
}
let t = setTimeout(showMsg,3000) # 多少毫秒起执行第一个参数
2.clearTimeout() # 清除定时器
clearTimeout(t)
3.setInterval() # 无限次执行
4.clearInterval() # 清除定时器
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
let s;
function func() {
alert('好好学习')
}
s = setInterval(func,3000)
function inner() {
clearInterval(s)
}
setInterval(inner,2000)
二、DOM操作
1.DOM操作简介
DOM(Document Object Model) 是指文档对象模型,通过它可以访问HTML文档的所有元素
DOM操作是通过js代码来操作标签 我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作)

2.查找标签
html代码:
<body>
<span>span</span>
<span>span</span>
<div id="d1">div
<span>div>span</span>
<p class="c1">div>p
<span>div>p>span</span>
</p>
<span>div>span</span>
</div>
<span>span</span>
<span>span</span>
</body>
直接查找:
1.document.getElementById('d1') # 获取标签对象本身
<div id="d1">…</div>
2.document.getElementsByClassName('c1') # 结果是数组里面含有多个标签对象
HTMLCollection [p.c1]
3.document.getElementsByTagName('span') # 结果是数组里面含有多个标签对象
HTMLCollection(7) [span, span, span, span, span, span, span]
间接查找:
1.parentElement 父节点标签元素
2.children 所有子标签
3.firstElementChild 第一个子标签元素
4.lastElementChild 最后一个子标签元素
5.nextElementSibling 下一个兄弟标签元素
6.previousElementSibling 上一个兄弟标签元素
3.操作节点
js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle
1.创建节点
let aEle = document.createElement('div')
2.添加节点
var imgEle = document.createElement('img')
undefined
imgEle.setAttribute("src","1.png")
var d1Ele = document.getElementById('d1')
d1Ele.appendChild(imgEle) # 添加节点
3.js代码操作标签属性
let a1Ele = document.createElement('a')
a1Ele.href = 'https://www.sogo.com/'
a1Ele.setAttribute("age",18)
undefined
a1Ele.getAttribute("age")
'18'
4.删除节点
a1Ele.removeAttribute("age")
undefined
5.js代码操作标签文本
a1Ele.innerText="好好学习"
'好好学习'
6.js代码查找div标签并将a追加到div内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(a1Ele)
文本节点的操作方法:
.innerText # 获取标签内部所有文本内容
.innerText = '文本' # 替换标签内部的文本
.innerHTML # 获取标签内部所有的标签包含文本
.innerHTML = '内容' # 获取标签内部所有的标签包含内容
4.获取值操作
1.针对用户输入的和用户选择的标签
语法:标签对象.value
适用于input,select,textarea
2.针对用户上传的文件数据
标签对象.files fileList [文件对象,文件对象,文件对象]
标签对象.files[0] 文件对象
html代码:
<form action="">
<p>
username:
<input type="text" id="d1">
</p>
<p>
choice:
<select name="" id="pro">
<option value="干饭">63336</option>
<option value="学习">64444</option>
<option value="好好学习">66655</option>
</select>
</p>
<p>
file:
<input type="file" id="file">
</p>
</form>

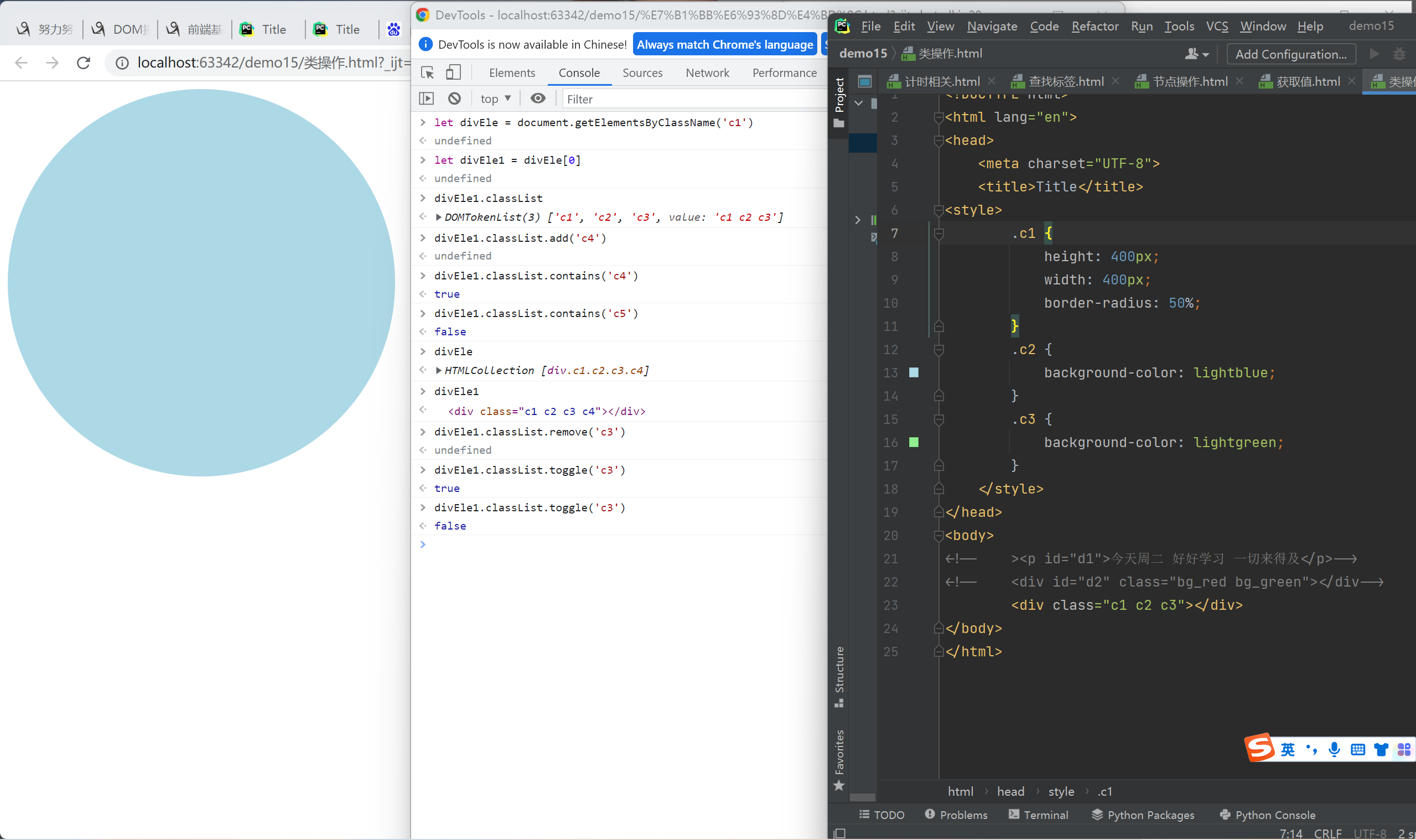
5.类属性操作
1.获取当前标签所有类的值
标签对象.classList
2.判断当前标签是否有这个属性
标签对象.classList.contains() # 存在返回true,否则返回false
3.给当前标签添加一个类值
标签对象.classList.add()
4.删除当前标签指定类的属性
标签对象.classList.remove()
5.存在就删除,否则添加
标签对象.classList.toggle()

6.样式操作
标签对象.style.backgroundColor = 'red' # 将标签的背景色设置为红色
js操作css属性的规律
1.对于没有横线的css属性一般使用style.属性名就好了
obj.style.margin
obj.style.width
obj.style.left
obj.style.postion
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
三、事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
事件简单来说就是给html绑定了一些额外的功能,能够触发js代码的运行
1.常用事件
onclick # 当用户点击某个对象时调用事件
ondblclick # 当用户双击某个对象时调用的事件
onfocus # 元素获取焦点
onblur # 元素失去焦点 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange # 域的内容被改变 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown # 某个键盘的键被按下
onkeypress # 某个键盘按键被按下并松开。
onkeyup # 某个键盘按键被松开。
onload # 页面加载完成
onmousedown # 鼠标按钮被按下
onmousemove # 鼠标按钮被移动
onmouseout # 鼠标从某元素移开
onmouseover # 鼠标移到某元素之上
onselect # 在文本框被选中时发生
onsubmit # 确认按钮被点击,使用的对象是form。
2.绑定事件的两种方式
<input type="button" value="点我" onclick="func()">
<button id="d1">点一哈</button>
<script>
//绑定事件的方法1:提前写好函数,标签内部指定函数调用,设置点击属性
function func(){
alert('点到了')
}
//绑定事件的方法2:先查找标签,然后批量绑定
let btnEle = document.getElementById('d1')
btnEle.onclick = function () {
alert('又点到了')
}
</script>
3.事件中的关键字this
<input type="button" value="点我" onclick="func()">
<button id="d1">点一哈</button>
<script>
//绑定事件的方法1:提前写好函数,标签内部指定函数调用,设置点击属性
function func(){
alert('点到了')
console.log(this)
}
//this 是当前操作的document文档
//绑定事件的方法2:先查找标签,然后批量绑定
let btnEle = document.getElementById('d1')
btnEle.onclick = function () {
alert('又点到了')
console.log(this)
}
搜索框实例:
<input type="text" value="要点吗" id="d1">
<script>
let inputEle = document.getElementById('d1')
inputEle.onfocus = function () {
this.value = ''
}
inputEle.onblur = function () {
this.value = '欢迎下次再来'
}
</script>
4.window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。
<script>
window.onload = function(){
页面js代码
}
</script>
5.js之校验用户数据
<p>username:
<input type="text" id="d1">
<span style="color: lightblue"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: lightblue"></span>
</p>
<button id="suBtn">提交</button>
<script>
//查找按钮标签
let btnEle = document.getElementById('suBtn')
//绑定单击事件
btnEle.onclick = function () {
let userNameEle = document.getElementById('d1')
let passWordEle = document.getElementById('d2')
if(userNameEle.value === 'jason'){
userNameEle.nextElementSibling.innerText = '用户名不能为jason'
}
if(passWordEle.value === '123'){
passWordEle.nextElementSibling.innerText = '密码不能为123'
}
}
</script>
6.JS事件之省市联动
<body>
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
'浙江': ['金华', '杭州'],
'上海': ['浦东', '青浦'],
'海南': ['三亚', '海口'],
'四川': ['成都', '德阳'],
'安徽': ['池州', '合肥']
}
let proEle = document.getElementById('d1');
let cityEle = document.getElementById('d2');
//获取所有省的信息
for (let pro in data){
//创建option
let proOpEle = document.createElement('option');
//添加文本及属性
proOpEle.innerText = pro;
proOpEle.setAttribute('value',pro);
// 4.将创建好的option标签添加到省下拉框中
proEle.appendChild(proOpEle)
}
// 5.给省标签绑定文本域变化事件 onchange
proEle.onchange = function () {
//每次操作之前先清空之前的
cityEle.innerHTML = '';
let targetProData = this.value;
let cityDataList = data[targetProData]
// 7.循环获取每一个市信息 创建option标签 添加到市下拉框中
for(let i=0;i<cityDataList.length;i++){
let cityOpEle = document.createElement('option')
cityOpEle.innerText = cityDataList[i]
cityOpEle.setAttribute('value',cityDataList[i])
cityEle.appendChild(cityOpEle)
}
}
</script>
</body>
四、jQuery
1.jQuery
jQuery是一个轻量级的、兼容多浏览器的java库
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大简化JavaScript编程。
2.jQuery的优势
1.一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
2.丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
3.链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
4.事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
5.Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
6.跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
7.插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
3.类库的导入
1.CDN加速服务(在head内的script中加入)
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
2.jQuery官网下载后本地导入
<script src="jquery.js"></script>
注意:使用jQuery必须要先导入,本质就是js文件
"""
jQuery() >>> $()
"""
作业
1.校验用户数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="d3">提交</button>
<script>
let usernameEle = document.getElementById('d1');
let passwordEle = document.getElementById('d2');
let subBtn = document.getElementById('d3');
subBtn.onclick = function () {
if (usernameEle.value === 'jason'){
usernameEle.nextElementSibling.innerText = '用户名不能是jason'
}
if (passwordEle.value === '123'){
passwordEle.nextElementSibling.innerText = '密码不能是123'
}
}
usernameEle.onfocus = function () {
this.nextElementSibling.innerText = ''
}
passwordEle.onfocus = function () {
this.nextElementSibling.innerText = ''
}
</script>
</body>
</html>
2.页面计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<input type="text" id="d1">
<button id="startBtn">开始</button>
<button id="stopBtn">结束</button>
<script>
// 先写最简单的起步>>>:点击开始按钮 将那一刻的时间展示到input框中即可
// 想让展示时间的代码能够根据时间的变化反复的执行>>>:循环定时任务
// 再创建结束按钮点击即终止循环定时任务的执行>>>:结束定时任务
let startBtnEle = document.getElementById('startBtn');
let inputEle = document.getElementById('d1');
let stopBtnEle = document.getElementById('stopBtn');
function showTime() {
let currentTime = new Date();
inputEle.value = currentTime.toLocaleString()
}
// 全局定义一个存储计时器的变量名
let t;
startBtnEle.onclick = function () {
if(!t){
t = setInterval(showTime, 1000)
}
}
stopBtnEle.onclick = function () {
clearInterval(t)
t = null;
}
</script>
</body>
</html>
BOM操作、DOM操作、jQuery类库的更多相关文章
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
- 常用BOM操作 DOM操作 事件 jQuery类库
目录 BOM操作 常用BOM操作 三种弹出框 alert confirm prompt 定时任务 setTimeout 循环定时 setInterval DOM操作 查找标签 直接查找 间接查找 操作 ...
- jQuery操作Dom、jQuery事件机制、jQuery补充部分
jQuery操作Dom: 修改属性: //使用attr()方法 //attr(name, value) //name:要修改的属性的属性名 //value:对应的值 //attr方法,如果当前标签有要 ...
- JS中的函数、BOM和DOM操作
一.JS中的函数 [关于注释] /** [文档注释]:开头两个*.写在函数上方,在调用函数时可以看到文档上方的描述信息. */ // 单行注释 /* 多行注释 */ 1.函数的声明及调用 (1) ...
- JavaScript的BOM、DOM操作、节点以及表格(二)
BOM操作 一.什么是BOM BOM(Browser Object Model)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: BOM由一系列相关的对象构成 ...
- 前端基础之BOM和DOM操作
目录 BOM和DOM定义 windows对象 windows的子对象 navigator对象 screen对象 history对象 location对象 弹出框 警告框 确认框 提示框 计时相关 se ...
- 前端基础之BOM与DOM操作
目录 BOM操作 navigator对象 screen对象 history对象 localtion对象 弹出框 计时 setTimeout() clearTimeout() setInterval() ...
- js运算符、 流程控制 、函数、内置对象、BOM与DOM操作
运算符 # 1.算术运算符 var x=10; var res1=x++; '先赋值后自增1' var res2=++x; '先自增1后赋值' # 2.比较运算符 弱等于:自动转换类型 '5' == ...
- JS中BOM与DOM操作
BOM操作 window对象 是与浏览器窗口做交互的语言 BOM = Browser Object Model 是指浏览器对象模型,它可以使Javascript 有能力和浏览器进行对话 window. ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
随机推荐
- 精简docker的导出镜像
Docker 镜像是由多个文件系统(只读层)叠加而成,每个层仅包含了前一层的差异部分.当我们启动一个容器的时候,Docker 会加载镜像层并在其上添加一个可写层.容器上所做的任何更改,譬如新建文件.更 ...
- GIT入门与Gitee的使用
一:Git是什么? Git是目前世界上最先进的分布式版本控制系统. 工作原理 / 流程: Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本地仓库)Remo ...
- Vue 实现小小记事本
1.实现效果 用户输入后按回车,输入的内容自动保存,下方会显示记录的条数,鼠标移动到文字所在div上,会显示删除按钮,点击按钮,相应记录会被删除,下方的记录条数会相应变化,点击clear,所有记录会被 ...
- javax.script.ScriptException: ReferenceError: "window" is not defined in security.js at line number 10
使用jmeter执行加密登录接口的测试遇到的问题. 问题记录: 今天使用jmeter执行加密登录接口的测试,因为测试环境的应用包是以前的老版本(可能有两年了),所以需要替换加密文件:security. ...
- java学习之SpringMVC拦截器开发
0x00前言 springmvc的拦截器类似于Selvet的Filter,但是所属的操作又不一样 Spring MVC 提供了 Interceptor 拦截器机制,用于请求的预处理和后处理,也就是增强 ...
- NC-日志配置及代码详解
目录 一.日志文件输出说明 二.日志配置说明 2.1 配置文件路径 2.2 配置格式 2.2.1 参数说明 三.代码说明 四.自定义日志实例 实例1-新建日志类 实例2-直接在代码中使用日志输出 五. ...
- Rust Aya 编写 eBPF 程序
本文地址:https://www.ebpf.top/post/ebpf_rust_aya 1. 前言 Linux 内核 6.1 版本中有一个非常引人注意的变化:引入了对 Rust 编程语言的支持.Ru ...
- SQLSever事务
1. 为什么要使用事务? 当一个存储过程或多个SQL语句(指代insert.update.delete类型)依次执行时候, 如果其中一条或几条发生错误,但是其他的还会继续执行,会造成数据的不一致,非常 ...
- 2022-11-03 Acwing每日一题
本系列所有题目均为Acwing课的内容,发表博客既是为了学习总结,加深自己的印象,同时也是为了以后回过头来看时,不会感叹虚度光阴罢了,因此如果出现错误,欢迎大家能够指出错误,我会认真改正的.同时也希望 ...
- vue引用MarkDown(mavonEditor)编辑器,文档
mavonEditor Install mavon-editor (安装) npm install mavon-editor --save 如何引入: 全局引用: // 全局注册 import Vue ...
