发布并部署NCF站点的那些事
简介
开工第一天,祝大家2023年钱兔无量,技术兔飞猛进
为更加方便大家一站式打通所有使用NCF的环节,在新年开工的第一天给大家带来如何发布最新版本的站点
无论你的网站在开发环境做的多么的炫酷,实用,最终都是要拉出来遛遛的,所以上测试环境,正式环境,使用云服务器是必经之路
这一节就是主要帮助大家排除掉在发布和部署过程中的那些路障,让大家把站点从开发环境部署到测试,正式环境,如自动挡换挡一样丝滑
最终大家还是要把精力放在主要的核心业务上,不要让这些辅助的工作耽误大家大把的时间
下面我们就一起来说一说如何进行发布
步骤
1.重新生成编译
2.发布前配置参数
3.发布
4.压缩文件
5.复制文件到服务器上
6.建立IIS的站点
7.配置IIS的访问 .NET Core 的站点信息
8.运行站点(这个过程会出现很多奇奇怪怪的问题),根据不同的问题,处理的方式也不大一样
实施
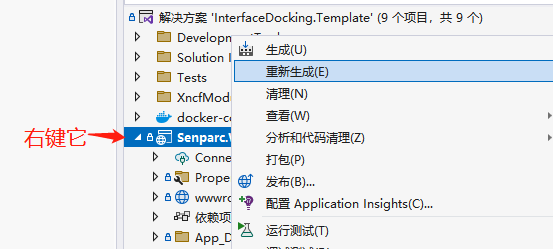
1.重新生成编译

在Visual Studio的工具的左下角会显示

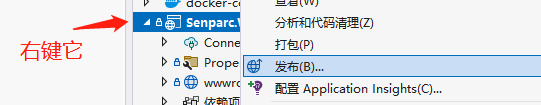
这样说明全部生成成功了,再点击发布

选择发布方式的时候,选文件夹

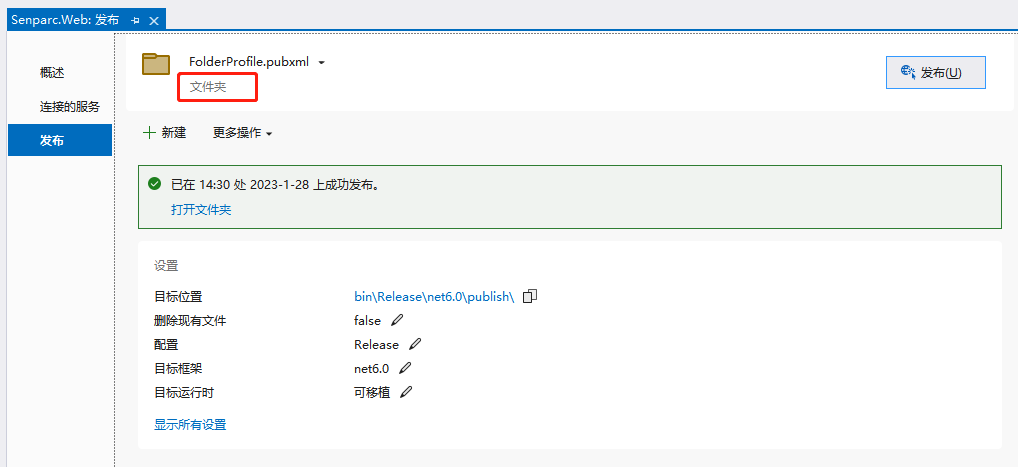
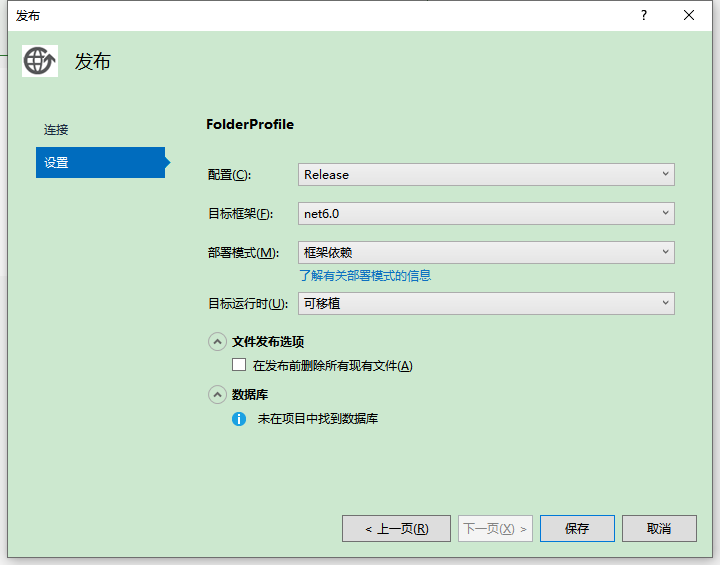
2.发布前配置参数

图中所示:
配置:选择是Debug还是Release,还是其他
目标框架:不同的.NET Core的版本,net6.0/7.0等
部署模式:框架依赖|独立部署(俩者的区别,可以了解有关部署模式的信息)
目标运行时:可以选择可移植或者指定的运行时环境,如win-x64,linux等
3.发布
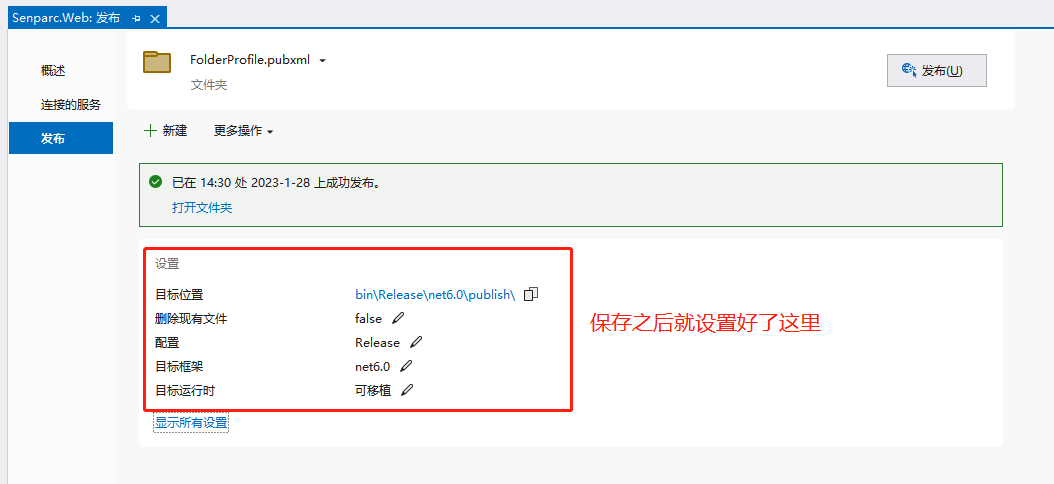
在上一步后,点击保存

然后点击发布

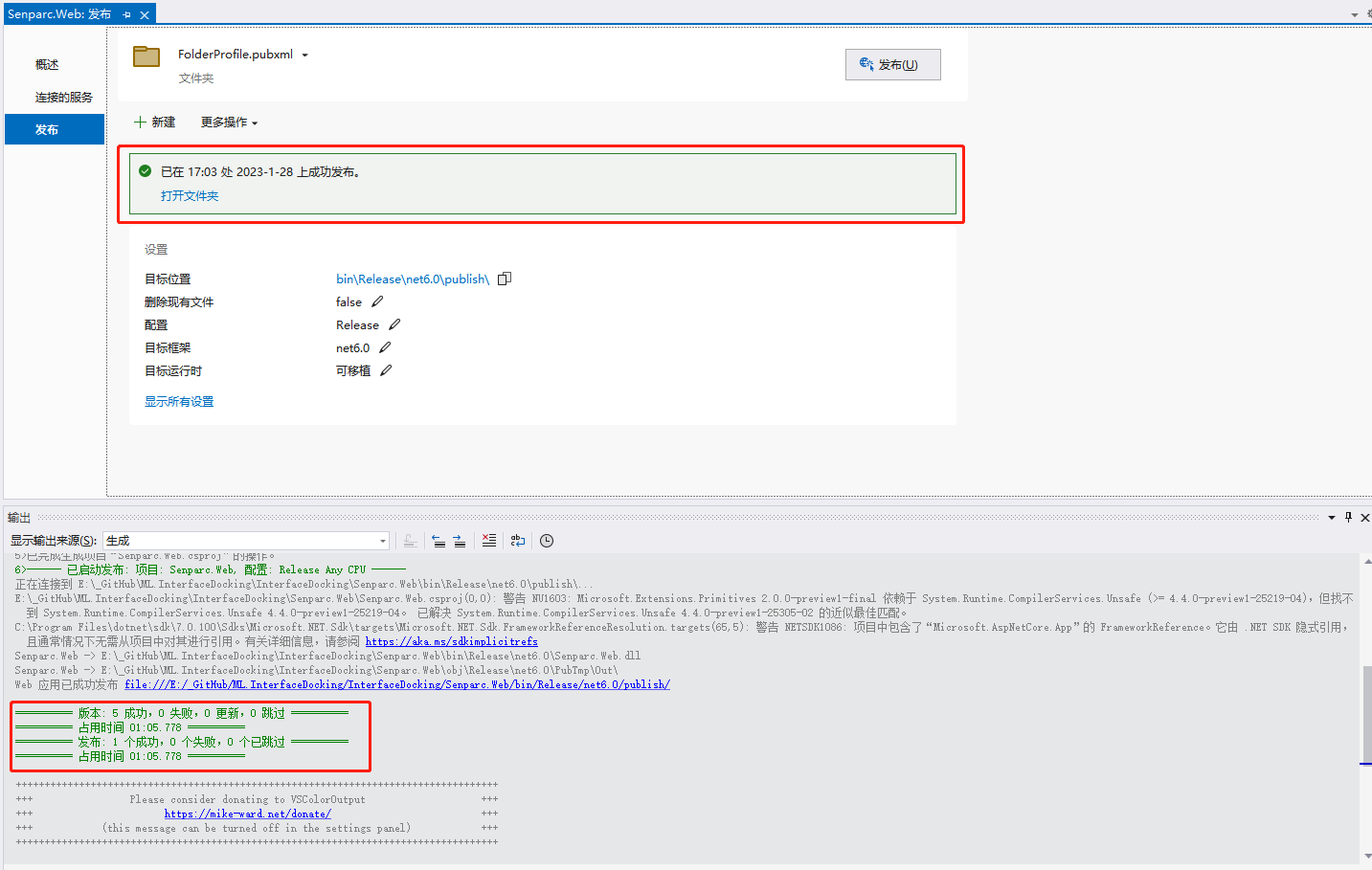
发布完成后,看这俩个关键点,说明发布成功了

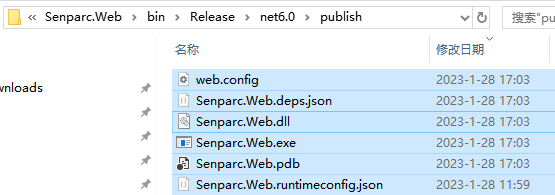
进入生成的文件的目录

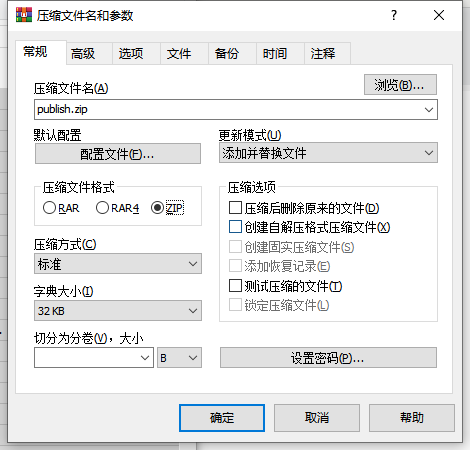
4.压缩文件

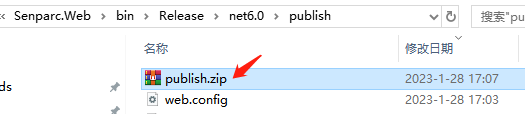
全选文件,点击右键压缩到一个zip的压缩包


5.复制压缩文件到服务器上
这个就是CTRL+C(复制) , CTRL+V(粘贴),粘贴的时候贴到服务器上就行
6.建立IIS的站点
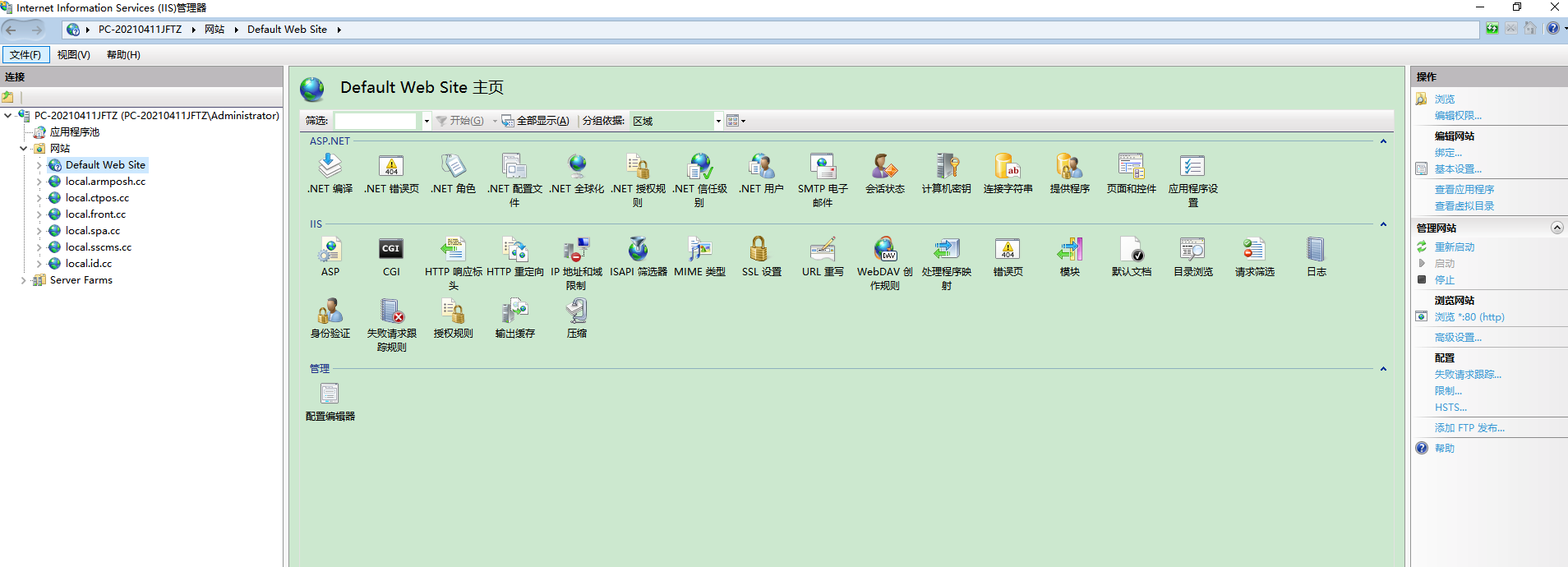
首先打开IIS

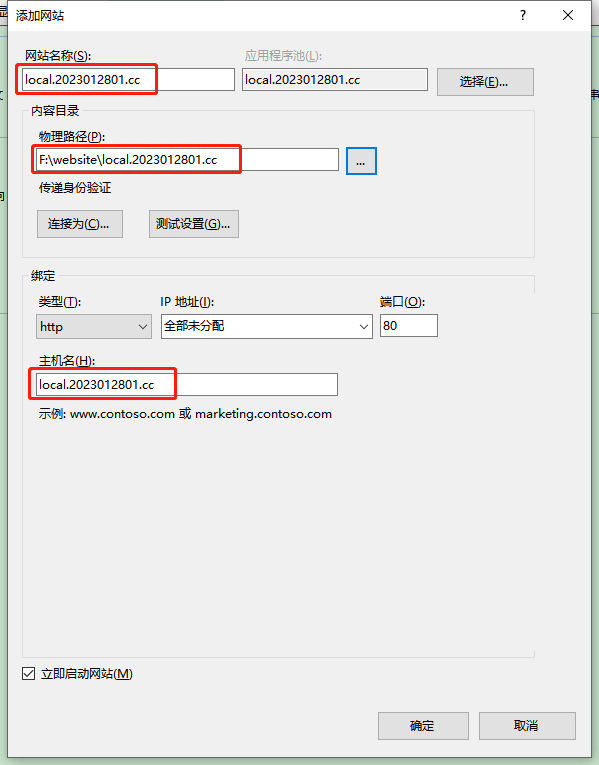
添加网站

主要关注红框处的几个地方

这个是创建完成的站点

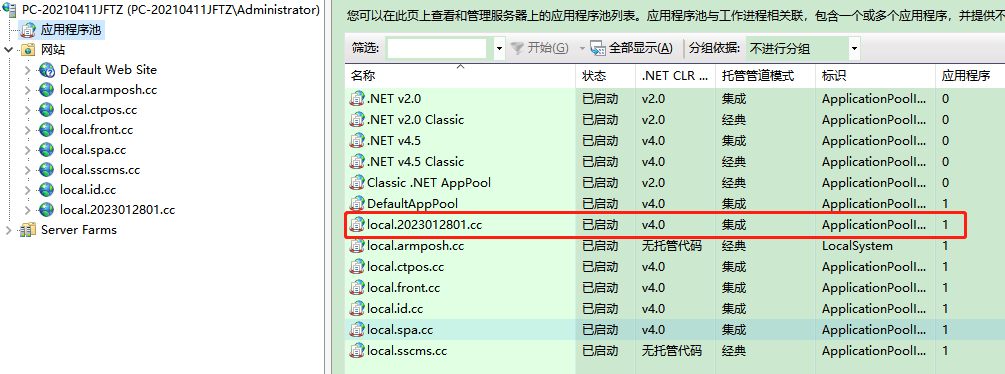
7.配置IIS的访问 .NET Core 的站点信息
创建站点的同时会生成一个应用程序

咱现在部署的项目是.NET Core的,所以这个地方需要修改

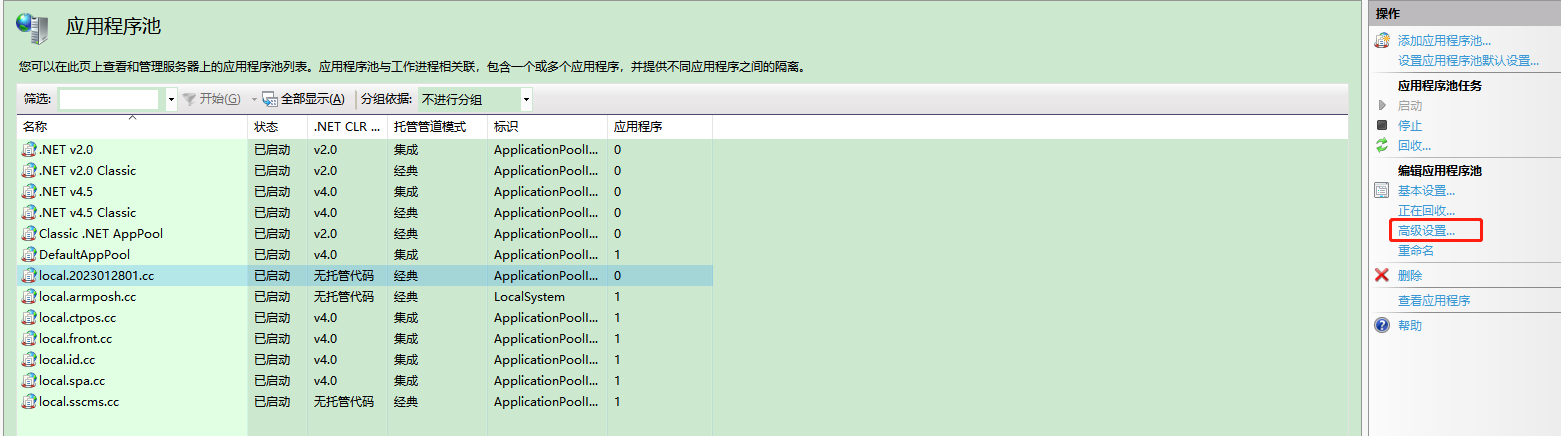
按照这个配置进行修改,修改完成后,选择高级设置

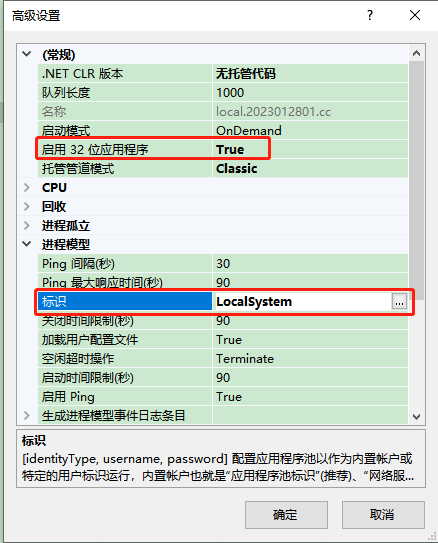
打开后,配置参数为红框中的值

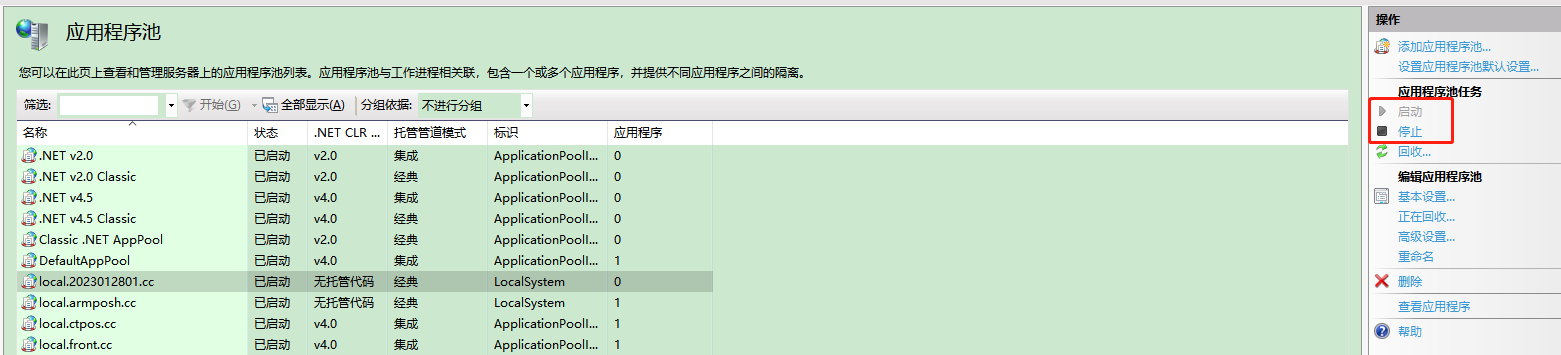
先停止应用程序,再启用

如果启用报错,就一直启用,直到启用成功为止
8.运行站点(这个过程会出现很多奇奇怪怪的问题),根据不同的问题,处理的方式也不大一样
比较常见的报错如下
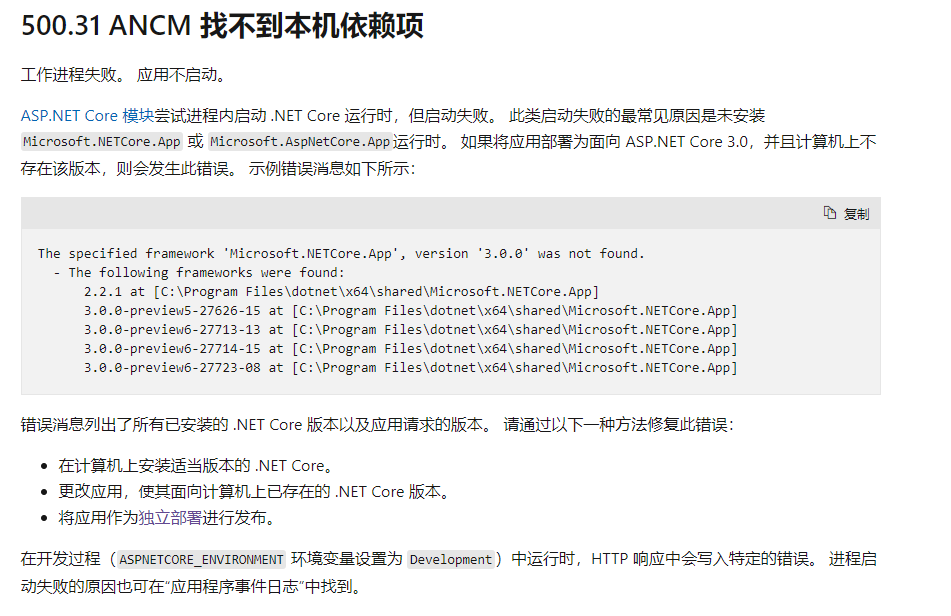
HTTP Error 500.31 - ANCM Failed to Find Native Dependencies
Common solutions to this issue:
The specified version of Microsoft.NetCore.App or Microsoft.AspNetCore.App was not found.
字面意思也就是说找不到 Microsoft.NetCore.App 及 Microsoft.AspNetCore.App 的对应的版本
官方错误文档是:https://learn.microsoft.com/zh-cn/aspnet/core/test/troubleshoot-azure-iis?view=aspnetcore-7.0

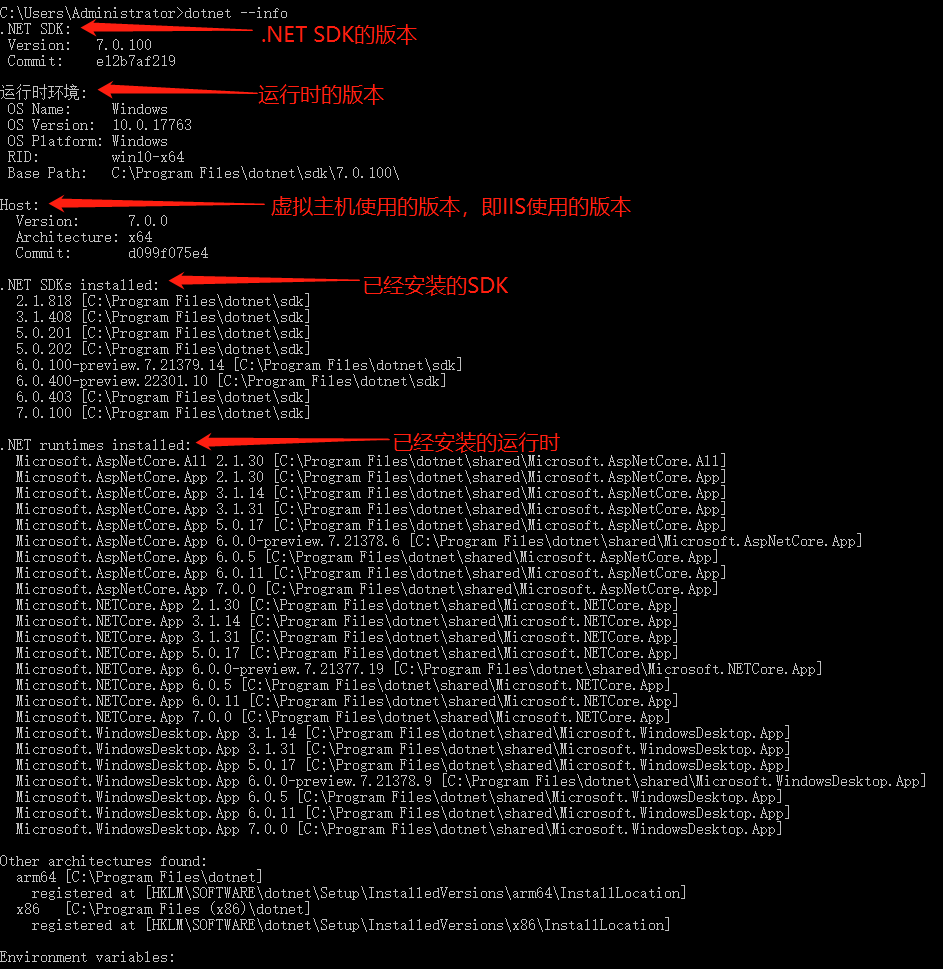
我们去运行一下下面的命令
dotnet --info
结果显示

上面的图比较关键,要从思维中先理解安装的这些是不是IIS正在使用的,如果不匹配也会报错
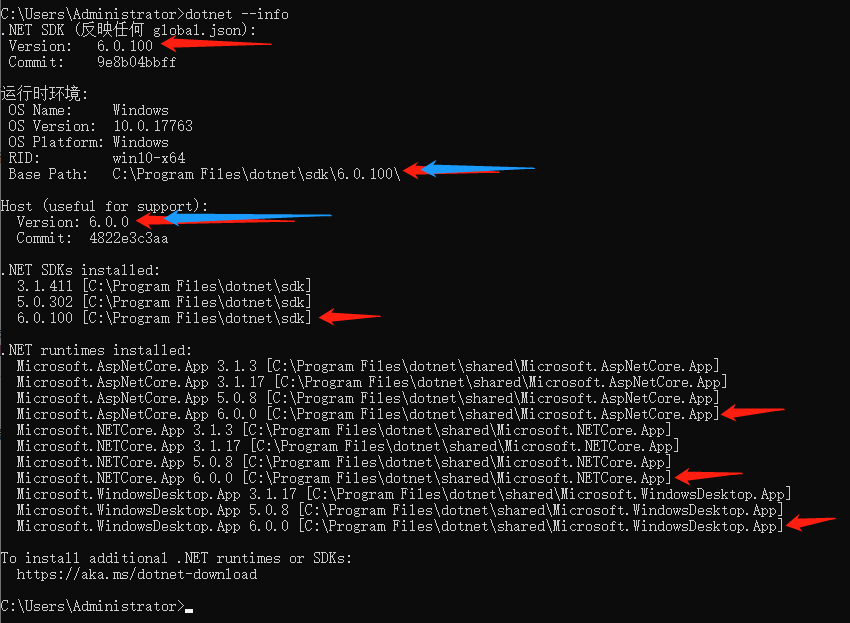
看一下下面的图,已经是调整好的环境

有的同学可能要问了,SDK的版本和Host的版本怎么去知道到底对不对呢
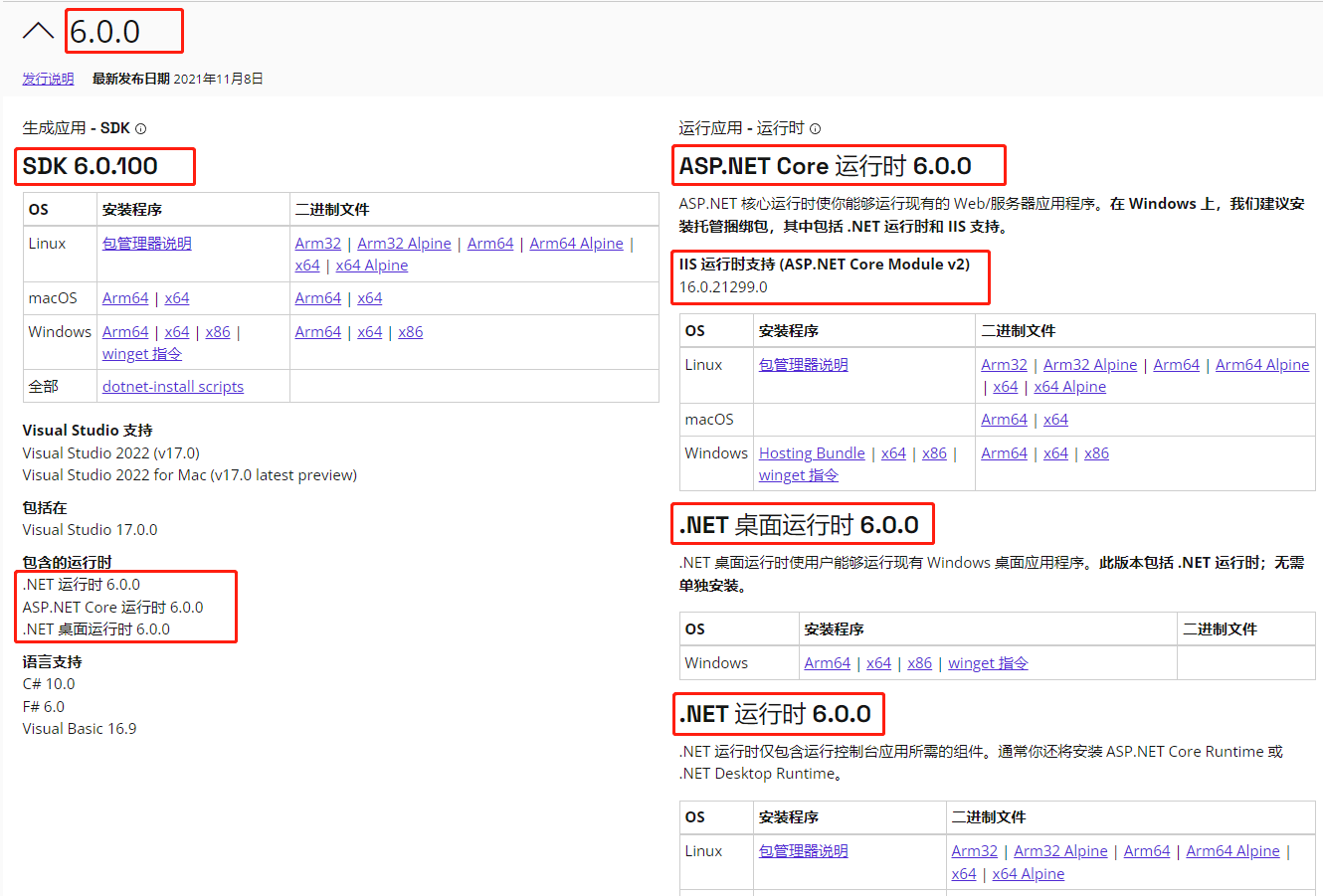
我们来到下载.NET Core SDK的地方:https://dotnet.microsoft.com/zh-cn/download/dotnet/6.0

主要去观察红框处的内容,便于理解

如果使用 dotnet --info 出来的.NET Core SDK的版本和Host的版本对应上了,那么基础的配置就完成了,但到这里还没完,他可能还会报错500.31,这时候就需要根据提示的信息去排查了,例如
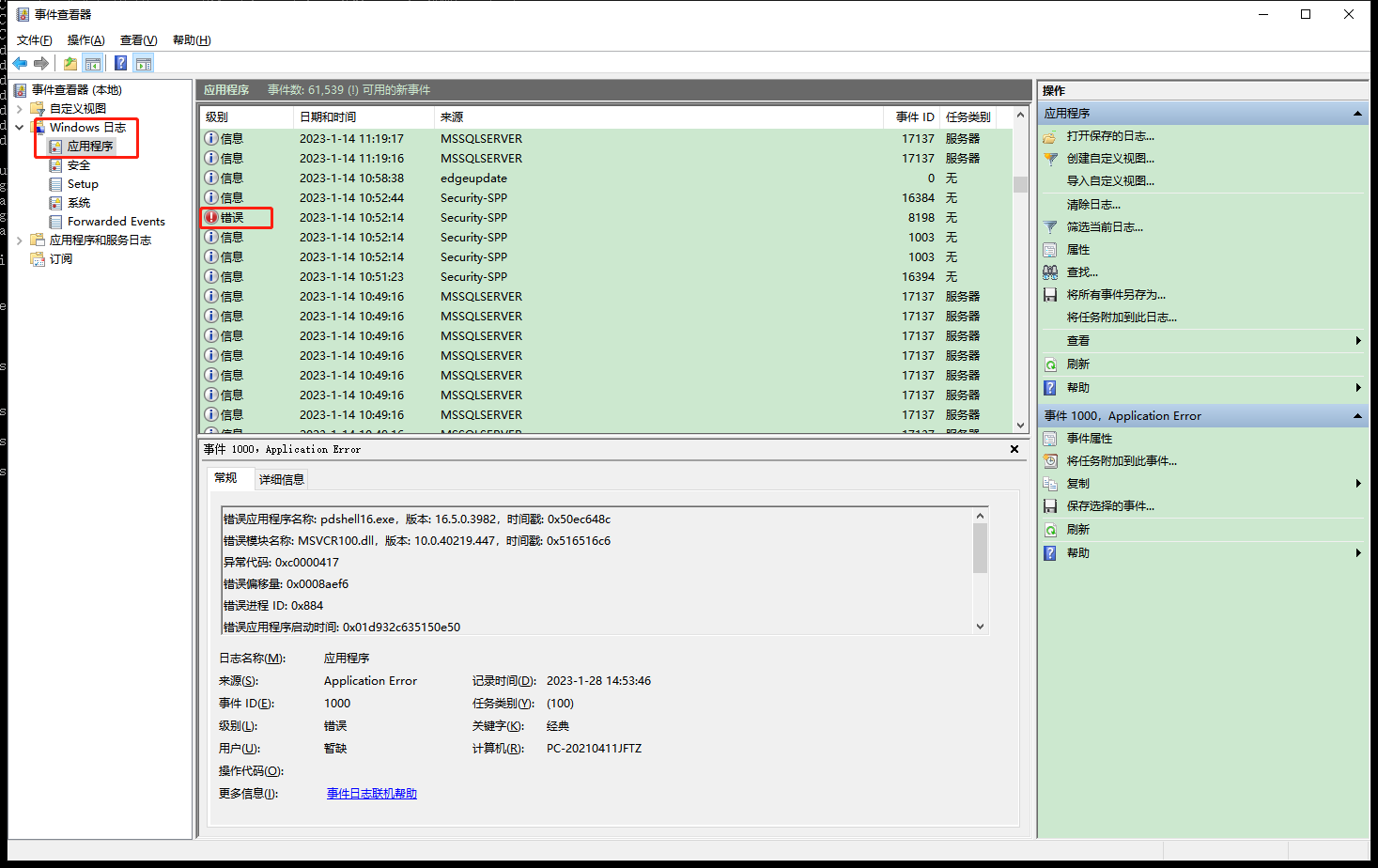
Windows日志排查,在DOS窗口中输入eventvwr,则可以显示,如下图中的错误标识的,找到跟IIS相关的,根据提示处理即可

例如:
Could not find 'aspnetcorev2_inprocess.dll'. Exception message:
It was not possible to find any compatible framework version
The framework 'Microsoft.NETCore.App', version '6.0.0' was not found.
- The following frameworks were found:
3.1.3 at [C:\Program Files (x86)\dotnet\shared\Microsoft.NETCore.App] You can resolve the problem by installing the specified framework and/or SDK. The specified framework can be found at:
- https://aka.ms/dotnet-core-applaunch?framework=Microsoft.NETCore.App&framework_version=6.0.0&arch=x86&rid=win10-x86
意思是 6.0.0 版本的 Microsoft.NETCore.App 没安装,下面给出来安装地址
https://aka.ms/dotnet-core-applaunch?framework=Microsoft.NETCore.App&framework_version=6.0.0&arch=x86&rid=win10-x86
安装完成后,即可访问站点,如果还有错误,就继续根据提示修复,直到没有IIS的错误为止
最后呈现出来的就是我们看到的网站的信息,如果还有什么不清楚的,可以到社区群直接问我

二维码为盛小嗨的微信,欢迎大家一起加入NCF的大家庭

NCF的仓库地址:https://github.com/NeuCharFramework/NCF
NCF Doc仓库地址:https://github.com/NeuCharFramework/NcfDocs
发布并部署NCF站点的那些事的更多相关文章
- 装饰Hexo博客以及部署个人站点
我的博客最开始采用的是Hexo+hexo-theme-next搭建的,使用GitHub Pages托管并进行自动化部署,写文发布的流程非常简单方便,云端写作发布也轻而易举. 本来事情到这里就应该结束了 ...
- Asp.Net Core 发布和部署( MacOS + Linux + Nginx )
前言 在上篇文章中,主要介绍了 Dotnet Core Run 命令,这篇文章主要是讲解如何在Linux中,对 Asp.Net Core 的程序进行发布和部署. 有关如何在 Jexus 中进行部署,请 ...
- Asp.Net Core 发布和部署(Linux + Jexus )
前言 在上篇文章中,主要介绍了 Dotnet Core Run 命令,这篇文章主要是讲解如何在 asp.net core 中对我们的已经完成的程序进行发布和部署. 有关如何使用 Nginx 进行部署, ...
- 解读ASP.NET 5 & MVC6系列(3):项目发布与部署
本章我们将讲解ASP.NET5项目发布部署相关的内容,示例项目以我们前一章创建的BookStore项目为例. 发布前的设置 由于新版ASP.NET5支持多版本DNX运行环境的发布和部署,所以在部署之前 ...
- MVC4.0网站发布和部署到IIS7.0上的方法
最近在研究MVC4,使用vs2010,开发的站点在发布和部署到iis7上的过程中遇到了很多问题,现在将解决的过程记录下来,以便日后参考,整个过程主要以截图形式呈现 vs2010的安装和mvc4的安装不 ...
- (copy)MVC4.0网站发布和部署到IIS7.0上的方法
最近在研究MVC4,使用vs2010,开发的站点在发布和部署到iis7上的过程中遇到了很多问题,现在将解决的过程记录下来,以便日后参考,整个过程主要以截图形式呈现 vs2010的安装和mvc4的安装不 ...
- MVC4.0网站发布和部署到IIS7.0上的方法【转:http://www.th7.cn/Program/net/201403/183756.shtml】
最近在研究MVC4,使用vs2010,开发的站点在发布和部署到iis7上的过程中遇到了很多问题,现在将解决的过程记录下来,以便日后参考,整个过程主要以截图形式呈现 vs2010的安装和mvc4的安装不 ...
- 如何:使用 Visual Studio 中的一键式发布来部署 Web 应用程序项目
原文: 如何:使用 Visual Studio 中的一键式发布来部署 Web 应用程序项目 本主题介绍如何在以下产品中使用 一键式发布 发布(部署)Web 应用程序项目: Visual Studio ...
- Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(1)
相关博文: Ubuntu 简单安装和配置 GitLab Ubuntu 简单安装 Docker Ubuntu Docker 简单安装 GitLab Ubuntu Docker 安装和配置 GitLab ...
- 我的第一个python web开发框架(20)——产品发布(部署到服务器)
首先按上一章节所讲述的,将服务器环境安装好以后,接下来就是按步骤将网站部署到服务器上了. 我们的站点是前后端分离的,所以需要部署两个站点.首先来发布前端站点. 部署前端站点 输入命令进入svn管理文件 ...
随机推荐
- .NET中IActionResult的返回类型
ActionResult继承了IActionResult JsonResult.RedirectResult.FileResult.ViewResult.ContentResult均继承了Action ...
- UEC 利用代理/委托写一个生命组件
首先基于ActorComponent创建一个组件 HealthComponent,将需要的变量与函数创建 #include "CoreMinimal.h" #include &qu ...
- letcode刷题记录-day01-两数之和
题目:两数之和 描述 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标. 你可以假设每种输入只会对应一 ...
- vue3中使用computed
演示示例(vant组件库的轮播图): <van-swipe :loop="false" :width="150" class="my-Swipe ...
- K8S节点配置资源驱逐
#参考文章:https://www.cnblogs.com/zhangrui153169/p/15726165.html 当节点内存到达多少时.对节点的pod进行驱逐 [root@lecode-tes ...
- go mod常用命令 已经 常见问题
最近接触到go mod,网上查了查资料,这里记录一下. 1 介绍 1.1.go mod是什么 go mod 是Golang 1.11 版本引入的官方包(package)依赖管理工具,用于解决之前没有地 ...
- vcenter异常死机无法重启
esxi主机异常掉电重启后,vcenter启动失败 查阅相关资料发现,一般是由于时间同步异常造成, 推荐方法是先确认bios硬件时间已同步,再删除旧的本地服务json文件,重启vcenter的服务. ...
- 我的第一个项目(二):使用Vue做一个登录注册界面
好家伙, 顶不住了,太多的bug, 本来是想把背景用canvas做成动态的,但是,出现了各种问题 为了不耽误进度,我们先把一个简单的登录注册界面做出来 来看看效果: (看上去还不错) 本界面使用 ...
- 一个jsqlparse+git做的小工具帮我节省时间摸鱼
背景 前些时间做了个小工具解决了团队内数据库脚本检验&多测试环境自动执行的问题,感觉挺有意思,在这跟大家分享一下. 工具诞生之前的流程是这样: 1.开发人员先在开发环境编写脚本&执行: ...
- 【Shell案例】【wc、awk、cat、管道】1、统计文件的行数
描述写一个 bash脚本以输出一个文本文件 nowcoder.txt中的行数示例:假设 nowcoder.txt 内容如下: #include <iostream> using names ...
