打卡ts day02--使用typescript 写评论demo
demo.ts
// DataHelpler 类 用于操作localStorage
class DataHelpler {
dataKey: string; //localstorage key
primaryKey: string; // id constructor(dataKey: string, primaryKey: string) {
this.dataKey = dataKey
this.primaryKey = primaryKey
} // [{content:'3333', id :1},{content:'3333', id :1}]
// 读取本地数据
readData(): any {
let pinglunStr: string | null = localStorage.getItem(this.dataKey)
let pinglunArr: any = []; // 这一定要给默认值
if (pinglunStr) {
pinglunArr = JSON.parse(pinglunStr)
}
return pinglunArr
}
// 存本地数据
saveData(pinglunArr: object[] ): void {
let pinglunStr: string = JSON.stringify(pinglunArr)
localStorage.setItem(this.dataKey, pinglunStr)
}
// 新增本地数据
add(pinglunValue: string): number {
// 1.先取值
let Data: any = this.readData()
// 2.评论对象
let obj:any = {
content: pinglunValue
}
// 3.自动生成primaryKey obj[this.primaryKey]
// 拿到本地存储中最后一个值的primaryKey +1
let newId: number = Data.length > 0 ? Data[Data.length -1][this.primaryKey] + 1 : 1;
// 4. 将primaryKey 值 存到obj
obj[this.primaryKey] = newId
Data.push(obj)
this.saveData(Data)
return newId
}
// 删除
remove(ID: number | string): boolean {
debugger
// 1.先取值
let Data: any = this.readData()
// 2.遍历Data
let Index :number = Data.findIndex((item:any) =>item[this.primaryKey] == ID)
if(Index !== -1) {
Data.splice(Index, 1)
this.saveData(Data)
return true
}
return false
}
}
demo.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.neirong,
.pinglun,
.addpinglun {
border: 1px solid #000;
}
</style> <body style="width:50%;margin: 10px auto">
<div class="neirong">
<p>文章内容哈哈哈哈红红火火恍恍惚惚红红火火恍恍惚惚红红火火恍恍惚惚</p>
</div>
<div class="pinglun">
<ul id="ul">
<!-- <li>评论1112323 <span style="float:right;margin-right:30px;">删除</span> </li> -->
</ul>
</div>
<div class="addpinglun">
<textarea name="" id="textarea" cols="70" rows="10"></textarea>
<button id="add">新增评论</button>
</div>
</body>
<script src="./js/demo.js"></script>
<script>
let dh = new DataHelpler('plData', 'id') window.onload = function () {
init()
} // 渲染评论列表
function init() {
let data = dh.readData()
let str = ''
if (data) {
data.forEach(item => {
str += `
<li>${item.content} <span data-id="${item.id}" onclick="del(this)" style="float:right;margin-right:30px;cursor:pointer;">删除</span> </li>
`
});
} else {
str += `
<li> 暂无数据 </li>
`
}
document.querySelector('#ul').innerHTML = str
} // 新增
document.querySelector('#add').onclick = function () {
dh.add(document.querySelector('#textarea').value)
init()
document.querySelector('#textarea').value = ''
} // 删除功能
function del(element) {
dh.remove(element.getAttribute("data-id"))
init()
} </script> </html>
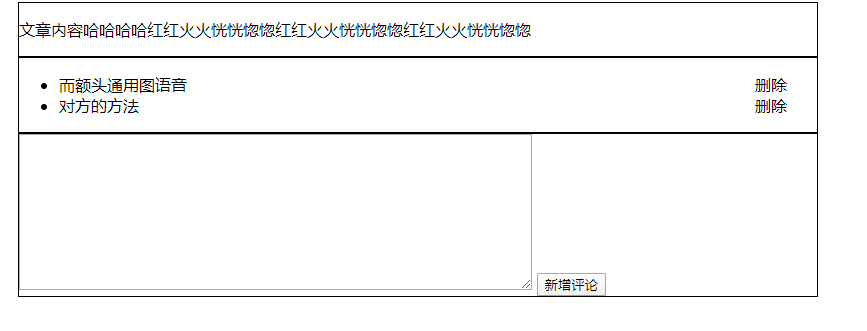
效果图

打卡ts day02--使用typescript 写评论demo的更多相关文章
- 手写Spring+demo+思路
我在学习Spring的时候,感觉Spring是很难的,通过学习后,发现Spring没有那么难,只有你去学习了,你才会发现,你才会进步 1.手写Spring思路: 分为配置.初始化.运行三个阶段如下图 ...
- 如何写好demo——学习感悟
文章标题:教你如何写好Demo应用 如何制作出最有用的demo呢? 简,易 在demo中,我们要专注于单一的主题.我们的教学覆盖了很大的知识范围,因此,化整为零是非常必要的. 例如,我们要说明Andr ...
- [闲的蛋疼系列]从零开始用TypeScript写React的UI组件(0)-先写一个Button??
0.咸鱼要说的 一入前端深似海,咸鱼入海更加咸. 最近闲的蛋疼,手上年前的事也完成了7788了,借助[PG1]的话来说,我们要keep real. 咸鱼肯定不real 了,因为我们都活在梦里,所以咱们 ...
- 使用Typescript写的Vue初学者Hello World实例(实现按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
- 【TS】358- 浅析 TypeScript 设计模式
点击上方"前端自习课"关注,学习起来~ 作者:DD菜 https://zhuanlan.zhihu.com/p/43283016 设计模式就是软件开发过程中形成的套路,就如同你在玩 ...
- 17、vue-cli3 js项目中引入ts混用(typeScript)
说明: vue3.0搭建的项目,不过没有引入ts,后来需要用到一个插件是用ts写的,所以vue要用到ts... 一.安装typescript及loader npm install typescript ...
- Bestreviewapp给iOS软件写评论赚钱
BestReviewApp 这是一个评论类的活动,网站上会提供App列表,在iTunes评论这些应用就能获得报酬.目前账号中的余额可通过PayPal或支付宝提取出来.BestReviewApp 开放的 ...
- hdoj_2546饭卡(强忍悲痛,好好写题解)
Problem Description 电子科大本部食堂的饭卡有一种很诡异的设计,即在购买之前判断余额.如果购买一个商品之前,卡上的剩余金额大于或等于5元,就一定可以购买成功(即使购买后卡上余额为负) ...
- 【7-9 有重复的数据I (20 分)】【此题卡输入,需要自己写个输入挂】
参考一个博客的输入挂,先挂在此处,以备以后使用. import java.io.*; import java.util.*; import java.math.*; public class Main ...
- vue ts ,vue使用typescript,三种组件传值方式
参考链接:https://juejin.im/post/5c55156f6fb9a049ef270541
随机推荐
- APICloud 入门教程窗口篇
什么是窗口,窗口可以理解为一屏幕内容的一个基本载体,里面可以放导航,图片,视频,文字等组成一屏幕内容. 不同的窗口组成一个APP, 例如购物APP有[首页],[购物车],[我的]等不同的窗口.不同的窗 ...
- 一站式云原生体验|龙蜥云原生ACNS + Rainbond
关于 ACNS 龙蜥云原生套件 OpenAnolis Cloud Native Suite(ACNS)是由龙蜥社区云原生 SIG 推出的基于 Kubernetes 发行版本为基础而集成的套件能力,可以 ...
- 如何在Github上创建一个新仓库
Hi,欢迎大家在有空的时候做客[江涛学编程],这里是2023年的第6篇原创文章,新年新气象,在这里我祝读者朋友们都好好的, 老规矩,拍拍手,上菜. 今天没有啥东西要跟家人们分享,就两个字,看图!!! ...
- sikulix___自动化办公___重复性_机械性_的电脑操作___python脚本___Java运行环境下德jar包完成自动化测试相关___截图编程控制键盘鼠标
sikulix___自动化办公___重复性_机械性_的电脑操作___python脚本___Java运行环境下德jar包完成自动化测试相关___截图编程控制键盘鼠标 应用场景: 公司内的大佬更改了xml ...
- Mac上安装brew的那些坑
macOS11.1 入坑! 网上看了一下午的帖子,包括官网,重装command line tool,修改brew_install文件,报错443,Faild during:git getch错误 脱坑 ...
- Unity_UIWidgets - 组件Drawer
Unity_UIWidgets - 组件Drawer 组件Drawer Drawer 构造 代码 效果 Drawer使用完毕 结语 图标Icon QQ 今日无推荐 组件Drawer 各位伙伴,周日愉快 ...
- TamperMonkey油猴脚本获取
TamperMonkey官网-脚本获取页面 https://www.tampermonkey.net/scripts.php?ext=dhdg 脚本站点1:Userscript.ZoneSear ...
- 12月14日内容总结——模板层之标签、自定义模板语法、母版(模版)的继承与导入、模型层前期准备知识点、ORM常用关键字
目录 一.模板层之标签 分支结构if for循环 with(定义变量名) 二.自定义过滤器.标签及inclusion_tag(了解) 三.母版(模板)的继承与导入(重要) 四.模型层之前期准备 模型层 ...
- 四、python解释器、环境变量和多版本共存
目录 一.python解释器 1.python发展方向 2.python解释器 1.历史 2.版本 3.下载 4.安装 5.使用 二.环境变量与多版本共存 环境变量设置 多版本共存 三.运行pytho ...
- java 金额计算
package com.example.test; import android.util.Log; import java.math.BigDecimal; import java.text.Dec ...
