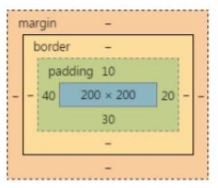
盒模型属性-width height-padding-border-margin
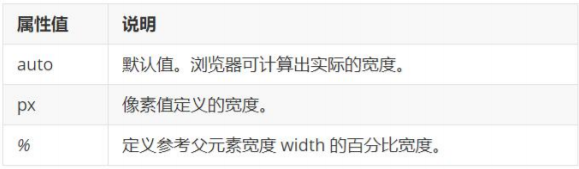
宽度 width:
作用:设置可以添加元素内容的区域的宽度。
属性值:

特殊应用:
• 如果一个元素不添加width 属性,默认属性值为auto,不同的元素浏览器会根据其 特点自动计算出实际宽度,例如

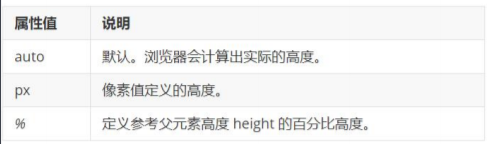
特殊应用:
如果一个元素不添加 height 属性,默认属性值为auto,浏览器会自动计算出实际 高度,也就是是内部元素内容自动撑开的高度。元素的高度自适应内部内容的高度。
内边距 padding:
作用:设置的是元素的边框内部到宽高区域之间的距离。
特点:可以去加载背景,不能书写嵌套的内容。
属性值:常用px为单位的数值。
padding 是一个复合属性,可以根据内边距的方向不同划分为四个方向的单一属性。
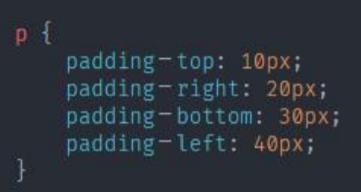
单一属性:
书写四个方向单一属性时,一般是按照顺时针规律书写:上、右、下、左。


简写:
有时为了化简书写,一般习惯将四个方向的单一属性进行合写成 padding 属性。 padding 属性值:可以有 1-4 个值,值之间用空格进行分隔。 根据四个方向属性值不同,padding 有多种值的书写表示方法。 根据 padding 的属性值的个数不同,区分了四种表示法:
四值法:设置四个属性值,分配方向上、右、下、左。
三值法:设置三个值分配给上、左右、下。
二值法:设置两个值,分配给上下、左右。
单值法:设置属性值只有一个,分配方向上右下左,四边的值相同。
案例:
制作三边内边距相同,一边不同。
方法①:使用四值法、三值法,进行属性值设置。
方法②:利用综合属性和单一属性之间的层叠,对综合属性设置单值法,将四边内 边距设置相同,在后面使用单一属性写法,再次定义某个方向的属性值不同,可以 实现单一属性层叠综合属性的一部分。
其中第二种用法更加灵活,推荐使用,使用过程中注意书写顺序,单一属性必须书 写在后,才能层叠掉综合属性中重复的部分。
边框 border:
作用:设置的是内边距外面的边界区域,作为盒子的实体化的最外层。
属性值:由三个值组成,分为线的宽度、线的形状、线的颜色 。
border 属性是一个复合属性,根据划分依据不同可以有两种单一属性的划分方式。

按照属性值的类型划分:
线宽:border-width
线型:border-style
颜色:border-color
线宽 border-width:
作用:设置边框线的宽度。
属性值:常用px形式的数值,四个方向都有边框,属性值类似于 padding,也有四种值的写法。

线型 border-style:
作用:设置边框的线条形状。
属性值:形状的单词,总体也是类似 padding 的综合属性写法。
属性值的单词可能性:

边框颜色 border-color:
作用:设置边框的颜色。
属性值:颜色名或颜色值,整体类似 padding 综合属性写法。

根据边框的方向划分:
上边框:border-top
右边框:border-right
下边框:border-bottom
左边框:border-left
每个单一属性都必须与复合属性 border 一致,设置三个属性值。

根据方向和类型,进一步细分:
类似 border-top 的单一方向属性,也可以根据属性值类型继续进行单一属性划分。
单一属性写法:border-方向-类型。
注意:细分时必须先写方向划分再写类型划分,否则属性名错误。

外边距 margin:
作用:设置的是盒子与盒子之间的距离。
特点:不能渲染背景。
属性值:常用 px 为单位的数值。
外边距的设置方式与内边距 padding 一模一样的。
单一属性:
margin‐top: 20px;
margin‐right: 20px;
margin‐left: 20px;
margin‐bottom: 10px;
复合属性的四种值的写法:
margin: 10px 20px 30px 40px;
margin: 10px 20px 30px;
margin: 10px 20px;
margin: 10px;
盒模型属性-width height-padding-border-margin的更多相关文章
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- 关于盒模型的外边距padding和内边距margin
边框border属性值 solid实线 dashed虚线 dotted点线 double双实线 /* 内边距 */padding:20px 30px 30px 30px;若有四个值代表 ...
- CSS盒模型属性详细介绍
一.概述 CSS盒模型是定义元素周围的间隔.尺寸.外边距.边框以及文本内容和边框之间内边距的一组属性的集合. 示例代码: <!DOCTYPE html> <html lang=&qu ...
- CSS-3 新弹性盒模型属性
flex 语法:flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ] 取值: none:none关键字的计算值为: 0 0 au ...
- CSS——简写属性(在padding和margin这样的简写属性中,值赋值的顺序是top、right、bottom、left)
/* 在padding和margin这样的简写属性中,值赋值的顺序是top.right.bottom.left. 它们还有其他简写方式,例如给padding两个值,则第一个值表示top/bottom, ...
- css的padding,border,margin的意思
下面的内边距(padding).边框(border) .外边距(margin)的意思是我自己的理解. 代码如下: <!DOCTYPE html> <html lang="e ...
- input元素的padding border margin的区别
padding内(不包含padding)的部分才是可输入部分,也是width和height标明的区域.padding的部分加上width和height部分是background的部分.padding的 ...
- 笔记《精通css》第3章 盒模型,定位,浮动,清理
第3章 盒模型,定位,浮动,清理 1.盒模型用到的属性width,height,padding,border,margin 普通文档流的上下垂直margin会叠加 2.块级框 与 行内框, 利用 ...
- 10-[CSS]-盒模型:border,padding,margin
1.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
随机推荐
- BUUCTF-[极客大挑战 2019]Http
一道考察http请求头X-Forwarded-For字段和Referer字段User-Agent字段的题目 一.基础知识 X-Forwarded-For(XFF)又名XFF头 1)概述:X-Forwa ...
- Outlook怎么合并相同邮件?设置Outlook邮件为对话模式
选择View->勾选"Show as Conversations", 这样同一个标题的邮件就是叠在一块显示了. 不蟹,bro.
- TP5--路由
路由定义采用\think\Route类,通常是在应用的路由配置文件application/route.php进行注册 use think\Route; //路由规则 // Route::rule('/ ...
- .NetCore【中间件】API文档Swagger
Swagger 为API接口生成文档 Core中添加Swagger nuget安装包 install-package Swashbuckle.AspNetCore 注册服务 public void C ...
- 混淆css类名
使用vite:
- 看K线学炒股(8.10)
今天大盘看起来疲软但强势的一天,收涨1.01%. 广东骏亚,现价21.39,看尾盘,这只票现在看还有下跌空间,但也有反弹可能,跌到21元以下均价上可加仓,博止跌反弹.现在60分钟线看有点阴雨绵绵的意思 ...
- intellij idea 用 Gradle新建 spring boot
intellij idea用的是ideaIU-2017.1.4 .spring boot用的是2.10 出现错误 ERROR StatusLogger Log4j2 could not find a ...
- 【转载】win10怎么设置窗口护眼?
转载地址:http://www.downza.cn/xy/122656.html win10设置窗口护眼模式的方法 2021-04-13 13:30:54来源:下载之家作者:down 小伙伴们你们知道 ...
- python连接Oracel、postgreSQL、SQLserver、Mysql、mongodb、redis等常用数据库方法汇总
python对接常用数据库 python有着极其丰富的第三方的库,如此强大的python语言操作各大数据库,不管你使用的关系型数据库是oracle,mysql, sqlserver,还是关系型数据库r ...
- Oracle 临时表空间暴满的原因与解决方法
Oracle临时表空间主要用来做查询和存放一些缓冲区数据.临时表空间消耗的主要原因是需要对查询的中间结果进行排序. 重启数据库可以释放临时表空间,如果不能重启实例,而一直保持问题sql语句的执行,te ...
