【面试题】JSON.stringify()妙用,你真的知道吗?
JSON.stringify()妙用
语法:JSON.stringify(value, replacer , space)
- value:将要序列化成 一个JSON 字符串的值。
- replacer(可选):如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中;如果该参数为null或者未提供,则对象所有的属性都会被序列化。
- space(可选):指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为10。该值若小于1,则意味着没有空格;如果该参数为字符串(字符串的前十个字母),该字符串将被作为空格;如果该参数没有提供(或者为null)将没有空格。
将JS对象转换为JSON字符串
案例:
const person = {
name : "末晨曦吖",
age : "18"
}
console.log(JSON.stringify(person)); {"name":"末晨曦吖","age":"18"}
转为JSON字符串的用处:
- 本地存储的时候只能是存储基本数据类型,数组和对象等类型存入的话会是[object,object],所以存数组或对象类型时,我们就可以想把数组或对象转为JSON字符串形式,就可以了。
- 向后端传递参数时,有时数组或对象类型参数,后端接收的是字符串格式,所以我们在向后端传递的时候,可以向用JSON.stringify()转为字符串格式就可以了。
存储 localStorage 对象
案例:
person : {
name : "末晨曦吖",
age : "18"
}
// 使用 JSON.stringify 转换为 JSON 字符串
// 然后使用 localStorage 保存在 person 名称里
localStorage.setItem('person', JSON.stringify(this.person));
//取person数据,JSON.parse()将字符串转为对象
JSON.parse(localStorage.getItem('person'))
数组去重
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而过",
age : "20"
},
{ name : "一笑而过",
age : "20"
},
]
}
},
mounted() {
this.filter()
},
methods:{
filter(){
let obj = {};
this.list.forEach(function(item){
obj[JSON.stringify(item)] = item;//键名不会重复
})
this.list = Object.keys(obj).map(function(item){
//Object.keys()返回对象的所有键值组成的数组,map方法是一个遍历方法,返回遍历结果组成的数组.将obj对象的键名还原成对象数组
return JSON.parse(item);
})
console.log(this.list)
}
}
}
</script>
<style scoped>
</style>
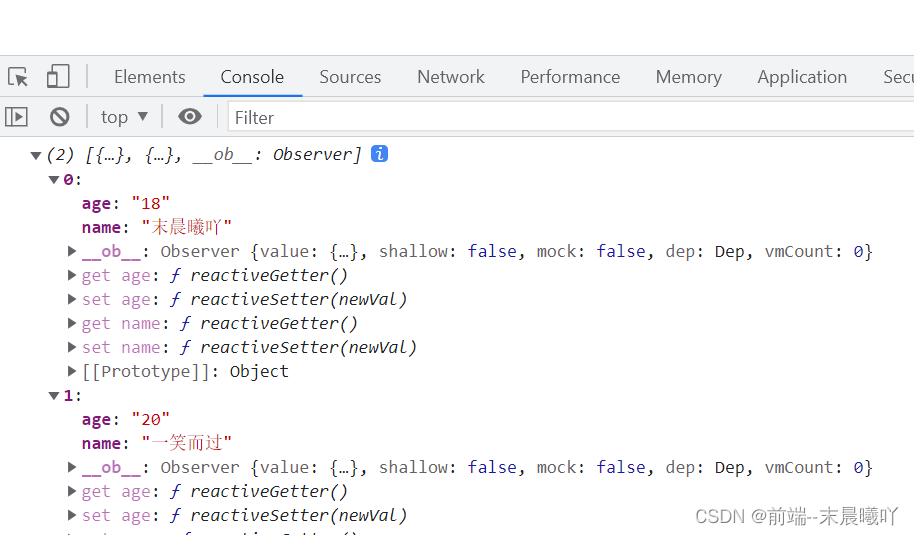
效果:

存在的问题:{x:1,y:2}与{y:2,x:1}通过 JSON.stringify 字符串转化值不同,但显然他们是重复的对象。
看起来只要把里面的属性排序一下,然后再进行下一步就可以了,我调整了一下,代码如下:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而过",
age : "20"
},
{
age : "20",
name : "一笑而过",
},
]
}
},
mounted() {
this.filter()
},
methods:{
filter(){
let obj = {};
this.list.forEach(function(item){
let newData = {};
Object.keys(item).sort().map(key => { //调整属性顺序
newData[key] = item[key]
})
obj[JSON.stringify(newData)] = item; //键名不会重复
})
this.list = Object.keys(obj).map(function(item){
//Object.keys()返回对象的所有键值组成的数组,map方法是一个遍历方法,返回遍历结果组成的数组.将obj对象的键名还原成对象数组
return JSON.parse(item);
})
console.log(this.list)
}
}
}
</script>
<style scoped>
</style>
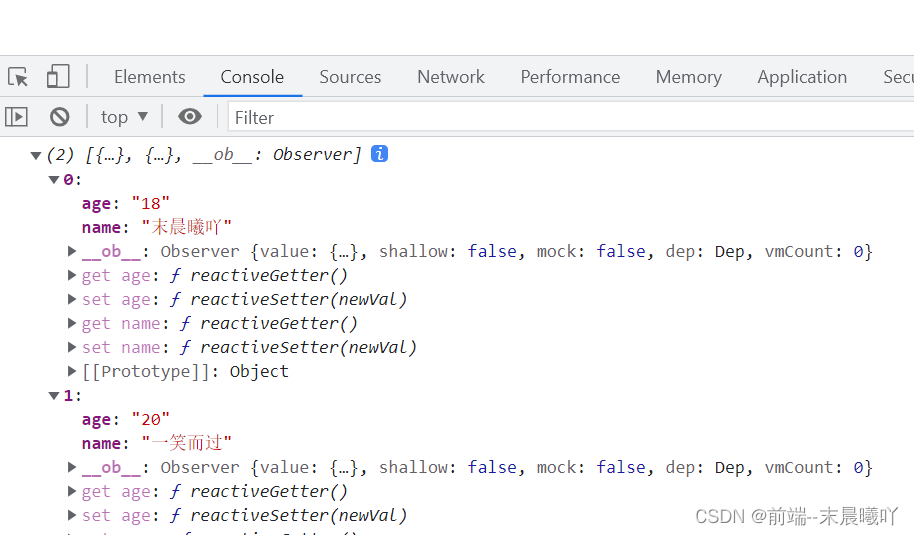
效果:

实现深拷贝
实际开发中,如果怕影响原数据,我们常深拷贝出一份数据做任意操作
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象;
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : ['1','2','3']
}
},
mounted() {
this.deepClone()
},
methods:{
deepClone(){
let arr = JSON.parse( JSON.stringify(this.list) )
console.log(this.list,'查看两个数组是否相同',arr)
this.list[0] = '2'
console.log(this.list,'改变其中一个是否影响另个',arr)
}
}
}
</script>
<style scoped>
</style>
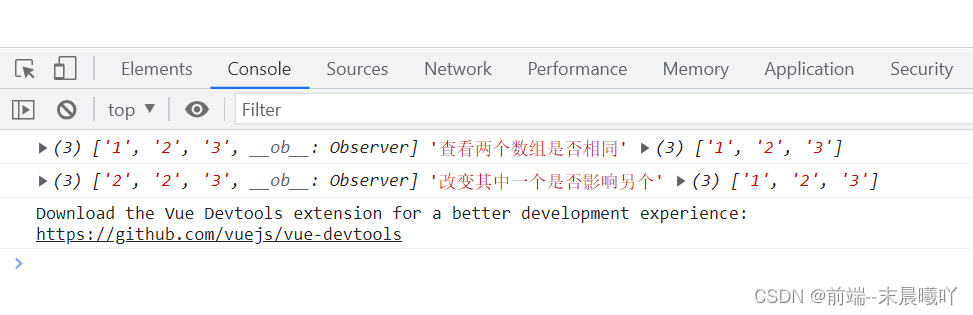
效果:

判断数组是否包含某对象,或者判断对象是否相等。
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而过",
age : "20"
},
]
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
//判断数组中是否包含某个对象
let obj = { name : "末晨曦吖", age : "18" }
if(JSON.stringify(this.list).indexOf(JSON.stringify(obj)) !== -1){
console.log('数组包含对象')
}
//判断数组是否相等
let arr = [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而过",
age : "20"
}
]
console.log('数组是否相等',JSON.stringify(this.list) === JSON.stringify(arr))
}
}
}
</script>
<style scoped>
</style>
stringify 函数第二个参数的妙用
还是上面这道题,我们可以在第二个参数上解决对象属性的顺序问题,给它加上一个数组['name','age'],代码改为下面这个就没问题了。适用于参数少的情况下,参数多的话,还是用上面是先排序最好。
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18"
},
{ name : "一笑而过",
age : "20"
},
{
age : "20",
name : "一笑而过",
},
]
}
},
mounted() {
this.filter()
},
methods:{
filter(){
let obj = {};
this.list.forEach(function(item){
obj[JSON.stringify(item,['name','age'])] = item; //键名不会重复
})
this.list = Object.keys(obj).map(function(item){
//Object.keys()返回对象的所有键值组成的数组,map方法是一个遍历方法,返回遍历结果组成的数组.将obj对象的键名还原成对象数组
return JSON.parse(item);
})
console.log(this.list)
}
}
}
</script>
<style scoped>
</style>
比如说有一个对象{a:1,b:2,c:3,d:4,e:5},现在我们只需要b属性和e属性,可以这样来操作
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
obj:{
name : "末晨曦吖",
age : "18",
hobby:1
}
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
let arr = JSON.stringify(this.obj,['name','age'])
console.log(arr) //{"name":"末晨曦吖","age":"18"}
}
}
}
</script>
<style scoped>
</style>
我们给stringify的第一参数传入json对象,第二参数定义一个数组,写下需要留下的属性即可。
如果是一个数组对象,也是可以的
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18",
hobby: 1
},
{ name : "一笑而过",
age : "20",
hobby: 1
},
]
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
let arr = JSON.stringify(this.list,['name','age'])
console.log(arr) //[{"name":"末晨曦吖","age":"18"},{"name":"一笑而过","age":"20"}]
}
}
}
</script>
<style scoped>
</style>
JSON.stringify() 的第二个参数为一个函数
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
obj : {
name : "末晨曦吖",
age : 18,
}
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
const arr = JSON.stringify(this.obj, function (key, val) {
console.log(key, val);
if (typeof val === 'string') return undefined;
return val;
})
console.log(arr) //{"age":18}
}
}
}
</script>
<style scoped>
</style>
JSON.stringify() 的第三个参数
我们想让stringify的格式更加好看点,我们可以把stringify的参数传入json对象,第二个参数传入null,第三个参数传入‘\t’即可,这样就会以制表符的形式输入,就像这样
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
obj : {
name : "末晨曦吖",
age : 18,
}
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
const arr = JSON.stringify(this.obj, null,'\t') //换行符
console.log(arr) //{"age":18}不在是这样
// {
// "name": "末晨曦吖",
// "age": 18
// }
}
}
}
</script>
<style scoped>
</style>
JSPN.stringify() 第三个参数为一个数字 ,添加缩进
案例:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
list : [
{ name : "末晨曦吖",
age : "18",
hobby: 1
},
{ name : "一笑而过",
age : "20",
hobby: 1
},
]
}
},
mounted() {
this.handerData()
},
methods:{
handerData(){
const arr = JSON.stringify(this.list, null,4) //缩进
console.log(arr)
}
}
}
</script>
<style scoped>
</style>
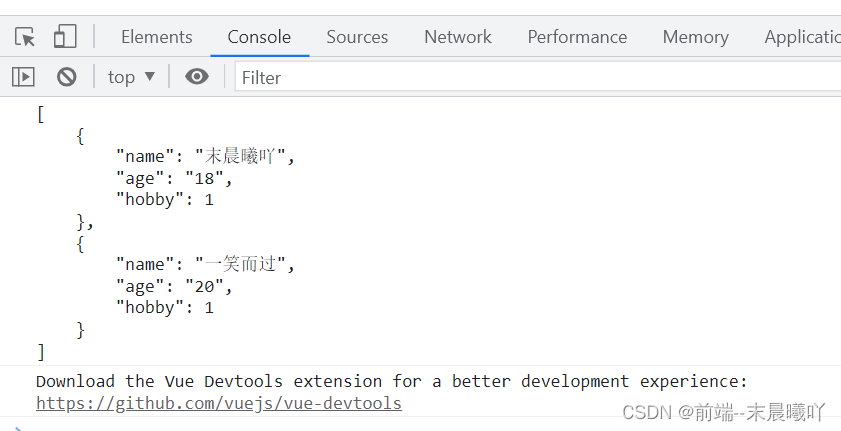
效果:

【面试题】JSON.stringify()妙用,你真的知道吗?的更多相关文章
- json.stringify()的妙用,json.stringify()与json.parse()的区别
一.JSON.stringify()与JSON.parse()的区别 最近做项目,发现JSON.stringify()使用场景真的挺多,我们都知道JSON.stringify()的作用是将 JavaS ...
- 有关javascript中的JSON.parse和JSON.stringify的使用一二
有没有想过,当我们的大后台只是扮演一个数据库的角色,json在前后台的数据交换中扮演极其重要的角色时,作为依托node的前端开发,其实相当多的时间都是在处理数据,准确地说就是在处理逻辑和数据(这周实习 ...
- JSON.stringify()的用法
**JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串,而我们一般只是用了第一个参数,没有在意过第二个以及第三个参数的妙用** **1.最常用的方式:** ...
- JSON.parse()和JSON.stringify()
1.parse 用于从一个字符串中解析出json 对象.例如 var str='{"name":"cpf","age":"23&q ...
- JSON.stringify()与JSON.parse()
JSON.stringify()用于把一个对象解析成字符串,如 var student = { age: 23, name: 'wang' } JSON.stringify(student); 结果: ...
- ASP.NET 5 - $.ajax post JSON.stringify(para) is null
JavaScript 代码: var para = {}; para.id = $("#ad-text-id").val(); para.title = $("#ad-t ...
- JSON.stringify()和JSON.parse()
parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age":&qu ...
- 解决IE8 内置JSON.stringify,中文变unicode的问题
转自:http://my.oschina.net/u/919074/blog/191131 项目中出现在IE下出现把json对象转为json串中文变成unicode的问题,最后经过排查,发现是IE8内 ...
- JSON.parse()和JSON.stringify()区别
parse用于从一个字符串中解析出json对象,如: var str = '{"name":"huangxiaojian","age":&q ...
随机推荐
- select into 与 insert into 的区别
1.select * into table_A from table_B table_A是个新创建表,table_B是个已经存在的表. 2.insert into table_A from tabl ...
- 如何把你的 Android 使用得像 Linux
前言 最近在学校里上课,老师讲的东西又听不进去,手里只有一个手机和一个平板,之前还可以用 ssh 连接云服务器玩点东西,但是我是用的软件 Juice ssh 并不是很友好,退出到后台一段时间后竟然会自 ...
- JAVA - 启动线程有哪几种方式
JAVA - 启动线程有哪几种方式 一.继承Thread类创建线程类 (1)定义Thread类的子类,并重写该类的run方法,该run方法的方法体就代表了线程要完成的任务.因此把run()方法称为执行 ...
- 对互斥事件和条件概率的相互理解《考研概率论学习之我见》 -by zobol
1.从条件概率来定义互斥和对立事件 2.互斥事件是独立事件吗? 3.每个样本点都可以看作是互斥事件,来重新看待条件概率 一.从条件概率来定义互斥和对立事件 根据古典概率-条件概率的定义,当在" ...
- 《Java编程思想》学习笔记_多态
多态 多态指一个行为产生多种状态,针对父类类型可接收其子类类型,最终执行的状态由具体子类确定,其不同子类可呈现出不同状态.例如人[父类]都会跑步[行为],但小孩[子类]跑步.成年人[子类]跑步.运动员 ...
- Kali MSF漏洞利用
一.前言 漏洞利用是获得系统控制权限的重要途经.用户从目标系统中找到容易攻击的漏洞,然后利用该漏洞获取权限,从而实现对目标系统的控制. 二.Metasploitable Metasploitable是 ...
- bat实现删除BCUnrar.dll实现无限使用
删除项目:计算机\HKEY_CURRENT_USER\Software\Scooter Software\Beyond Compare 4下的CacheId 项可以实现Beyond Compare 4 ...
- SQL SERVER 算法面试题,自己再插入数据时,本想一次性复制10条数据,结果变成了1024条。产生一个算法bug,最后记录一下
- 聊聊Netty那些事儿之从内核角度看IO模型
从今天开始我们来聊聊Netty的那些事儿,我们都知道Netty是一个高性能异步事件驱动的网络框架. 它的设计异常优雅简洁,扩展性高,稳定性强.拥有非常详细完整的用户文档. 同时内置了很多非常有用的模块 ...
- c# SerialPort HEX there is no data received
C#窗口程序进行串口通信,按照串口通信协议,设置com口,波特率,停止位,校验位,数据位,本地虚拟串口调试ok,但是和外设调试时,发送HEX模式数据命令,没有数据返回, 所以关键问题在于HEX模式,发 ...
