如何在BI中增加“路线地图”并进行数据分析?
随着客户的需求越来越“百变”,最近在做大屏设计的葡萄陷入了困境。
近期客户提出的需求是想在BI工具中增加 “路线地图”展示功能并进行数据分析。
不仅如此,这个“路线地图”还要兼具实用的功能与美观的动效,典型的“既要又要”系列。但是这对于我们的设计师葡萄来说,难度就有些大了。
静态图片展示不困难,可要让这地图动起来,确实有一些难度。
所以我们就将该问题拆成两部分,来解决这个问题。首先,我们需要一个路线地图工具。
“路线地图”工具制思路作与展示
首先,我们需要整合手中的地图素材和地图动效。
让我们先来分析一下“路线地图”的主要应用场景:
(1)区域内路线地图,比如:厂区巡检路线图,车辆行驶路线图等关于轨迹图的应用场景。
(2)区域内点位信息:比如:厂区内安全门点位标记,摄像头位置等标点信息。

提到图片处理,我们首先应该想到使用SVG。将图片转换为SVG图后,从图坐标中获取相应的点,根据对应的位置来显示路线等信息。
正所谓“没有代码解决不了的生活难题,如果有那就写两段代码。”(最后制成的工具,已经放在文末,各位自取)
之后,我们从功能来拆解,实现该地图需要的插件有:画图、取点、设置路线等功能。
在早自定义地图背景中,地图背景需要采用SVG 格式的图片,方便获取坐标,保证任何分辨率之下的一致性。如果每一次都需要找图片然后手动转换成SVG格式,那样会非常复杂,我们将这一步流程作为该地图工具的功能之一。
画图中我们可以将目标图片转换为SVG,并且设置区域。如果在后期使用到需要联动区域的时候,尽量使用画图解决,使用方式与Wyn中的自定义地图比较类似。

获取显示数据的“坐标点”
我们在定义“路线地图”时,往往需要在地图中标注一些关键数据,比如设备的位置、该位置的人流量、停车数等,为了保证自定义地图的关键数据能够与显示在地图的精确位置上,我们贴心地为大家提供了地图坐标点获取工具,可以用于业务数据存储。
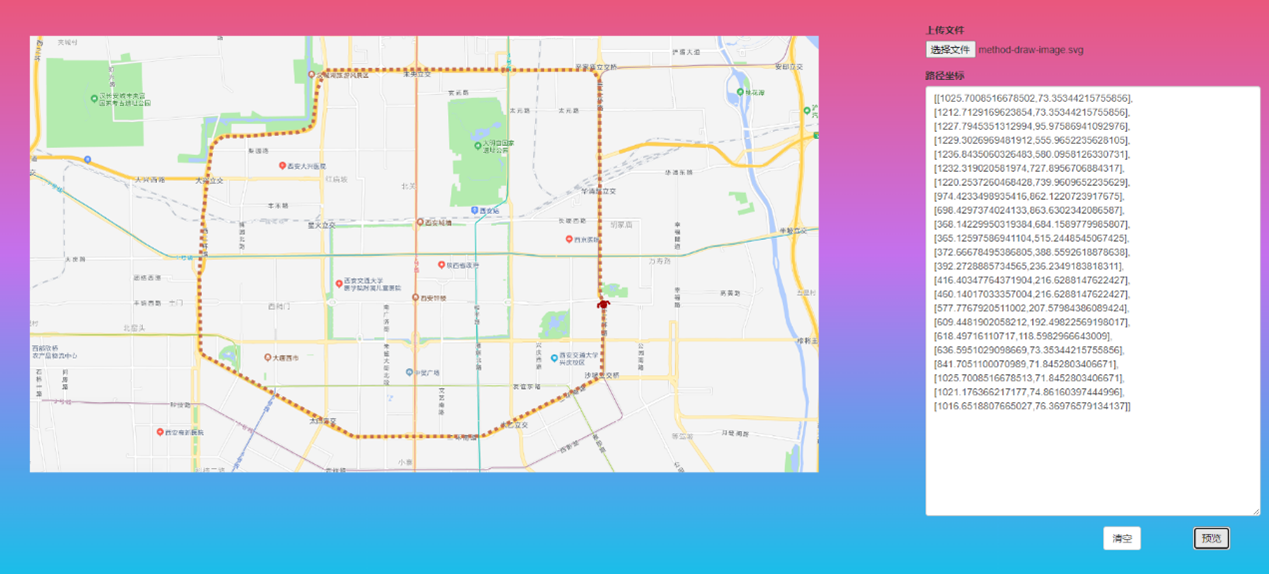
坐标拾取
这个功能主要就是获取在自定义地图中的坐标,提供后期显示位置功能,有设置、预览等功能。

自定义路线
这个功能是路线地图最核心且最亮眼的地方,即我们要定义巡检的路线、方向,很多时候,该功能用于园区巡检,或者是大的区域地图巡检等等。很多情况下我们需要根据自己的业务要指定具体的巡检路线,于是BI工具提供了巡检路线绘制地图。
把当前路线给链接起来,实现路线绘制。可以预览所设置的路线。

最终工具成品展示:

具体工具已经放在文末各位同学自取使用~
现在工具有了,怎么在BI 中增加“路线地图”进行数据分析呢?
在 BI 中使用路线地图进行数据分析
工具准备完毕,接下来就是如何在BI中用路线地图进行数据分析。
1、下载并且安装BI分析工具
2、数据准备
找一张项目中需要的平面图片,因为在该插件中需要的文件格式为SVG,所以对第一步我们先将图片转换为SVG格式的,就需要用到上面的工具了。
操作步骤:
①将图片转换为SVG内容

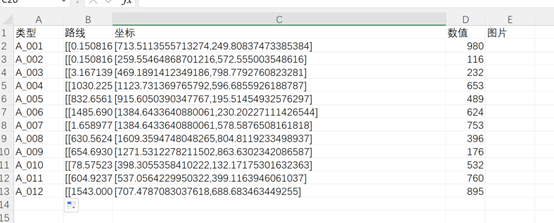
②获取标点,将标点信息记录如数据表中

③获取路线

④整理数据表

3、插件操作:
(1)选择插件

(2)技术设置
地图地址:这里可以放SVG代码内容,也可以放一个URL地址。
自定义路线:这里可以设置固定路线,根据内容填写即可。
其他内容可以自行操作后看效果。
(3)绑定数据
根据需求绑定定影的路线,坐标信息

设置好之后可以看到运动轨迹和标点信息结果。

(4)路线属性设置

在这里,我们可以给路线中移动图标设置显示的图标,设置大小、颜色等。更是可以根据不同的数值分类实现个性化设置内容。目前插件中所对应的分类条件是按照分类值来做判断的。可以看到根据不同设置显示出不同的效果。

(5)坐标点设置:

功能与路线设置中类似,大家可以去试试。
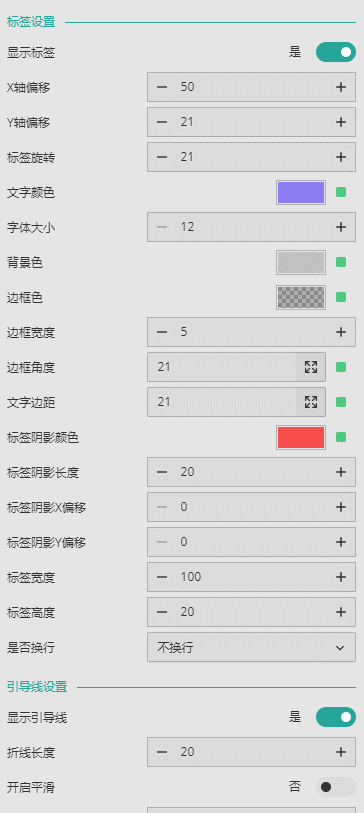
(6)标签设置,引导线设置

通过此功能,可以让我们整个页面显示的内容更加丰富。

到这里我们就实现了在BI中实现使用地图路线进行数据分析。
工具体验
工具站点:http://svg.sxtrips.com/
资料包:https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=140403
体验更多行业在线demo:
https://www.grapecity.com.cn/solutions/wyn/demo
如何在BI中增加“路线地图”并进行数据分析?的更多相关文章
- 详解如何在Laravel中增加自定义全局函数
http://www.php.cn/php-weizijiaocheng-383928.html 如何在Laravel中增加自定义全局函数?在我们的应用里经常会有一些全局都可能会用的函数,我们应该怎么 ...
- 【Chrome】如何在C++中增加给JavaScript调用的API
本文示例说明了如何在Chrome浏览器中增加JavaScript API.为了简化,先假设是在已有的namespace中增加一个新的API,文章的最后将指出如果增加一下全新的namespace所需注意 ...
- Vue --》 如何在vue中调用百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- 如何在OpenFOAM中增加边界条件【翻译】
注:如有翻译不妥,还请见谅 翻译自:http://openfoamwiki.net/index.php/HowTo_Adding_a_new_boundary_condition 首先请看:http: ...
- 如何在VUE中使用leaflet地图框架
前言:在leaflet的官方文档只有静态的HTML演示并没有结合VUE的demo 虽然也有一些封装好的leaflet库例如Vue-Leaflet,但是总感觉用起来不是那么顺手,有些业务操作还是得用l ...
- 如何在MySQL中增加一列
如果想在一个已经建好的表中添加一列,可以使用诸如: alter table TABLE_NAME add column NEW_COLUMN_NAME varchar(255) not null; 这 ...
- 如何在CentOS5中增加CentALT的源
1. 建立centalt.repo 指令: vi /etc/yum.repos.d/centalt.repo 2. 將下面的內容貼進去 [CentALT] name=CentALT ...
- React中使用百度地图API
今天我们来搞一搞如何在React中使用百度地图API好吧,最近忙的头皮发麻,感觉身体被掏空,所以很久都没来写博客了,但今天我一定要来一篇好吧 话不多说,我们直接开始好吧 特别注意:该React项目是用 ...
- 如何在Linux中添加新的系统调用
系统调用是应用程序和操作系统内核之间的功能接口.其主要目的是使得用户 可以使用操作系统提供的有关设备管理.输入/输入系统.文件系统和进程控制. 通信以及存储管理等方面的功能,而不必了解系统程序的内部结 ...
随机推荐
- nazo.io 通关记录
游戏网址 说在前面 答案错误页面 nazo.io/wrong 攻略 第0关 谜.io 纯粹是欢迎你来游戏. 所以他给你的start就是答案. 第1关 欢迎 它用灰体字写了key: welcome 直接 ...
- 创建NuGet本地包源
NuGet 是免费.开源的包管理开发工具,专注于在 .NET 应用开发过程中,简单地合并第三方的组件库.使用Visual Studio 可以很方便地将类库等项目打包发布,最简单的办法是上传到Nuget ...
- vscode的一些优化设置
@ 目录 编辑代码区的字体设置 控制台字体设置 设置文件自动保存 自动猜测文件编码,防止乱码 关闭vscode的受限模式 取消每一次打开vscode都默认打开上次编辑的文件 编辑代码区的字体设置 控制 ...
- Java_选择结构
if单选择结构 if(布拉尔表达式){ //如果布拉尔表达式为true将执行的语句 } if双选择结构 if(布拉尔表达式){ //如果布拉尔表达式的值为true }else{ //如果布拉尔表达式的 ...
- 如何实现Springboot+camunda+mysql的集成
本文介绍基于mysql数据库,如何实现camunda与springboot的集成,如何实现基于springboot运行camunda开源流程引擎. 一.创建springboot工程 使用IDEA工具, ...
- 【转载】浅谈大规模k8s集群关于events的那些坑
原文链接:一流铲屎官二流程序员[浅谈大规模k8s集群关于events的那些坑] 背景 随着k8s集群规模的增加,集群内的object数量也与日俱增,那么events的数量也会伴随其大量增加,那么当用户 ...
- 使用 .NET MAUI 创建移动应用——Get Start
大家好,我是张飞洪,感谢您的阅读,我会不定期和你分享学习心得,希望我的文章能成为你成长路上的垫脚石,让我们一起精进. 1.IDE下载安装 如果你还没安装Visual Studio 2022 预览版 你 ...
- Apache Poi 操作word,替换字符保留样式问题,runs段落混乱问题。
关于这个问题也是刚好遇到,一通搜索也没有找到类似的或者是有效的方法.下面介绍一下. 首先apache poi的引入 <dependency> <groupId>org.apac ...
- C++ 炼气期之算术运算符
1. 前言 编写程序时,数据确定后,就需要为数据提供相应的处理逻辑(方案或算法).所谓逻辑有 2 种存在形态: 抽象形态:存在于意识形态,强调思考过程,与具体的编程语言无关. 具体形态:通过代码来实现 ...
- 实现领域驱动设计 - 使用ABP框架 - 创建实体
用例演示 - 创建实体 本节将演示一些示例用例并讨论可选场景. 创建实体 从实体/聚合根类创建对象是实体生命周期的第一步.聚合/聚合根规则和最佳实践部分建议为Entity类创建一个主构造函数,以保证创 ...
