ES6 - promise(3)
上一篇熟悉了promise的具体过程:
promise的过程:
启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个)。
从promise的概念:{
1.promise是es6引入的一门新的JS的解决异步编程的方案。
2.从语法来说promise是一个构造函数
3.从功能上来说promise是一个封装了一个异步操作并可以获取其成功/失败结果的值的一个对象
}
我们可以知道promise不仅仅是封装了一个异步操作,并且可以获取其成功/失败结果的值。
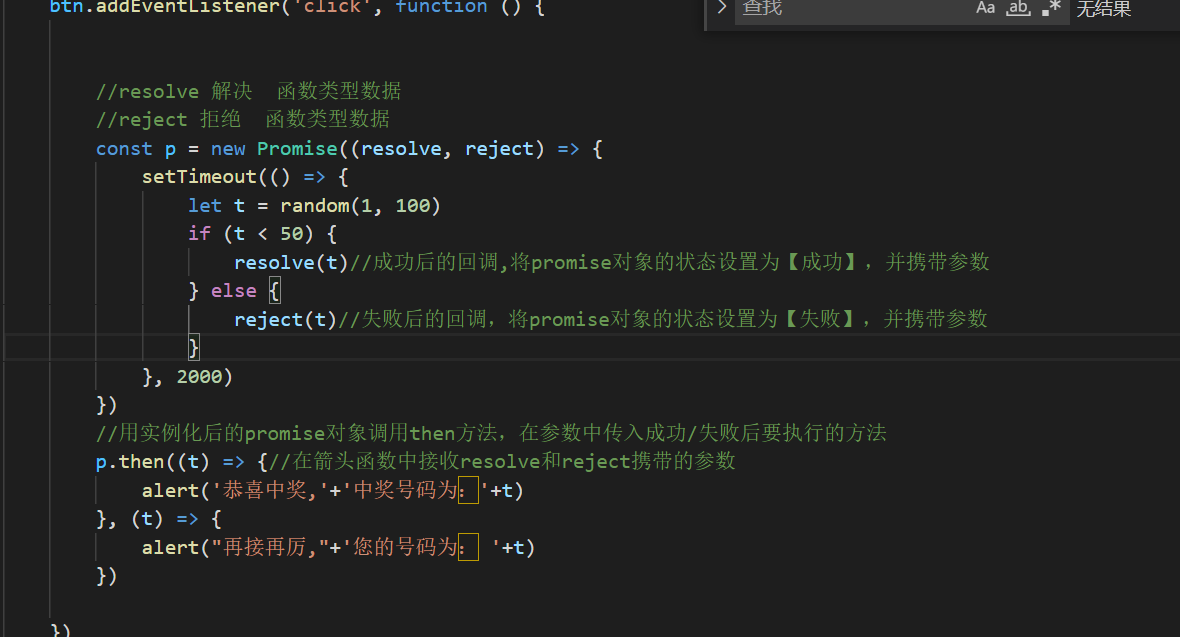
还是以抽奖为例子,我们在抽奖的结果中加上所抽的号码

从代码中可以得知,resolve和reject都可以携带参数,并且在下面通过promise对象的实例调用then方法时,在回调函数的参数中接收resolve和reject携带的参数
源码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>promise(2)</title>
</head> <body>
<div class="container">
<div id="btn">抽个奖</div>
</div>
</body> <script>
function random(m, n) {
return Math.ceil(Math.random() * (n - m + 1)) + m - 1
}//生成随机数 const btn = document.querySelector('#btn')
//获取按钮的dom元素
btn.addEventListener('click', function () { //resolve 解决 函数类型数据
//reject 拒绝 函数类型数据
const p = new Promise((resolve, reject) => {
setTimeout(() => {
let t = random(1, 100)
if (t < 50) {
resolve(t)//成功后的回调,将promise对象的状态设置为【成功】,并携带参数
} else {
reject(t)//失败后的回调,将promise对象的状态设置为【失败】,并携带参数
}
}, 2000)
})
//用实例化后的promise对象调用then方法,在参数中传入成功/失败后要执行的方法
p.then((t) => {//在箭头函数中接收resolve和reject携带的参数
alert('恭喜中奖,'+'中奖号码为:'+t)
}, (t) => {
alert("再接再厉,"+'您的号码为: '+t)
}) })
</script>
<style>
.container {
width: 100%;
height: 1000px;
background-color: aquamarine;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
} #btn {
width: 150px;
height: 50px;
background-color: rgb(217, 217, 230);
border-radius: 25px;
text-align: center;
line-height: 50px; }
</style> </html>
ES6 - promise(3)的更多相关文章
- ES6 - promise(1)
今天决定对之前学过的一些前端的知识进行梳理和总结,因为最近都是独自承担项目的开发与搭建,所以先从前后端交互的第一线axios来梳理,复习axios首先一定要先复习promise对象. 什么是promi ...
- ES6 - promise(2)
从上一篇中我们知道promise的概念,上一篇也提到了 promise的过程: 启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指 ...
- 基础知识:Promise(整理)
基础知识:Promise(整理) (来自牛客网)下面关于promise的说法中,错误的是(D) A. resolve和reject都是直接生成一个进入相应状态的promise对象,其参数就是进入相应状 ...
- ES6语法(3)—— 用promise()对象优雅的解决异步操作
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大. 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果. ...
- 大白话讲解Promise(二)理解Promise规范
上一篇我们讲解了ES6中Promise的用法,但是知道了用法还远远不够,作为一名专业的前端工程师,还必须通晓原理.所以,为了补全我们关于Promise的知识树,有必要理解Promise/A+规范,理解 ...
- 大白话讲解Promise(一)
去年6月份, ES2015正式发布(也就是ES6,ES6是它的乳名),其中Promise被列为正式规范.作为ES6中最重要的特性之一,我们有必要掌握并理解透彻.本文将由浅到深,讲解Promise的基本 ...
- 关于promise(一)
该新特性属于 ECMAScript 2015(ES6)规范,在使用时请注意浏览器兼容性. 由于ES6原生提供Promise,所以无需安装Promise库.但在ES5环境下我们可以使用bluebird库 ...
- Promise (1) 如何使用Promise
Promise 也是面试高频问题, 今天我们来看看Promise是什么, 能做什么, 怎么用, 下一期我们自己来模拟一个myPromise 1 Promise 是什么 我们要学会自己给自己提问, 才 ...
- 【转】大白话讲解Promise(一)
原文地址:https://www.cnblogs.com/lvdabao/p/es6-promise-1.html ES6 Promise 先拉出来遛遛 复杂的概念先不讲,我们先简单粗暴地把Promi ...
随机推荐
- Fab 悬浮按钮
声明,参考:https://ext.dcloud.net.cn/plugin?id=144 在 template 中使用 <template> <view> <uni ...
- uni-app中实现左侧导航栏效果
HTML: 1 <view class="list"> 2 <!-- 一级 --> 3 <scroll-view class="list-l ...
- 【c++】容器的基本操作
操作\容器 vector list string set stack queue map 插入 push_bcak().insert() push_back() .push_front().inser ...
- 使用Socket实现HttpServer(二)
使用Socket实现HttpServer(二) 前面我们使用 Socket 实现了一个简易的 HttpServer,接下来我们将对我们的服务器进行优化: 面向对象的封装 优化线程模型(引入多线程) R ...
- JWT&RSA实现单点登录(详细介绍)
今天给大家讲一下基于JWT&RSA的单点登录(Single Sign On,简称SSO)解决方案 概念 首先要了解几个概念 单点登录(Single Sign On) JWT RSA 背景 为什 ...
- docker下将容器按照端口号分配
问题情境:现在有一个服务器主机,安装了docker,想给成员分配各自的容器,但不想成员通过宿主机进入容器.那么成员如何直接访问容器呢? 成员可以通过ip加端口号访问 因此,需要生成一个容器,将容器的2 ...
- Hyperledger Fabric无排序组织以Raft协议启动多个Orderer服务、TLS组织运行维护Orderer服务
前言 在实验Hyperledger Fabric无排序组织以Raft协议启动多个Orderer服务.多组织共同运行维护Orderer服务中,我们已经完成了让普通组织运行维护 Orderer 服务,但是 ...
- 代码源 BFS练习1
BFS练习1 http://oj.daimayuan.top/course/11/problem/147 题目 思路 四个方向进行BFS 注意:此题读写量大,cin会被卡 代码 #include &l ...
- ICO图标在线生成转换网站
ico是Icon file的缩写,是Windows的图标文件格式的一种,可以存储单个图案.多尺寸.多色板的图标文件. 在Windows操作系统中,单个图标的文件名后缀是.ICO.这种格式的图标可以在W ...
- 《手把手教你》系列基础篇(九十二)-java+ selenium自动化测试-框架设计基础-POM设计模式简介(详解教程)
1.简介 页面对象模型(Page Object Model)在Selenium Webdriver自动化测试中使用非常流行和受欢迎,作为自动化测试工程师应该至少听说过POM这个概念.本篇介绍POM的简 ...
