微信h5支付/jsapi支付/小程序支付
一. 介绍------------------------------------------------------------------

微信支付官方开发文档: https://pay.weixin.qq.com/wiki/doc/api/index.html

二.配置
下面俺 就来讲讲 常用的三种微信支付,
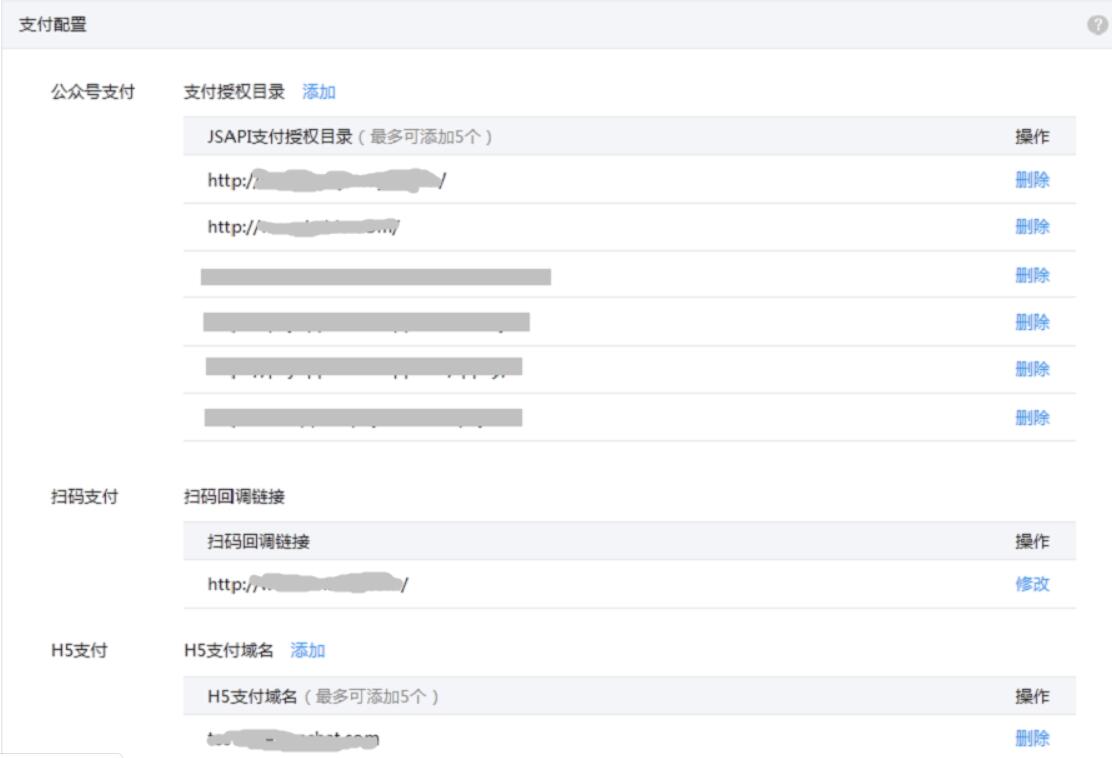
当然!! 首先你要去微信平台 配置在微信商户平台(pay.weixin.qq.com)设置您的JSAPI支付支付目录 h5支付 等等!!
(例子jsapi 官方地址 开发步骤:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3) 下图

三.常用的三种支付 详解 ( jsapi支付(微信内部浏览器) / 小程序支付 / h5支付 (微信外部浏览器) !!)
1.小程序支付 (很简单, 环境====> 微信 环境)
首先 调用 后台下单接口, 下单成功之后 会返回 支付的参数
// res:{
// appid: "wxXXXXX"
// error: "00"
// msg: "下单成功"
// nonceStr: "xxxxx"
// orderNum: "20191102150216"
// package: "prepay_id=wx33333333"
// paySign: "14CF8AE4666666E8D1CAF"
// timeStamp: "1666187704"
// }
小程序 文档 https://developers.weixin.qq.com/miniprogram/dev/api/open-api/payment/wx.requestPayment.html
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success (res) {成功跳转什么界面 ,自己定},
fail (res) {失败跳转什么界面, 自己定 }
})
2. jsapi支付 (环境 微信 内部 浏览器)
引用 JSSDK: <script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
注意: web-view 内嵌 h5 目前不支持支付!!! web-view 功能有限, 可以参考官方文档 https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
jsapi支付 :用户通过微信扫码、关注公众号等方式进入商家H5页面,并在微信内调用JSSDK完成支付
//WeixinJSBridge 是微信内置对象,支付功能只能在微信端才能使用 调用这个方法 wxpay 购买就行
wxPay(appId,timeStamp,nonceStr,package,paySign){
if(typeof WeixinJSBridge == "undefined") {
if(document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else if(document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
} else {
//执行下面方法
//传入下面参数,这些参数需要从后台获取 (下单接口获取, 问后台要)
this.onBridgeReady(appId,timeStamp,nonceStr,package,paySign)
}
},
//jsapi方法
onBridgeReady(appId,timeStamp,nonceStr,package,paySign) {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": appId, //需要在微信绑定商户号,成功之后会生成有appid
"timeStamp": timeStamp, //时间戳,自1970年以来的秒数,前端需要从后台获取该数据
"nonceStr": nonceStr, //随机串,前端需要从后台获取该数据
"package": package,//前端需要从后台获取该数据
"signType": "MD5", //微信签名方式,默认为"MD5",也可以从后台获取
"paySign": paySign //微信签名,前端需要从后台获取该数据
},
function(res) {
//这个步骤非常重要,调试期间会报上相应的错误信息,因为微信调试工具是无法实际支付的,并且微信上是无法调试的,只能在这里alert
console.log(res.err_msg);
if(res.err_msg == "get_brand_wcpay_request:ok") { console.log("购买成功")
} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
else{
console.log("购买失败") }
}
);
}
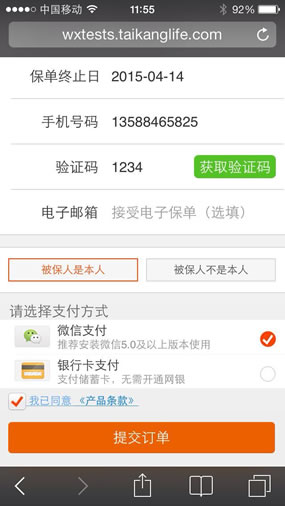
3. H5支付 (环境===> 微信 外部 浏览器) 更简单了, 基本都交给后台, 下单之后 后台会返给你链接, 你点击链接 就跳转支付了
解释: 用户在微信以外的手机浏览器请求微信支付的场景唤起微信支付
微信官方体验链接:https://wxpay.wxutil.com/mch/pay/h5.v2.php,请在微信外浏览器打开。
H5支付参考链接:https://www.jianshu.com/p/6b9acdd10de6
 ====>
====>
res:{
code: "200",
msg: "下单成功",
mweb_url: "https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096"
}
点击链接就会唤起微信支付;
大致的流程就和微信的文档一致。如果看不懂的话,那就通俗的来讲就是:你在下单时,要给后台发请求,后台通过拿到的参数请求微信后台去生成订单并同时返给你一个路径mweb_url,这个路径就是用来调起微信应用发起支付操作的。(这里要说明的就是由于h5支付不能主动回调,所以需要个主动查询的操作,这时会需要你又一个确认界面来进行主动查询订单状态。这里是个坑一会儿再说),调起支付界面之后进行支付操作,期间你什么都不用管,因为这都是微信的事。你需要的就是在你付完钱之后查看你的钱买你要的东西到底有没有成功(你要是不加的话,谁知道成功没,估计顾客会打死你,付完钱就茫然了,不知道到底钱到哪去了→_→)
常见错误
一、回调页面
正常流程用户支付完成后会返回至发起支付的页面,如需返回至指定页面,则可以在MWEB_URL后拼接上redirect_url参数,来指定回调页面。
如,您希望用户支付完成后跳转至https://www.wechatpay.com.cn,则可以做如下处理:
假设您通过统一下单接口获到的MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096
***则拼接后的地址为MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn***
(有颜色的部分就是你要添加最后想要跳转进行别的操作的页面,一般就是确认订单状态的页面)
注意:
1.需对redirect_url进行urlencode处理
2.由于设置redirect_url后,回跳指定页面的操作可能发生在:
1,微信支付中间页调起微信收银台后超过5秒
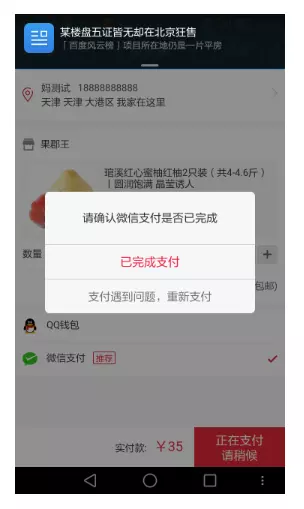
2,用户点击“取消支付“或支付完成后点“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作。回跳页面展示效果可参考下图

----------------------------------------------------------------------------------------------------------------------------------------------------
有问题和建议都可以留言哦,俺经常会看的
感谢 各位老板 小额打赏: (有问题call俺)


"购买成功"
微信h5支付/jsapi支付/小程序支付的更多相关文章
- 微信小程序支付、小程序支付功能、小程序支付方法、微信小程序支付方法
相信大家在做小程序的时候不可避免的会碰到支付功能小程序的支付和pc的是有区别的小程序的支付方法为 wx.requestPayment wx.requestPayment({ timeStamp: '' ...
- 微信支付之扫码支付、公众号支付、H5支付、小程序支付相关业务流程分析总结
前言 很久以来,一直想写一篇微信支付有关的总结文档:一方面是总结自己的一些心得,另一方面也可以帮助别人,但是因种种原因未能完全理解透彻微信支付的几大支付方式,今天有幸做一些总结上的文章,也趁此机会,将 ...
- 微信小程序支付全问题解决
这几天在做小程序的支付,没有用官方的SDK,这里就纯用官方的文档搞一发. * 注作者使用的PHP,不过支付流程都是这样 开发前必读 主要流程 小程序前端发送求参请求 接受请求封装 "统一下单 ...
- .NET Core 微信小程序支付——(统一下单)
最近公司研发了几个电商小程序,还有一个核心的电商直播,只要是电商一般都会涉及到交易信息,离不开支付系统,这里我们统一实现小程序的支付流程(与服务号实现步骤一样). 目录1.开通小程序的支付能力2.商户 ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- 微信小程序支付(JSAPI支付)
开发环境:.NET MVC+ ORM框架(EF) 一.参考文档: 1.微信JSAPI支付官方文档:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api. ...
- 微信小程序支付简单小结与梳理
前言 公司最近在做微信小程序,被分配到做支付这一块,现在对这一块做一个简单的总结和梳理. 支付,对于购物来说,可以说是占据了十分重要的一块,毕竟能收到钱才是重点. 当然在开发之前,我们需要有下面这些东 ...
- [转]微信小程序支付简单小结与梳理
本文转自:https://www.cnblogs.com/onetwo/p/6667424.html 公司最近在做微信小程序,被分配到做支付这一块,现在对这一块做一个简单的总结和梳理. 支付,对于购物 ...
随机推荐
- Fiddler抓取https协议的证书导入过程
fildder抓取https的设置以及证书导出 打开fiddler界面,选择左上角菜单栏Tools-Options 出现Options界面后,选择HTTPS选项卡 勾选上Capture HTTPS C ...
- 打靶笔记-04-vulnhub-Jangow
打靶笔记-04-vulnhub-Jangow 前面两篇名称写成了vulhub,已经更改为vulnhub;vulhub的之后再找个时间集中打一遍. 一.靶机信息 Name: Jangow: 1.0.1 ...
- Linux 常用管理命令
系统 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # 查看CPU信息 # ho ...
- 1.2 简单的STL案例
文章目录 1.容器算法迭代器分离案例 2.专栏回顾:第一章到第二章2.2 1.容器算法迭代器分离案例 案例:统计某个元素在数组里出现的次数 简易版(帮助理解,无STL) #include<ios ...
- 『德不孤』Pytest框架 — 14、Pytest中的conftest.py文件
目录 1.conftest.py文件介绍 2.conftest.py的注意事项 3.conftest.py的使用 4.不同位置conftest.py文件的优先级 5.conftest.py中Fixtu ...
- Linux环境下安装RocketMQ
最近在学习消息队列,针对RocketMQ进行了初步研究,这里记录下安装配置的过程,与大家共同分享 一.选择合适的版本 注:安装.运行过程中需要依赖JDK,因此安装之前需要保证当前linux环境下具备上 ...
- 4.监控Redis--单节点
prometheus监控redis需要用到redis_exporter. redis_exporter 项目地址:https://github.com/oliver006/redis_exporter ...
- Python knife 一款伪菜刀
Python knife 一款伪菜刀. 设计之初,本想只写个命令行的就可以了,但又想与众不同,想用python写代码,又不想用c#写前端(c#太卡了),万分无奈之下,找到一个替代品,Pyqt, ...
- VULNCMS
靶机准备 导入虚拟机,并将网络模式设置为NAT 扫描ip netdiscover -r 192.168.164.0/24 渗透测试 扫描端口 nmap -sS -sV -T5 -A -p- 192.1 ...
- 生成树Toolkit
STP Toolkit 快速收敛: Port Fast 生成树安全: Root Guard BPDU Guard BPDU Filter Port Security 防环: Loop Guard Po ...
