dart+flutter中使用PaginatedDataTable分页时最后一页多出空白行问题
解决的场景:
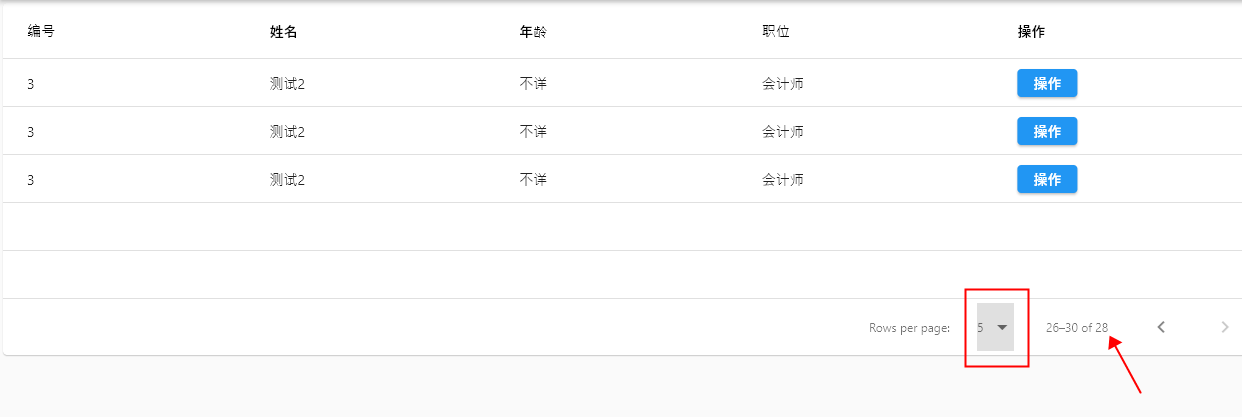
比如下图,28行数据,每页5行最后一页会多出两行空白。

解决方法:
可以使用PaginatedDataTable中的onPageChanged 来进行操作
onPageChanged (发生翻页时回调)
onPageChanged: (value) {
int rowCount = controller.dataSource.value.rowCount;
// Q:下面这些代码都是为了解决最后一页不够当前行的话会有很空白行的问题
// 先判断当前展示行是否大于剩余行数
if(rowCount - value < controller.rowsPerPage.value){
var perPage = rowCount - value;
// 如果当前展示行数大于剩余行数,就修改当前展示行为剩余的行数
// 但是有个操蛋的问题,修改的行数必须在availableRowsPerPage这个里面有数字,所以要新增
if(!controller.availableRows.contains(perPage)){
// 新增剩余行
controller.availableRows.add(perPage);
controller.rowsPerPage.value = perPage;
}
}else{
var defaultPage = controller.rowsPerPageLast.value;
// 如果rowsPerPage和rowsPerPageLast不相等就表示rowsPerPage在上面被修改过
if(controller.rowsPerPage.value != defaultPage){
// 这儿的操作和上面描述相反,出了最后一页就把新增的最后一页行数页删了
controller.availableRows.removeLast();
// 因为上面最后一页切换了展示行数,所以要跳出最后一页时要恢复之前的行数
controller.rowsPerPage.value = defaultPage;
}
}
},
具体的逻辑在上面写了注释,我再说下部分参数的意义
controller.dataSource => DataTableSource的封装类,我在controller中把它设置成了可监测的类
controller.rowsPerPage => 当前页显示的行数
controller.rowsPerPageLast => 切换显示行数后保留的上一个行数
dart+flutter中使用PaginatedDataTable分页时最后一页多出空白行问题的更多相关文章
- easyui分页时,总页数出错
错误出现 MyBatis用easyui写后台分页代码时,出现翻页后显示总页数错误 代码如下 可能原因在于后台mappers.xml里的sql语句错误 <select id="getPr ...
- 分页技巧_改进JSP页面中的公共分页代码_实现分页时可以有自定义的过滤与排序条件
分页技巧__改进JSP页面中的公共分页代码 自定义过滤条件问题 只有一个url地址不一样写了很多行代码 public>>pageView.jspf添加 分页技巧__实现分页时可以有自定义的 ...
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- Flutter 中 JSON 解析
本文介绍一下Flutter中如何进行json数据的解析.在移动端开发中,请求服务端返回json数据并解析是一个很常见的使用场景.Android原生开发中,有GsonFormat这样的神器,一键生成Ja ...
- flutter 中的样式
flutter 中的样式 样式 值 width 320.0 height 240.0 color Colors.white,Colors.grey[300] textAlign TextAlign.c ...
- flutter中的异步机制Future
饿补一下Flutter中Http请求的异步操作. Dart是一个单线程语言,可以理解成物理线路中的串联,当其遇到有延迟的运算(比如IO操作.延时执行)时,线程中按顺序执行的运算就会阻塞,用户就会感觉到 ...
- Flutter中的日期插件date_format 中文 国际化 及flutter_cupertino_date_picker
今天我们来聊聊Flutter中的日期和日期选择器. Flutter中的日期和时间戳 //日期时间戳转换 var _nowTime = DateTime.now();//获取当前时间 print(_no ...
- flutter中的异步机制 Future
饿补一下Flutter中Http请求的异步操作. Dart是一个单线程语言,可以理解成物理线路中的串联,当其遇到有延迟的运算(比如IO操作.延时执行)时,线程中按顺序执行的运算就会阻塞,用户就会感觉到 ...
- Flutter中的浮动按钮FloatingActionButton 及融合底部工具栏
FloatingActionButton 简称 FAB,从字面理解可以看出,它是“可交互的浮动按钮”,其实在Flutter默认生成的代码中就有这家伙,只是我们没有正式的接触. 一般来说,它是一个圆形, ...
- 在Flutter中构建布局
这是在Flutter中构建布局的指南.首先,您将构建以下屏幕截图的布局.然后回过头, 本指南将解释Flutter的布局方法,并说明如何在屏幕上放置一个widget.在讨论如何水平和垂直放置widget ...
随机推荐
- js程序
JavaScript 程序 计算机程序是由计算机"执行"的一系列"指令". 在编程语言中,这些编程指令被称为语句. JavaScript 程序就是一系列的编程语 ...
- 安卓逆向 crmak的动态调试
1.java代码分析 检测是否输入密码,输入了就进行对比 由此,我们需要进入SO进行动态调试了 2.SO调试 过程太复杂,凌晨才搞出来,就直接给答案了,有文件检测和端口检测 还有调试检测,都需要干掉
- 题解 P1627 [CQOI2009] 中位数
傻逼题但是被自己的傻逼操作爆了好几次零(悲愤 .... 没什么好讲的,一眼题... //SIXIANG #include <iostream> #define int long long ...
- Bypass disable_functions 食用方法
Bypass disable_functions 食用方法 目录 Bypass disable_functions 食用方法 1 上传Payload 2 直接使用sh反弹shell 3 上传 Payl ...
- JavaScript 中的一些奇怪问题
JavaScript 中的一些奇怪问题 JavaScript 在开发过程中可能会出现很多奇怪的问题,以下是一些示例: 1.变量提升问题: 变量提升是 JavaScript 中一个常见的问题,特别是当没 ...
- corundum:100G NIC 学习:(一)
2021-10-03 17:13:47 目标:在Linux环境下,基于VCU118板卡恢复出100G corundum NIC. 一.Corundum简介 GitHub repository: htt ...
- pytorch 衣服等
衣服 pytorch BP神经网路 猫狗
- js提交数据
一.from表单提交 <form action="" method="post" enctype="multipart/form-data&qu ...
- 查询自增ID断点的地方
方法一 SELECT id+1 AS ID FROM table WHERE id+1 not in (SELECT id FROM table);
- mybatis懒加载
mybatis懒加载全局配置 <settings> <setting name="mapUnderscoreToCamelCase" value="tr ...
