day90:luffy:基于vue+drf的路飞学城项目前端部署
目录
后端部署传送门:基于vue+drf的路飞学城项目后端部署
1.域名备案
腾讯云先要进行域名实名认证,实名认证三天后才可以进行域名备案。。。
2.域名解析
后端:api.libolun.design

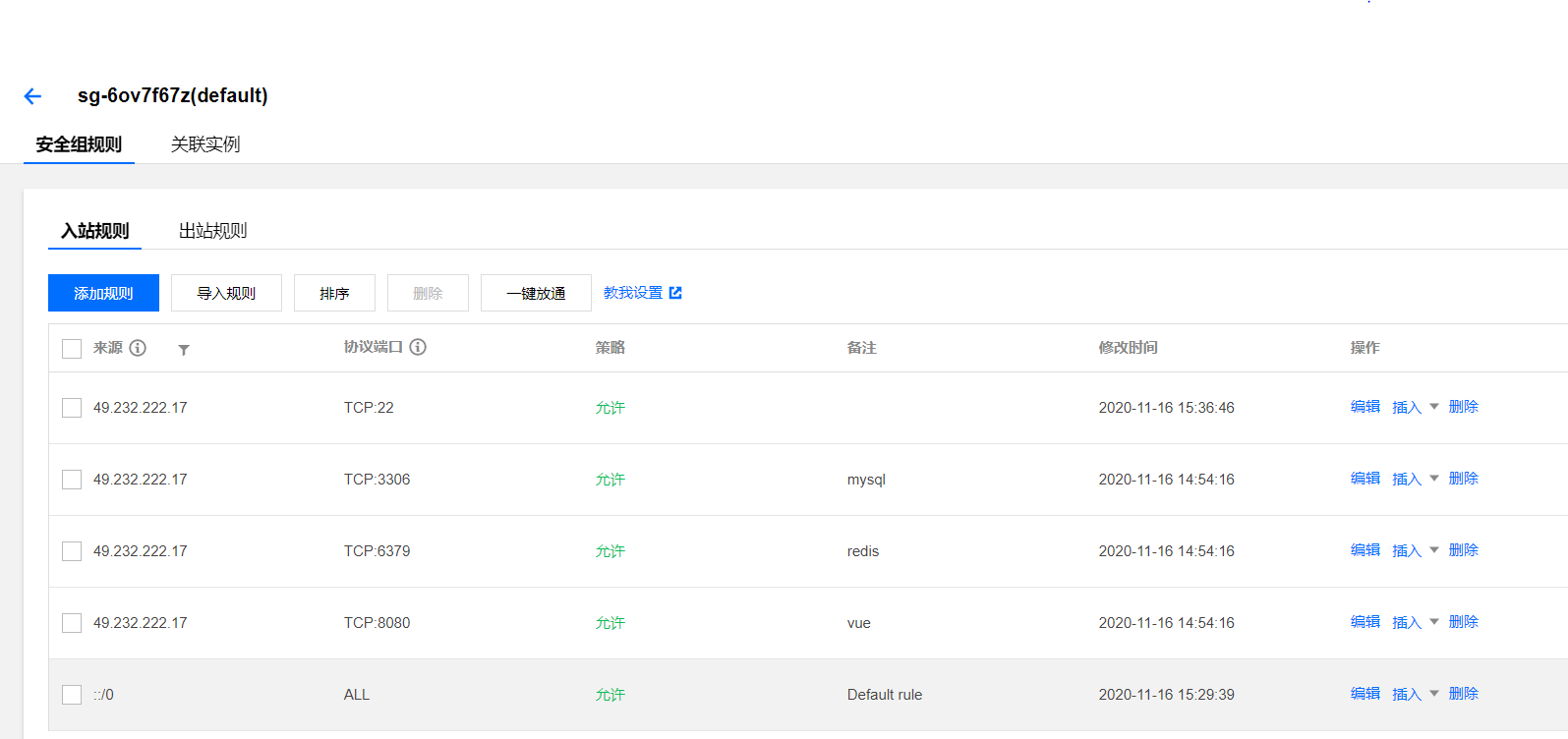
3.设置安全组
如图所示,设置3306 6379 8080等端口

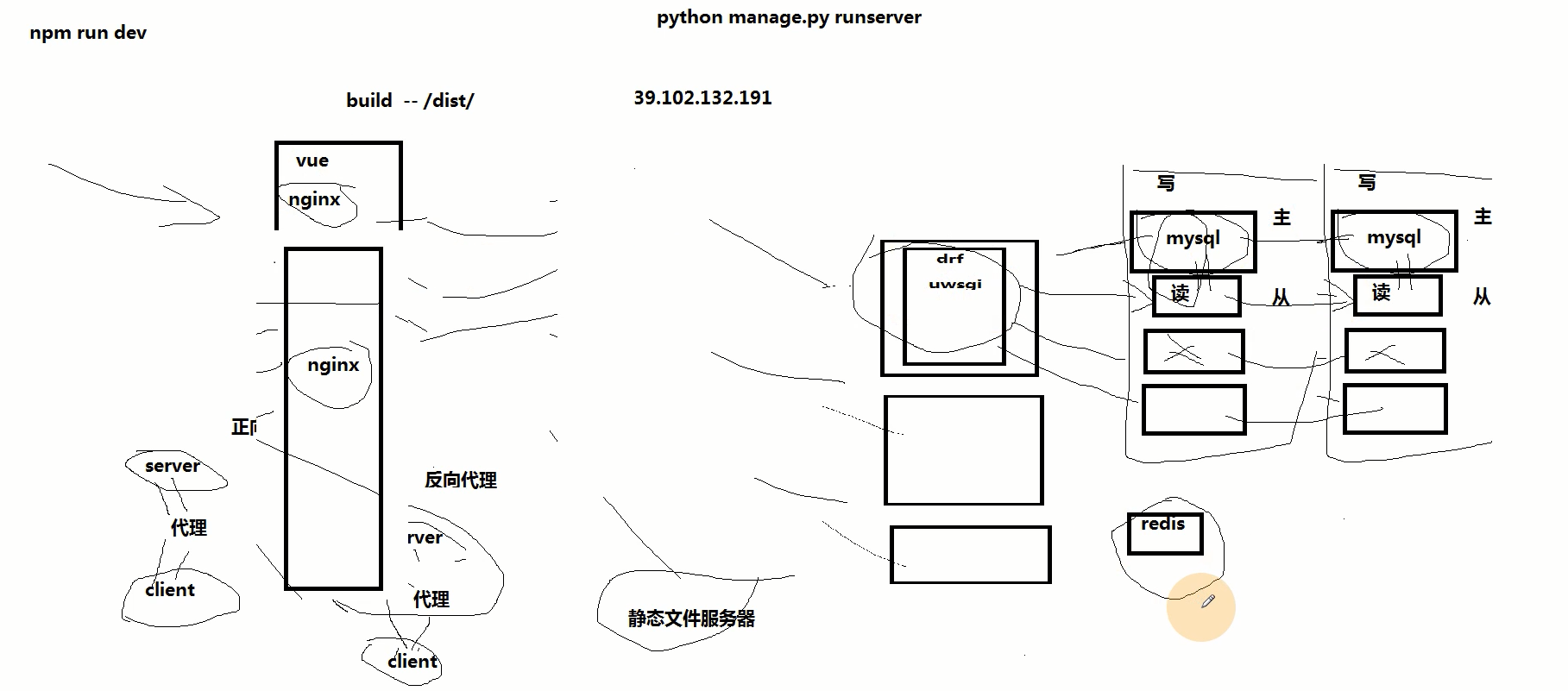
4.部署架构图

为什么前端要使用nginx,而不是直接使用npm run dev呢?
答:因为npm run dev使用的是内置的socket运行起来的项目,并不能实现并发的效果,而nginx做并发是非常好的
5.一些准备工作
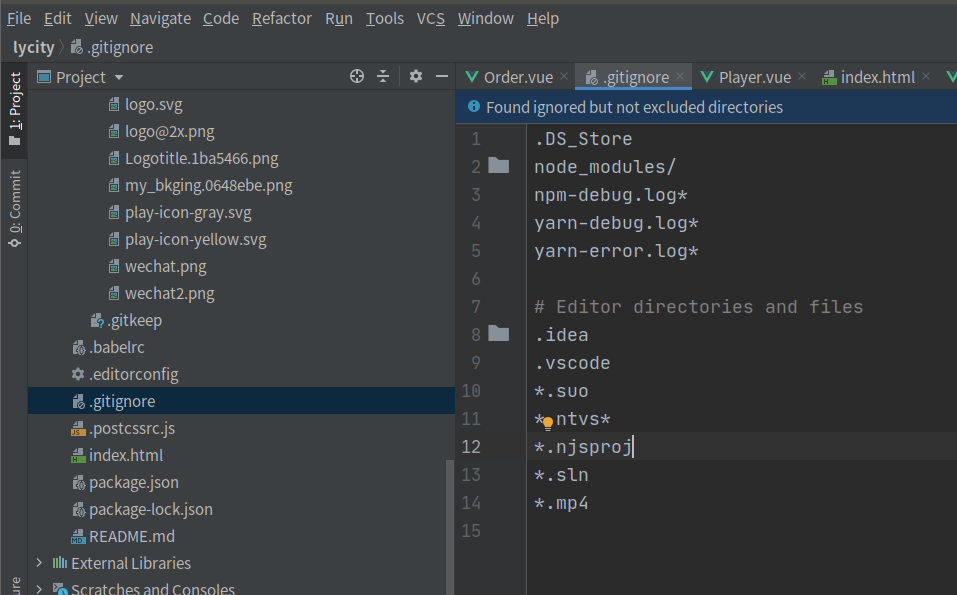
1.将前端项目打包
1.将项目打包并上传到码云上
cd luffy/lycity
npm run build
git add .
git commit -m 'finished 1.0'
git push origin master
注意:上传码云时,要将.gitignore中的/dist/删除掉,让/dist/能够上传到码云上


2.准备工作
1.更新ubuntu的apt源索引
sudo apt-get update
2.安装包允许apt通过HTTPS使用仓库
sudo dpkg --configure -a
sudo apt-get install apt-transport-https ca-certificates curl software-properties-common
3.添加Docker官方GPG key【这个是国外服务器地址,所以网路不好的时候,会失败!在网路好的情况下,多执行几次就没问题了】
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
4.设置Docker稳定版仓库
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
5.添加仓库后,更新apt源索引
sudo apt-get update
6.前面的准备工作完成以后,接下来安装最新版Docker CE(社区版)
sudo apt-get install docker-ce
7.检查Docker CE是否安装正确
sudo docker run hello-world
3.两个bug
1.docker version 出现denied 问题
sudo gpasswd -a $XXX docker #检测当前用户是否已经在docker用户组中,其中XXX为用户名,例如我的,liangll
sudo gpasswd -a $USER docker #将当前用户添加至docker用户组
newgrp docker
2.解决docker pull nginx 下载速度慢问题
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://gziwmbaz.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
6.docker
1.通用命令
docker version # 查看docker版本
# 启动docker
sudo service docker start # 停止docker
sudo service docker stop # 重启docker
sudo service docker restart
2.镜像操作[image]
1.列出所有镜像
docker image ls
# 上面的命令时省略了 --all
docker image ls --all
2.拉取镜像
如果不指定版本号,默认拉取最新版本的镜像
docker image pull <镜像名称:版本号>
3.删除镜像
删除的时候,必须注意是否有容器在运行当前镜像文件,如果在使用,则需要先删除容器,才能删除镜像
docker image rm <镜像名称/镜像ID>
4.将docker中的镜像打包成文件
用于分享发送给他人,或备份
docker save -o <文件名.tar.gz> <镜像名>
5.将镜像文件加载到docker中
docker load -i <文件名.tar>
3.容器操作[container]
1.创建容器
必须先有镜像,才能运行创建容器,需要指定使用的镜像名,并且设置创建容器以后,执行对应的第一条命令
docker run <参数选项> <镜像名称> <命令>
例如:使用"hello-world"镜像,创建一个容器,但没有进行任何操作
docker run hello-world
例如:使用ubuntu镜像,名字为ubuntu1
docker pull ubuntu:18.04 # 拉取ubuntu18.04镜像
docker run -it --name=ubuntu1 ubuntu:18.04 bash
注意:必须启动的时候,让容器运行bash解析器,才能在接下来的操作让容器不会立刻关闭,而且也能够让我们可以输入linux终端命令,.
如果我们一般创建一个容器不需要进入到这个容器里面,参数选项都是: -itd
2.docker run的参数选项
-t 表示容器启动后会进入其命令行终端
-i 表示以“交互模式”运行容器
-d 创建一个守护式容器在后台运行(这样创建容器后不会自动登录容器,如果只加-i -t 两个参数,创建后就会自动进去容器)
3.列出所有容器
docker container ls # 所有正在启动运行的容器 docker container ls --all # 所有容器[不管是否在启动运行中]
4.启动容器
可以同时启动多个容器,容器之间使用空格隔开
# 启动一个容器
docker container start <容器名称/容器ID> # 启动多个容器
docker container start <容器名称/容器ID> <容器名称/容器ID> <容器名称/容器ID>
5.停止容器
docker container stop <容器名称/容器ID>
6.杀死容器
在容器无法停止的时使用
docker container kill <容器名称/容器ID>
7.进入容器
要进入容器,必须当前容器是启动状态的
docker container exec -it <容器名称/容器ID> <第一个命令>
8.删除容器
docker container rm <容器名称/容器ID>
9.将容器保存成镜像
docker commit <容器名称/容器ID> <新镜像名>
10.扩展
使用docker命令需要管理员权限,如果希望每次输入docker相关命令时,不用sudo,可通过以下命令进行设置
sudo usermod -a -G docker $USER
sudo service docker restart
newgrp - docker
7.把前端项目通过nginx容器来运行
1.将代码克隆到服务器本机上(49.232.222.17)
git clone https://gitee.com/li_bolun/ly31.git
2.在docker中下载nginx镜像,创建nginx容器,并进入nginx容器
# 1.在docker中下载nginx镜像
docker image pull nginx # 2.创建nginx容器
docker run -itd -p 80:80 -v /home/luffy/lycity/dist:/usr/share/nginx/html --name=lycity lycity # 3.进入到nginx容器
docker container exec -it lycity bash
3.在nginx容器上装一些插件
apt-get update
apt-get install procps
apt-get install vim
4.如果下载速度慢,可以更改一下下载源
阿里的镜像:https://developer.aliyun.com/mirror/ubuntu?spm=a2c6h.13651102.0.0.1d7d1b11E18cIb
cp /etc/apt/sources.list /etc/apt/source.list.bak
vim /etc/apt/source.list
5.修改nginx配置文件
root@4058118c62f8:/etc/nginx/conf.d # cat default.conf
server {
listen 80;
server_name 49.232.222.17; # 改成自己的域名或者自己的公网IP #charset koi8-r;
#access_log /var/log/nginx/host.access.log main; location / {
root /usr/share/nginx/html;
index index.html index.htm;
} #error_page 404 /404.html; # redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
} # proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#} # deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
注意:进入到nginx容器后,别忘了先启动一下nginx服务
nginx # 在容器中直接输入nginx指令就可以启动nginx
day90:luffy:基于vue+drf的路飞学城项目前端部署的更多相关文章
- day75:luffy:路飞学城项目后端环境搭建&Git相关知识点
目录 1.Xadmin 1.Xadmin介绍 2.Xadmin安装 3.Xadmin的使用 2.项目环境搭建 1.外部依赖 2.依赖包安装 3.搭建项目 3.Git 4.日志配置 5.异常处理 6.创 ...
- $Django 路飞学城项目简介
- 基于极验实现动态验证码 - 在线视频播放:cc,HTML用的Flash - 基于Rest Framework实现 API接口 - 自定义rest认证token 认证 - 序列化以及自定义验证对请求 ...
- day70:Vue:Git&路飞学城页面效果
目录 1.Git 2.路飞学城项目页面效果 0.安装elements UI 1.顶部导航栏效果 2.轮播图效果 1.Git 什么是git?分布式版本管理工具 1.git操作 # 1 创建git本地仓库 ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- vue 项目记录.路飞学城(一)
前情提要: 通过vue 搭建路飞学城记录 一:项目分析 二:项目搭建 1:创建项目 vue init webpack luffy 2:初始化项目 清除默认的HelloWorld.vue组件和APP. ...
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- 14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 https://files.cnblogs.com/ ...
- drf框架使用之 路飞学城(第一天)
1. 路飞学城第一天: 知识点 使用的是序列化与反序列化的使用: 1.创建一个公共相应的Json方法: #创建一个公共响应的类: class LuffyResponse(): def __init__ ...
- linux --- 7. 路飞学城部署
一.前端 vue 部署 1.下载项目的vue 代码(路飞学城为例), wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip ...
- Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx)
Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx) 一丶集群和Nginx反向代理 ...
随机推荐
- Nacos 之 Distro 协议
1. 概述 Distro协议是阿里自研的一个最终一致性协议,继承了 Gossip 以及 Eureka 通信(PeerEurekaNodes)的优点并做进一步优化而出来的: 对于原生的Gossip,由于 ...
- vue下载图片
async works(obj) { await this.axios({ method: 'get', url: `entryFormControll ...
- 学习JavaScript第三周
字符串的遍历,字符串虽是简单数据类型却有对应的属性和方法,这是因为字符串是包装类型(当然布尔类型和数字类型也是包装类型),临时具有对象的属性和方法,在使用完后就会释放对象. 简单的淡入淡出的轮播图,原 ...
- 2020.3.9 ~ 2020.3.15 ACM训练周总结
一.本周ACM学习相关内容 学习了dfs和bfs -- 4小时 课上系统的学习了vector等stl函数的使用即注意事项-3小时 二.题数与耗时 师哥安排了12道题,做了五道(不包含比赛题):大概4个 ...
- (四).JavaScript的循环结构
2.2 循环嵌套 ①.语法 // 嵌套循环:循环内部包裹其他的循环 // 外侧循环执行一次,内部循环执行一轮 // 实例 for (var i = 0; i < 5; i++) { for (v ...
- Docker 环境规划 (Docker安装)
一.环境规划 支持Java.dotNet.Vue项目构建 二.切换系统镜像源 1.备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.rep ...
- CMake制作我的第一个自己写的项目
首先写好CMakeList.txt ,然后把目标文件(.off格式)和 源文件(.cpp) 放在同一目录下吗,对该目录进行Cmake 生成build文件,打开.sln 文件,运行ALL_BUILD , ...
- linux命令基本操作
chmod 命令 : chmod -R 755 tools_command/ 解释 : -R 为递归遍历tools_command文件夹, chmod 755修改权限: 查看所有用户 1.cat /e ...
- gongwen
gongwen 学号 姓名 工作占比 20201307 梁辰鱼 20% 20201323 谭顺心 17% 20201222 龚 杰 16.5% 20201325 夏俊睿 16% 20201317 鲁永 ...
- LockSupport实现线程同步
public class LockSupport01 { static Thread t1 = null, t2 = null; public static void main(String[] ar ...
