初学者入门:使用WordPress搭建一个专属自己的博客
体验简介
阿里云云起实验室提供相关实验资源,点击前往 场景将提供一台基础环境为CentOS 的ECS(云服务器)实例,这台服务器上已经内置LAMP环境。我们将会在这台服务器上安装 WordPress,帮助您快速搭建自己的云上博客。
背景知识
云服务器(Elastic Compute Service,简称ECS)是阿里云提供的性能卓越、稳定可靠、弹性扩展的IaaS(Infrastructure as a Service)级别云计算服务。云服务器ECS免去了您采购IT硬件的前期准备,让您像使用水、电、天然气等公共资源一样便捷、高效地使用服务器,实现计算资源的即开即用和弹性伸缩。阿里云ECS持续提供创新型服务器,解决多种业务需求,助力您的业务发展。
- Wordpress
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把WordPress当作一个内容管理系统(CMS)来使用。
连接 ECS 服务器
具体操作可见阿里云体验实验室连接步骤
如尚未购买及操作 ECS,可在此处免费体验阿里云 ECS 服务器。
资源地址:https://developer.aliyun.com/adc/scenario/ae75736b49b940d1a78fee1453232d94
安装WordPress中文版
1. 安装WordPress。
执行以下命令,获取wordpress中文安装包、解压并移动wordpress到Apache根目录。
wget https://cn.wordpress.org/latest-zh_CN.tar.gz
tar -zxvf latest-zh_CN.tar.gz
mkdir /var/www/html/wp-blog
mv wordpress/* /var/www/html/wp-blog/
2. 初始化wordpress。
执行以下命令,查看wp-config-sample.php文件,复制wp-config-sample.php为wp-config.php(此文件为WordPress的配置文件,包含数据库配置),并修改其中的数据库配置。
cat -n /var/www/html/wp-blog/wp-config-sample.php
# 进入WordPress目录
cd /var/www/html/wp-blog/
# 复制模板文件为配置文件
cp wp-config-sample.php wp-config.php
# database_name_here为数据库名称
sed -i 's/database_name_here/wordpress/' /var/www/html/wp-blog/wp-config.php
# username_here为数据库的用户名
sed -i 's/username_here/root/' /var/www/html/wp-blog/wp-config.php
# password_here为数据库的登录密码
sed -i 's/password_here/NewPassWord1./' /var/www/html/wp-blog/wp-config.php
3. 启动Apache服务器。
systemctl start httpd
4. 浏览器访问http://<ECS公网IP>/wp-blog/wp-admin/install.php完成wordpress初始化配置。
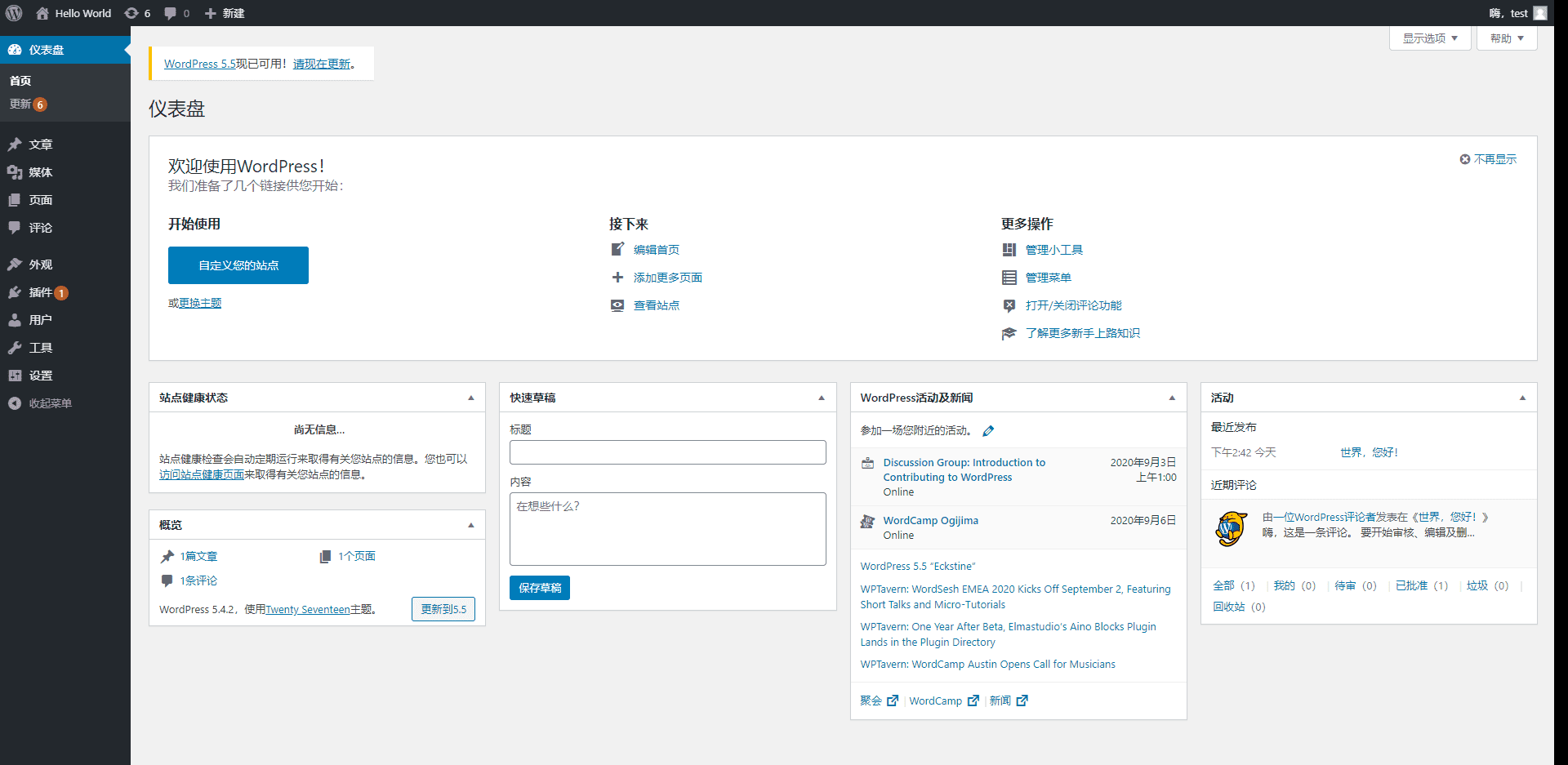
5. 访问http://<ECS公网IP>/wp-blog/wp-admin/index.php登录WordPress管理控制台。

自定义站点主题
WordPress功能的强大,很大程度是因为它良好的扩展和众多的主题、插件支持,一般可以通过2种安装方法来安装。
方式一:在线搜索安装
浏览器访问WordPress管理控制台,依次单击外观>主题,选择您喜欢的主题进行安装。
方式二:直接上传主题到wordpress服务器。
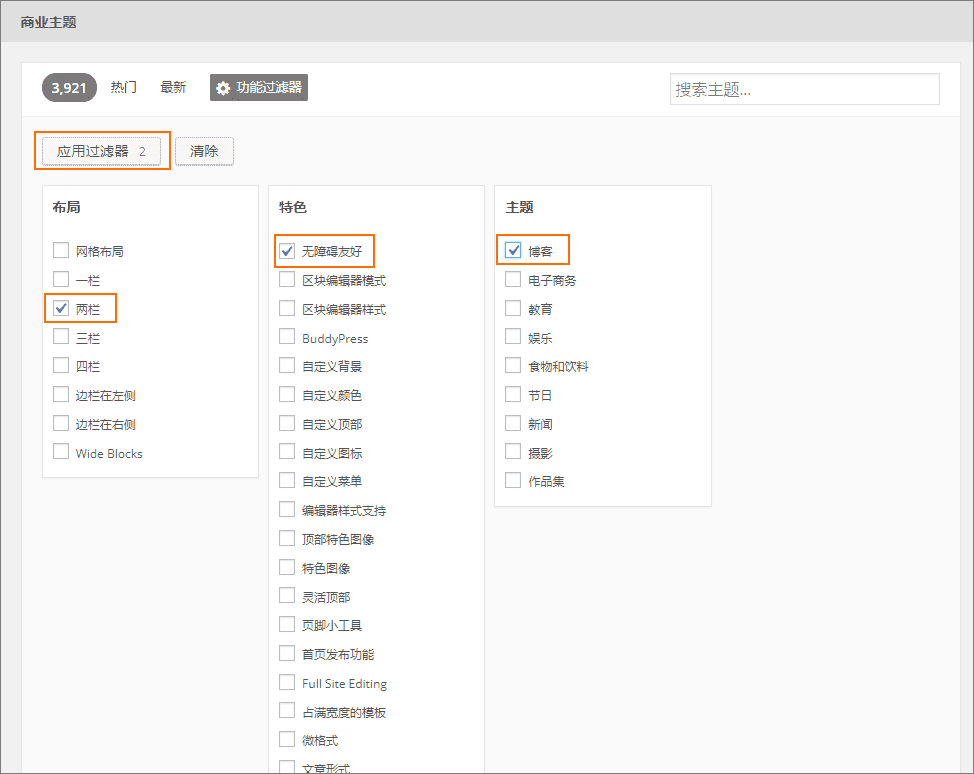
a. 浏览器访问https://cn.wordpress.org/themes/进入WordPress主题列表页,单击功能过滤,在布局列勾选单栏、特色列勾选无障碍友好、主题列勾选博客,然后单击应用过滤器。选择您喜欢的主题,右键单击下载,然后单击复制链接地址。

b. 连接ECS服务器,在命令行中,执行以下命令,下载并安装主题。
# 首先进入WordPress主题目录
cd /var/www/html/wp-blog/wp-content/themes/
# 使用wget命令下载上一步选择的主题
wget https://downloads.wordpress.org/theme/markiter.1.5.zip
# 使用unzip命令解压安装包
unzip markiter.1.5.zip
# 查看所有主题
ll
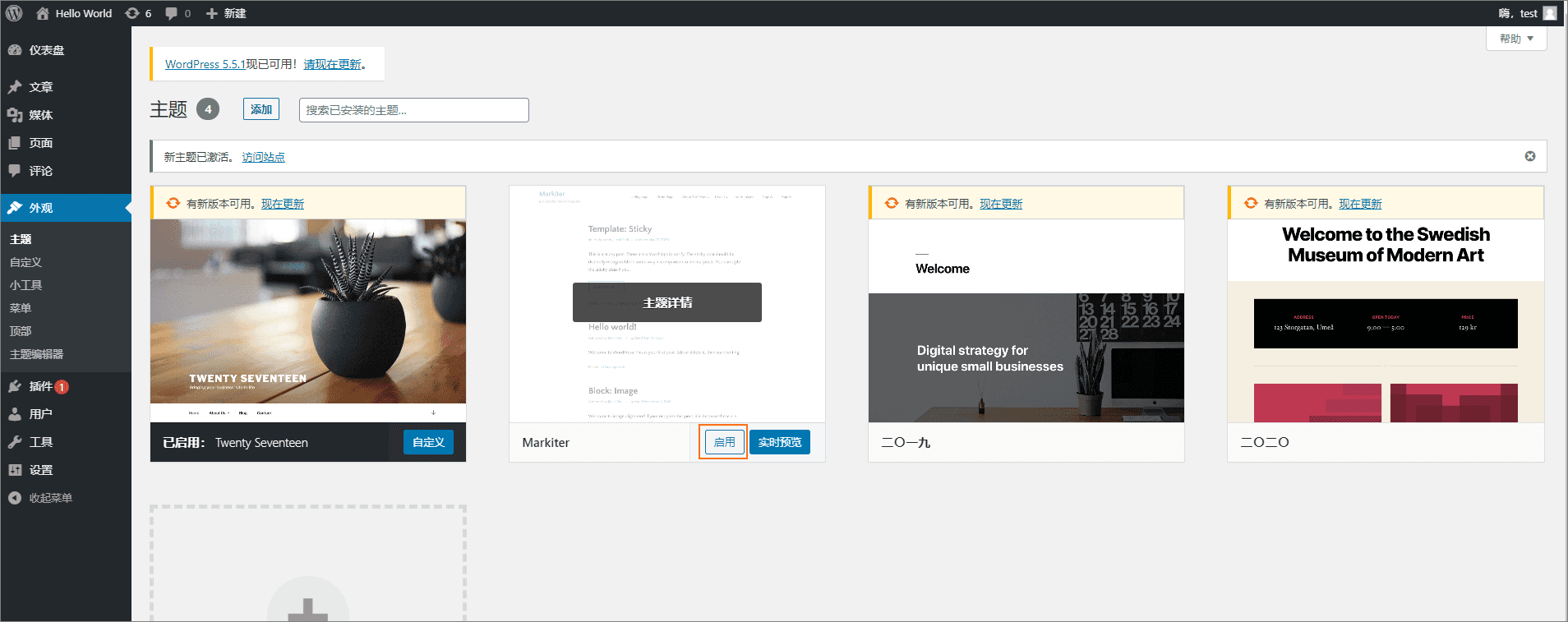
c. 返回Wordpress管理控制台,进入主题页,可以看到Markiter主题已经安装完成。单击启用,应用主题。

添加自定义小组件
1. 连接ECS服务器,执行以下命令,编辑博客主题的页脚文件footer.php(需要改成上一步启用的主题名)。
vim /var/www/html/wp-blog/wp-content/themes/markiter/footer.php
2. 在文件标签前面加入以下代码,点击i进行编辑。编辑好后按ESC退出并输入:wq进行保存退出。
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
</script>
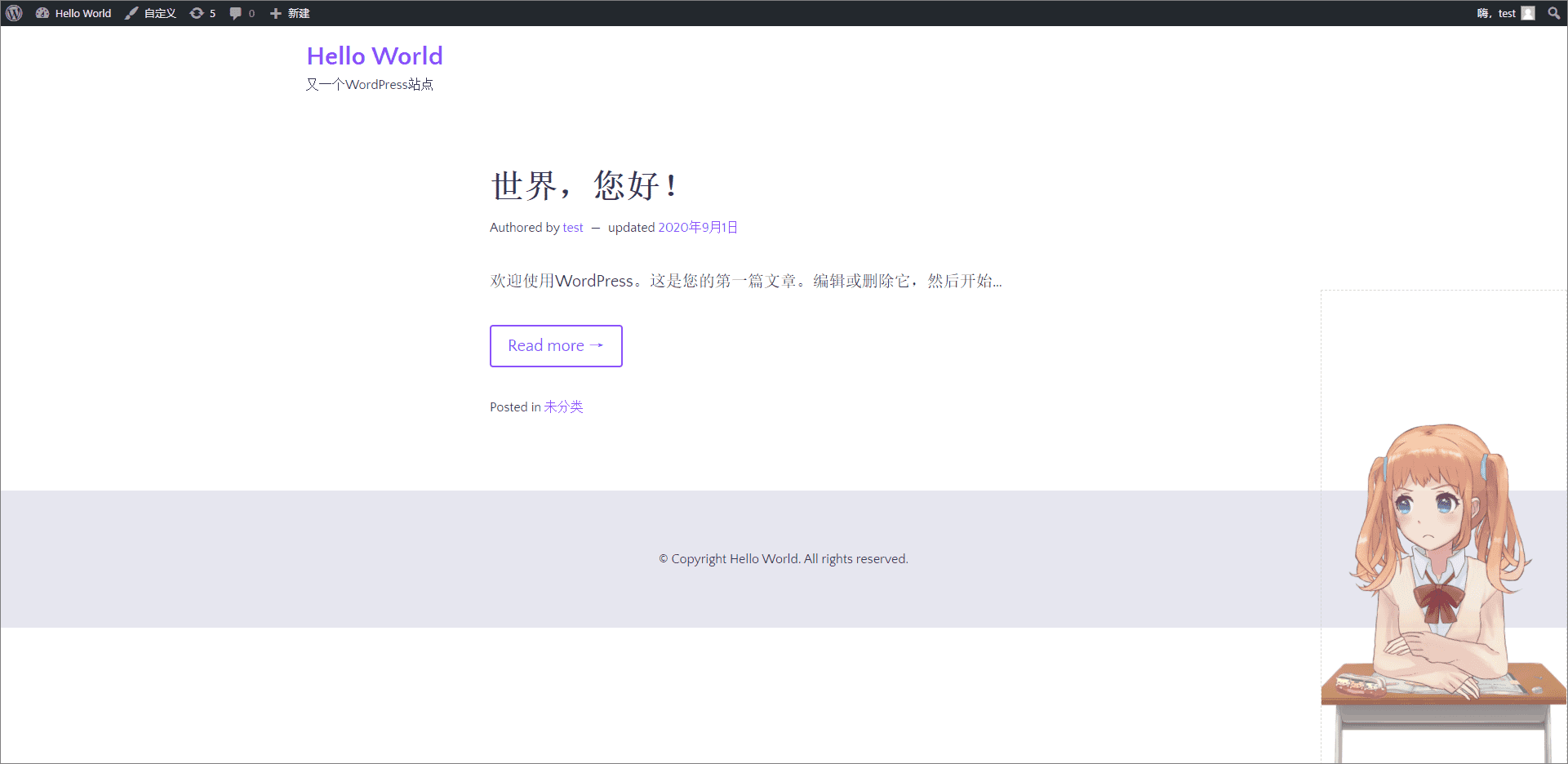
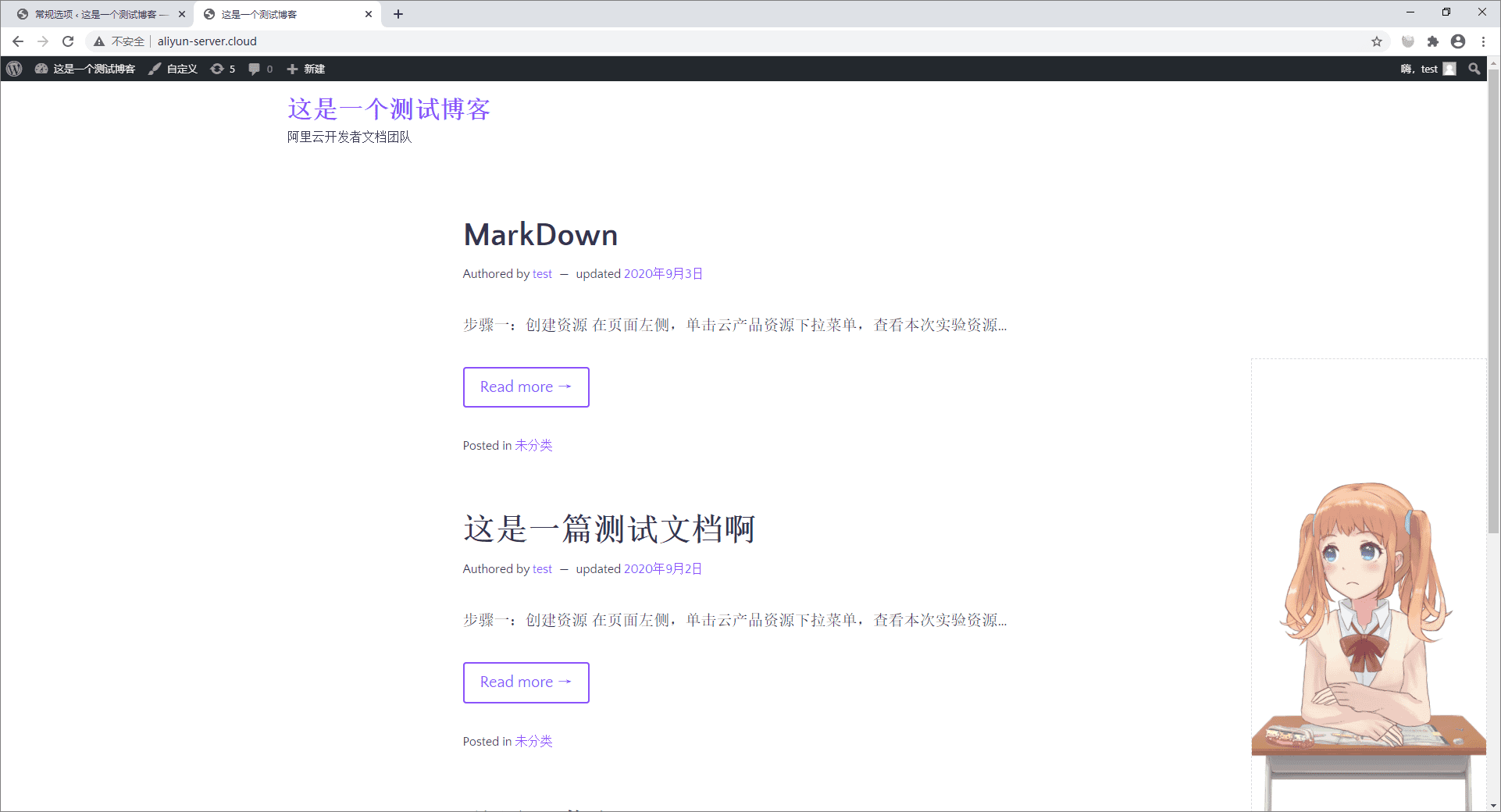
3. 浏览器访问http://<ECS公网IP>/wp-blog/,进入博客首页查看组件效果。至此,界面设置全部完成。

安装MarkDown插件
WordPress安装插件的方式和安装主题的方式比较类似,都分为在线安装和离线安装。本步骤主要介绍离线安装。
1. 连接ECS服务器,执行以下命令,进入wordpress插件目录。
cd /var/www/html/wp-blog/wp-content/plugins/
2. 执行以下命令,下载MarkDown插件。
wget https://downloads.wordpress.org/plugin/wp-editormd.10.1.2.zip
3. 下载完成后,执行以下命令,解压安装包。
unzip wp-editormd.10.1.2.zip
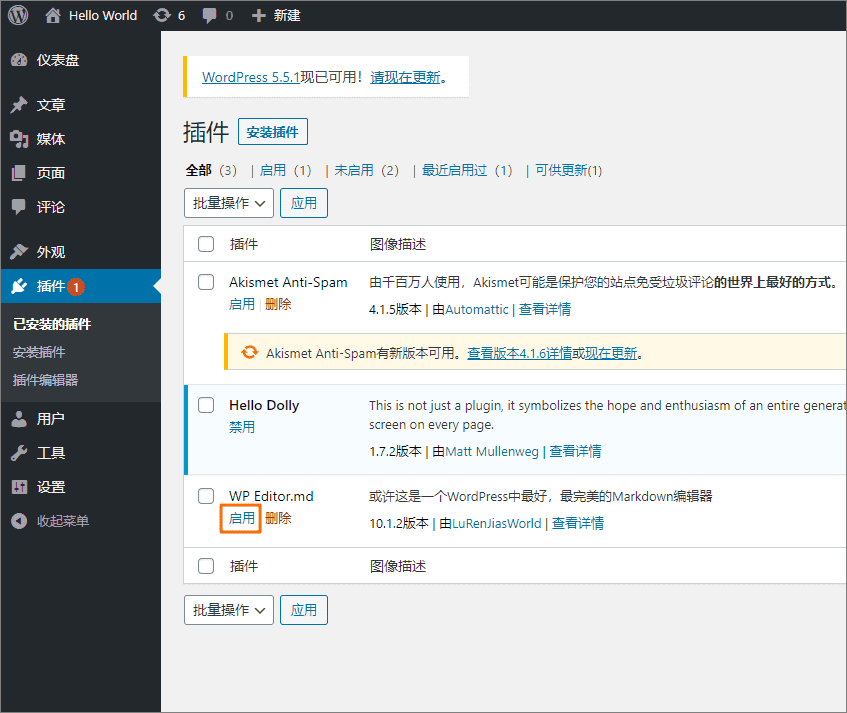
4. 返回WordPress管理控制台,然后依次单击插件>已安装的插件,启用MarkDown插件。至此,MarkDown插件安装完成。更多插件请访问https://cn.wordpress.org/plugins/查看。

最终实现的效果
- 博客首页

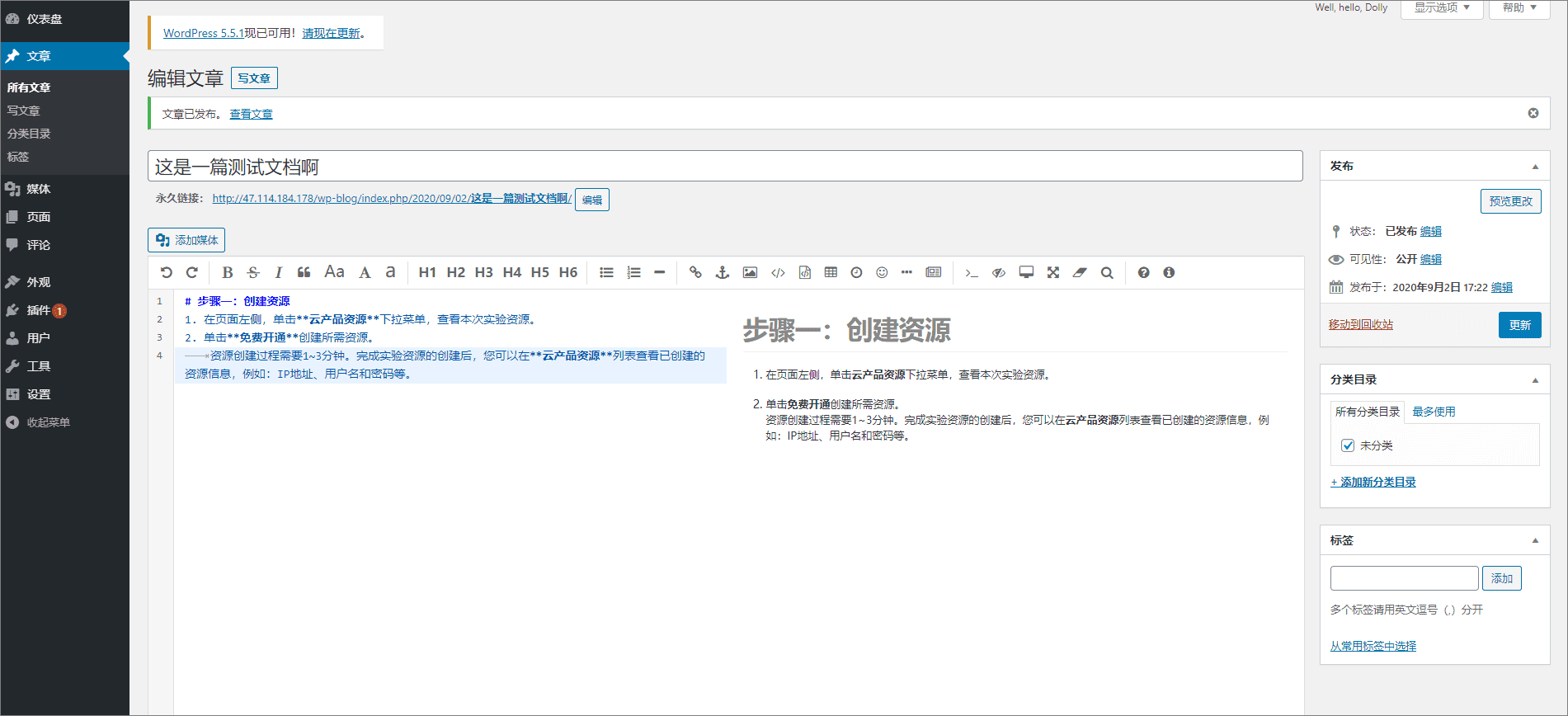
- 博客编辑页面

初学者入门:使用WordPress搭建一个专属自己的博客的更多相关文章
- 使用wordpress搭建独立域名的个人博客或网站
最近抽空闲时间搭建了一个独立域名的个人博客站点,基本过程如下: 一.准备工作: 1.准备一个独立的域名,我是从万网中注册的cn结束的域名:tuzongxun.cn,价格29元,根据个人选择,也有更高更 ...
- 【ghost初级教程】 怎么搭建一个免费的ghost博客
ghost博客系统无疑是这个月最火热的话题之一,这个号称”只为博客“的系统,早在项目开始之初就受到了众人的关注.它使用了当前最火热node.js技术,10月14日发布了V0.3.3版本.江湖传言它将是 ...
- 如何用 windows+github搭建一个优美的hexo博客
1.Hexo简单介绍 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页. 风一般的速度Hexo基于Nod ...
- 快速搭建一个自己的个人博客(Github Pages~二次元主题)
前言 本次的一个布局技术都写的非常详细了,只要按着来就行,不过,先说明本次主题为二次元主题. 如果真的喜欢本主题的不妨可以试一试(==建议跟据目录来看==) 在很久很久以前.... 嘛,就在前不久我正 ...
- 搭建自己的技术博客系列(一)使用 hexo 搭建一个精美的静态博客
1.安装 Git 和 nodejs https://hexo.io/zh-cn/docs/
- 搭建自己的 github.io 博客
1.前言 github.io 是基于 Github 的 repo 管理,这意味着咱们对其是有绝对的控制,这个跟放在第三方的平台比,可控性要好太多. 使用 github pages 服务搭建博客的好处有 ...
- Hello Python!用 Python 写一个抓取 CSDN 博客文章的简单爬虫
网络上一提到 Python,总会有一些不知道是黑还是粉的人大喊着:Python 是世界上最好的语言.最近利用业余时间体验了下 Python 语言,并写了个爬虫爬取我 csdn 上关注的几个大神的博客, ...
- Mac 上搭建基于 Hexo + GitHub 个人博客
环境配置 本人电脑系统:macOS Node.js 生成静态页面.安装Node.js Git 用于将本地 Hexo 内容提交到 Github.Xcode自带Git(前提:macOS已经安装了Xcode ...
- 搭建minima主题的github博客网站
layout: post title: "搭建minima主题的github博客网站" date: 2019-04-20 19:20:20 +0800 --- 作者:吴甜甜 个人博 ...
随机推荐
- Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol')
Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol') 报错信 ...
- 解读论文《Agglomerative clustering of a search engine query log》,以解决搜索推荐相关问题
<Agglomerative clustering of a search engine query log> 论文作者:Doug Beeferman 本文将解读此篇论文,此论文利用搜索日 ...
- 监控工具:nmon
软件介绍 分析工具 分析 AIX 和 Linux 性能的免费工具, 这个高效的工具可以工作于任何哑屏幕.telnet 会话.甚至拨号线路.另外,它并不会消耗大量的 CPU 周期,通常低于百分之二. ...
- 用python实现自动化登录禅道系统 设置定时器自动执行脚本
由于各种原因,我想试下用python实现自动登录禅道系统,并且每天定时执行.(本人第一次接触自动化,在大佬眼中门槛都没摸到的类型) 首先缕清思路: 1.实现自动登录禅道系统,用selenium实现2. ...
- MyBatisPlus详解
1.MyBatisPlus概述 需要的基础:MyBatis.Spring.SpringMVC 为什么要学习?MyBatisPlus可以节省我们大量工作时间,所有的CRUD代码它都可以自动化完成! 简介 ...
- CA周记 - Build 2022 上开发者最应关注的七大方向主要技术更新
一年一度的 Microsoft Build 终于来了,带来了非常非常多的新技术和功能更新.不知道各位小伙伴有没有和我一样熬夜看了开幕式和五个核心主题的全过程呢?接下来我和大家来谈一下作为开发者最应关注 ...
- 创建NuGet本地包源
NuGet 是免费.开源的包管理开发工具,专注于在 .NET 应用开发过程中,简单地合并第三方的组件库.使用Visual Studio 可以很方便地将类库等项目打包发布,最简单的办法是上传到Nuget ...
- 前端3JS2
内容概要 运算符 流程控制 三元运算符 函数 自定义对象 内置对象 JSON对象 正则对象 内容详情 运算符
- Python中plt.plot()、plt.scatter()和plt.legend函数的用法示例
参考:http://www.cppcns.com/jiaoben/python/471948.html https://blog.csdn.net/weixin_44825185/article/de ...
- vue项目经常遇到的Error: Loading chunk * failed
vue项目随着代码量.业务组件.路由页面等的丰富,出于性能要求考虑不得不使用代码分割技术实现路由和组件的懒加载,这看似没什么问题 当每次通过npm run build构建生产包并部署到服务器后,操作页 ...
