css基础06













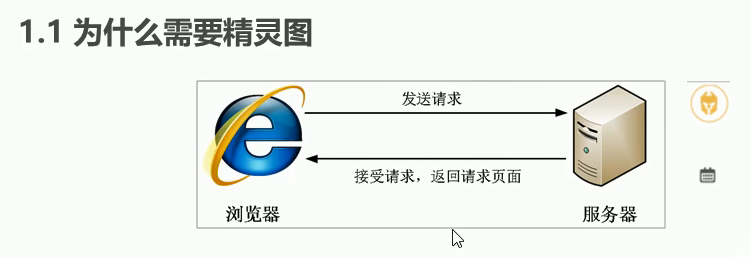
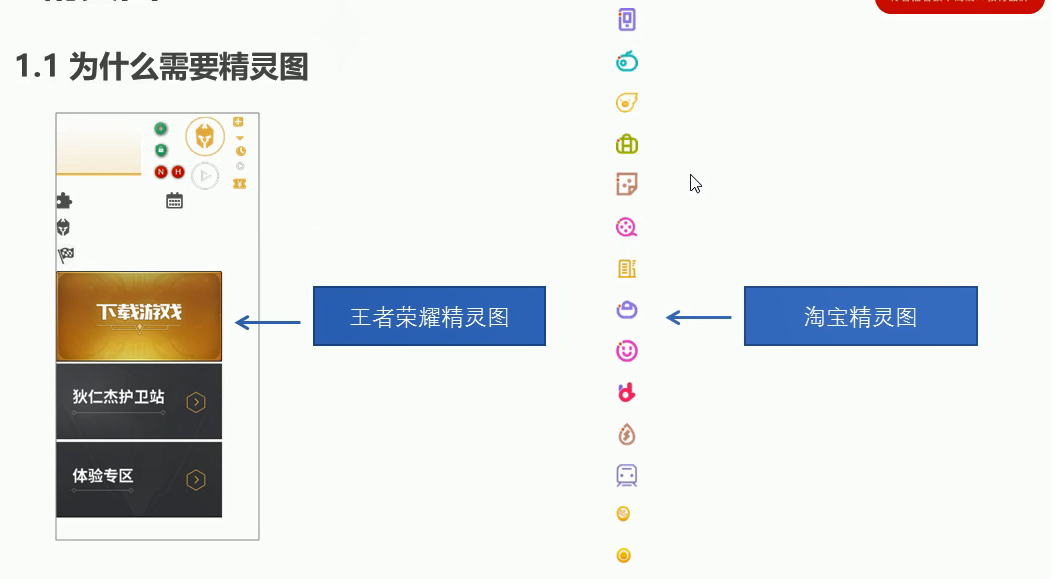
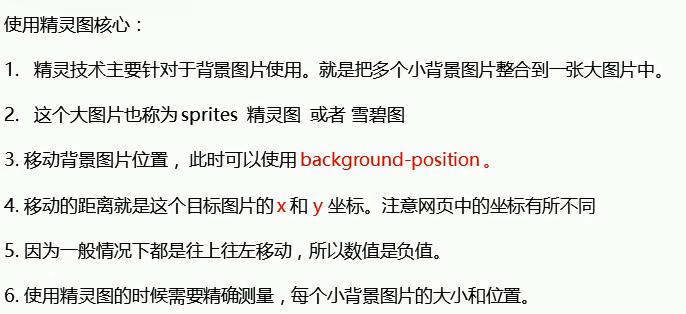
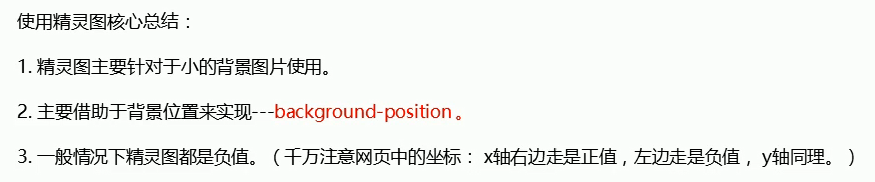
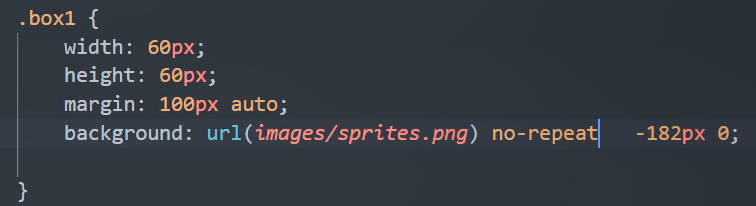
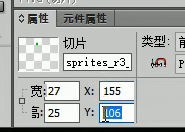
精灵图就是只要导入一张照片(这张照片里面有很多很多的小图标和照片),然后通过background-position来移动位置,使网页显示出对应图片或者图标。一般都是负值。











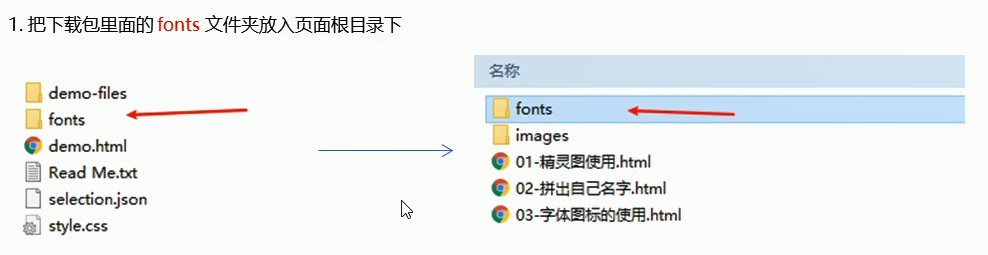
下载然后导入项目里。





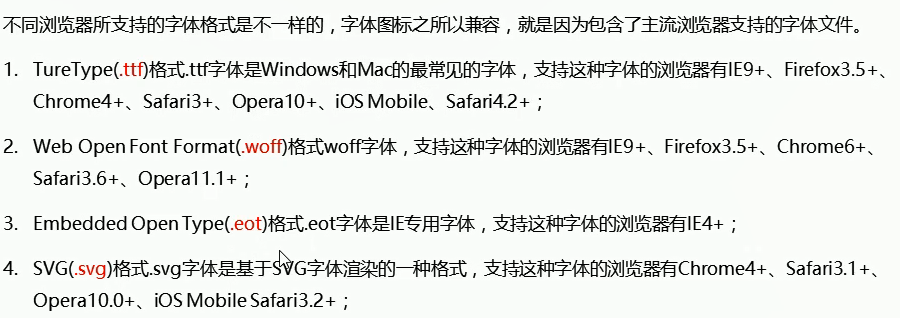
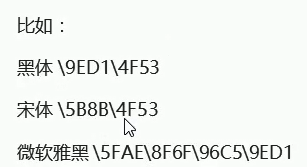
不同浏览器支持字体不一样,但是下载的时候已经自动生成了四种对应的格式。

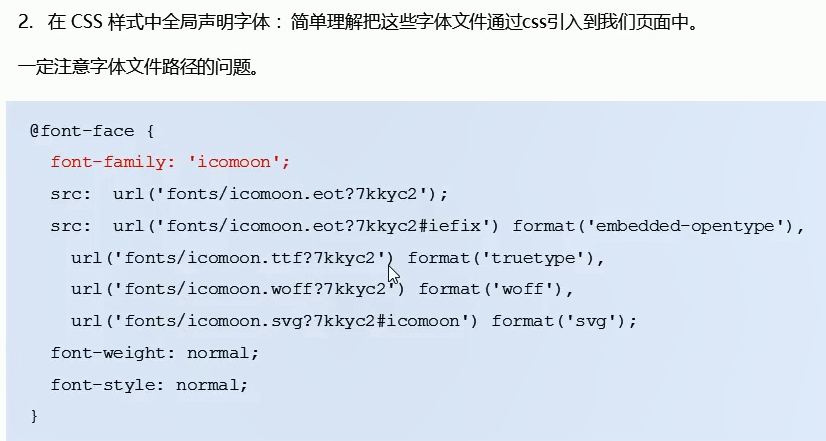
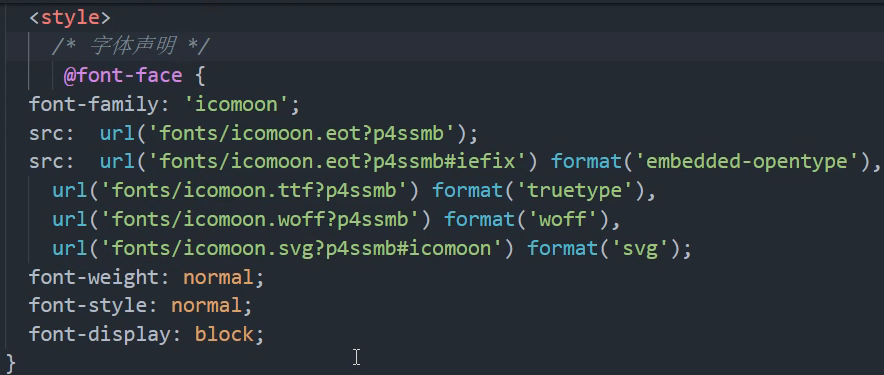
字体声明:

复制小框框。每个小框框都不一样(虽然看着一样),一定要去复制!!!!


直接第一句代码就可以使用你想要的图标了。





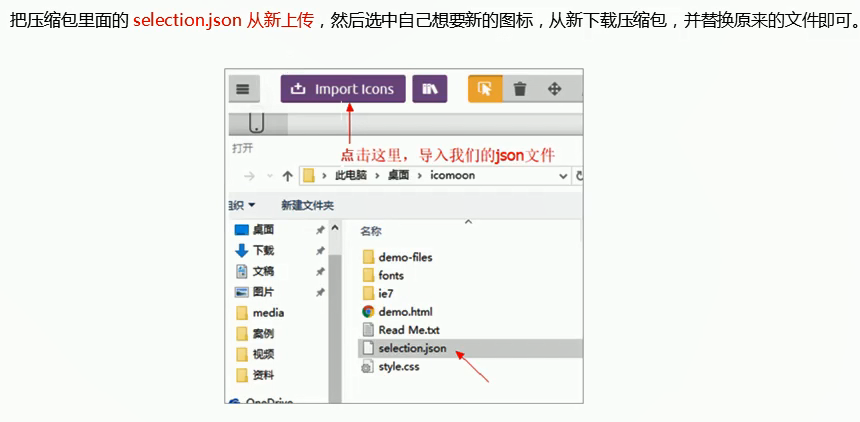
导入旧的,加了新的图标进去后,重新生成新的图标集,然后再导入项目里的根目录就好了。
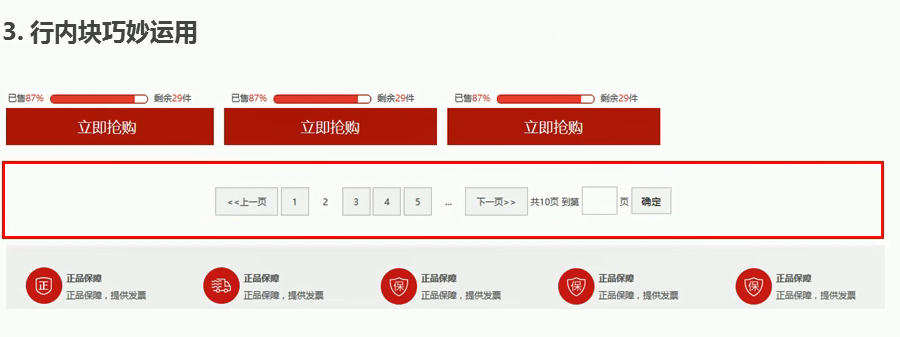
和精灵图的原理差不多。



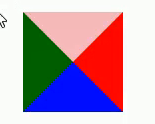
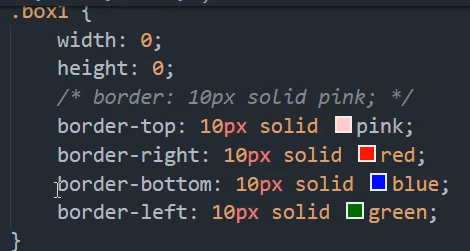
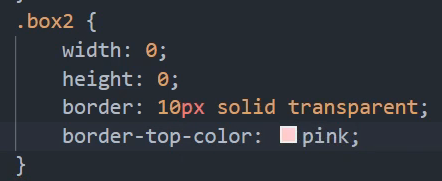
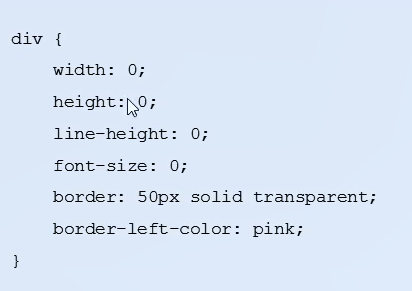
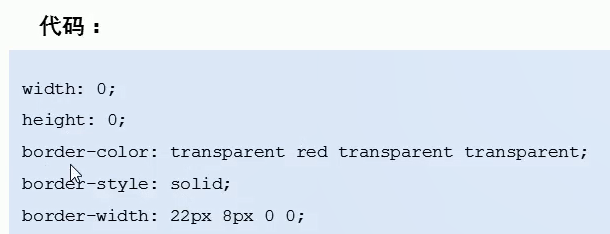
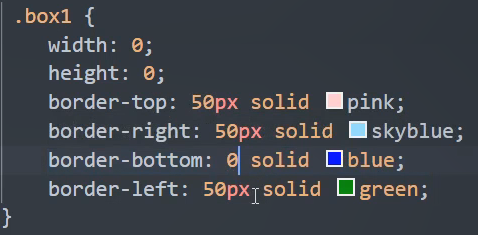
一个盒子没有大小,只有边框(边框有数值)是这样的,就都是三角形,然后把其他的改为透明色就形成了对应方向的三角形了。
















设置文本域的右下角不能拖动。原本是默认可以拖动放大的。


文本域的代码最好在一行,不同行了显示出来的起始的文字也会有空格。



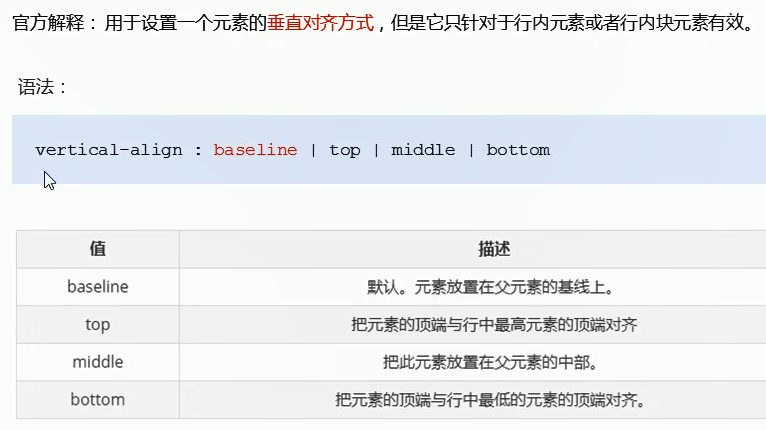
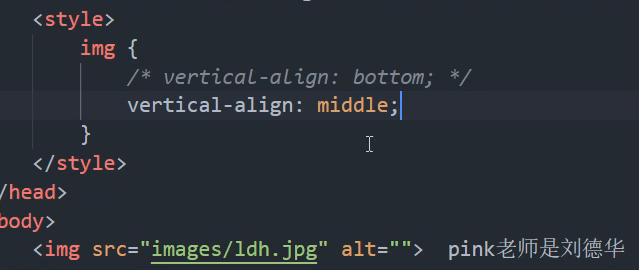
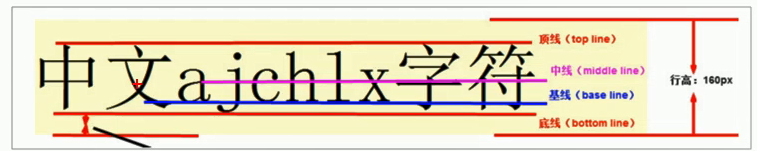
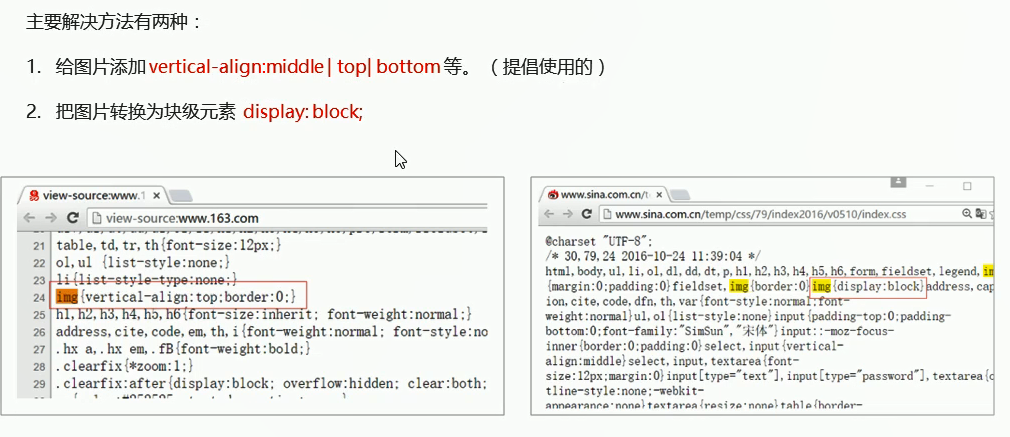
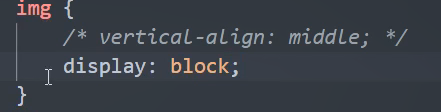
 图片和文字实现垂直居中。
图片和文字实现垂直居中。









块级元素是没有基线对齐这个属性的。







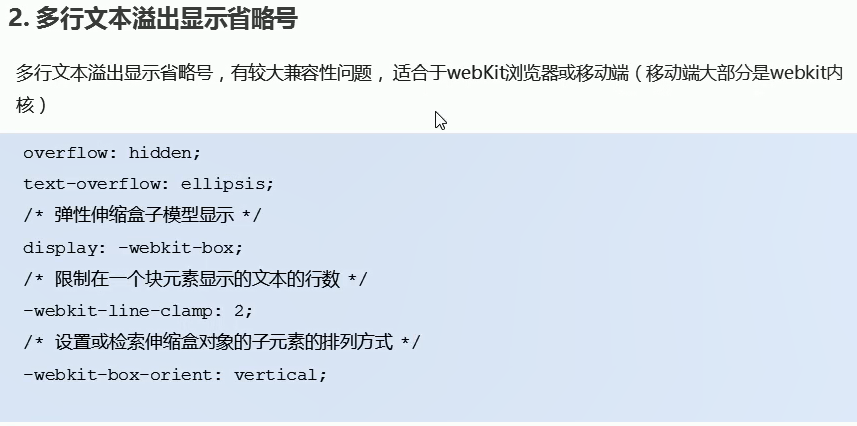
有较大的兼容性问题,IE就显示不出来。但是没有也没关系,显示大致内容就好了。





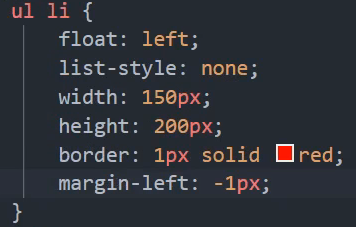
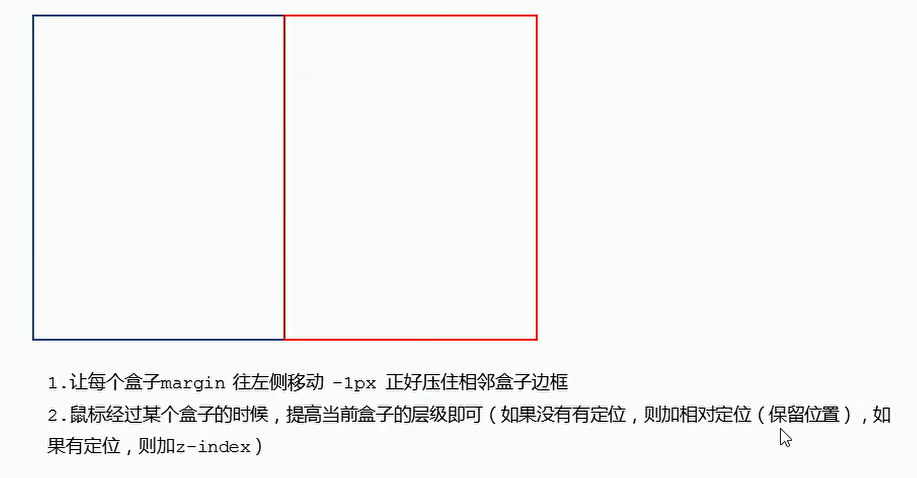
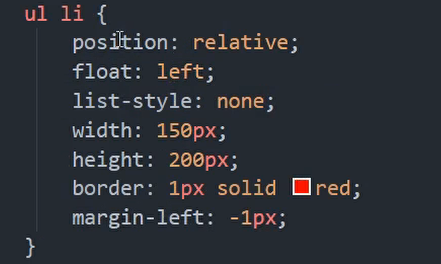
边框重叠成2px会加粗。原理就是-1px会往前压住,正好显示只有ipx

去小圆点。


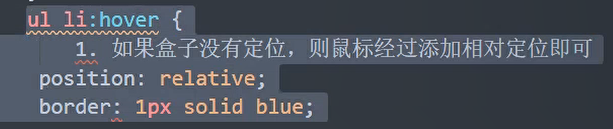
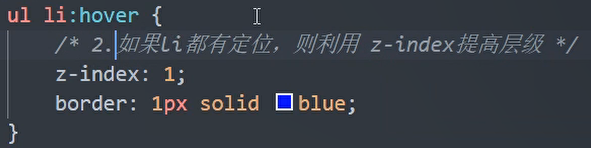
当鼠标经过盒子时,边框会变成其他颜色,要用定位才能解除被压着的一边的边框。





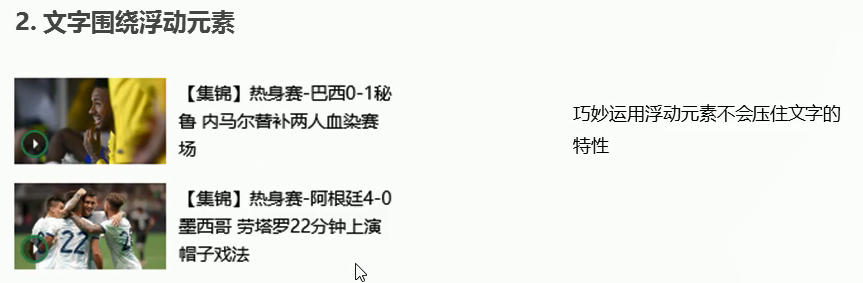
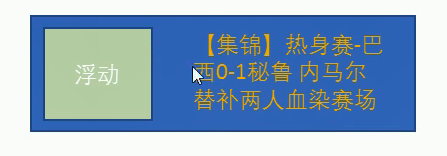
因为浮动的目的就是让文字围绕图片的。文字永远不会跑到盒子底下!右边文字不用加高度加宽度。


text-align:center





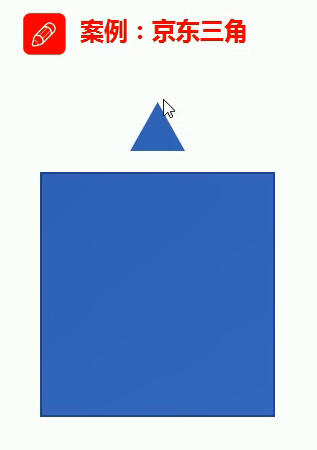
把下面的三角形去掉
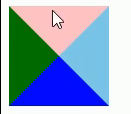
 变这样:
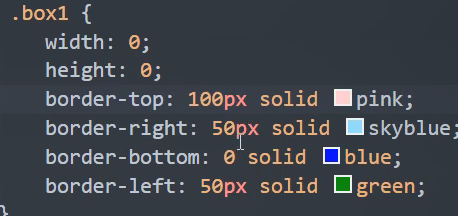
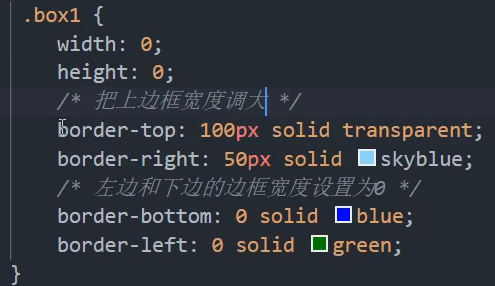
变这样:  把上面的三角形增大:
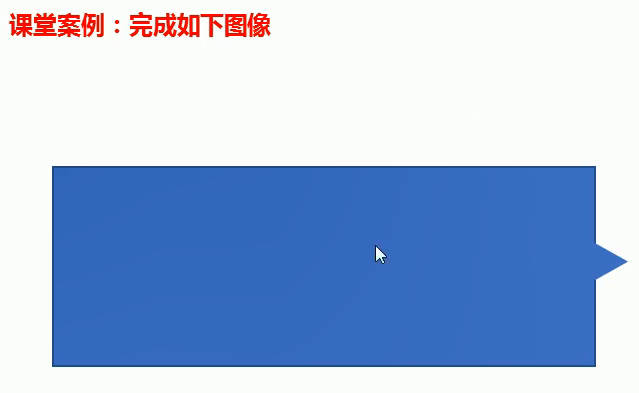
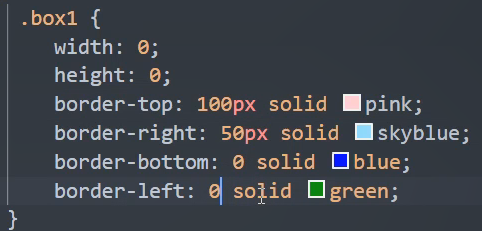
把上面的三角形增大: 去掉左侧:
去掉左侧: 上面改成透明色:
上面改成透明色:

左侧也去掉的话
最上面的不能改成0px,改成零了就不能成为一个三角形了,消失了,上面的要改成透明色。

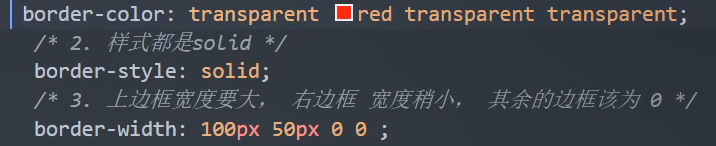
简写代码后:

案例:











a链接取消下划线和删除蓝色字体。鼠标经过变成红色。

所有按钮和输入文字统一字体。
对整个body的页面统一。



清除浮动用的时伪元素。



直接复制粘贴就好,不用背。


css基础06的更多相关文章
- [19/06/05-星期三] CSS基础_样式表的位置(内联、内部、外部样式)、块元素(div)、内联元素(span)、常用的选择器
一.概念 CSS(Cascading Style Sheets,层叠样式表) 可以用来为网页创建样式表,通过样式表可以对网页进行装饰. 所谓层叠,就是可以将整个网页想象成是一层一层的结构,层次高的将会 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- javaSE基础06
javaSE基础06 一.匿名对象 没有名字的对象,叫做匿名对象. 1.2匿名对象的使用注意点: 1.我们一般不会用匿名对象给属性赋值的,无法获取属性值(现阶段只能设置和拿到一个属性值.只能调用一次方 ...
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- javascript基础06
javascript基础06 splice var del_arr = del.splice(0,2); //删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返 ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
随机推荐
- 聊聊 HTTPS
聊聊 HTTPS 本文写于 2021 年 6 月 30 日 最近工作也是越来越忙了,不像上学的时候,一天下来闲着没事可以写两篇博客. 今天来聊一下 HTTPS. HTTP HTTP 是不安全的协议. ...
- 做一个能对标阿里云的前端APM工具(下)
上篇请访问这里做一个能对标阿里云的前端APM工具(上) 样本多样性问题 上一小节中的实施方案是微观的,即单次性的.具体的.但是从宏观上看,我需要保证性能测试是公允的,符合大众预期的.为了达到这种效果, ...
- CF1625D - Binary Spiders[trie树优化dp]
官方题解 题意:给数列a[],选择尽量多的数满足任意两个异或起来<=k 1625D - Binary Spiders 思路:首先,将数列排序得到,然后升序取得的值的任意两个最小值为相邻两个异或的 ...
- APIO刷题
APIO2010 APIO2010T1 特别行动队 记 \(dp[i]\) 表示划分前 \(i\) 个时的答案,则有 \(dp[i] = max\{ dp[j] + a(sum[i]-sum[j])^ ...
- Go微服务框架go-kratos实战03:使用 gorm 实现增删改查操作
一.简介 在上一篇文章 go-kratos实战02 中,详细介绍了用 kratos 编写项目代码的步骤.这篇就在上篇基础上,再结合 Go 数据库操作库 gorm 一步一步来实现一个简单的增删改查操作. ...
- django框架7
内容概要 聚合查询 分组查询 F查询 Q查询 ORM查询优化 ORM常见字段类型 ORM重要参数 ORM事务操作 ORM执行原生SQL 多对多三种创建方式 内容详情 聚合查询 MySQL聚合函数:ma ...
- 区分 python 爬虫或者是写自动化脚本时遇到的 content与text的作用
通常在使用过程中或许我们能够轻而易举的会使用requsts模块中的content 与 text ,从print结果来看根本看不出任何区别: 总结精髓,text 返回的是unicode 型的数据,一般是 ...
- hibernate-validator的基本使用
validator是用来校验参数使用! 一般来说校验参数的工作可以放在前端去执行,但是假如有人不经过前端直接调用后端的接口呢?很可能就出现非法数据而导致一些问题,所有服务端也要做数据的校验. 前端校验 ...
- Linux静默安装Oracle21C
Linux静默安装Oracle21C 1.修改主机名及配置hosts [root@localhost ~]# hostname # 查看主机名 [root@localhost ~]# hostname ...
- 【转载】浅谈大规模k8s集群关于events的那些坑
原文链接:一流铲屎官二流程序员[浅谈大规模k8s集群关于events的那些坑] 背景 随着k8s集群规模的增加,集群内的object数量也与日俱增,那么events的数量也会伴随其大量增加,那么当用户 ...
