ajax解析json对象集合
这个需求是我们做项目经常遇到的,当你想渲染表格的数据,你的数据在servlet中存在了arraylist中,你想把arraylist传到ajax的data中,这时候就需要用到ObjectMapper对象来传递json数据,在ajax中用tableVue进行解析。
Servlet
- String LinesName = request.getParameter("LinesName");
- mannger dao = new mannger();
- ArrayList<Lines> linesarray = new ArrayList<Lines>();
- dao.SelectLines(linesarray,LinesName);
- response.setContentType("text/html;charset=UTF-8"); //
- ObjectMapper mapper = new ObjectMapper();
- mapper.writeValue(response.getWriter(),linesarray);//传递arraylist对象
html
- <fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
- <legend>Information</legend>
- </fieldset>
- <div class="layui-form" id="Ai">
- <table class="layui-table" id="information">
- <colgroup>
- <col width="auto">
- <col width="auto">
- <col width="auto">
- <col width="auto">
- <col width="auto">
- <col width="auto">
- <col width="auto">
- <col width="auto">
- </colgroup>
- <thead>
- <tr >
- <th>线路ID</th>
- <th>线路名称</th>
- <th>车站ID</th>
- <th>车站名称</th>
- </tr>
- </thead>
- <tbody>
- <tr v-for="site in itemss">
- <td> {{ site.linesID }}</td>
- <td> {{ site.linesName }}</td>
- <td> {{ site.siteID }}</td>
- <td> {{ site.siteName}}</td>
- </tr>
- </tbody>
- </table>
- </div>
- <script>
- function Information(){
- var LinesName = $("#LinesName").val();
- var tableVue = new Vue({
- el:"#information",
- data:{
- itemss:[]
- }
- });
- $.ajax({
- url: "Select?method1=SelectLines",
- type: "GET",
- data: {"LinesName":LinesName},
- success: function (data) {
- //var data = JSON.parse( jsonObj );//解析json对象
- console.log(data);
- tableVue.itemss=data;
- },//响应成功后的回调函数
- error: function () {
- alert("出错啦...")
- },//表示如果请求响应出现错误,会执行的回调函数
- dataType: "json"//设置接受到的响应数据的格式
- });
- document.getElementById("Bi").style.display="none";
- document.getElementById("Ai").style.display="block";
- document.getElementById("Ci").style.display="none";
- }
- </script>
在表格中
- <tr v-for="site in itemss">
- <td> {{ site.linesID }}</td>
- <td> {{ site.linesName }}</td>
- <td> {{ site.siteID }}</td>
- <td> {{ site.siteName}}</td>
- </tr>
具体的名称要在网页控制台来查看,一般第一个字母是小写的。
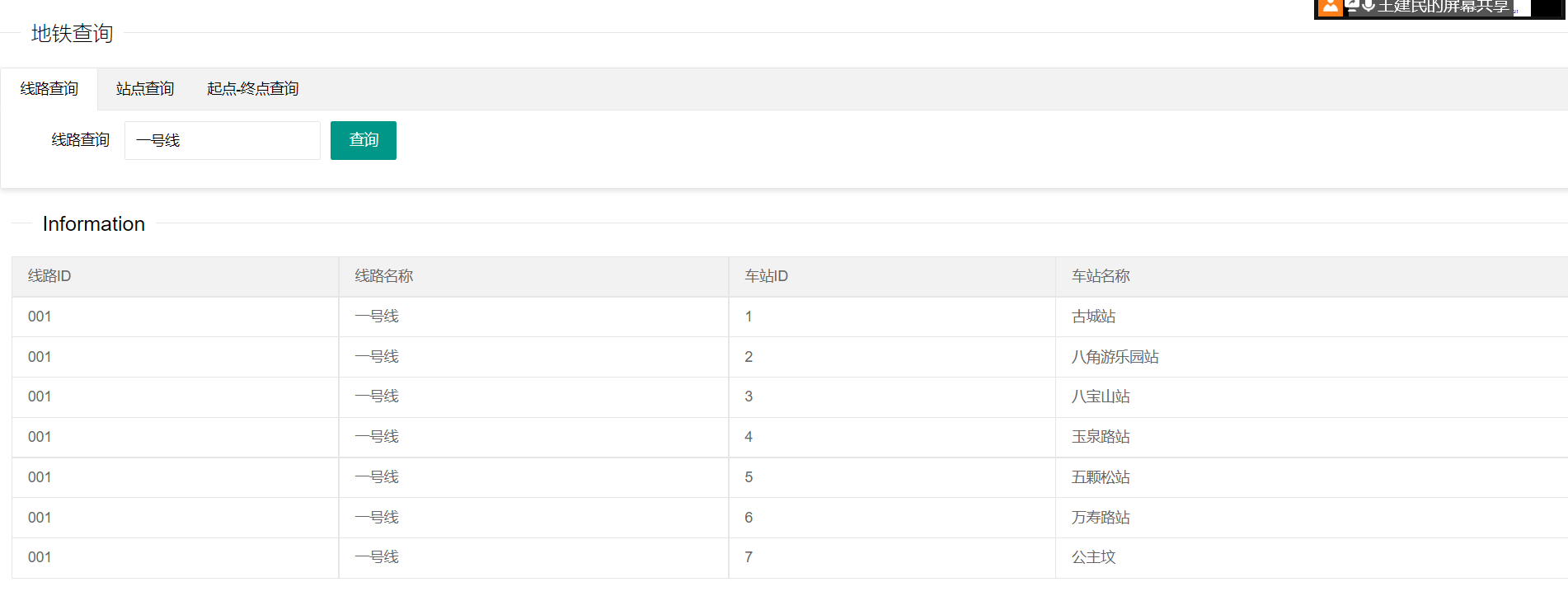
实现效果
- 这个功能需要导入很多jar包,因为各种原因,我就不在上传,需要的可以联系我,有什么问题也可以私信我,欢迎来访!!!
ajax解析json对象集合的更多相关文章
- javascript如何解析json对javascript如何解析json对象并动态赋值到select列表象并动态赋值到select列表
原文 javascript如何解析json对象并动态赋值到select列表 JSON(JavaScriptObject Notation)一种简单的数据格式,比xml更轻巧.JSON是JavaScri ...
- ajax获取json对象
ajax获取json对象 ajax获取json数据,都是一个原理,设置response 的Content-Type:application/json,这样浏览器自动会解析为json对象 $result ...
- Jquery遍历筛选数组的几种方法和遍历解析json对象|Map()方法详解
Jquery遍历筛选数组的几种方法和遍历解析json对象|Map()方法详解 一.Jquery遍历筛选数组 1.jquery grep()筛选遍历数组 $().ready( function(){ v ...
- Ajax--PHP+JQuery+Ajax解析json、XML数据、加载页面
一.JQuery+Ajax用get.post方式提交和请求数据 知识要点: $('#userName').blur(function () { var txt = $(this).val(); $.a ...
- [Json] C#ConvertJson|List转成Json|对象|集合|DataSet|DataTable|DataReader转成Json (转载)
点击下载 ConvertJson.rar 本类实现了 C#ConvertJson|List转成Json|对象|集合|DataSet|DataTable|DataReader转成Json|等功能大家先预 ...
- jquery遍历筛选数组的几种方法和遍历解析json对象
jquery grep()筛选遍历数组 $().ready( function(){ var array = [1,2,3,4,5,6,7,8,9]; var fil ...
- ios中解析json对象基类
这个是对上面一篇写的一个解析json对象的基类 @interface BaseObjectFromJson : NSObject + (id) objectWithDict:(NSDictionary ...
- 解析JSON对象与字符串之间的相互转换
在开发的过程中,如果对于少量参数的前后台传递,可以直接采用ajax的data函数,按json格式传递,后台Request即可,但有的时候,需要传递多个参数,这样后台 接受的时候Request多个很麻烦 ...
- jq ajax传递json对象到服务端及contentType的用法
目录 0.一般情况下,通过键值对的方式将参数传递到服务端 1.ajax 传递复杂json对象到服务端 2.content-Type 对asp.net mvc项目的重要性 0.一般情况下,通过键值对的方 ...
随机推荐
- 教程1--安装Git软件
在https://git-scm.com/下载git for windows,双击安装即可. (1)单击Next (2)选择安装目录 (3)勾选创建桌面快捷方式.Git Bash.Git GUi.已经 ...
- Maven打包异常:Failed to execute goal org.apache.maven.plugins:maven-war-plugin:2.2:war
出现下面异常,因为默认web.xml在 src/main/webapp 下所以才出现找不到的异常. 我的项目结构为 解决办法①: 在pom.xml里面制定 web位置即可 //先确保打包方式为w ...
- in memory computing 存内计算是学术圈自娱自乐还是真有价值?
如果单从初衷和预想的价值来看,还是很诱人的.在冯诺依曼体系中,cpu计算和memory存储是分离的,而两者之间的data movement会造成高延迟和高耗能. 关于PIM类似的思想在50年前曾有人提 ...
- Mattermost Server安装及配置AD/LADP
一.安装Mattermost Server Mattermost is an open source, self-hosted Slack-alternative. 1.下载mattermost s ...
- 论文翻译:2020_DCCRN: Deep Complex Convolution Recurrent Network for Phase-Aware Speech Enhancement
论文地址:DCCRN:用于相位感知语音增强的深度复杂卷积循环网络 论文代码:https://paperswithcode.com/paper/dccrn-deep-complex-convolutio ...
- 3. 堪比JMeter的.Net压测工具 - Crank 进阶篇 - 认识bombardier
目录 堪比JMeter的.Net压测工具 - Crank 入门篇 堪比JMeter的.Net压测工具 - Crank 进阶篇 - 认识yml 堪比JMeter的.Net压测工具 - Crank 进阶篇 ...
- windows禁止iis开机自启
按Win 和R,打开运行窗口.输入services.msc确定打开服务窗口.找到World Wide Web Publishing Service禁用并停止.
- 使用 Fiddler 进行 iOS 抓包
使用 Fiddler(下载) 进行 iOS 抓包,具体步骤如下: 安装并配置 Fidder 安装并打开 Fiddler, 点击 Tools -> Fiddler Options 选中 Decrp ...
- ES学习总结
1.创建索引 put localhost:9200/person 2.添加数据 put localhost:9200/person/_doc/1 { "first_name" : ...
- linux 下载源
Cenos7 Nginx [nginx-stable]name=nginx stable repobaseurl=http://nginx.org/packages/centos/$releaseve ...