Vue-Router在当前UR不刷新的Debug调试
如果使用vue-router在当前页面刷新,则会中断此操作,没有反应,错误信息是:
- Error: Avoided redundant navigation to current location: "/".
- at createRouterError (vue-router.esm.js?8c4f:2062)
- at createNavigationDuplicatedError (vue-router.esm.js?8c4f:2035)
- at HTML5History.confirmTransition (vue-router.esm.js?8c4f:2195)
- at HTML5History.transitionTo (vue-router.esm.js?8c4f:2125)
- at HTML5History.push (vue-router.esm.js?8c4f:2492)
- at eval (vue-router.esm.js?8c4f:2913)
- at new Promise (<anonymous>)
- at VueRouter.push (vue-router.esm.js?8c4f:2912)
- at VueRouter.vue_router__WEBPACK_IMPORTED_MODULE_1__.default.push (index.js?a18c:34)
- at handler (vue-router.esm.js?8c4f:1100)
- // 判断路径的路由是否一致
function isSameRoute (a, b) {- if (b === START) {
- return a === b
- } else if (!b) {
- return false
- } else if (a.path && b.path) {
// 一致的路由,会走到这个位置- return (
- a.path.replace(trailingSlashRE, '') === b.path.replace(trailingSlashRE, '') &&
- a.hash === b.hash &&
- isObjectEqual(a.query, b.query)
- )
- } else if (a.name && b.name) {
- return (
- a.name === b.name &&
- a.hash === b.hash &&
- isObjectEqual(a.query, b.query) &&
- isObjectEqual(a.params, b.params)
- )
- } else {
- return false
- }
- }

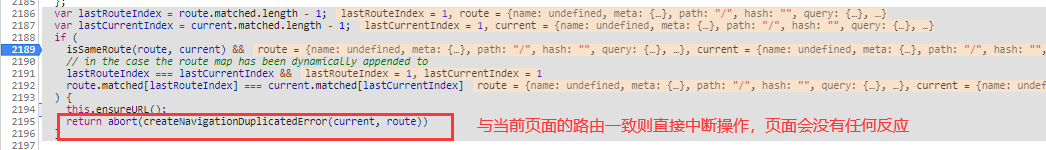
vue-router.esm.js文件中的定位位置,可直接Debug即可
,解决其一就是 加个中间页,比如退出登录 ---》 跳转到中间页,显示退出成功 ---》然后再跳转到首页即可
Vue-Router在当前UR不刷新的Debug调试的更多相关文章
- Vue Router 常见问题(push报错、push重复路由刷新)
Vue Router 常见问题 用于记录工作遇到的Vue Router bug及常用方案 router.push报错,Avoided redundant navigation to current l ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router的浏览器跳转行为
最近做的项目中,涉及vue router 路由操作,其操作方法不同,产生的行为亦不同.本文通过对比实验,对其行为进行实验对比及总结,避免混淆. vue router的单页跳转的history模式,类似 ...
- vue router使用query和params传参的使用
传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,希望可以帮到大家. Vue ...
- vue组件重新加载(刷新)
vue组件重新加载(刷新) 第一种方法:利用v-if控制router-view,在根组件APP.vue中实现一个刷新方法 <template> <router-view v-if=& ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- (转)vue router 如何使用params query传参,以及有什么区别
写在前面: 传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,喜欢的可以点波赞 ...
- 每日技术总结:vue router传参方式,js获取设备高度
今天貌似没什么问题,23333…… 1.vue router 路由传参的方式 应用情景:从分类页(category.vue)进入商品列表页(list.vue),需要传递商品分类id(catId),商品 ...
随机推荐
- docker下安装nginx,启动ngixn,修改nginx配置等--超详细
1.获取nginx版本 docker中nginx版本信息:https://hub.docker.com/_/nginx?tab=tags&page=1&ordering=last_up ...
- 使用 WebView2 封装一个生成 PDF 的 WPF 控件
使用 WebView2 封装一个生成 PDF 的 WPF 控件 最近在迁移项目到 .net6,发现项目中用的 PDF 库不支持 .net6,于是想着换一个库.结果找了一大圈,发现不是版本不支持,就是收 ...
- 字符集编码(三):Unicode
前面<字符集编码(上):Unicode 之前>我们讲了在二十世纪九十年代 Unicode 出现之前各厂商和标准化组织为了应对不同语言文字的编码需求而设计了各种互不兼容的字符集编码标准,这使 ...
- MPEG2网马实验
实验目的 了解MPEG2网马的工作原理. 能分析简单的网马. 实验原理 通常被挂马的目标网站是会插入一段代码.比如: <iframe src="/muma.htm"; width="0" hei ...
- 从数据源支持、支持方式等角度深入了解Smartbi与Tableau
对数据分析来讲,数据源支持是基本功.让数据分析工具与数据保持一个通道,建立会话.用数据分析应用服务器与我们需要分析的业务数据进行连接,拿到需要的数据进行分析.Smartbi.Tableau系统给我们提 ...
- FoveaBox:细节差别,另一种DenseBox+FPN的Anchor-free方案 | IEEE TIP 2020
作为与FCOS和FSAF同期的Anchor-free论文,FoveaBox在整体结构上也是基于DenseBox加FPN的策略,主要差别在于FoveaBox只使用目标中心区域进行预测且回归预测的是归一化 ...
- Thread线程基本写法用法
//线程属性 protected Thread workerThread; protected bool isWorkerThreadStopped = true; public void Initi ...
- 十进制数转IEE754单精度浮点数以及浮点数转换的python实现
十进制数转IEE754单精度浮点数 理解题目 单精度浮点数:单精度浮点数是用来表示带有小数部分的实数,一般用于科学计算.占用4个字节(32位)存储空间,包括符号位1位,阶码8位,尾数23位.其数值范围 ...
- laravel7 手机号验证码登陆
1"设置路由: //展示手机登录页面 Route::get('admin','admin\AdminController@admin'); 2:html页面 <!DOCTYPE HTM ...
- vlan端口隔离配置
对于大型网络来说,vlan是一种不错的解决办法,但对于有些项目,项目本身不需要不同vlan之间进行互访,比如有些监控项目就只需要内网访问,那么就没有必要创建vlan了,用户如果还将不同的端口划入不同的 ...
