JS兼容问题总结
JS兼容问题总结
“标准浏览器”和“低版本浏览器(IE)”兼容写法
一、浏览器卷去的高度和宽度
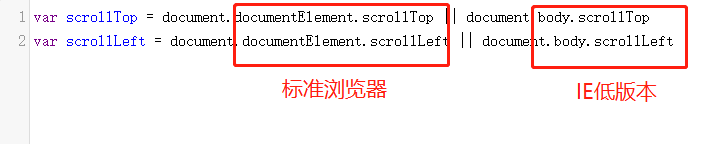
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft
两个都是获取页面向上滚动的距离
区别:
Chrome 和 FireFox、IE 浏览器
没有
DOCTYPE声明的时候,用document.body.scrollTop有
DOCTYPE声明的时候,用document.documentElement.scrollTop
Safari
两个都不用,使用一个单独的方法
window.pageYOffset
二、处理事件对象兼容
function (e) {
var e = e || window.event
}e--标准浏览器;
window.event--低版本浏览器(IE);
三、 按键兼容
事件对象里面有一个叫做 keyCode 的属性,
表示你按下的是哪一个按键,但是是以编码的形式给你
特性: FireFox < 20的版本不支持
火狐低版本使用 which 属性
//兼容:
var code = e.keyCode || e.which四、阻止事件传播的兼容(冒泡和捕获)
标准浏览器: e.stopPropagation()
IE低版本: e.cancelBubble = true兼容:
方式1:if (e.stopPropagation) { } else { }
方式2: try {} catch (e) { } (尝试第一个大括号里面的代码,如果报错,执行后面的)
五、处理事件目标兼容
目标准确触发事件的那个元素,在事件对象里面有一个属性叫做 target 表示本次事件触发的时候,准确触发的元素我们叫做事件目标
IE低版本不支持
IE低版本使用 srcElement处理兼容
var target = e.target || e.srcElementtarget
target 这个属性是事件对象里面的属性,表示你点击的目标
当你触发点击事件的时候,你点击在哪个元素上,target 就是哪个元素
这个 target 也不兼容,在 IE 下要使用 srcElement
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var oUl = docuemnt.querySelector('ul')
oUl.addEventListener('click', function (e) {
e = e || window.event
var target = e.target || e.srcElement
console.log(target)
})
</script>
</body>上面的代码,当你点击 ul 的时候,target 就是 ul
当你点击在 li 上面的时候,target 就是 li
六、获取元素非行间样式兼容
getComputedStyle(非IE使用)
语法:
window.getComputedStyle(元素, null).要获取的属性第二个参数不写的时候默认是null,表示是一个正常元素
第二个参数可以写'after' || 'before',表示获取伪元素的样式
<style>
div {
width: 100px;
}
</style>
<body>
<div style="height: 100px;">
<p>我是一个 p 标签</p>
</div>
<script>
var oDiv = document.querySelector('div')
console.log(window.getComputedStyle(oDiv).width) // 100px
console.log(window.getComputedStyle(oDiv).height) // 100px
</script>
</body>
//这个方法获取行间样式和非行间样式都可以currentStyle(IE使用)
语法:元素.currentStyle.要获取的属性
<style>
div {
width: 100px;
}
</style>
<body>
<div style="height: 100px;">
<p>我是一个 p 标签</p>
</div>
<script>
var oDiv = document.querySelector('div')
console.log(oDiv.currentStyle.width) // 100px
console.log(oDiv.currentStyle.height) // 100px
</script>
</body>七、 阻止浏览器默认行为的兼容
标准浏览器: e.preventDefault()
IE 低版本: e.returnValue = false
//兼容:
方式1: if (e.preventDefault) {} else {}
方式2: try {} catch (err) {}
方式3: return false (大部分情况下是可以用的)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com">阻止浏览器默认行为</a>
<script>
// 获取元素
var a = document.getElementsByTagName('a')[0]
a.onclick = function (e) {
e = e || window.event
console.log('我被点击了')
// 阻止默认事件
// e.preventDefault()
// IE 低版本
// e.returnValue = false
return false
}
//禁止框选文本
window.onselectstart = function () {
return false
}
// 右键单击事件
window.oncontextmenu = function () {
console.log('右键单击了')
return false
}
</script>
</body>
</html>八、事件监听的绑定兼容
addEventListener :非 IE 7 8 下使用语法:
元素.addEventListener('事件类型', 事件处理函数, 冒泡还是捕获)
oDiv.addEventListener('click', function () {
console.log('我是第一个事件')
}, false)
oDiv.addEventListener('click', function () {
console.log('我是第二个事件')
}, false)当你点击 div 的时候,两个函数都会执行,并且会按照你注册的顺序执行
先打印
我是第一个事件再打印我是第二个事件
注意: 事件类型的时候不要写 on,点击事件就是 click,不是 onclick;
attachEvent:IE 7 8 下使用语法:
元素.attachEvent('事件类型', 事件处理函数)
oDiv.attachEvent('onclick', function () {
console.log('我是第一个事件')
})
oDiv.attachEvent('onclick', function () {
console.log('我是第二个事件')
})当你点击 div 的时候,两个函数都会执行,并且会按照你注册的顺序倒叙执行
先打印
我是第二个事件再打印我是第一个事件
注意: 事件类型的时候要写 on,点击事件就行 onclick;
两个方式的区别
注册事件的时候事件类型参数的书写
addEventListener: 不用写 onattachEvent: 要写 on
参数个数
addEventListener: 一般是三个常用参数attachEvent: 两个参数
执行顺序
addEventListener: 顺序注册,顺序执行attachEvent: 顺序注册,倒叙执行
适用浏览器
addEventListener: 非 IE 7 8 的浏览器attachEvent: IE 7 8 浏览器
九、事件解绑
removeEventListener: 非 IE 7 8 下使用语法:元素.removeEventListener('事件类型', 事件处理函数, 冒泡还是捕获)
detachEvent:IE 7 8 下使用语法:
元素.detachEvent('事件类型', 事件处理函数)
var x = document.getElementById("myDIV");
if (x.removeEventListener) { // // 所有浏览器,除了 IE 8 及更早IE版本
x.removeEventListener("mousemove", myFunction);
} else if (x.detachEvent) { // IE 8 及更早IE版本
x.detachEvent("onmousemove", myFunction);
}JS兼容问题总结的更多相关文章
- io.js - 兼容 NPM 平台的 Node.js 新分支
io.js(JavaScript I/O)是兼容 NPM 平台的 Node.js 新分支,由 Node.js 的核心开发者在 Node.js 的基础上,引入更多的 ES6 特性,它的目的是提供更快的和 ...
- 初学canvas,遇到width和height显示问题和用excanvas.js兼容IE问题
/*-----------------------ITEYE 祈祷幸福博客原创,转载请注明.-------------------*/ 第一次认真写技术博客文~~~若有不严谨的地方,望指正. 今天是第 ...
- css js 兼容问题
js 兼容问题 1. document.form.item 问题问题:代码中存在 document.formName.item("itemName") 这样的语句,不能在FF下运 ...
- js兼容火狐显示上传图片预览效果
js兼容火狐显示上传图片预览效果[谷歌也适用] <!doctype html> <html> <head> <meta content="text/ ...
- 拖放排序插件Sortable.js 兼容好及功能全个人觉得比dragula.js 好的多
经测试,Sortable.js 兼容好和使用方便都是比较不错的,特别手机端使用很棒 介绍 Sortable.js是一款轻量级的拖放排序列表的js插件(虽然体积小,但是功能很强大)下载地址:https: ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
- [转]FireFox与IE 下js兼容触发click事件的代码
本文转自:http://www.jb51.net/article/16549.htm FireFox与IE 下js兼容触发click事件 ,对于需要兼容这两者的朋友,就需要参考下下面的代码了<a ...
- js兼容注意事项--仅供参考
做BS开发就难免会用到javascript,而每个浏览器对javascript的支持有不同.这就需要我们程序员去兼容他们,不然有些浏览器就无法运行我们的代码.就会造来客户的投诉,如果让BoSS知道了, ...
- JS兼容IE浏览器的方法
背景 系统需要兼容蛋疼的IE6... 解决方案 *{ 兼容IE6-8 }* <!--[if lt IE 9]> <script src="@{'/public/mng/ja ...
- JS兼容getElementsByClassName
getElementsByClassName是通过class来获取DOM,但是IE8及以下不能兼容.这里做了一下兼容性. HTML: <div class="pox"> ...
随机推荐
- 记事本默认编码改为UTF-8
前端时间发现用记事本直接创建的记录目标信息的TXT文本再用sublime打开变成了乱码,才发现编码有问题,记事本直接创建的文本编码竟然是ANSI编码. 于是动手将记事本默认编码改为UTF-8. 记事本 ...
- labwindows/cvi activex 控件无法正常使用问题解决
在进行labwindows/cvi编程时,想使用时间控件,需要在界面上点击右键的activex选项中选择Microsoft Data and Time picker control6.0(SP4).如 ...
- 关于Java字符串、字符与数字之间的相互转换
一.数字转字符串 //将整个数字转化为字符串 int i=456; //方法一 String str1=Integer.toString(i); System.out.println(str1); / ...
- Date 对象 定时器
日期对象 Date 概述:date是表示日期时间的对象,主要的方法是获取时间和设置日期时间. date声明 使用new Date声明 有4种方式 1.不设参数 是获取当前的本地时间 var date ...
- 从NCBI中下载各物种参考基因组
1. 打开NCBI 2. 输入物种名,以HPV为例: 搜索,到genomes分栏下面选择Assembly点击进去 3. 进去下面的界面,再点击RefSeq进入下载界面 4. 进入下载界面: HPV参考 ...
- layui 点击显示与点击隐藏
主要有lay-filter属性,靠这个属性监听 <div class="layui-col-xs12 layui-col-sm4 layui-col-md4"> < ...
- vue、react配置gzip打包后,删除源文件deleteOriginalAssets: true,nginx需要的配置
1.删除源文件后,配置了gzip,当配置gzip删除源文件后,解决前端history问题,就会出现所有的都返回html,请求js.css也会返回html,页面会报错,如下配置即可 location / ...
- Dependencies 和 Libraries 的区别
Dependencies 和 Libraries 的区别 - 如何导入 jar 包 虽然现在的项目大多数人更愿意使用 Maven 等工具构建,但是在学习 Project Structure 这块的时候 ...
- getElementsByClassName()获取不到值
在这种方式下,虽然使用了getElementsByClassName方法,但是并不能获得到值.从执行顺序上来说,在HTML还没有执行的时候JS就已经开始执行了,所以获得的值不能够获得到.因此,如果遇到 ...
- 12.6linux学习第十三天
今天老刘开始讲第9第章使用ssh服务管理远程主机.第10章开了个小头. 9.1 配置网卡服务 9.1.1 配置网卡参数 截至目前,大家已经完全可以利用当前所学的知识来管理Linux系统了.当然,大家的 ...
