chrome浏览器添加JSON插件
1.下载JSON-Handel插件
1) http://jsonhandle.sinaapp.com

点击下载会将json-handle 插件(crx)下载本地

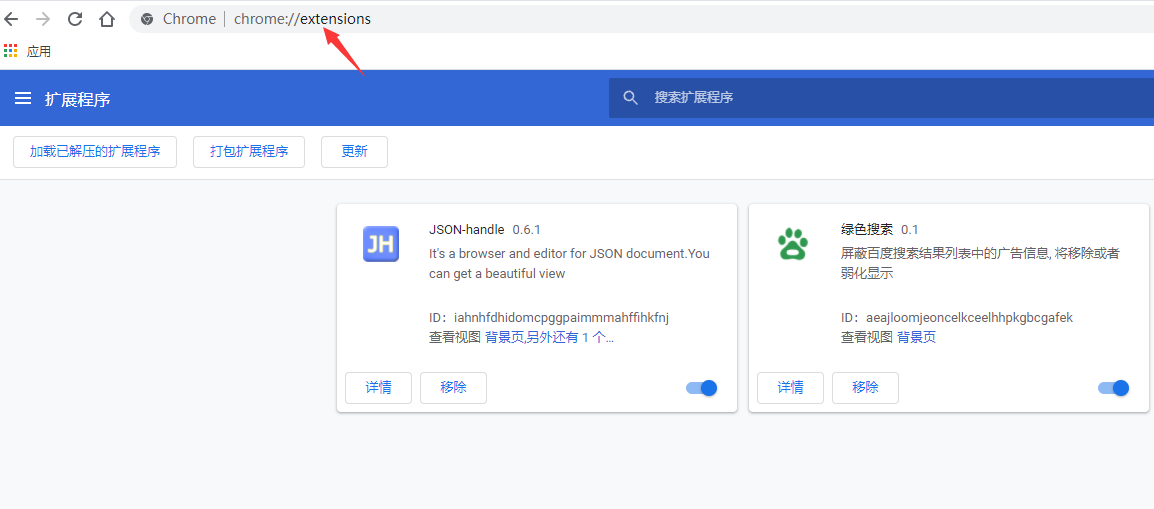
2.打开Chrome浏览器地址栏输入:chrome://extensions 出现如下界面

将下载的JSON-handle_0.6.1.crx拖拽到此页面即可.
chrome浏览器添加JSON插件的更多相关文章
- Chrome浏览器与常用插件推荐
Chrome浏览器与常用插件推荐 官方chrome下载:http://www.google.cn/chrome/ 提示:需要FQ才能安装. 1,AdBlock 谷歌屏蔽广告: https://chro ...
- chrome浏览器访问google插件
访问google其实很多时候都是为了搜索资料,本文分享下,chrome浏览器访问google插件 下载地址:http://www.ggfwzs.com/ 1,下载完成后,解压: 如下: 2,打开谷歌浏 ...
- chrome 浏览器调用 ocx 插件(二)
原文:http://blog.csdn.net/wangchao1988ok/article/details/46561537 chrome 版本:43.0.2357.124 之前写过关于 chrom ...
- chrome浏览器的json格式化插件
JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下载后的文件 ...
- 《插件》一个比较好用的 chrome浏览器的json格式化插件
插件名: JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下 ...
- chrome浏览器屏蔽广告插件小例子
1.创建一个文件夹,名为"清除页面广告插件" 2.在文件夹内创建"manifest.json"文件, { "name": "第一个 ...
- chrome 浏览器调用 ocx 插件
原文:http://blog.csdn.net/wangchao1988ok/article/details/45193489 IE 上使用 ocx 插件网上已经有很多资料说明,这里就不重复了,那如何 ...
- 哇塞,原来自己写 Google Chrome 浏览器扩展(插件)这么容易!
1. 首先新建一个记事本,命名为 manifest.json,这是写 Google Chrome 浏览器扩展必须的文件 { "manifest_version": 2, " ...
- 给 Chrome浏览器 添加 Javascript小书签,查看当前页面全部加载的javascript文件及代码片段
小书签又名 Bookmarklet,由英文单词 Bookmark 和 Applet 组合而来.简单地说,小书签就是把一段带有特定功能的 JavaScript 代码保存至收藏夹,当你需要的时候点击它来实 ...
随机推荐
- 后缀自动机 (SAM)
后缀自动机 定义 定义 SAM 为一个有限状态自动机,接受且仅接受 \(S\) 的一个后缀. 同时,SAM 是这样的自动机中最小的那个,其中状态数至多为 \(2n - 1\),转移数至多为 \(3n ...
- markdown常见问题
图片的引用问题:  为啥不显示图片?????? 解答:图片路径不支持中文 斜体跟加粗 *强调* 或者 _强调_ (示例:斜体) **加重强调** ...
- Class.getResource和ClassLoader.getResource的路径写法
Java中取资源时,经常用到Class.getResource和ClassLoader.getResource,这里来看看他们在取资源文件时候的路径问题. Class.getResource(Stri ...
- CentOS下搭建自动化测试基础框架:Jenkins+Maven+TestNG+ReportNG
1. 安装JDK 1.1 卸载系统默认已安装的open-jdk rpm -qa|grep java 查出来openjdk相关的应用,把查出来的所有都要通过下面的命令给卸载掉 rpm -e --node ...
- MySQL MHA 高可用集群部署及故障切换
MySQL MHA 高可用集群部署及故障切换 1.概念 2.搭建MySQL + MHA 1.概念: a)MHA概念 : MHA(MasterHigh Availability)是一套优秀的MySQL高 ...
- Docker之LNMP分布式容器部署
Docker之LNMP分布式容器部署 目录 Docker之LNMP分布式容器部署 一.项目模拟 1. 项目环境 2. 服务器环境 3. 任务需求 二.Linux系统基础镜像 三.Nginx 1. 建立 ...
- 关于一些基础的dp——硬币的那些事(dp的基本引入)
1.最少硬币问题大体题意: 有n种硬币,面值分别是v1,v2......vn,数量无限,输入一个非负整数s,选用硬币使其和为s,要求输出最少的硬币组合. 我们可以这样分析: 定义一个名为Min[s]的 ...
- 【Azure 应用服务】应用代码需要客户端证书进行验证,部署到App Service后,如何配置让客户端携带证书呢?
问题描述 .NET 6 MVC应用,代码中要求客户端访问时候必须携带正确的证书,如果不携带或者携带错误的证书,都会得到 HTTP ERROR 403 Forbidden 错误 在App Service ...
- etcd受损节点重新加入集群
文章目录 查看当前集群状态 删除受损etcd节点的数据 数据受损节点重新加入集群 修改etcd启动参数,重启etcd 由于自己的误操作,将A节点的etcd备份数据复制到B节点的etcd备份节点目录下, ...
- 超详细的Cookie增删改查
目录 1,什么是 Cookie? 1.1,存储形式 1.2,常用属性 1.3,大小限制 2,增 or 改Cookie 3,查Cookie 4,删Cookie 1,什么是 Cookie? Cookie是 ...
