tp5 商城模型id详情接口
1:创建模型

2:定义关联模型
<?php namespace app\common\model; use think\Model;
use traits\model\SoftDelete;
class TypeModel extends Model
{
use SoftDelete;
//链接pyg商品类型表
protected $table = 'pyg_type';// 进行和规格模型关联,1对多
public function spec()
{
return $this->hasMany('Spec', 'type_id', 'id');
}
// 进行和属性模型进行关联
public function attribute()
{
return $this->hasMany('Attribute', 'type_id', 'id'); }
3:定义规格名称和规格值 规格名和规格值一对多
<?php namespace app\common\model; use think\Model;
use traits\model\SoftDelete;
class Spec extends Model
{
//
use SoftDelete;
protected $table = 'pyg_spec';
//关联规格和规格值 一个规格对应多个规格值
public function specValue()
{
return $this->hasMany('SpecValue', 'spec_id', 'id');
}
4:控制器代码:
public function read($id)
{
//商品模型详情
// 验证参数
if (!intval($id)) {
return json(['code' => 500, 'message' => 'id参数不正确']);
}
// 数据库处理
$res = TypeModel::with('spec,attribute,spec.specValue')->find(16);
// print_r(collection($res)->toArray());
return json(['code' => 200, 'message' => '商品详情展示', 'data' => $res]);
}
5:路由:
//商品模型列表展示
Route::get('index','task/type/index');
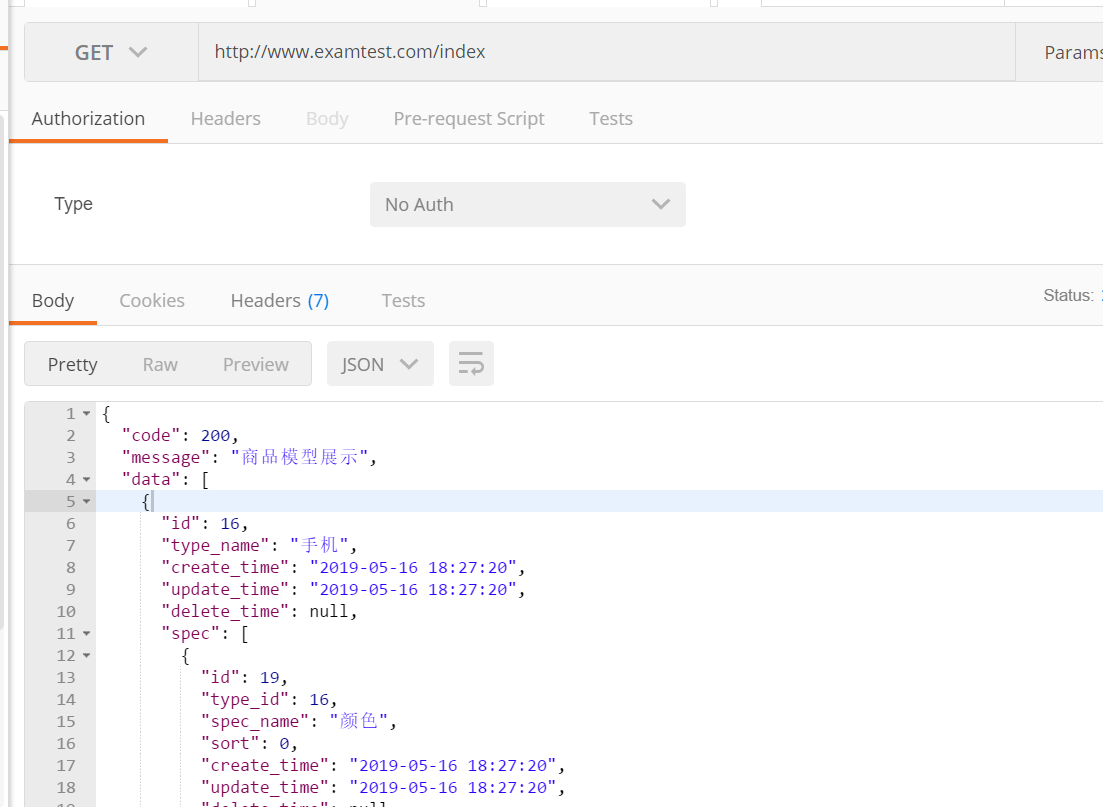
6:效果图

tp5 商城模型id详情接口的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_10-课程详情页面静态化-课程详情模型数据查询接口
根据课程详情页面写一个获取数据模型的接口 目录的数据来自于课程计划表 右侧是课程的图片 需要写一个接口 获取课程相关的所有信息. 所以就需要一个模型类,里面包含了基本信息.图片信息.等各种详情页面的信 ...
- ThinkPHP5.0框架开发--第8章 TP5.0 模型
ThinkPHP5.0框架开发--第8章 TP5.0 模型 第8章 TP5.0 模型 ================================================= 今日学习 1. ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现书籍详情接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 书籍详情分析 书籍详情页面如下: 从上图可以分析出详情页面大概有以下 ...
- tp5 商城商品模型删除
1:控制器代码 public function delete($id) { //验证id是否正确 $id if (!intval($id)) { return getJsonData(10010, ' ...
- 21 Flutter仿京东商城项目 商品详情 请求接口渲染数据 商品属性数据渲染
加群452892873 下载对应21可文件,运行方法,建好项目,直接替换lib目录,在往pubspec.yaml添加上一下扩展. cupertino_icons: ^0.1.2 flutter ...
- <记录>TP5 关联模型使用(嵌套关联、动态排序以及隐藏字段)
在数据库设计中,常常会有如下这种关联模型,分类表中一条分类对应多个商品表中的商品 如果要获得分类表中每条分类 以及 对应的商品的信息,则需要先查询分类表中的数据,然后根据结果遍历查询商品表,最后把数据 ...
- TP5 关联模型使用(嵌套关联、动态排序以及隐藏字段)
在数据库设计中,常常会有如下这种关联模型,分类表中一条分类对应多个商品表中的商品 如果要获得分类表中每条分类 以及 对应的商品的信息,则需要先查询分类表中的数据,然后根据结果遍历查询商品表,最后把数据 ...
- tp5.0 模型查询数据的返回类型,分页
一开始用painate()这个函数的时候,发现有的查询方式不能使用这个函数,由此了解到了模型查询和普通查询返回类型的不同 1.原生查询方法 Db::query("select * from ...
- 18 Flutter仿京东商城项目 商品详情顶部tab切换 顶部下拉菜单 底部浮动导航
ProductContent.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; ...
随机推荐
- ABC222 部分简要题解
G 这个问题不好直接做,考虑转化为一个好求的问题. 原问题等价于求最小的 \(x\) 使得(或判断无解): \[\begin{aligned} \frac{2}{9}(10 ^ x - 1) & ...
- jquery里面的$(this)和this的区别
感谢原文作者:何少旭 原文链接:https://www.cnblogs.com/heshaoxu/p/7672736.html 前言 当你用的是jquery时,就用$(this),如果是JS,就用th ...
- Posix 信号
转载请注明来源:https://www.cnblogs.com/hookjc/ 函数sem_open创建一个新的有名信号灯或打开一个已存在的有名信号灯.有名信号灯总是既可用于线程间的同步,又可以用于进 ...
- JMeter压力测试简单使用
原创:转载需注明原创地址 https://www.cnblogs.com/fanerwei222/p/11915535.html JMeter压力测试简单使用: 我们可以使用JMeter来测试一下自己 ...
- Maven多环境配置实战 filter
目前在开发一个wap项目,主要有开发.测试和最终部署上线几个阶段,每个阶段对配置(数据库.日志)都有不同的设置.以前都是以开发环境为主,在测试和部署上线时由部署工程师负责修改配置并上线.但是公司并非都 ...
- 「游记」CSP-S 2021 爆零记
推荐访问本人自建博客 \(\text{cjwen.top}\) 初赛 之前参加过「难度介于 J 组(基础组)和 S 组(提高组)之间」的 [LGR-(-13) ]SCP 2021 第一轮(初赛)模拟, ...
- 对常用I/O模型进行比较说明
一.IO模型的四个特性 关注的是消息通信机制,即调用者在等待一件事情的处理结果时,被调用者是否提供完成状态的通知. 同步:synchronous,被调用者并不提供事件的处理结果相关的通知消息,需要调用 ...
- JavaWeb项目中斜杠(/)表示web工程、webapps的场景
"/"代表当前web工程的常见应用场景 ①.ServletContext.getRealPath(String path)获取资源的绝对路径 /** * 1.ServletCont ...
- 《PHP程序员面试笔试宝典》——如何处理与面试官持不同观点这个问题?
如何巧妙地回答面试官的问题? 本文摘自<PHP程序员面试笔试宝典> 在面试的过程中,求职者所持有的观点不可能与面试官一模一样,在对某个问题的看法上,很有可能两个人相去甚远.当与面试官持不同 ...
- Solution -「CF 1622F」Quadratic Set
\(\mathscr{Description}\) Link. 求 \(S\subseteq\{1,2,\dots,n\}\),使得 \(\prod_{i\in S}i\) 是完全平方数,并最 ...
