ruby安装及webStorm配置SCSS
sass安装:
步骤:(window系统)
1、下载RubyInstaller(v2.4.3),运行安装,基本直接next安装,不过有个add to PATH的选项一定要勾选,这样就不用配置环境变量。
2、在开始程序中找到Start Command Prompt with Ruby,如下图
 v
v
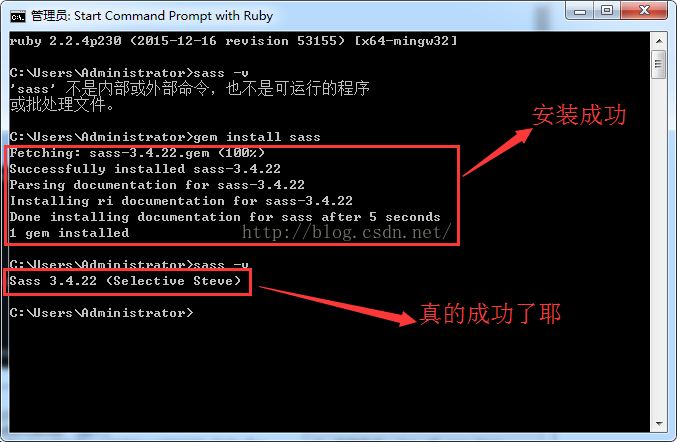
3、打开后命令行输入:
1 gem install sass
这时候可能会出现安装不成功的情况或者安装很慢(慢的想打人),因为国内伟大的GFW原因连接不上导致无法安装
所以就需要替换国内淘宝提供的镜像,依次输入如下代码:
1 gem sources --remove https://rubygems.org 删除原来的资源库位置
2 gem sources -a https://ruby.taobao.org/ 添加新的资源库位置
3 gem sources -u 更新资源库
4 gem sources -l 查看当前资源库
除了淘宝的镜像外再提供几个常用的gem源地址:
http://rubygems.org/ http://gems.github.com http://gems.rubyforge.org http://ruby.taobao.org
出现下面红框中文字后表示成功,这时可以输入如下代码查看版本:
sass -v

webStorm配置 :
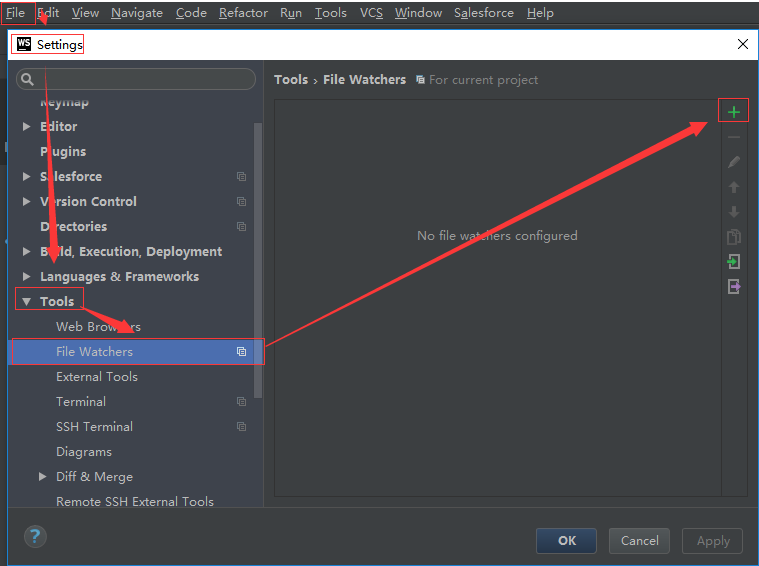
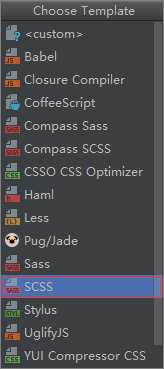
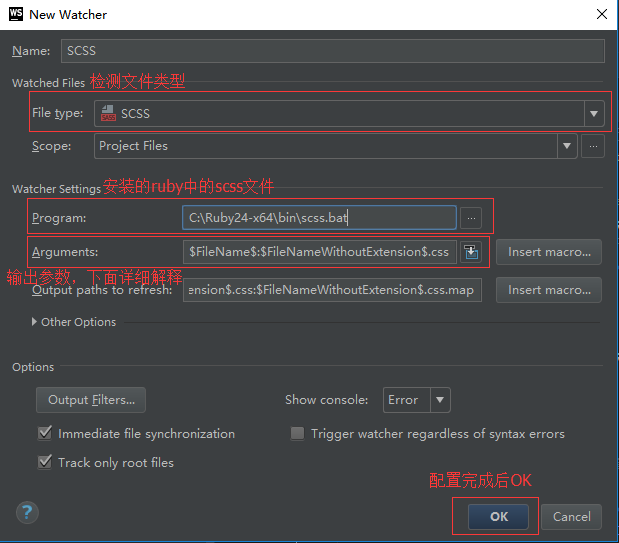
File-->Settings-->Tools-->File Watchers,点击右侧加号( )添加SCSS
)添加SCSS



输出参数(Arguments):
--sourcemap表示开启sourcemap调试。开启sourcemap调试后,会生成一个后缀名为.css.map文件。 webstorm是默认开启sourcemap的,所以可以不填写
--style表示解析后的css是什么格式,如:--style compressed (我一般用这个)
有四种取值分别为:nested,expanded,compact,compressed

// nested
#main {
color: #fff;
background-color: #000; }
#main p {
width: 10em; } .huge {
font-size: 10em;
font-weight: bold;
text-decoration: underline; } // expanded
#main {
color: #fff;
background-color: #000;
}
#main p {
width: 10em;
} .huge {
font-size: 10em;
font-weight: bold;
text-decoration: underline;
} // compact
#main { color: #fff; background-color: #000; }
#main p { width: 10em; } .huge { font-size: 10em; font-weight: bold; text-decoration: underline; } // compressed
#main{color:#fff;background-color:#000}#main p{width:10em}.huge{font-size:10em;font-weight:bold;text-decoration:underline}

ruby安装及webStorm配置SCSS的更多相关文章
- webstorm 配置scss的问题
第一种方法(ruby方法) 先安装ruby,在windows/system32目录下 1.先查询源是什么 gem sources 2.移除原有的源头 gem sources -r http://xxx ...
- webstorm配置scss的小结
1)安装ruby 2)安装sass 3)配置webstorm 打开webstrom ->file->setting->Tools->file watcher 添加scss pr ...
- webstorm配置scss环境
1.下载 Ruby (安装过程中记得勾选添加到环境变量,安装结束最后可能会弹出一个cmd弹框,可以忽略) 2. cmd安装sass gem install sass 3. cmd检查是否安装 sas ...
- mac下用ruby安装sass && webstorm下给scss文件添加watch
1.安装rvm 先安装 [Xcode](http://developer.apple.com/xcode/) 开发工具,它将帮你安装好 Unix 环境需要的开发包 sudo curl -L https ...
- webstorm配置scss自动编译路径
webstorm支持sass的同步编译,也就是即写即编译,并且可以指定编译后的css的目录. 本文使用的webstorm为8.0版本 scss安装:http://www.w3cplus.com/sas ...
- Ruby 安装和gem配置
在linux或mac等*unix系统下可以使用rvm来进行ruby的配置和管理. 安装方法 (需要curl) curl -L get.rvm.io | bash -s stable rvm官方网站: ...
- git安装以及webstorm配置git
下载及安装请移步 https://www.cnblogs.com/specter45/p/github.html 用webstorm上传代码时,首先要先下载git,网址一搜就可以搜到,然后开始配置 ...
- Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器.它适用于普通的CSS,可以实现css3代码自动补全.也可以轻松跟Sass,LESS及 ...
- Ruby安装Scss
Ruby安装Scss 引言 已经许久不写HTML了,今天有点以前的东西要改.但是刚装的Windows10,已经没有以前的Web开发环境了.只好重新安装. 结果Webstorm装好后配置Scss出现错误 ...
随机推荐
- BZOJ3832: [Poi2014]Rally(拓扑排序 堆)
题意 题目链接 Sol 最直观的思路是求出删除每个点后的最长路,我们考虑这玩意儿怎么求 设\(f[i]\)表示以\(i\)结尾的最长路长度,\(g[i]\)表示以\(i\)开始的最长路长度 根据DAG ...
- php递归获取分类结构
商城的菜单通常都是树状结构,我们来模仿实现以下. 原理都是相同的,所以我们来个简单点的结构就行.层级只有两层,有两大类:手机和电脑:每个大类下面分别有三个子类: //从数据库获取的分类数据(省略获取步 ...
- git 错误error: failed to push some refs to
今天使用VSCODE 学习node.js, 想在git上push代码 于是在git上建立了一个私有的长裤, 连接后push代码时提示如下错误: error: failed to push some ...
- linux 软件包安装方式选择、安装位置、源码包安装
对外提供服务,比如apache,应使用源码包安装对内提供服务,比如gcc,只是我自己使用,使用rpm包安装 rpm包不需要指定安装位置,源码包的安装需要手动指定安装位置 rpm包默认安装位置/etc/ ...
- 分页函数 pager.py
#!/usr/bin/python env # coding:utf-8 class Pagination(object): # 数据总条数 当前页 每页显示条数 最多显示页面 def __init_ ...
- 使用cancelBubble竟然可以阻止所有浏览器的冒泡?
以前一直以为cancelBubble是IE8及以下的专属,今天做一个测试的时候意外发现了所有浏览器都支持,便提出来希望有哪位解释下. 1.使用原生js在FF下和chrome下两种方法都可以阻止冒泡 d ...
- SSH入门常用命令
一.参考链接大猫的博客
- 【Java】解析xml
xml: <?xml version="1.0" encoding="GB2312"?> <RESULT> <VALUE> ...
- leetCode题解之Number of Lines To Write String
1.题目描述 2.分析 使用一个map将字母和数字对应起来,方便后续使用. 3.代码 vector<int> numberOfLines(vector<int>& wi ...
- java多线程读取、操作List集合
import java.util.ArrayList; import java.util.List; import org.apache.commons.lang3.ArrayUtils; pub ...
