Day2 CSS
什么是CSS
层叠样式表(cascading style sheet)
控制页面元素的显示方式。(添加样式)
CSS语法
行间样式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color: red;background: #ccc;">这是一段测试文字</p>
非行间样式
非行间样式包括内联样式和外联样式
内联样式(嵌)
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
属性的值是一个单词,此时不需要引号;如果是多个单词,需要添加引号。
格式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--内联样式-->
<style>
/*选择器:选择添加样式的元素
*声明:属性:值*/
p{
color: #f00;
}
</style>
</head>
<body>
<p>这是一段测试文字</p>
</body>
</html>
外联样式
优先级
行间样式 > 非行间样式(内联样式和外联样式),内联样式和外联样式由顺序结构决定,谁在下面谁决定样式。
选择器
基本选择器
标签选择器
html{color: black;}
p{color: gray;}
h2{color: silver;}
ID选择器
ID是唯一的
#p1{
color: #FF0000;
}
<p id="p1">这是一段测试文字</p>
类选择器
<style>
.box{
color: #FF0000;
}
</style>
<p class="box">这是一段测试文字</p>
<h2 class="box">这是一段测试文字</h2>
优先级
ID选择器 > 类选择器 > 标签选择器
高级选择器
并集选择器
#p1,h2{
color:red;
}
交集选择器
p.box{
color:green;
}
后代选择器
p span{
color:red;
}
通配选择器
*{
color:blue;
}
样式具有继承性
属性选择器
[属性名]/[属性名=值]{
color:red;
}
样式
文本样式
color:修改文本的颜色
text-align:元素的内容对齐方式(水平方向)
line-height:行高
text-decoration:文本修饰 none
字体样式 font
font-size:字体大小
div{
/*font-size:20px;
font-family: arial,"新宋体";
font-weight: bold;*/
font: bold 20px arial,"宋体";
}
背景
background
background-color: #ccc;
background-image: url(img/2.jpg);
background-repeat: no-repeat;
background-position: 10px 10px;*/
background: #ccc url(img/2.jpg) no-repeat;
宽高
width
height
列表
list-style-type: none; 去除标志
其他属性
display: none隐藏 block显示
cursor: pointer; 可点击状态
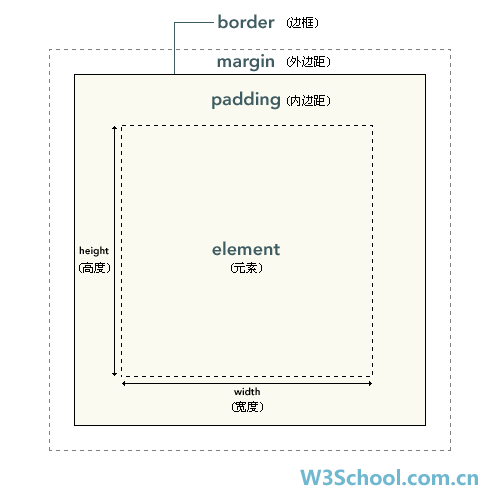
盒子模型(div+css)
border
/*border-style: solid;/*边框样式*/
/*border-width: 1px;
border-color: green;*/
border: 1px solid green;
padding
/*padding-left: 10px;
padding-top: 10px;
padding-right: 10px;*/
padding: 10px 20px 10px 30px;/*上右下左*/
margin
/*margin-left: 20px;
margin-top: 20px;*/
margin: 20px 30px 40px 50px; 盒子总宽度=element的宽度+(padding+border+margin)*2

页面布局
浮动:float:left
浮动脱离文档流,挨着父级组件的左边框,浮动兄弟组件的右边框停止浮动
清除浮动:clear : left right both
定位
position:
relative:相对定位(不会脱离文档流)
absolute:绝对定位
如果父级是absolute或者没有设置position,此时该组件将会向上寻找position为ralative的组件,直到window为止。
如果父级设置postion为relative,此时根据父级组件定位。
脱离文档流。
z-index: z轴的位置
Day2 CSS的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- Day2:html和css
Day2:html和css 表格是一种常用的标签,表格结构,做到能够合并单元格. 表格的属性: 属性名 说明 border 设置表格的边框 cellspacing 设置单元格与单元格边框之间的空白间距 ...
- 前端入门-day2(常见css问题及解答)
写在前面 今天是入门前端的day2, 小伙伴们应该已经看了一些HTML的基础和CSS的基础了,是不是遇到了很多关于CSS的问题呢.因为HTML很少有太复杂的问题,所以直接写一篇关于CSS的常见问题及解 ...
- CSS基础-DAY2
CSS属性操作-文本 文本颜色 <head> <style> p{ /*color:#8B5742 ;色码表*/ color: RGBA(255,0,0,0.5); /*调色, ...
- css day2
外观属性 color:文本颜色 用于定义文本的颜色 1.预定义的颜色值,如red.green.blue等 2.十六进制,如#FF0000.#FF6600.#29D794等.十六进制是最常用的定义颜色的 ...
- 中软培训第一周复习总结 --简单的HTML 与CSS
一些需要记住的点: day1 HTML格式及简单标签: html 文件一般格式: 1 <html> 2 <head lang="en"> 3 <met ...
- Day6:html和css
Day6:html和css 复习 margin: 0; padding: 0; <!DOCTYPE html> <html lang="en"> <h ...
- Day5:html和css
Day5:html和css 如何实现盒子居中问题,要让盒子实现水平居中,要满足是快级元素,而且盒子的宽度要定义.然后数值为auto即可. .dashu { width: 100px; margin: ...
- Python实例---模拟微信网页登录(day2)
第三步: 实现长轮询访问服务器---day2代码 settings.py """ Django settings for weixin project. Generate ...
随机推荐
- vue 实现父组件和子组件之间的数据双向绑定
前言:vue 实现父组件给子组件传值,然后子组件可以修改回父组件的值.vue 的 prop 默认是单向数据绑定,但是偶尔需要双向绑定,这时就需要知道如何才能让子组件的数据修改时影响到父组件的数据.转载 ...
- 《AlphaGo世纪对决》与周志华《机器学习》观后感
这两天看了<AlphaGo世纪对决>纪录片与南大周志华老师的<机器学习>,想谈谈对人工智能的感想. 首先概述一下视频的内容吧,AlphaGo与李世石对战的过程大家都有基本的了解 ...
- [翻译]Review——24 tips for React Native you probably want to know
Post author: Albert Gao Post link: http://www.albertgao.xyz/2018/05/30/24-tips-for-react-native-you- ...
- css-图文案例
效果如下: 附上代码: <html> <head> <title>World</title> <style type="text/css ...
- Jquery实现可拖动进度条demo
html <div class="progress"> <div class="progress_bg"> <div class= ...
- C# 获取客户端信息 /asp.net/WebService/WebForm
Request.Browser.MajorVersion.ToString();//获取客户端浏览器的(主)版本号Request.Browser.Version.ToString(); //获取客 ...
- Hadoop总结
背景 Hadoop是一个由Apache基金会所开发的分布式系统基础架构.用户可以在不了解分布式底层细节的情况下,开发分布式程序.充分利用集群的威力进行高速运算和存储. Mapreduce1 vs YA ...
- 一起来学习android自定义控件—边缘凹凸的View
1前言 最近做项目的时候遇到一个卡劵的效果,由于自己觉得用图片来做的话可以会出现适配效果不好,再加上自己自定义view方面的知识比较薄弱,所以想试试用自定义View来实现.但是由于自己知识点薄弱,一开 ...
- vxworks固件分析
前言 vxworks 的固件分析流程 1.用binwalk查看固件基本信息并解压固件 2.获取固件相关信息, cpu架构,大小端 3.确定固件的加载地址 4.用IDA加载固件,并修复符号表 5. 分析 ...
- Android Studio 快速实现上传项目到Github(详细步骤)
前言: 本文主要讲解如何将Android Studio项目上传至GitHub,在此之前,先介绍几个概念. Android Studio:是谷歌推出一个Android集成开发工具,基于IntelliJ ...
