Bootstrap 3之美03-独立行,文字环绕,图片自适应,隐藏元素
本篇主要包括:
添加独立的一行
在id为body的section和id为main的section之间,添加2张图片。

我们发现,新加的2张图片把主体内容挤到了右侧。
那么,我们如何处理新加的2张图片呢?
--我们不太可能用container,因为它是页面布局层面的类名。但我们可以把这2张图片放在class名为row的div中。

我们还可以加更多的图片。

现在的图片还没有居中。考虑到总共有12个单元格,而4张图片只占了8个单元格,还空出4个单元格。于是,我们可以让第一张图片向右偏移2个单元格。


文字环绕
为img元素增加一个class="pull-left"属性,这会让图片靠左,文字环绕。


但是,当我们把页面宽度缩小到很小的尺寸,发现图片需要拖拽水平滚动条才可以看到全貌。有没有办法让图片自适应呢?

图片自适应
我们为某个图片增加一个名称为img-thumbnail的class。


我们看到:添加img-thumbnail后,不仅为图片加了一个边框,并且,当页面尺寸变得再小,我们总能看到图片全貌,而不需要拖拽水平滚动条。
隐藏元素
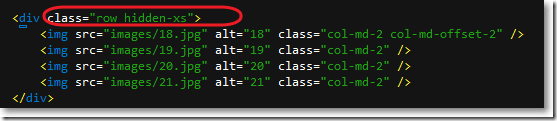
有时候,当页面宽度小于或大于某个尺寸,我们希望隐藏一些元素。在有4个图片的行添加一个名为hidden-xs的class。

意思是:当页面宽度小于768像素的时候,隐藏图片行。
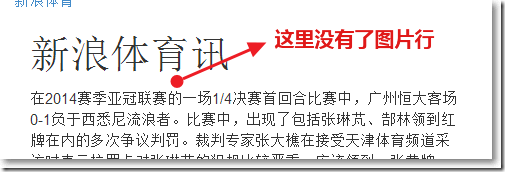
我们把页面宽度调到768像素以下,图片行果然被隐藏了。
同理,我们也可以为图片行加上visible-md, visible-lg,分别表示当宽度大于992像素和1200像素时显示图片行。
参考资料:WilderMinds
“Bootstrap 3之美”系列类包括:
Bootstrap 3之美01-下载并引入页面
Bootstrap 3之美02-Grid简介和应用
Bootstrap 3之美03-独立行,文字环绕,图片自适应,隐藏元素
Bootstrap 3之美04-自定义CSS、Theme、Package
Bootstrap 3之美05-排版、Button、Icon、Nav和NavBar、List、Table、Form
Bootstrap 3之美06-Page Header、Breadcrumbs、Dropdowns、Button Dropdowns、用Button和Dropdowns模拟Select、Input Groups、Thumbnails、Panels、Wells
Bootstrap 3之美07-插件Collapse、Accordion、Modal、Tab、Tooltip、Alert、Carousel
Bootstrap 3之美03-独立行,文字环绕,图片自适应,隐藏元素的更多相关文章
- line-height系列(二)——对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
>原创文章,转载请注明来源! 二.对行内元素(文字.图片.兄弟元素).块级元素设置line-height后的表现 对块级元素无效,对行内元素有效.可继承给行内元素. 文字的line-height ...
- css文字环绕图片--遇到的问题及解决方法
一.前言 需要实现一个文字环绕图片的效果,心想so easy嘛. 1)代码部分 <style> .img-left { border: 3px solid #005588; width:3 ...
- html小知识点汇总(浏览器导航上显示图标、div无高度时试着清除浮动、文字环绕图片、字体加粗、div按百分比分、已有的不合适的class,针对特定的标签进行修改)
1.新点击的网页,在浏览器导航上显示图标: 像这种效果: <head> <meta charset="UTF-8"> <meta name=" ...
- wps如何设置文字环绕图片
wps在编辑一些文字的时候,经常会插入一些图片,但是插入图片后,文字和图片就被分离开来,整体显得没有那么美观整洁,这个时候就用到了软件的文字环绕功能,那么具体如何设置呢,接下来看教程. 首先打开wps ...
- HTML/CSS实现文字环绕图片布局
原文: https://blog.csdn.net/yiyelanxin/article/details/75006925 在一个图文并茂的网页上,文字环绕图片可以使布局美观紧凑,如何实现呢?有两种办 ...
- css 多行文字,超出部分隐藏,...代替
css虽然简单,但其实也是记得常用的那些,不常用的还是要搜一搜再写
- Bootstrap 3之美07-插件Collapse、Accordion、Modal、Tab、Tooltip、Alert、Carousel
类似Page Header, Breadcrumbs, Dropdowns等,都是Bootstrap的组件,是静态的.如果涉及到交互,Bootstrap提供了插件.这些插件包括: ○ 过渡效果: bo ...
- Bootstrap 3之美06-Page Header、Breadcrumbs、Dropdowns、Button Dropdowns、用Button和Dropdowns模拟Select、Input Groups、Thumbnails、Panels、Wells
本篇主要包括: ■ Page Header■ Breadcrumbs■ Button Groups■ Dropdowns■ Button Dropdowns■ 用Button和Dropdo ...
- Bootstrap 3之美05-排版、Button、Icon、Nav和NavBar、List、Table、Form
本篇主要包括: ■ 排版■ Button■ Icon■ Nav和NavBar■ List■ Table■ Form 排版 ● 斜体:<em>● 加粗体:<strong& ...
随机推荐
- (三)Rest风格的资源URL
第一节:Restful风格的资源URL简介 第二节:SpringMVC对Rest风格的支持 第三节:@PathVariable获取Url变量 第四节:SpringMVC对静态资源的处理 http:// ...
- 利用sys.dm_db_index_physical_stats查看索引大小/碎片等信息
我们都知道,提高sql server的数据查询速度,最有效的方法,就是为表创建索引,而我们对数据表进行新增,删除,修改的时候,会产生索引碎片,索引碎片多了,对性能产生很大的影响,索引碎片越多对数据库查 ...
- Master和worker模式
让和hadoop的设计思想是一样的,Master负责分配任务和获取任务的结果,worker是真正处理业务逻辑的. 使用ConcurrentLikedQueue去承载所有的任务,因为会有多个worker ...
- Owin 自定义中间件
/// <summary> /// 自定义的中间件 /// </summary> public class CustomMiddleware : OwinMiddleware ...
- 1089: [SCOI2003]严格n元树
好久没更新了..于是节操掉尽python水过本来就水的题.. n,d=map(int, raw_input().split()) if d==0: print 1 else: f=[1] for i ...
- linux开启端口
开放端口的方法: 方法一:命令行方式 1. 开放端口命令: /sbin/iptables -I INPUT -p tcp --dport 8080 -j ACCEPT ...
- 备份恢复-----system表空间损坏
无法进行关库,报错如下 SQL> shutdown immediate ORA-01122: database file 1 failed verification checkORA-01110 ...
- centos7 安装 supervisor
一.安装 supervisor yum install python-setuptools easy_install supervisor 如果easy_install不好使就从官方下载: wget ...
- PHP 博客收集
https://lvwenhan.com/ www.chrisyue.com https://silex.symfony.com/ https://www.chrisyue.com/translati ...
- 一文搞定 Mybatis 的应用
Mybatis 介绍 Mybatis 是一个开源的持久层框架,原来叫 ibatis ,它对 jdbc 操作数据库的过程进行了封装,使开发者只需要关注 SQL 本身,而不需要花费精力去处理例如注册驱动. ...
