Vertica使用Database Designer创建完整的设计
Vertica Database Designer
- 分析逻辑架构,示例数据库可以分析实力查询。
- 创建可自动部署或手动部署的物理架构设计(一组投射)
- 任何不具备数据库专业知识的人员均可使用
- 可以随时运行和重复运行,可以实现进一步优化,而且无需停止数据库
- 使用策略提供最佳查询性能和数据压缩
使用Database Designer创建全面设计,为数据库中所有的表创建投射。当然也可以使用Database Designer创建增量设计,从而可以将查询中引用的所有表创建投射。
可以通过在管理控制台或者管理工具中使用Database Designer创建全面设计,也可以选择编程方式运行Database Designer
因为很多人没有配置安装管理控制台,相比较而言管理工具比较熟悉,我们先来介绍下使用管理工具运行Database Designer
使用管理工具运行Database Designer
1.登录管理工具
[root@verticanodetwo ~]# su - dbadmin
[dbadmin@verticanodetwo ~]$ admintools
2. 确定要创建设计的数据库是开启的
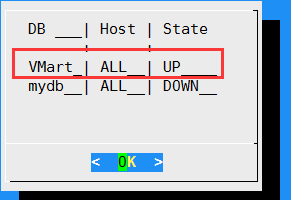
进入管理工具后,选择1 View Database CLuster State查看将要创建设计的数据库是否开启

比如,我这里是准备用VMart做实验的,这里保证状态是UP,如果不是请先启动数据库
3.在管理工具中,选择6 Configuration Menu, 在进入Configuration Menu后,选择2 Run Database Designer
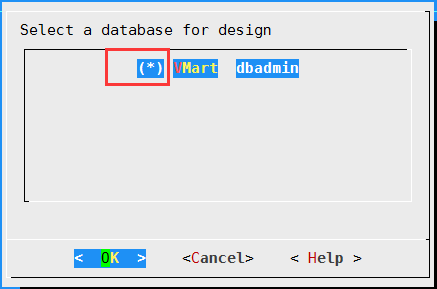
4.选择要设计的数据库,点击OK

然后,系统提示输入密码,如果有密码就输入,因为我的VMart安装时候没有分配密码,所以这里直接跳过就好
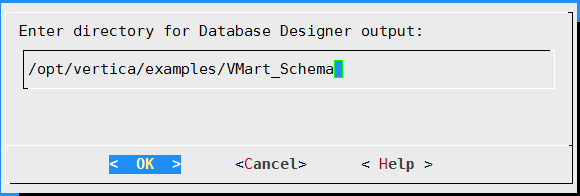
6.选择Database Designer输出和日志默认位置

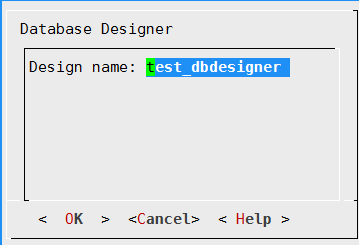
7.输入设计名称(只要符合命名规范,这个名字随便起)

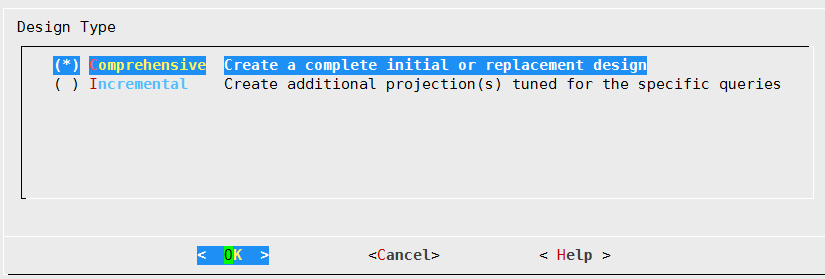
8. 创建全面初始设计。在Design Tyoe窗口中,选择Comoprehensive

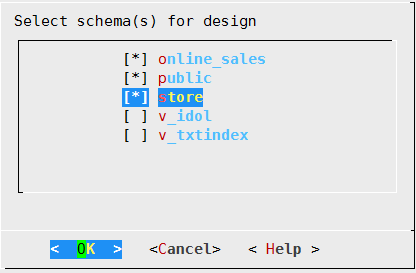
9. 选择架构。由于VMart是多架构的数据库,这里的模式你可以自己来定。

如果包括了一个架构,而该架构包含没有数据的表,那么管理工具会通知设计没有数据的表可能不够理想。你可以选择继续,但建议你取消选择含有表的架构,然后再继续。
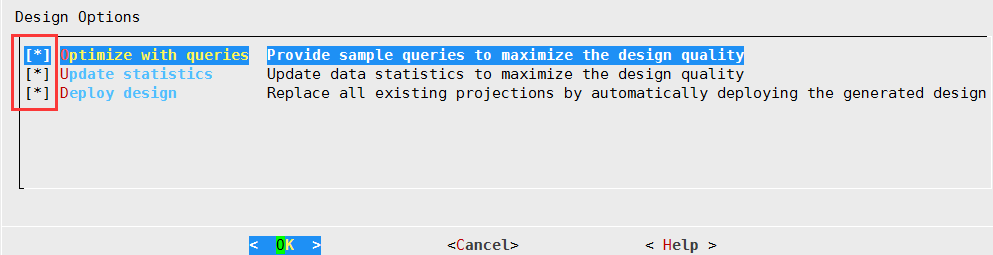
10.在Design Option中接受三个选项然后继续

三个选项是:
- 使用查询进行优化:如果您想优化数据库设计以提升查询性能,那么向Database Designer提供查询就尤为重要。建议您将设计输入限制为100个查询。
- 更新统计信息:精确的统计信息可以帮助Database Designer选择最佳的数据压缩策略。如果您选择此选项,则会更新数据库统计信息以最大限度提高设计质量。
- 部署设计(Deploy design):新设计会自动部署。部署期间,系统会添加新投射,保留部分现有投射,并根据需要删除现有投射。所有新投射都会刷新,以填充数据。
11.因为选择了使用查询优化选项,所以这里必须要输入在数据库中运行的查询所在的文件完整路径

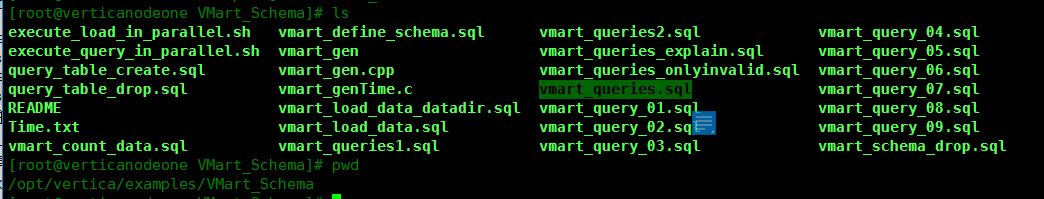
因此这里我的路径选择的是 /opt/vertica/examples/VMart_Schema/ vmart_queries.sql
12.选择所需的K-safety 值, 然后单击确定(OK)。设计K-Safety 决定了您希望Database Designer 创建的伙伴实例投射的数量。
13.在优化目标(Optimization Objective) 窗口中, 选择平衡查询/加载性能(Balanced query/load performance), 以创建一个在数据库大小和查询性能之间取得平衡的设计。单击确定(OK)。
14. 显示提供信息的消息时, 单击继续(Proceed)。
Database Designer 会自动执行以下操作:
- 设置设计会话。
- 检查表数据。
- 从提供的查询文件加载查询(在本例中为/opt/vertica/examples/VMart_Schema/vmart_queries.sql)。
- 创建设计。
根据在“设计选项(Desgin Options)”窗口中选择的内容, 部署设计或保存含有设计创建命令的SQL 文件。
根据系统的资源情况, 设计流程会持续几分钟的时间。您不得中断此流程, 而是允许其正常完成。如果必须取消会话, 请按Ctrl+C

15. Database Designer 完成时, 请按Enter 返回管理工具菜单。检查为创建设计所采取的步骤。这些文件位于指定用来存储输出和日志文件的目录中。在本例中, 该目录为/opt/vertica/examples/VMart_Schema。
Vertica使用Database Designer创建完整的设计的更多相关文章
- SQL Server Database 维护计划创建完整的备份策略
SQL Server的维护计划Maintenance Plan是一个非常实用的维护工具,可以完成大多数的数据库维护任务,通过对这些功能的封装,可以省去很多的代码编写时间.网络上完整介绍的不是很多,特此 ...
- 使用Glyph Designer创建位图字体
使用Glyph Designer创建位图字体 转http://book.2cto.com/201210/6610.html <iOS 5 cocos2d游戏开发实战(第2版)>将引导 ...
- Qt基础——让使用Designer创建的UI也能自动适应窗口大小
原文请看:http://www.cnblogs.com/linmeng/archive/2012/07/05/2559259.html 我们知道,通过Qt的各种Layout可以实现控件的自动布局. 但 ...
- 基于Apache+php+mysql的许愿墙网站的搭建create database xyq; //创建xyq数据库
1.准备CentOS7与CentOS5的基础配置 2.在两台虚拟机中配置yum. 3.在CentOS7中安装httpd与php与php-mysql PS:截图时已安装 CentOS7 关闭防火墙与se ...
- BCS--使用SharePoint Designer创建外部内容类型
使用SharePoint Designer创建外部列表(也可以在浏览器中创建列表) http://www.cnblogs.com/haogj/archive/2011/05/01/2033845.ht ...
- 本页面用来演示如何通过JS SDK,创建完整的QQ登录流程,并调用openapi接口
QQ登录将用户信息存储在cookie中,命名为__qc__k ,请不要占用 __qc__k : 1) :: 在页面顶部引入JS SDK库: 将“js?”后面的appid参数(示例代码中的:100229 ...
- SQL Server Database 维护计划创建一个完整的备份策略
SQL Server维护计划Maintenance Plan这是一个非常有用的维护工具,能够完成大部分的数据库维护任务,通过这些功能包.您可以省略大量的编码时间. 介绍的不是非常多,特此补上一篇 ...
- Google Web Designer – 创建引人入胜的 HTML5 网站
Google Web Designer 可以帮助你创建引人入胜,互动的基于 HTML5 的设计和动画,可以在任何设备上运行.如果你喜欢自己动手,设计背后的所有的代码都是可以手工编辑的. 虽然可视化工具 ...
- Altium Designer之多图纸设计
Altium Designer的多图纸功能感觉比较方便:今天翻了下徐老师<Altium Designer 快速入门>里面关于多图纸设计的介绍,再参考了altium 网站的一些资料,算是摸熟 ...
随机推荐
- Caliburn.Micro(MVVM框架)
一.首启窗体设置 1. 创建一个新的WPF应用程序并添加NuGet包:Caliburn.Micro 2. 删除项目自带的主窗口文件MainWindow.xaml 3. 在App.xaml项目文件中,删 ...
- CSS2.1SPEC:视觉格式化模型之width属性详解(上)
在介绍了包含块之后,CSS2.1标准中介绍了width属性和height属性,这两个属性在我们的页面布局中也发挥着重要的作用.在盒模型中,width和height包围了一个框的内容区域(content ...
- Sansa组件
诉求 仿照admin组件,实现对表的URL分配管理. 实现思路 1.在settings.py文件中注册APP,注册示例为: 'app01.apps.App01Config', 'app02.apps. ...
- Union Find-547. Friend Circles
There are N students in a class. Some of them are friends, while some are not. Their friendship is t ...
- 关于Boolean()
Boolean(value); 如果省略 value 参数,或者设置为 0.-0.null."".false.undefined 或 NaN,则该对象设置为 false. 否则设置 ...
- linux下tomcat运行war包常用命令
一.先是war包copy到 linux 的相关目录,我这的是/opt/soft/tomcat_ecp/webapps. 如果是老项目,在导入war的之前,习惯上是把之前的war备份一下, 如 mv p ...
- Vue 部署单页应用,刷新页面 404/502 报错
在 Vue 项目中,可以选择 hash或者 history.pushState() 实现路由跳转.如果在路由中使用history模式: export default new Router({ mode ...
- linux系统上内网ip和和外网ip的关系
1.不同服务之间的访问需要使用公网IP+端口才能访问 2.服务器上一般都是域名访问,服务器会把ip+端口映射成固定的域名,所以如果想访问服务器上其他应用,就必须的放开应用限制 问题,在服务器上放开对某 ...
- Mcode的介绍
开始时进行的Mcode代码积累平台的分析: 登录模块 Login.html登录页面进行用户的登录,把登录好的用户id存到session里面,转到代码模块 Register.html注册页面进行用户的注 ...
- day 50 AJAX 初入门
前情提要: jq 学不好,ajax 难用好, 食用先请先确保最起码的jq 能会用 https://www.cnblogs.com/baili-luoyun/p/10473518.html jq ...
