熟悉一下oncontextmenu事件的知识
定义和使用
只要点击鼠标右键,就触发oncontextmenu事件并打开上下文菜单。
需要注意的是:所有主流浏览器都支持oncontextmenu事件,但其中的contextmenu元素只有FireBox支持。
兼容性

语法
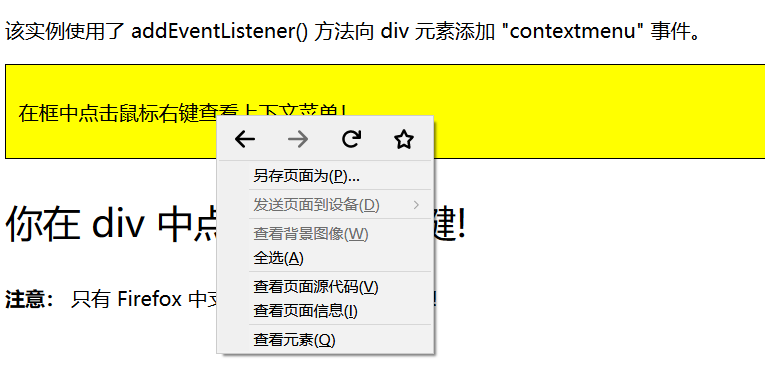
1、没有添加contextmenu元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>oncontextmenu事件</title>
<style>
div {
background: yellow;
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body> <p>该实例使用了 addEventListener() 方法向 div 元素添加 "contextmenu" 事件。</p>
<div id="myDIV" contextmenu="mymenu">
<p>在框中点击鼠标右键查看上下文菜单!</p> </div>
<p id="demo"></p>
<script>
document.getElementById("myDIV").addEventListener("contextmenu", myFunction);
function myFunction() {
var x = document.getElementById("demo");
x.innerHTML = "你在 div 中点击了鼠标右键!";
x.style.fontSize = "30px";
}
</script>
<p><strong>注意:</strong> 只有 Firefox 中支持 contextmenu <strong>属性</strong> !</p> </body>
</html>

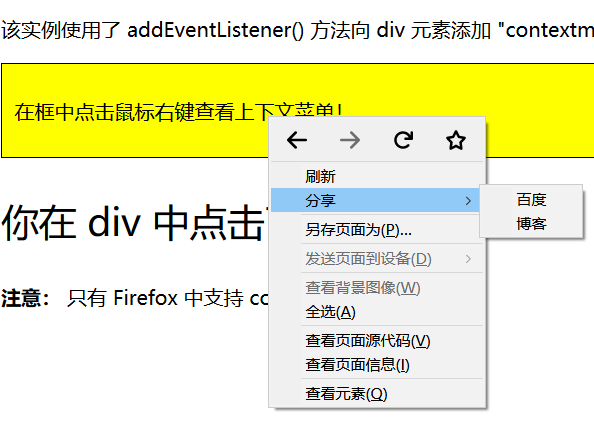
2、添加了contextmenu元素后
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>oncontextmenu事件</title>
<style>
div {
background: yellow;
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body> <p>该实例使用了 addEventListener() 方法向 div 元素添加 "contextmenu" 事件。</p>
<div id="myDIV" contextmenu="mymenu">
<p>在框中点击鼠标右键查看上下文菜单!</p>
<menu type="context" id="mymenu">
<menuitem label="刷新" onclick="window.location.reload();" icon="ico_reload.png"></menuitem>
<menu label="分享">
<menuitem label="百度" icon="ico_twitter.png" onclick="window.open('https://www.baidu.com');"></menuitem>
<menuitem label="博客" icon="ico_facebook.png" onclick="window.open('https://cnblogs.com/murenziwei');"></menuitem>
</menu>
</menu>
</div>
<p id="demo"></p>
<script>
document.getElementById("myDIV").addEventListener("contextmenu", myFunction);
function myFunction() {
var x = document.getElementById("demo");
x.innerHTML = "你在 div 中点击了鼠标右键!";
x.style.fontSize = "30px";
}
</script>
<p><strong>注意:</strong> 只有 Firefox 中支持 contextmenu <strong>属性</strong> !</p> </body>
</html>

注意:Internet Explorer8以下浏览器不支持addEventListener()。
熟悉一下oncontextmenu事件的知识的更多相关文章
- (转载)AS3.0实例学习 熟悉新的事件机制和addChild的运用
(转载)http://www.jb51.net/article/13139.htm 首先声明:本人大菜鸟一个,刚接触AS3不久,许多理念还没来得及灌输,这些case都是从网上down的,但因为解说是英 ...
- OnContextMenu事件(转)
用oncontextmenu事件单禁用右键菜单 一个页面中,BODY中用oncontextmenu='return false'来取消鼠标右键:在JS中设置oncontextmenu='return ...
- js事件(Event)知识整理
事件(Event)知识整理,本文由网上资料整理而来,需要的朋友可以参考下 鼠标事件 鼠标移动到目标元素上的那一刻,首先触发mouseover 之后如果光标继续在元素上移动,则不断触发mousemo ...
- js事件(Event)知识整理[转]
事件注册 平常我们绑定事件的时候用dom.onxxxx=function(){}的形式 这种方式是给元素的onxxxx属性赋值,只能绑定有一个处理句柄. 但很多时候我们需要绑定多个处理句柄到一个事件上 ...
- DOM0,DOM2,DOM3 事件基础知识
事件是javascript和HTML交互基础, 任何文档或者浏览器窗口发生的交互, 都要通过绑定事件进行交互; 事件有DOM0, DOM2和DOM3的区分(别问我怎么少了一个DOM1, 也没找到DOM ...
- oncontextmenu事件
oncontextmenu的作用是阻止浏览器默认的鼠标右键行为. 阻止弹出右键自带菜单 document.oncontextmenu=function(){ console.log('你点击了右键') ...
- DOM0,DOM2,DOM3事件,事件基础知识入门
事件是javascript和HTML交互基础, 任何文档或者浏览器窗口发生的交互, 都要通过绑定事件进行交互; 事件有DOM0, DOM2和DOM3的区分(别问我怎么少了一个DOM1, 也没找到DOM ...
- JavaScript事件基础知识总结【思维导图】
另外附上来自Nicholas C.Zakas<JavaScript高级程序设计 第3版>中的跨浏览器兼容EventUtil对象. var EventUtil = { //注册事件 addH ...
- js鼠标事件相关知识
1.mousedown->mouseup依次触发后相当于click事件 2.除了mouseenter和mouseleave外,其它的鼠标事件都是冒泡的 3.mouseover和mouseout事 ...
随机推荐
- Email feedback to product team about TFS and SharePoint Integration 2017.2.15
SharePoint与Team Foundation Server的集成,一直是许多研发团队所关注的问题. 通过这种集成,开发团队可以实现下面的几个功能: 1. 搭建一个与团队项目集成的门户网站,并 ...
- C#全局键盘监听(Hook)
一.为什么需要全局键盘监听? 在某些情况下应用程序需要实现快捷键执行特定功能,例如大家熟知的QQ截图功能Ctrl+Alt+A快捷键,只要QQ程序在运行(无论是拥有焦点还是处于后台运行状态),都可以按下 ...
- MVC中使用Hangfire执行定时任务
需求描述 项目中有一个通知公告的功能,在后台管理员添加公告后需要推送消息给所有注册用户,让其查看消息.消息推送移动端采用极光推送,但是消息在何时发送是个问题,比如说有一个重要的会议通知,可能希望在会议 ...
- Restful认识和 IK分词器的使用
什么是Restful风格 Restful是一种面向资源的架构风格,可以简单理解为:使用URL定位资源,用HTTP动词(GET,POST,DELETE,PUT)描述操作. 使用Restful的好处: 透 ...
- Cordova - Windows版本图形界面管理工具,告别命令行输入方式!
Cordova本身提供的是命令行管理工具,并没有提供图形界面管理工具,虽然命令行管理工具可以完成所有Cordova管理,但是对于我这种懒蛋,可真不希望每次都输入命令,而且我更担心一旦输错一个字符,命令 ...
- leetcode 121. 买卖股票的最佳时机 JAVA
题目: 给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格. 如果你最多只允许完成一笔交易(即买入和卖出一支股票),设计一个算法来计算你所能获取的最大利润. 注意你不能在买入股票前卖出股票 ...
- Statement与PreparedStatement区别
1.性能区别 Statement statement = conn.createStatement(); PreparedStatement preStatement = conn.prepareSt ...
- for循环、for in整理
for循环 作用:按照一定的规律,重复去做某件事情,此时我们就需要使用循环来处理了 例子1:倒着输出每一项 <script type="text/javascript"> ...
- python中 使用join()方法 对各种数据类型中元的素进行合并拼接
"连接符".join(列表或元组或字符串或字典) 返回的是一个使用连接符进行拼接的字符串 如果对象是列表,元组,就是以一个下标元素为单位进行拼接 如果对象是字符串,就是一个单词元素 ...
- nodejs实现请求代理
通常我们常用的请求方法只有GET.POST.PUT和DELETE,所以在此只介绍这四种和文件上传的代理方式 在此我们使用request.js第三方模块实现 GET(DELETE同GET,将reques ...
