js实现ctrl+v粘贴图片或是截图
浏览器环境:谷歌浏览器
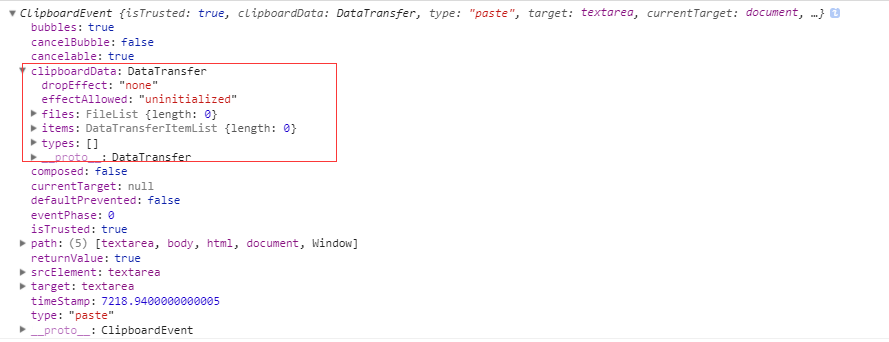
1.ctrl+v粘贴图片都是监听paste时间实现的,复制的数据都存在clipboardData下面,虽然打印显示数据长度为0,但是还是可以获取数据的

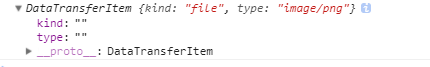
2.打印clipboardData.items发现是一个DataTransferItem。

3.DataTransferItem有个getAsFile()的方法,可以获取文件
- document.addEventListener('paste', function (event) {
- console.log(event);
- var isChrome = false;
- if (event.clipboardData || event.originalEvent) {
- //某些chrome版本使用的是event.originalEvent
- var clipboardData = (event.clipboardData || event.originalEvent.clipboardData);
- if(clipboardData.items){
- // for chrome
- var items = clipboardData.items,
- len = items.length,
- blob = null;
- isChrome = true;
- for (var i = ; i < len; i++) {
- console.log(items[i]);
- if (items[i].type.indexOf("image") !== -) {
- //getAsFile() 此方法只是living standard firefox ie11 并不支持
- blob = items[i].getAsFile();
- }
- }
- }
- }
- })
此时就可以获取到blob对象了,这时候可以选择显示在页面上,也可以选择发送给后台
3.1显示图片
3.1.1执行下面代码即可,使用blob对象显示
- var blobUrl=URL.createObjectURL(blob);
- document.getElementById("imgNode").src=blobUrl;
效果图

3.1.2使用base64码显示,需要借助FileReader
- reader.onload = function (event) {
- // event.target.result 即为图片的Base64编码字符串
- var base64_str = event.target.result;
- document.getElementById("imgNode").src=base64_str;
- }
- reader.readAsDataURL(blob);
3.2上传到后台
3.2.1生成formData,这里生成formData
- var fd = new FormData();
- fd.append("the_file", blob, 'image.png');
3.3完整代码
完整代码如下
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- body {
- display: -webkit-flex;
- display: flex;
- -webkit-justify-content: center;
- justify-content: center;
- }
- </style>
- </head>
- <body>
- <textarea></textarea>
- <div contenteditable style="width: 300px;height: 100px; border:1px solid">
- <img src="" id="imgNode">
- </div>
- </body>
- <script>
- document.addEventListener('paste', function (event) {
- console.log(event);
- var isChrome = false;
- if (event.clipboardData || event.originalEvent) {
- //某些chrome版本使用的是event.originalEvent
- var clipboardData = (event.clipboardData || event.originalEvent.clipboardData);
- if(clipboardData.items){
- // for chrome
- var items = clipboardData.items,
- len = items.length,
- blob = null;
- isChrome = true;
- for (var i = ; i < len; i++) {
- console.log(items[i]);
- if (items[i].type.indexOf("image") !== -) {
- //getAsFile() 此方法只是living standard firefox ie11 并不支持
- blob = items[i].getAsFile();
- }
- }
- if(blob!==null){
- var blobUrl=URL.createObjectURL(blob);
- //blob对象显示
- document.getElementById("imgNode").src=blobUrl;
- var reader = new FileReader();
- //base64码显示
- /* reader.onload = function (event) {
- // event.target.result 即为图片的Base64编码字符串
- var base64_str = event.target.result;
- document.getElementById("imgNode").src=base64_str;
- }
- reader.readAsDataURL(blob);*/var fd = new FormData(document.forms[]);
- fd.append("the_file", blob, 'image.png');
- //创建XMLHttpRequest对象
- var xhr = new XMLHttpRequest();
- xhr.open('POST','/image' );
- xhr.onload = function () {
- if ( xhr.readyState === ) {
- if ( xhr.status === ) {
- var data = JSON.parse( xhr.responseText );
- console.log(data);
- } else {
- console.log( xhr.statusText );
- }
- };
- };
- xhr.onerror = function (e) {
- console.log( xhr.statusText );
- }
- xhr.send(fd);
- }
- }
- }
- })
- </script>
- </html>
js实现ctrl+v粘贴图片或是截图的更多相关文章
- js实现ctrl+v粘贴上传图片(兼容chrome、firefox、ie11)【转载】
我们或多或少都使用过各式各样的富文本编辑器,其中有一个很方便功能,复制一张图片然后粘贴进文本框,这张图片就被上传了,那么这个方便的功能是如何实现的呢? 原理分析 提取操作:复制=>粘贴=> ...
- js实现ctrl+v粘贴上传图片(兼容chrome,firefox,ie11)
背景 我们或多或少都使用过各式各样的富文本编辑器,其中有一个很方便功能,复制一张图片然后粘贴进文本框,这张图片就被上传了,那么这个方便的功能是如何实现的呢? 原理分析 提取操作:复制=>粘贴=& ...
- ckeditor 实现ctrl+v粘贴图片并上传、word粘贴带图片
公司做的项目需要用到文本上传功能. Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我总不能一张一张复制吧? 我希望打开文档doc直接复制粘贴到富文本 ...
- js实现ctrl+v粘贴并上传图片
前端页面: <textarea class="scroll" id="text" placeholder="在此输入...">& ...
- wangEditor实现ctrl+v粘贴word图片并上传
很多时候我们用一些管理系统的时候,发布新闻.公告等文字类信息时,希望能很快的将word里面的内容直接粘贴到富文本编辑器里面,然后发布出来.减少排版复杂的工作量. 下面是借用百度doc 来快速实现这个w ...
- c# TextBox只允许输入数字,禁用右键粘贴,允许Ctrl+v粘贴数字
TextBox只允许输入数字,最大长度为10 //TextBox.ShortcutsEnabled为false 禁止右键和Ctrl+v private void txtNumber_KeyPress( ...
- 2019-3-22c# TextBox只允许输入数字,禁用右键粘贴,允许Ctrl+v粘贴数字
TextBox 禁止复制粘贴 ShortcutsEnabled =false TextBox只允许输入数字,最大长度为10 //TextBox.ShortcutsEnabled为false 禁止右键和 ...
- umeditor实现ctrl+v粘贴word图片并上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM ...
- ueditor实现ctrl+v粘贴word图片并上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
随机推荐
- Markdown中添加数学公式
平时写技术博客的时候数学公式还是用的挺多的,之前一直都是在本地写完数学公式之后做成图片添加到博客中,但是这样很不方便.所以现在介绍一种在Markdown中添加数学公式的方法. 使用MathJax引擎 ...
- 【洛谷P4706】取石子
Description 现在 Yopilla 和 yww 要开始玩游戏! 他们在一条直线上标记了 \(n\) 个点,从左往右依次标号为 \(1, 2, ..., n\) .然后在每个点上放置一 ...
- CF739E Gosha is hunting 【WQS二分 + 期望】
题目链接 CF739E 题解 抓住个数的期望即为概率之和 使用\(A\)的期望为\(p[i]\) 使用\(B\)的期望为\(u[i]\) 都使用的期望为\(p[i] + u[i] - u[i]p[i] ...
- Linux内核设计第八周学习总结 理解进程调度时机跟踪分析进程调度与进程切换的过程
陈巧然 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 一.视频内容 Linux ...
- java 面试题 -- 线程 按序 交替
编写一个程序,开启 3 个线程,这三个线程的 ID 分别为A.B.C,每个线程将自己的 ID 在屏幕上打印 10 遍,要求输出的结果必须按顺序显示.如:ABCABCABC…… 依次递归? packag ...
- pre-processing预处理
什么是神经网络?神经网络是由很多神经元组成的,首先我们看一下,什么是神经元1.我们把输入信号看成你在matlab中需要输入的数据,输进去神经网络后2.这些数据的每一个都会被乘个数,即权值w,然后这些东 ...
- CSS--overflow和hover
一.Overflow overflow 属性规定当内容溢出元素框时发生的事情. 当插入的一张图片大小超过了元素本身大小,就会将元素撑大 <!DOCTYPE html> <html l ...
- Python【yagmail】模块发邮件
#步骤一:import yagmail #步骤二:实例化一个发邮件的对象username = '553637138@qq.com' #邮箱账号pwd='sa2008' #授权码mail = yagma ...
- kubernetes挂载ceph rbd和cephfs的方法
目录 k8s挂载Ceph RBD PV & PVC方式 创建secret 创建PV 创建PVC 创建deployment挂载PVC StorageClass方式 创建secret 创建Stor ...
- nginx反向代理下载文件失败处理
最近遇到了客户在从我们的服务器下载文件失败时的情况.然后把解决方案一并整理一下以备后续.需要说明的是,我们前端都是使用nginx来做反向代理,后面的逻辑处理采用php的方式. 1.缓存目录不可写 ng ...
