利用CSS函数calc(...)实现Web页面左右布局
前言
因为自己的网站需要,想要做一个左右布局的页面:
左边是导航菜单之类的东西、右边是文档内容(因为最近看的一些软件的文档页面都是这么布局的);
左边固定宽度——300像素、右边使用剩余的宽度;
左边、右边的高度都是100%,浏览器的滚动条不能出现;
...
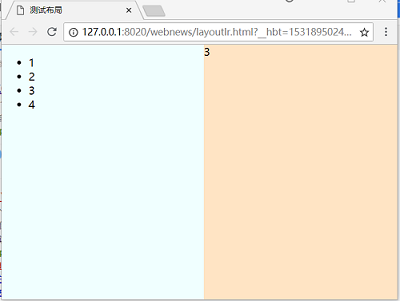
最终效果如下:div#layout包含左边的div#cool和右边的div#colr

过程
实现上面的页面过程中,遇到了两个难点:
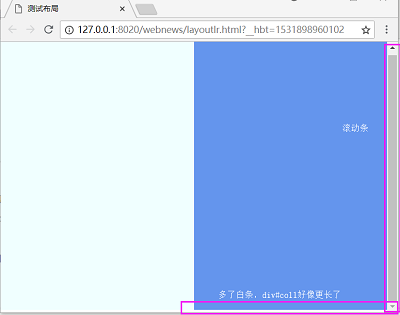
1.设置div#coll的display为inline-block时,滚动条出现了;
-下面的代码出现滚动条
此时,div#coll、div#colr中没有内容。
- <style>
- html, body {
- width:100%;
- height: 100%;
- padding:0;
- margin:0;
- }
- div#layout {
- background-color: cornflowerblue;
- width:100%;
- height:100%;
- }
- div#coll {
- background-color: azure;
- display: inline-block;
- height:100%;
- width:300px;
- }
- div#colr {
- background-color: bisque;
- display: inline-block;
- height: 100%;
- }
- </style>
- </head>
- <body>
- <div id='layout'>
- <div id='coll'>
- </div>
- <div id='colr'>
- </div>
- </div>
-出现滚动条

-在写博文期间,只给div#coll中写一些内容——数字,问题更严重了!


-又给div#colr中写入一些内容,滚动条消失了,页面展示暂时符合期望!按照以往的经验,左右两边的内容有多行时,内容会相互影响。


看过参考链接,这样的问题和baseline什么的有关系,需要设置vertical-aign!不清楚!
2.div#colr如何使用剩余的宽度;
将难点1解决后,一直想让div#colr出现,可是,div#colr宽度又一直弄不好,直到发现了下面的参考链接,最终使用CSS函数calc()解决了问题!第一次见到CSS中可以使用函数~
两个难点分别通过下面的链接解决了:
1.设置inline-block元素的overflow:hidden意外增加元素总体高度的问题
文中推荐设置vertical-align: bottom,但孤设置为top也是可以的,更符合自己需要。

文中提供了多种方法,孤使用calc解决了问题,但没有使用float。
其中的display: flex的方法用过,看起来挺先进的。

最终代码:其中有陷阱,请见注意!
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>测试布局</title>
- <style>
- html, body {
- width:100%;
- height: 100%;
- padding:0;
- margin:0;
- }
- div#layout {
- background-color: cornflowerblue;
- width:100%;
- height:100%;
- }
- div#coll {
- background-color: azure;
- display: inline-block;
- vertical-align: top;
- height:100%;
- width:300px;
- }
- div#colr {
- background-color: bisque;
- display: inline-block;
- vertical-align: top;
- height: 100%;
- width:calc(100% - 300px);
- }
- </style>
- </head>
- <body>
- <div id='layout'>
- <div id='coll'><ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- </ul></div><div id='colr'>3</div>
- </div>
- </body>
- </html>
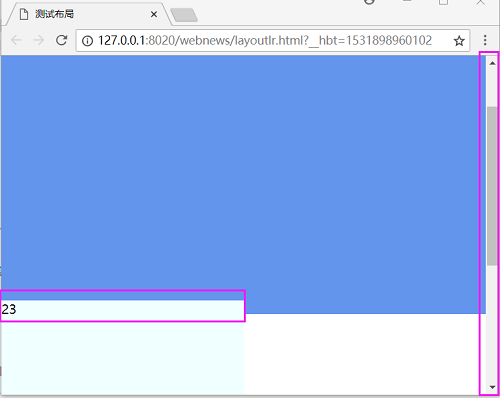
注意,div#coll的结尾标记 和 div#colr的开始标记 之间是 没有任何内容的,包括空格!否则,页面布局就混乱了!对于这个的问题,怕是要靠其它方式来解决了,已大大超出孤的前端知识水平了。
后记
这样的布局在前面多年一直存在,而自己又没有深入研究过前端开发,仅仅知道写简单的CSS、JavaScript用法,但是,很不专业啊!
还好,今天把问题解决了,而且还知道是怎么解决的!
要是,赶紧记录下来!
不过,文中有不对的地方,还请前端开发高手多多指点!
对了,链接1中说的baseline什么的不是很清楚,还有链接2中的好多知识点,都不清楚啊!需要补充下相关知识!
还有,calc函数的资料哪里有?w3cschool教程中居然没找到!刚刚在菜鸟教程中找到了一个“CSS函数”页面:

利用CSS函数calc(...)实现Web页面左右布局的更多相关文章
- CSS垂直翻转/水平翻转提高web页面资源重用性——张鑫旭
一.CSS下兼容性的元素水平/垂直翻转实现 随着现代浏览器对CSS3的支持愈发完善,对于实现各个浏览器兼容的元素的水平翻转或是垂直翻转效果也就成为了可能.相关的CSS代码如下: /*水平翻转*/ .f ...
- 关于使用rem单位、css函数calc()进行自适应布局
一.关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单 ...
- css函数——calc()和attr()
css也有函数?好吧,我孤陋寡闻了.这里记录一下学习情况. calc()函数 定义:用于动态计算长度值 支持版本:css3 运算符前后都需要保留一个空格,例如:width: calc(100% - 1 ...
- CSS垂直翻转/水平翻转提高web页面资源重用性
/*水平翻转*/ .flipx { -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); ...
- 如何利用 CSS 动画原理,在页面上表现日蚀现象
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/OELvrK 可交互视频教 ...
- 前端每日实战:36# 视频演示如何利用 CSS 动画原理,在页面上表现日蚀现象
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/OELvrK 可交互视频教程 此视频 ...
- 利用CSS使footer固定在页面底部
1.HTML基本结构 <!DOCTYPEhtml> <htmlxmlns="http://www.w3.org/1999/xhtml"> <headr ...
- 七个帮助你处理Web页面层布局的jQuery插件
1.UI.Layout jQuery UI布局插件 官方网站:http://layout.jquery-dev.com/index.cfm 使用大小可折叠的嵌套面板和大量选项创建高级UI布局.布局可 ...
- web页面简单布局的修改,测试中的应用
在做功能测试的时候发现,界面显示不美观,觉得登录按钮应向上移动,那么如何移动呢? 很简单:使用开发者工具找到这个按钮所在的div,修改其中的属性值,top值减小,即可实现按钮向上移动,具体可以看效果
随机推荐
- 【BZOJ2463】谁能赢呢?(博弈论)
[BZOJ2463]谁能赢呢?(博弈论) 题面 BZOJ 洛谷 题解 洛谷上对于难度的评级我总觉有些问题. 很多人按照代码难度而并非思维难度在评级,导致很多评级很不合理啊... 不说废话了.. 对于一 ...
- 【BZOJ2731】三角形覆盖问题
想象一条平行于\(y\)轴的扫描线,从低往高扫描.如何确定关键高度才能使每两个关键高度之间分割出的图形易于计算呢? 关键高度有:三角形底边高度.三角形上顶点高度.三角形交点的高度. 如此分割,我们 ...
- BZOJ2878 [Noi2012]迷失游乐园 【基环树 + 树形dp + 期望dp】
题目链接 BZOJ2878 题解 除了实现起来比较长,思维难度还是挺小的 观察数据范围发现环长不超过\(20\),而我们去掉环上任何一个点就可以形成森林 于是乎我们枚举断掉的点,然后只需求出剩余每个点 ...
- Eureka的一些注意事项
1.心跳设置:只能在application.yml中 2. 注册到Eureka上面的服务名称 与swagger2使用的时候,需要配置此项,否则显示服务名称为unknown 3.高可用的Eureka 4 ...
- 安装mysql-5.6版本步骤与卸载
官网下载完解压后: 1.环境变量配置Path D:\mysql-5.6.40-winx64\bin(你的mySql5.6的路径到bin)2.找到D:\mysql-5.6.40-winx64文件中的 ...
- md5sum/opensll md5
http://m.blog.csdn.net/article/details?id=42041329 MD5算法常常被用来验证网络文件传输的完整性,防止文件被人篡改.MD5全称是报文摘要算法(Mess ...
- wepy
npm install -g cnpm --registry=https://registry.npm.taobao.org https://blog.csdn.net/qq_40414159/art ...
- 2015/12/12 考了PAT,又回来玩Python了。
上次写飞机大战的坑还没填完,然后就有好长时间没有更新博客了.可能大家在疑惑我在干什么... 其实不是有意暂停博客更新的,十一月学校里有两个考试要准备,然后有好多实验要做.平时的课余时间本来就不是很多了 ...
- activity 中获取控件的宽高
1.第一种方式: TextView textview3 = findViewById(R.id.textview3); textView3.post(new Runnable() { @Overrid ...
- spring-mvc Mybatis插件打印SQL
代码: package com.chainup.exchange.service.adapter; import com.chainup.exchange.service.impl.AccountSe ...
