JS动态创建元素(两种方法)
前言
创建元素有两种方法
1)将需要创建的元素,以字符串的形式拼接;找到父级元素,直接对父级元素的innnerHTML进行赋值。
2)使用Document、Element对象自带的一些函数,来实现动态创建元素(创建元素 => 找到父级元素 => 在指定位置插入元素)
一、字符串拼接形式
为了更好的理解,设定一个应用场景。
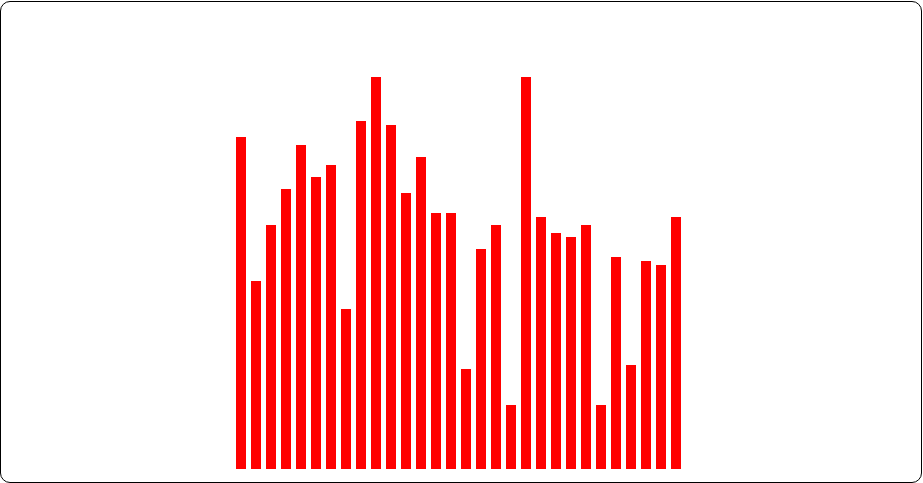
随机生成一组数字,将这组数据渲染为条形图的形式,放在div[id="container"]中,如下图

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //随机生成一个数字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>
二、使用Document、Element对象自带的一些函数
也设定一个应用场景,如下图
获取input中的信息,根据右边的按钮,分别插入到下方红色矩形的左边或者右边。

解决思路分三步:
- 创建元素:Document.createElement()
- 找到父级元素 :可以通过Id、name、标签名、class、匹配指定的css选择器
- 在指定位置插入元素:element.appendChild()、element.insertBefore()
实现代码:
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左侧入" />
<input type="button" id="rightInsert" value="右侧入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.insertBefore(span,container.childNodes[0]);//插入到最左边
}
document.getElementById('rightInsert').onclick=function(){
//右侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>
JS动态创建元素(两种方法)的更多相关文章
- OC中动态创建可变数组的问题.有一个数组,数组中有13个元素,先将该数组进行分组,每3个元素为一组,分为若干组,最后用一个数组统一管理这些分组.(要动态创建数组).两种方法
<span style="font-size:24px;">//////第一种方法 // NSMutableArray *arr = [NSMutableArray a ...
- java动态代理的两种方法
动态代理,有两种情况,第一种是有接口的情况下,你可以选择为jdk自带的动态代理的方式来编写程序,但你想要为一个实在的类编写动态代理的方式的话,这时候就必须选择一些开源的lib包,如cglib包,同时还 ...
- SpringBoot中使用Spring Data Jpa 实现简单的动态查询的两种方法
软件152 尹以操 首先谢谢大佬的简书文章:http://www.jianshu.com/p/45ad65690e33# 这篇文章中讲的是spring中使用spring data jpa,使用了xml ...
- Js 字符串拼接的两种方法
字符串拼接的两种方法 用数组的方法的好处是:避免变量重新定义.赋值 <!DOCTYPE html> <html lang="en"> <head> ...
- Phonegap通过JS访问本地接口的两种方法
Phonegap为跨设备的应用开发提供了一个解决方案.如果某个应用只有js和html,则可以通过Phonegap的在线build工具,编译出多个平台的app安装包.当然通过Phonegap提供的js可 ...
- vue父组件向子组件动态传值的两种方法
在一些项目需求中需要父组件向子组件动态传值,比如我这里的需求是,父组件动态通过axios获取返回的图片url数组然后传给子组件,上传图片的子组件拿到该数组后进行遍历并展示图片,因为有时候获取到的会是空 ...
- js循环遍历的两种方法for循环和for ... in 循环
JS数组的遍历方法有两种: 第一种:一般的for循环,例如: var a = new Array("first", "second", "third& ...
- java_线程创建的两种方法
线程创建的方法有两种: 一 继承Thread类: public class ThreadTest { public static void main(String[] args) { //4)在mai ...
- JS对象创建的几种方法
最近一直在看JS高级程序设计这本书,有空来梳理一下几种创建对象的方式.话不多说,直接步入正题. 第一种:Object构造函数创建 var Person = new Object(); Person.n ...
随机推荐
- 开源入侵检测系统SELKS系统搭建
一.系统环境配置 系统环境:centos7x64 ip地址:172.16.91.130 1.设置静态IP地址 [root@localhost backlion]#vi /etc/sys ...
- Linux内核分析第八周——进程的切换和系统的一般执行过程
Linux内核分析第八周--进程的切换和系统的一般执行过程 李雪琦+原创作品转载请注明出处 + <Linux内核分析>MOOC课程http://mooc.study.163.com/cou ...
- 构建工具----gradle---可能遇到的问题----Could not reserve enough space for object heap
Could not reserve enough space for object heap 意思是 jvm的设置内存不足以运行gradle命令了. 分为两种情况,解决的方法也不同. .10/user ...
- Android L开发指南
导语:Android下一代操作系统“ L”对开发者意味着什么?ART模式能否让应用的体验超越苹果? 刚刚结束的 Google I/O大会上,Android下一代操作系统“ L”带来不少惊喜.新系统运行 ...
- bzoj 2300 : [HAOI2011]防线修建
set动态维护凸包 #include<iostream> #include<cstdio> #include<cstring> #include<algori ...
- poj 2774 后缀数组 两个字符串的最长公共子串
Long Long Message Time Limit: 4000MS Memory Limit: 131072K Total Submissions: 31904 Accepted: 12 ...
- 【Asp.net入门15】第一个Asp.net应用程序-输入验证
前言 所谓输入验证,顾名思义就是验证用户输入符不符合要求.前面我们已经完成了这个简单的应用程序,但还有一个问题需要解决:用户可以在Default.aspx窗体中 提交任何数据,甚至可以提交根本不包含任 ...
- 利用ansible来做kubernetes 1.10.3集群高可用的一键部署
请读者务必保持环境一致 安装过程中需要下载所需系统包,请务必使所有节点连上互联网. 本次安装的集群节点信息 实验环境:VMware的虚拟机 IP地址 主机名 CPU 内存 192.168.77.133 ...
- Docker管理工具-Swarm
一.Swarm介绍 Swarm是Docker公司在2014年12月初发布的一套较为简单的工具,用来管理Docker集群,它将一群Docker宿主机变成一个单一的,虚拟的主机.Swarm使用标准的Doc ...
- Linux下内存映射文件的用法简介
由于项目需要,所以学习了一下Linux下内存映射文件的用法,在这里共享一下自己的收获,希望大家提出宝贵意见,进行交流. 简介: 内存映射文件与虚拟内存有些类似,通过内存映射文件可以保留一个地址空间的区 ...
