nodeJS + webStrome
一、配置开发环境:
1、先安装node
(1)、访问http://nodejs.org打开安装包,正常安装,点击next即可。
为了测试是否安装成功,打开命令提示符,输入node,则进入node.js交互模式,如图:

通过这种方式安装node.js还自动附带了npm
(2)、安装node.js包管理器(Express)
新开一个命令行窗口
在命令行输入 npm install -g express


Express 目录结构 t-1
| 目录/文件 | 说明 |
| ./ | 根目录,我们的node.js代码都会方这个目录 |
| package.json | npm依赖配置文件, 类似ruby中的Gemfile, java Maven中的pom.xml文件. 一会需要在这里添加 markdown-js 项目依赖 |
| app.js | 项目的入口文件 |
|
public/ javascript/ stylesheets/ images/ |
存放静态资源文件, jquery/prettify.js等静态库会方这里,当然自己编写的前端代码也可以放这里 |
| views/ | 模板文件, express默认采用jade, 当然,你也可以使用自己喜欢的haml,JES, coffeeKup, jQueryTemplate等模板引擎 |
| node_modules/ | 存放npm安装到本地依赖包,依赖包在package.json文件中声明,使用npm install指令安装 |
2、安装mongodb:
(1)、访问http:www.mongodb.org,下载安装包;
(2)、在D盘新建MongoDB文件夹(此文件夹为自定义的数据库安装目录D:\MongoDB)把刚才下载的压缩包解压并把bin文件夹拷贝到MongoDB文件夹;
(3)、在MongoDB文件夹内新建logs文件夹(用于存储日志文件D:\MongoDB\logs),并在此文件夹内新建空文件mongodb.log。
(4)、在MongoDB文件夹内新建data文件夹(用于存放数据库文件D:\MongoDB\data);
(5)、启动MongoDB:
以系统管理员身份运行cmd,切换至D:\MongoDB\bin目录输入mongod.exe --dbpath=d:\mongodb\data。如看到控制台最后一行类似Tue Oct 09 11:50:55 [websvr] admin web console watiing for connections on port 28017说明启动成功(MongoDB占用系统28017端口) 。

6、测试MongoDB:
以管理员身份新建一个cmd窗口,进入MongoDB的bin目录输入mongo,如出现connecting to:test说明测试通过。
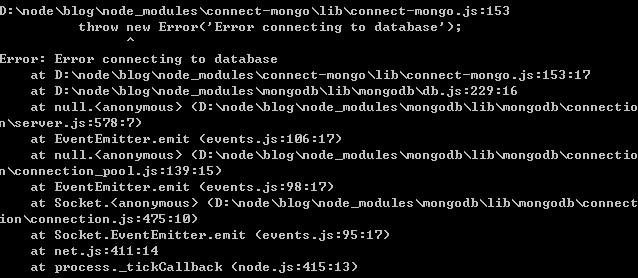
当建立node工程的时候,会发现出现如下错误:

应该接着测试:
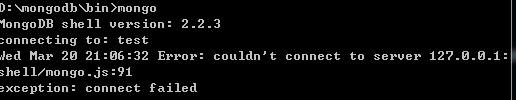
(1)、输入mongo ,如:
出现:

一般这种情况就是:自己指定的数据库,所以不能。自动加载服务。第二次就不能连接了
每次启动前,自己手动,指定下自己,指定的,数据库
输入:mongod --dbpath d:/mongodb/data(d:/mongodb/data为自己定义的数据库路径)

然后Shell会显示连接成功:

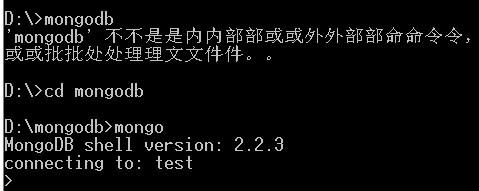
(2)、新开一个shell,在shell中找到mongo当前安装路径,输入mongo,测试数据库是否连接:

(3)、注册MongoDB为系统服务,即每次开启计算机即启动mongodb,输入如下命令:( 如果需要卸载该服务,使用“sc delete MongoDB”即可)
注意:这里要用管理员身份(C:\Windows\System32)进去才能设置(下面代码不要换行)
C:\Windows\system32>mongod --logpath D:/mongodb/logs/mongodb.log --logappend --dbpath D:/mongodb/data --directoryperdb --serviceName MongoDB --install

(4)、用管理员身份启动mongodb服务:输入:net start MongoDB

然后在项目中运行mongodb,就不会出现连接错误了。。。。。。
安装以上步骤,从:

到:

在计算机进程中能看到:

(5)、当我们关闭所有的shell,再次运行工程时,发现再次连不上mongodb ,还得用管理员身份重新启动mongodb 服务,进入管理员权限(shell邮件,以管理员身份登录),然后输入:net stop mongodb,然后到D:\mongodb\data路径下删除mongod.lock文件,再次开启shell,以管理员身份登录,输入:net start mongodb,就不用每次手动启动mongodb服务了。
3、安装webstrom
访问http://www.jetbrains.com/webstorm/download/
下载webstorm安装包
点击正常安装, 再到网上搜索注册码即可。
假若你不喜欢webstorm的主题,可以选中File→Settings→Appearance→Theme,选择你喜欢的主题
假若你不喜欢webstorm的字体,可以选中File→Settings→Editor→Colors & Fonts,选择你喜欢主题名字:

再点开Colors & Fonts,选中font,点击Save as 按钮,在弹出框输入你保存字体的文件名:点击OK

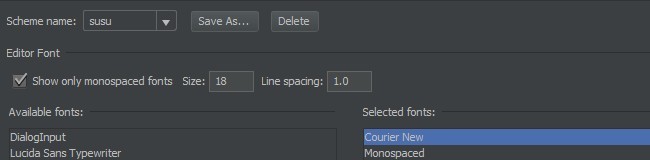
设置字号,并从左边的框中的字体,通过小三角形移到右边,并上移到顶部,作为你的默认字体:

点击apply按钮,再点击OK
4、配置node.js+webstorm 环境
打开webstorm,选中JS按钮,

会弹出一个弹框:

在这里,假若你的core modules 还没安装,点击右边蓝色的链接安装。
接下来,就可以创建node.js项目,
点击File,选择New Project,在弹框中填写好项目基本信息:

注意,这里location的路径选择,需要点击右边按钮浏览设定,自己输入的不算,选择好项目路径,在填写项目名称
点击OK,静等项目创建即可。
nodeJS + webStrome的更多相关文章
- NodeJs之OS
OS Node.js提供了一些基本的底层操作系统的模块OS. API var os = require('os'); console.log('[arch] 操作系统CPU架构'+os.arch()) ...
- NodeJs之Path
Path模块 NodeJs提供的Path模块,使得我们可以对文件路径进行简单的操作. API var path = require('path'); var path_str = '\\Users\\ ...
- NodeJs之调试
关于调试 当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉. 但是当我们使用NodeJs来开发后台的时候,我想噩梦来了. 但是也别泰国担心,NodeJs的调试是很不方便!这是 ...
- NodeJs在Linux下使用的各种问题
环境:ubuntu16.04 ubuntu中安装NodeJs 通过apt-get命令安装后发现只能使用nodejs,而没有node命令 如果想避免这种情况请看下面连接的这种安装方式: 拓展见:Linu ...
- NodeJs之child_process
一.child_process child_process是NodeJs的重要模块.帮助我们创建多进程任务,更好的利用了计算机的多核性能. 当然也支持线程间的通信. 二.child_process的几 ...
- nodejs进阶(6)—连接MySQL数据库
1. 建库连库 连接MySQL数据库需要安装支持 npm install mysql 我们需要提前安装按mysql sever端 建一个数据库mydb1 mysql> CREATE DATABA ...
- 图片访问实时处理的实现(nodejs和php)
我在访问时光网.网易云音乐等网站时,发现将它们页面中的一些图片URL修改一下就可以得到不同尺寸的图片,于是思考了其实现方案,我的思路是:URL Rewrite + 实时处理 + 缓存,对用户请求的UR ...
- nodejs进阶(4)—读取图片到页面
我们先实现从指定路径读取图片然后输出到页面的功能. 先准备一张图片imgs/dog.jpg. file.js里面继续添加readImg方法,在这里注意读写的时候都需要声明'binary'.(file. ...
- nodejs进阶(3)—路由处理
1. url.parse(url)解析 该方法将一个URL字符串转换成对象并返回. url.parse(urlStr, [parseQueryString], [slashesDenoteHost]) ...
随机推荐
- JS window.onload 和模拟document.ready.
hhhhhhhhhhhhhhhh hhhhhhhhhhhhhhhh ttttttttttttt 注意观察 事件执行的 先后顺序. 总的来说,window.onload()方法是必须等到页面内包括图片的 ...
- VB6 加载水晶报表例子
VB6 加载水晶报表例子 先按照水晶报表组件 Crystal Reports,Business Objects,现已被SAP收购. 再添加引用 'Library: CRAXDRT 'C:\Progra ...
- Android内核编译
说明: 我这里用的是Android 4.2.2自带的交叉编译工具.如果是使用host系统安装的,我觉得应该也是可以的.但是没有测试过.因为Android源代码已经自带了,所以大多数情况下,不需要再安装 ...
- jQuery学习- 层叠选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 8 功能6:后台管理页面,编辑文章,xss攻击
1.后台管理页面之文本编辑 # 后台管理url re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'), re_path(r'^c ...
- 4827: [Hnoi2017]礼物
4827: [Hnoi2017]礼物 链接 分析: 求最小的$\sum_{i=1}^{n}(x_i-y_i)^2$ 设旋转了j位,每一位加上了c. $\sum\limits_{i=1}^{n}(x_{ ...
- 微信小程序:设置页面计时自动跳转
一.功能描述 当出发某一事件后,希望在规定的时间后自动执行另一事件,比如页面跳转功能. 二.代码实现 使用setTimeout函数,单位为毫秒ms setTimeout(function(){ wx. ...
- JS获取对象“属性”的方法
var testObj= new Object(); testObj.name = "shangguan"; testObj.age= ; testObj.action = fun ...
- C++STL学习笔记_(2)deque双端数组知识
#include<iostream> using namespace std; #include "deque" #include "algorithm&qu ...
- adb server version (31) doesn't match this client (39) 解决方案
adb server version (31) doesn't match this client (39) 问题的解决方案, 在cmd中输入adb nodaemon server -a后解决了, 记 ...
