【Kindeditor编辑器】 文件上传、空间管理
包括图片上传、文件上传、Flash上传、多媒体上传、空间管理(图片空间、文件空间等等)
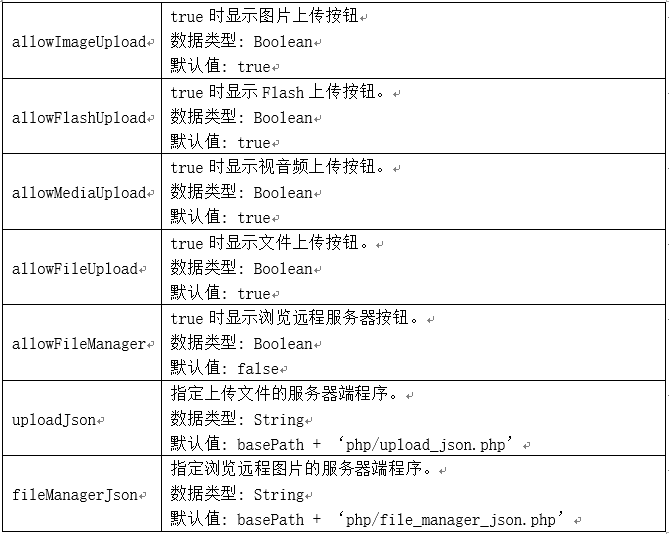
一、编辑器相关参数

二、简单的封装类
这里只是做了简单的封装,欢迎大家指点改正。
public class KindeditorHelper
{
/// <summary>
/// 上传
/// </summary>
/// <param name="req"></param>
/// <returns></returns>
public static ResponseUploadMessage Upload(RequestUploadMessage req)
{
if (req.imgFile == null || req.imgFile.ContentLength <= )
{
return new ResponseUploadMessage() { error = , message = "上传文件不能为空" };
} if (req.dir == UploadFileType.image && req.imgFile.ContentType.IndexOf("image/") == -)
{
return new ResponseUploadMessage() { error = , message = "上传图片格式错误" };
} if (String.IsNullOrEmpty(req.savePath))
{
return new ResponseUploadMessage() { error = , message = "保存文件夹不能为空" };
} //保存文件夹不存在就创建
if (Directory.Exists(req.savePath) == false)
{
Directory.CreateDirectory(req.savePath);
} string fileExtensions = Path.GetExtension(req.imgFile.FileName);
string newFileName = DateTime.Now.ToString("yyyyMMddHHmmssss") + new Random(Guid.NewGuid().GetHashCode()).Next(, ) + fileExtensions; string fullPath = Path.Combine(req.savePath, newFileName);
req.imgFile.SaveAs(fullPath); return new ResponseUploadMessage() { error = , url = req.webUrl + newFileName };
} /// <summary>
/// 空间管理
/// </summary>
/// <param name="req"></param>
/// <returns></returns>
public static ResponseManageMessage Manage(RequestManageMessage req)
{
string[] fileTypes = new string[] { "gif", "jpg", "jpeg", "png", "bmp" }; //图片后缀名
string currentPath = ""; //当前文件路径
string currentUrl = ""; //当前URL路径
string currentDirPath = ""; //当前文件夹路径
string moveupDirPath = ""; //上一级文件夹路径 string dirPath = req.savePath;
string webUrl = req.webUrl;
string path = req.path; if (String.IsNullOrEmpty(path))
{
path = "";
} if (Directory.Exists(dirPath) == false)
{
Directory.CreateDirectory(dirPath); //保存文件夹不存在就创建
} if (path == "")
{
currentPath = dirPath;
currentUrl = webUrl;
currentDirPath = "";
moveupDirPath = "";
}
else
{
currentPath = dirPath + path;
currentUrl = webUrl + path;
currentDirPath = path;
moveupDirPath = Regex.Replace(currentDirPath, @"(.*?)[^\/]+\/$", "$1");
} //不允许使用..移动到上一级目录
if (Regex.IsMatch(path, @"\.\."))
{
HttpContext.Current.Response.Write("Access is not allowed.");
HttpContext.Current.Response.End();
} //最后一个字符不是/
if (path != "" && !path.EndsWith("/"))
{
HttpContext.Current.Response.Write("Parameter is not valid.");
HttpContext.Current.Response.End(); } //目录不存在或不是目录
if (Directory.Exists(currentPath) == false)
{
HttpContext.Current.Response.Write("Directory does not exist.");
HttpContext.Current.Response.End();
} string[] dirList = Directory.GetDirectories(currentPath);
string[] fileList = Directory.GetFiles(currentPath); switch (req.order)
{
case "SIZE":
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new SizeSorter());
break;
case "TYPE":
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new TypeSorter());
break;
case "NAME":
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new NameSorter());
break;
case "TIME":
Array.Sort(dirList, new TimeSorter());
Array.Sort(fileList, new TimeSorter());
break;
} ResponseManageMessage res = new ResponseManageMessage();
res.moveup_dir_path = moveupDirPath;
res.current_dir_path = currentDirPath;
res.current_url = currentUrl;
res.total_count = dirList.Length + fileList.Length; for (int i = ; i < dirList.Length; i++)
{
DirectoryInfo dir1 = new DirectoryInfo(dirList[i]);
FileList theDir = new FileList();
theDir.is_dir = true;
theDir.has_file = (dir1.GetFileSystemInfos().Length > );
theDir.filesize = ;
theDir.is_photo = false;
theDir.filetype = "";
theDir.filename = dir1.Name;
theDir.datetime = dir1.LastWriteTime.ToString("yyyy-MM-dd HH:mm:ss");
res.file_list.Add(theDir);
} for (int i = ; i < fileList.Length; i++)
{
FileInfo file = new FileInfo(fileList[i]);
FileList theFile = new FileList();
theFile.is_dir = false;
theFile.has_file = false;
theFile.filesize = file.Length;
theFile.is_photo = Array.IndexOf(fileTypes, file.Extension.Substring().ToLower()) >= ;
theFile.filetype = file.Extension.Substring();
theFile.filename = file.Name;
theFile.datetime = file.LastWriteTime.ToString("yyyy-MM-dd HH:mm:ss");
res.file_list.Add(theFile);
} return res;
}
}
RequestUploadMessage类
/// <summary>
/// 上传请求类
/// </summary>
public class RequestUploadMessage
{
/// <summary>
/// 类型
/// </summary>
public UploadFileType dir { get; set; } /// <summary>
/// 本地地址
/// </summary>
public string localUrl { get; set; } /// <summary>
/// 上传文件
/// </summary>
public HttpPostedFileBase imgFile { get; set; } /// <summary>
/// 保存文件夹路径
/// </summary>
public string savePath { get; set; } /// <summary>
/// Url地址
/// </summary>
public string webUrl { get; set; }
}
ResponseUploadMessage类
/// <summary>
/// 上传结果类
/// </summary>
public class ResponseUploadMessage
{
/// <summary>
/// 结果码 0成功 1失败
/// </summary>
public int error { get; set; } /// <summary>
/// 信息
/// </summary>
public string message { get; set; } /// <summary>
/// Url地址
/// </summary>
public string url { get; set; }
}
RequestManageMessage类
/// <summary>
/// 空间管理类
/// </summary>
public class RequestManageMessage
{
/// <summary>
/// 类型
/// </summary>
public UploadFileType dir { get; set; } /// <summary>
/// 排序
/// </summary>
public string order { get; set; } /// <summary>
/// 路径
/// </summary>
public string path { get; set; } /// <summary>
/// 文件夹路径 物理路径
/// </summary>
public string savePath { get; set; } /// <summary>
/// URL
/// </summary>
public string webUrl { get; set; }
}
ResponseManageMessage类
public class ResponseManageMessage
{
/// <summary>
/// 上一级文件夹路径
/// </summary>
public string moveup_dir_path { get; set; } /// <summary>
/// 当前文件夹路径
/// </summary>
public string current_dir_path { get; set; } /// <summary>
/// 当前URL地址
/// </summary>
public string current_url { get; set; } /// <summary>
/// 总数量 包括文件夹、文件
/// </summary>
public int total_count { get; set; } /// <summary>
/// 文件列表 包括文件夹
/// </summary>
public List<FileList> file_list { get; set; } public ResponseManageMessage()
{
file_list = new List<FileList>();
}
} public class FileList
{
/// <summary>
/// 是否文件夹
/// </summary>
public bool is_dir { get; set; } /// <summary>
/// 是否有文件 就是这个文件夹里有文件吗
/// </summary>
public bool has_file { get; set; } /// <summary>
/// 文件大小 文件夹为0
/// </summary>
public long filesize { get; set; } /// <summary>
/// 是否图片
/// </summary>
public bool is_photo { get; set; } /// <summary>
/// 文件类型
/// </summary>
public string filetype { get; set; } /// <summary>
/// 文件名
/// </summary>
public string filename { get; set; } /// <summary>
/// 最后一次修改日期
/// </summary>
public string datetime { get; set; }
}
UploadFileType类
public enum UploadFileType
{
image = , //图片
file = , //文件
flash = , //flash
media = //多媒体
}
空间管理排序类
/// <summary>
/// 用于kineditor文本编辑器 文件名排序
/// </summary>
public class NameSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return ;
}
if (x == null)
{
return -;
}
if (y == null)
{
return ;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString()); return xInfo.FullName.CompareTo(yInfo.FullName);
}
} /// <summary>
/// 用于kineditor文本编辑器 文件大小排序
/// </summary>
public class SizeSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return ;
}
if (x == null)
{
return -;
}
if (y == null)
{
return ;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString()); return xInfo.Length.CompareTo(yInfo.Length);
}
} /// <summary>
/// 用于kineditor文本编辑器 文件类型大小排序
/// </summary>
public class TypeSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return ;
}
if (x == null)
{
return -;
}
if (y == null)
{
return ;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString()); return xInfo.Extension.CompareTo(yInfo.Extension);
}
} public class TimeSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return ;
}
if (x == null)
{
return -;
}
if (y == null)
{
return ;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString()); return xInfo.LastWriteTime.CompareTo(yInfo.LastWriteTime);
}
}
三、使用
public JsonResult Upload(RequestUploadMessage model)
{
model.savePath = String.Format(@"f:\richtextbox\{0}\", model.dir.ToString());
model.webUrl = String.Format("http://localhost:52527/richtextbox/{0}/", model.dir.ToString());
ResponseUploadMessage result = KindeditorHelper.Upload(model);
return Json(result, JsonRequestBehavior.DenyGet);
} public JsonResult FileManager(RequestManageMessage model)
{
model.webUrl = String.Format("http://localhost:52527/richtextbox/{0}/", model.dir.ToString());
model.savePath = String.Format(@"f:\richtextbox\{0}\", model.dir.ToString()); ResponseManageMessage result = KindeditorHelper.Manage(model);
return Json(result, JsonRequestBehavior.AllowGet);
}
【Kindeditor编辑器】 文件上传、空间管理的更多相关文章
- nodejs+express-实现文件上传下载管理的网站
Nodejs+Express-实现文件上传下载管理的网站 项目Github地址(对你有帮助记得给星哟):https://github.com/qcer/updo 后端:基于nodejs的express ...
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- jquery插件课程2 放大镜、多文件上传和在线编辑器插件如何使用
jquery插件课程2 放大镜.多文件上传和在线编辑器插件如何使用 一.总结 一句话总结:插件使用真的还是比较简单的,引包,初始化,配置参数(json),配置数据(json),而后两步不是必须的.而且 ...
- Web安全-之文件上传漏洞场景
1 上传漏洞危害介绍 上传是Web中最常见的功能,如果上传功能存在设计.编码缺陷,就容易形成上传漏洞,从而成为致命的安全问题,攻击者可以通过上传脚本木马,实现查看/篡改/删除源码和任意涂鸦网页,可 ...
- [红日安全]Web安全Day5 - 任意文件上传实战攻防
本文由红日安全成员: MisakiKata 编写,如有不当,还望斧正. 大家好,我们是红日安全-Web安全攻防小组.此项目是关于Web安全的系列文章分享,还包含一个HTB靶场供大家练习,我们给这个项目 ...
- JQuery文件上传插件ajaxFileUpload在Asp.net MVC中的使用
0 ajaxFileUpload简介 ajaxFileUpload插件是一个非常简单的基于Jquery的异步上传文件的插件,使用过程中发现很多与这个同名的,基于原始版本基础之上修改过的插件,文件版本比 ...
- SpringMVC文件上传下载
在Spring MVC的基础框架搭建起来后,我们测试了spring mvc中的返回值类型,如果你还没有搭建好springmvc的架构请参考博文->http://www.cnblogs.com/q ...
- ajaxFileUpload文件上传
一.简介 ajaxFileUpload是一种异步的文件上传控件,通过ajax进行文件上传,并获取上传处理结果.在很多时候我们需要使用到文件上传的功能,但是不需要使用那些强大的上传插件.此时就可以使用a ...
- 文件上传ajaxfileupload.js插件
Html: <div class="container"> <form id="form" runat="serv ...
- java文件上传--基于ajaxFileUpload+struts2
jQuery插件ajaxFileUpload可以实现ajax文件上传,使用非常简单. 下面做一个简单的demo(以上传图片为例),实现图片上传,图片显示,图片下载 注:以下的代码是在项目的基础上进行开 ...
随机推荐
- x86汇编知识点汇总
目录: 1.进制转换 2.原码.反码.补码 3.寄存器 4.存储器的段结构 5.堆栈 6.传送类指令 7.算术运算类指令(不含乘除) 8.位操作类指令 9.标志位操作指令 10.标识符.常量与变量 1 ...
- Educational Codeforces Round 58
D. GCD Counting 题意: 给出n个点的树,每个点有一个权值,找出一条最长的路径使得路径上所有的点的gcd>1 题解: gcd>1的一定不会有很多.所以暴力搞一下就行,不需要点 ...
- HAproxy-1.6.X 安装部署
1. 源码包下载及安装 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 root@iZ23tsilmb7Z:/usr/local ...
- 56. Merge Intervals (Array; Sort)
Given a collection of intervals, merge all overlapping intervals. For example,Given [1,3],[2,6],[8,1 ...
- Asp.net中判断是否是指定页面请求的代码示例
//获取请求网址,非法请求,返回主页 if (Request.UrlReferrer != null) { string requstUrl = Request.UrlReferrer.Absolut ...
- 查看端口号根据pid号找到相关占用端口应用
查看端口号根据pid号找到相关占用端口应用 8080 端口被占用不知道被哪个应用软件占用,下面我来教你查出那个该死的应用 方法/步骤 1 首先用netstat 找到端口对应的pid号,找到之后 ...
- 获取验证码效果和后台代码(js+html+cs)
客户端js+html代码 <script type="text/javascript"> var tcode = 0;//定时器返回代码 //获得验证码 functio ...
- 运行代码后出现Process finished with exit code 0是为什么?
Process finished with exit code 0 意味着你的程序正常执行完毕并退出. 可以科普一下exit code,在大部分编程语言中都适用: exit code 0 表示程序执行 ...
- Codeforces 607A 动态规划
A. Chain Reaction time limit per test 2 seconds memory limit per test 256 megabytes input standard i ...
- js replace 用法
/g 表示全部 global 在很多项目中,我们经常需要使用JS,在页面前面对前台的某些元素做做修改,js 的replace()方法就必不可少. 经常使用"ABCABCabc". ...
