better-scroll不生效原因
在vue项目中运用better-scroll插件进行上拉加载的功能时,页面拉不动。
html结构:
<div class="wrapper" ref="wrapper">
<ul class="now-film content">
<li class="now-film-item" v-for="(item, index) in now" @click="handleClick()">
<div class="now-film-item-img">
<img :src="item.poster.origin" alt="">
</div>
<div class="now-film-item-tips">
<div class="now-film-item-tips-top">
<span>{{item.name}}</span>
<span>{{item.grade}}</span>
</div>
<p class="now-film-item-tips-center">{{item.intro}}</p>
<div class="now-film-item-tips-bottom">
<span>{{item.cinemaCount}}家影院上映</span>
<span>{{item.watchCount}}人购票</span>
</div>
</div>
</li>
</ul>
</div>
html结构没问题
先看下浏览器滚动条生效的原理:
浏览器的滚动原理: 浏览器的滚动条大家都会遇到,当页面内容的高度超过视口高度的时候,会出现纵向滚动条;当页面内容的宽度超过视口宽度的时候,会出现横向滚动条。也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容
失效原因:
其实better-scroll文档已经说得很清楚了:当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器(wrapper)的高度,我们就可以滚动内容区了
当把BScroll打印出来发现hasVerticalScroll属性为false,则一定是wrapper和content计算高度时出错了。此时,对比下scrollerHeight和wrapperHeight,多半是前者小于等于后者。然后,手动修改hasVerticalScroll为true,会发现可以拖拽,但不是滚动。这是因为scrollerHeight计算错误。
高度计算出错多半是因为dom没更新完就初始化BS。(BS必须在dom完成之后被初始化),但我这里的问题出在wrapper的高度等于content的高度,所以就不能滚动了


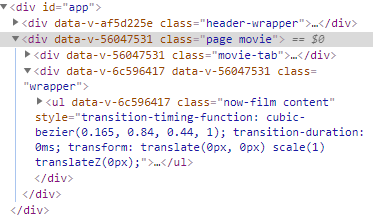
#app的height为100%
.header-wrapper高度固定
我当时.wrapper的高度也是100%,由于100%是相对于父元素的高度,但此时父元素.movie并没有设置高度,所以父元素的高度等于子元素撑开的高度,由于.movie-tab也是固定高度,所以.wrapper的高度等于父元素的高度减去.movie-tab的高度,也就等于ul的高度,所以better-scroll不生效。
解决方案:
将.wrapper的父元素.movie的高度也设为100%,此时.movie的高度就等于#app的高度减去.header-wrapper的高度(页面的剩余高度),那么.wrapper的高度也就等于页面上可视的wrapper高度,高度就固定了
反思:
1、html和css基础不够扎实,百分比理解不够透彻
2、解决该问题花了很长时间,其实发现还是自己百度或谷歌解决最快
延伸:
1、屏蔽滚动条的方法:出现滚动条是因为内容去大于包裹区,所以给包裹区加个overflow:hidden就行了
2、better-scroll插件的使用
(1)npm install better-scroll --save
(2)import BScroll from 'better-scroll'
(3)
mounted() {
//第一个参数是滚动元素的外盒子 第二个参数是配置项
this.scroll = new BScroll(this.$refs.wrapper,{
click:true,
pullUpLoad:true
})
//当用户上拉时触发的事件
this.scroll.on("pullingUp",()=>{
this.handleNow_getNowMovie(++this.pageNum)
})
},
updated () {
//重新计算高度
this.scroll.refresh();
//当数据加载完毕以后通知better-scroll
this.scroll.finishPullUp();
}
(4)
const actions = {
handleNow({commit}, params) {
if (params < 7) {
axios({
method: 'get',
url: '/v4/api/film/now-playing?page=' + params + '&count=7',
}).then((res) => {
commit('handleNow', res.data.data.films);
console.log(res);
});
}
}
}
(5)
const mutations = {
handleNow(state, params) {
//防止后面的数据覆盖前面的数据
state.now = [...state.now, ...params];
console.log(state.now);
}
}
better-scroll不生效原因的更多相关文章
- springboot aop 不生效原因解决
最近参照资料创建Springboot AOP ,结果运行后aop死活不生效. 查明原因: 是我在创建AOP类时选择了Aspect类型,创建后才把这个文件改为Class类型,导致一直不生效, 代码配置这 ...
- solr 请求参数过长报错,Solr配置maxBooleanClauses属性不生效原因分析
博客分类: 上次已经写过一篇关于solr中,查询条件过多的异常的文章,这次在总结扩展一下: 有时候我们的查询条件会非常多,由于solr的booleanquery默认设置的条件数为1024,所以超过 ...
- [转]关于tomcat 中的 tomcat-users.xml 配置不生效原因
安装完tomcat,或者解压完tomcat后,在tomcat的目录下有个conf文件夹,在这个文件夹下面有一个tomcat- users.xml的文件,这个文件里面的配置信息是当我们进入http:// ...
- ant design select placeholder不生效原因
当select的value绑定一个state默认值时,如果默认值是''或null时,placeholder不生效 解决方案:默认值设为undefined
- spring boot @Scheduled未生效原因以及相关坑、及相对其他定时任务架构的优势
在spring boot中,支持多种定时执行模式(cron, fixRate, fixDelay),在Application或者其他Autoconfig上增加@EnableScheduling注解开启 ...
- idea web项目debug模式实时更新按钮不生效原因
必须两个都开启才能生效,单按按钮不能生效,但是有时候自动更新不生效的时候按按钮后可以生效, 如果前端目录或后端内容实在不更新,就删掉out目录和target目录,重新启动服务器即可
- React中多行文本省略不生效原因
在普通的前端项目中,在不考虑兼容问题的时候,可以用以下代码实现: overflow : hidden; text-overflow: ellipsis; display: -webkit-box; - ...
- @Cacheable注解不生效原因
因为@Cacheable注解应用了AOP动态代理,生成代理类,判断缓存中是否存在该key,如果不存在则调用被代理类的标有@Cachable注解的方法,否则不执行. 所以当类A的方法a调用方法b(标有@ ...
- Git忽略规则(.gitignore配置)不生效原因和解决
问题: .gitignore中已经标明忽略的文件目录下的文件,git push的时候还会出现在push的目录中,或者用git status查看状态,想要忽略的文件还是显示被追踪状态. 原因是因为在gi ...
随机推荐
- MySQL 四种链接
1.内联接 INNER JOIN(典型的联接运算,使用像 = 或 <> 之类的比较运算符).包括相等联接和自然联接. 内联接使用比较运算符根据每个表共有的列的值匹配两个表中的行. ...
- Mac上删除不了的文件,Windows上也粉碎不了怎么办?
推荐一个Mac上的软件:Tuxera Disk Manager 用法很简单:选择删除文件原来所在的文件进行维护就可以了. 维护之后,在废纸篓中清除,成功.
- Python模块制作
在Python中,每个Python文件都可以作为一个模块,模块的名字就是文件的名字. 定义自己的模块 比如有这样一个文件test.py,在test.py中定义了函数add def add(a,b): ...
- java基础17 模板模式
1.模版模式 解决某类事物的步骤有些是固定的,有些会发生改变的,那么这个时候我们可以为这一类事物提供一个模版代码,从而提高效率. 2.模版模式的步骤 1.先写出解决该类事物的其中一种解决方案; ...
- Docker镜像和容器
本节内容: 安装Docker 卸载docker 镜像基本操作 容器基本操作 一.安装Docker Docker 对 Linux 内核版本的最低要求是3.10,如果内核版本低于 3.10 会缺少一些运行 ...
- CCF CSP 201703-4 地铁修建
博客中的文章均为meelo原创,请务必以链接形式注明本文地址 CCF CSP 201703-4 地铁修建 问题描述 A市有n个交通枢纽,其中1号和n号非常重要,为了加强运输能力,A市决定在1号到n ...
- Kylin使用笔记-0: kylin介绍
APACHE KYLIN™ 概览 Apache Kylin™是一个开源的分布式分析引擎,提供Hadoop之上的SQL查询接口及多维分析(OLAP)能力以支持超大规模数据,最初由eBay Inc. 开发 ...
- 纯CSS实现3D图像轮转
CSS演武场今天继续,今天看一个纯css实现的3D图像轮转效果,请大家猛戳研究效果先,也可下载收藏先. 首先看html文件,div.billboard为效果的容器,利用10个div.poster分割图 ...
- C语言感悟
还没接触C语言前,以为代码是一些单词组成的公式,和背单词一样的麻烦.枯燥无味,所以英语基础的很烂的我,对C语言没什么信心. 通过这一段时间的学习,现在对C语言的认识,和最开始时很大不一样.C语言中的代 ...
- 在Mac上安装MongoDB
1.访问MongoDB官方下载地址 http://www.mongodb.org/downloads 2.点击“DOWNLOAD(tgz)”按钮: 3.将下载的文件压缩包解压后剪切到你的Mac中某个位 ...
