用zrender实现工作流图形化设计(附范例代码)
公司研发的管理系统有工作流图形化设计和查看功能,这个功能的开发历史比较久远。在那个暗无天日的年月里,IE几乎一统江湖,所以顺理成章地采用了当时红极一时的VML技术。
后来的事情大家都知道了,IE开始走下坡路,VML这个技术现在早已灭绝,导致原来的工作流图形化功能完全不能使用,所以需要采用新技术来重写工作流图形化功能。
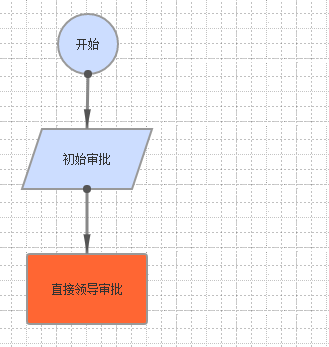
多方对比之后,决定采用zrender库来实现(关于zrender库的介绍,请看http://ecomfe.github.io/zrender/),花了一天的时间,终于做出了一个大致的效果模型,如下图所示:


流程图由两类部件组成:活动部件和连接弧部件,每一类部件包含多个性状不同的部件。
以活动部件为例,圆形的是开始活动,平行四边形是自动活动,长方形是人工活动,等等。
在代码实现上,定义了Unit(部件基类),所有的部件都继承自这个基类。通过Graph类来管理整个流程图,包括所有部件、上下文菜单等等都由Graph来统一管理和调度,代码如下:
var Libra = {};
Libra.Workflow = {};
Libra.Workflow.Graph = function(type, options){
var graph = this,
activities = {},
transitions = {};
var zrenderInstance,
contextMenuContainer;
this.type = type;
this.addActivity = function(activity){
activity.graph = graph;
activities[activity.id] = {object:activity};
};
this.getActivity = function(id){ return activities[id].object; };
this.addTransition = function(transition){
transition.graph = graph;
transitions[transition.id] = {object:transition};
};
function modElements(shapes){
shapes.each(function(shape){ zrenderInstance.modElement(shape); });
return shapes;
}
// 当前正在拖放的节点
var dragingActivity = null;
// 活动节点拖放开始
this.onActivityDragStart = function(activity){ dragingActivity = activity; };
// 活动节点拖放结束
this.onActivityDragEnd = function(){
if(dragingActivity) refreshActivityTransitions(dragingActivity);
dragingActivity = null;
};
// 拖动过程处理
function zrenderInstanceOnMouseMove(){
if(dragingActivity != null) refreshActivityTransitions(dragingActivity);
}
// 刷新活动相关的所有连接弧
function refreshActivityTransitions(activity){
var activityId = activity.id;
for(var key in transitions){
var transition = transitions[key].object;
if(transition.from === activityId || transition.to == activityId){
zrenderInstance.refreshShapes(modElements(transition.refresh(graph)));
}
}
}
// 当前选中的部件
var selectedUnit = null;
this.onUnitSelect = function(unit){
if(selectedUnit) zrenderInstance.refreshShapes(modElements(selectedUnit.unselect(graph)));
zrenderInstance.refreshShapes(modElements(unit.select(graph)));
selectedUnit = unit;
};
// 记录当前鼠标在哪个部件上,可以用来生成上下文相关菜单
var currentUnit = null;
this.onUnitMouseOver = function(unit){
currentUnit = unit;
};
this.onUnitMouseOut = function(unit){
if(currentUnit === unit) currentUnit = null;
};
// 上下文菜单事件响应
function onContextMenu(event){
Event.stop(event);
if(currentUnit) currentUnit.showContextMenu(event, contextMenuContainer, graph);
}
this.addShape = function(shape){
zrenderInstance.addShape(shape);
};
// 初始化
this.init = function(){
var canvasElement = options.canvas.element;
canvasElement.empty();
canvasElement.setStyle({height: document.viewport.getHeight() + 'px'});
zrenderInstance = graph.type.zrender.init(document.getElementById(canvasElement.identify()));
for(var key in activities){ activities[key].object.addTo(graph); }
for(var key in transitions){ transitions[key].object.addTo(graph); }
// 创建上下文菜单容器
contextMenuContainer = new Element('div', {'class': 'context-menu'});
contextMenuContainer.hide();
document.body.appendChild(contextMenuContainer);
Event.observe(contextMenuContainer, 'mouseout', function(event){
// 关闭时,应判断鼠标是否已经移出菜单容器
if(!Position.within(contextMenuContainer, event.clientX, event.clientY)){
contextMenuContainer.hide();
}
});
// 侦听拖动过程
zrenderInstance.on('mousemove', zrenderInstanceOnMouseMove);
// 上下文菜单
Event.observe(document, 'contextmenu', onContextMenu);
};
// 呈现或刷新呈现
this.render = function(){
var canvasElement = options.canvas.element;
canvasElement.setStyle({height: document.viewport.getHeight() + 'px'});
zrenderInstance.render();
};
};
/*
* 部件(包括活动和连接弧)
*/
Libra.Workflow.Unit = Class.create({
id: null,
title: null,
graph: null,
// 当前是否被选中
selected: false,
// 上下文菜单项集合
contextMenuItems: [],
initialize: function(options){
var _this = this;
_this.id = options.id;
_this.title = options.title;
},
createShapeOptions: function(){
var _this = this;
return {
hoverable : true,
clickable : true,
onclick: function(params){
// 选中并高亮
_this.graph.onUnitSelect(_this);
},
onmouseover: function(params){ _this.graph.onUnitMouseOver(_this); },
onmouseout: function(params){ _this.graph.onUnitMouseOut(_this); }
};
},
addTo: function(graph){},
// 刷新显示
refresh: function(graph){ return []; },
// 选中
select: function(graph){
this.selected = true;
return this.refresh(graph);
},
// 取消选中
unselect: function(graph){
this.selected = false;
return this.refresh(graph);
},
// 显示上下文菜单
showContextMenu: function(event, container, graph){
container.hide();
container.innerHTML = '';
var ul = new Element('ul');
container.appendChild(ul);
this.buildContextMenuItems(ul, graph);
// 加偏移,让鼠标位于菜单内
var offset = -5;
var rightEdge = document.body.clientWidth - event.clientX;
var bottomEdge = document.body.clientHeight - event.clientY;
if (rightEdge < container.offsetWidth)
container.style.left = document.body.scrollLeft + event.clientX - container.offsetWidth + offset;
else
container.style.left = document.body.scrollLeft + event.clientX + offset;
if (bottomEdge < container.offsetHeight)
container.style.top = document.body.scrollTop + event.clientY - container.offsetHeight + offset;
else
container.style.top = document.body.scrollTop + event.clientY + offset;
container.show();
},
// 创建上下文菜单项
buildContextMenuItems: function(container, graph){
var unit = this;
unit.contextMenuItems.each(function(item){
item.addTo(container);
});
}
});
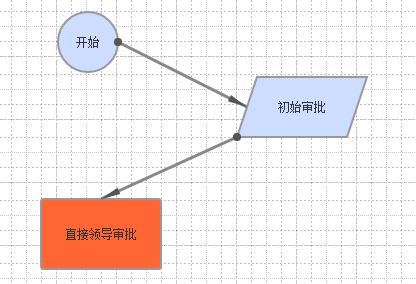
zrender默认已经支持了对图形的拖动,所以活动部件的拖动只需要设置dragable属性为真即可。不过虽然活动部件可以拖动,但活动部件上的连接线不会跟着一起动,这需要侦听拖动开始事件、拖动结束事件以及拖动过程中的鼠标移动事件,来实现连接线的实时重绘。在Graph中侦听鼠标移动事件,就是为了实现连接线等相关图形的实时重绘。
每个部件都规划了八个连接点,默认情况下,连接弧不固定与某个连接点,而是根据活动部件的位置关系,自动找出最近的连接点,所以在拖动活动部件的时候,可以看到连接弧在活动部件上的连接点在不断变化。
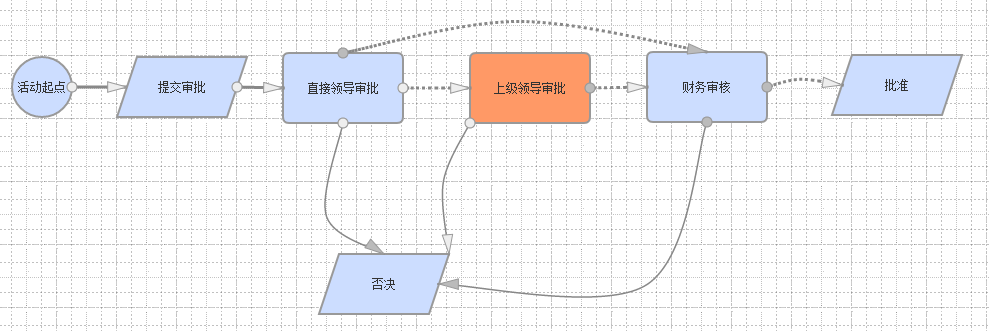
上面只是以最简化的方式实现了工作流图形化设计的基本功能,完善的图形化设计应包含曲线、连接点的拖放等等,如下图所示:

上面是公司产品中的工作流图形化设计功能,功能相对于上面的范例要完善许多,但基本原理不变,无非就是细节处理更多一些。
特别是在画曲线的地方花了很多时间,中学的平面几何知识几乎都忘记了,所以做起来花了不少功夫,这部分准备以后专门写篇文章来详谈。
本文的结尾会给出前期建模测试阶段的完整代码下载,是前期代码,不是最终代码,原因你懂的,见谅。
http://files.cnblogs.com/files/rrooyy/WorkflowGraphic.zip
用zrender实现工作流图形化设计(附范例代码)的更多相关文章
- 从零开始学数据分析,什么程度可以找到工作?( 内附20G、5000分钟数据分析工具教程大合集 )
从零开始学数据分析,什么程度可以找到工作?( 内附20G.5000分钟数据分析工具教程大合集 ) 我现在在Coursera上面学data science 中的R programming,过去很少接 ...
- 《工作型PPT设计之道》培训心得
参加包翔老师的“工作型PPT设计之道>培训,颇多心得,后来为部门新员工和同组同事做了转化培训,将心得整理成一份PPT讲义,效果颇佳.现将主要心得整理于此.因时间仓促,24条心得有拼凑之嫌,有待今 ...
- 基于MATLAB2016b图形化设计自动生成Verilog语言的积分模块及其应用
在电力电子变流器设备中,常常需要计算发电量,由于电力电子变流器设备一般是高频变流设备,所以发电量的计算几乎时实时功率的积分,此时就会用到一个积分模块.发电量计算的公式如下:Q=∫P. FPGA由于其并 ...
- vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图 Mand Mobile是面向金融场景设计的移动端组件库,基于Vue.js实现.目前已实际应用于滴滴四大金融业务板块的1 ...
- 基于ASP.NET的高校辅导员工作管理系统的设计与实现--论文随笔(四)
一.基本信息 标题:基于ASP.NET的高校辅导员工作管理系统的设计与实现 时间:2017 出版源:南通理工学院 关键词:ASP.NET; SQL Server; 高校; 管理系统; 辅导员; 二.研 ...
- Python 爬虫的工具列表 附Github代码下载链接
Python爬虫视频教程零基础小白到scrapy爬虫高手-轻松入门 https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.482434a6E ...
- HTML 5+CSS 3网页设计经典范例 (李俊民,黄盛奎) 随书光盘
<html 5+css 3网页设计经典范例(附cd光盘1张)>共分为18章,涵盖了html 5和css3中各方面的技术知识.主要内容包括html 5概述.html 5与html 4的区别. ...
- SoC嵌入式软件架构设计之三:代码分块(Bank)设计原则
上一节讲述了在没有MMU的CPU(如80251.MIPS M控制器系列.ARM cortex m系列)上实现虚拟内存管理的集成硬件设计方法.新设计的内存管理管理单元要实现虚拟内存管理还须要操作系统.代 ...
- XGBoost参数调优完全指南(附Python代码)
XGBoost参数调优完全指南(附Python代码):http://www.2cto.com/kf/201607/528771.html https://www.zhihu.com/question/ ...
随机推荐
- vue总结 01基础特性
最近有时间来总结一下vue的知识: 一.vue.js 被定义成一个开发web界面的前端库,是一个非常轻量的工具.vue.js本身具有响应式和组件化的特点. 我们不需要在维护视图和数据的统一上花费大量的 ...
- ansible的几点记录
user模块的password加密 ansible中user模块的password需要传入加密数据,可以通过这种方式快速加密: To get a sha512 password hash (rando ...
- window时间同步机制的简单介绍
1 window自身现在采用w32tm程序来进行时间校正,window自身携带NTP程序,但默认下时关闭的,默认的NTP时客户端. 2 w32tm时用来代替早期的时钟同步程序net time 3 w ...
- poj 3270(置换群+贪心)
Cow Sorting Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 6993 Accepted: 2754 Descr ...
- gif处理
UleadGIFAnimator-v5.05破解版 网盘地址:https://pan.baidu.com/s/1bpf6iVP 2017-02-19 10:39:58
- Fedora下Eclipse/MyEclipse崩溃的解决方案
Fedora19下使用myeclipse2013时,打开不到一分钟就异常关闭. 默认在home目录下生成一个log文件,里面显示的错误信息,说是libsoup.so文件导致出错.第一个想法是删除这个文 ...
- servlet 学习笔记(三)
同一用户的不同页面共享数据有以下四种方法: 1.sendRedirect()跳转 2.session技术 3.隐藏表单提交(form) 4. cookie技术(小甜饼) --------------- ...
- CCF CSP 201709-1 打酱油
CCF计算机职业资格认证考试题解系列文章为meelo原创,请务必以链接形式注明本文地址 CCF CSP 201709-1 打酱油 问题描述 小明带着N元钱去买酱油.酱油10块钱一瓶,商家进行促销,每买 ...
- Django实战(21):使用内置的Amin管理用户
到目前为止,我们开发的所有功能都是匿名访问的,这显然不够安全.通常我们会要求注册的用户通过用户名和密码登录,只有登录后的用户才可以管理产品.套用专业的说法就是:第一步是认证,验证用户是否是他所宣称的那 ...
- Git github webhook 自动更新/部署代码 php自动更新脚本
这几天尝试了利用github的webhook,当代码更新到github,我们的测试服务器自动更新最新的gitbub仓库代码. 先列几个大概步骤,有时间再补充详细 1 . 服务器生成ssh key,一般 ...
