[Javascript] Closure Cove, 1
Returning a function from a function, complete with variables from an external scope, is called a closure.
The entire contents of one of these inner functions will still be available outside the outermost function.
Example:
function buildTicket(allRides, passRides, pick){
if(passRides[0]==pick){
var pass = passRides.shift();
return function(){alert("Quick! You've got a Fast Pass to "+ pass +"!");};
}else{
for(vari = 0; i < allRides.length; i++){
if(allRides[i][0]==pick){
return function(){alert("A ticket is printing for "+ pick + "!\n" +
"Your wait time is about "+ allRides[i][1]+ "minutes.");};
}
}
}
}
Simaple example:
//Simple example
function testClosure(){
var x = 4;
return x;
} //We call testClosure() --> 4
//But we call x --> undefined function textClosure(){
var x = 4; //For closeX(), x just like a g_v
function closeX(){
return x;
};
return closeX;
}
var closureX = textClosure();
closureX(); //We get 4, because, x is binded with closeX()
What Closure can be used in patical?
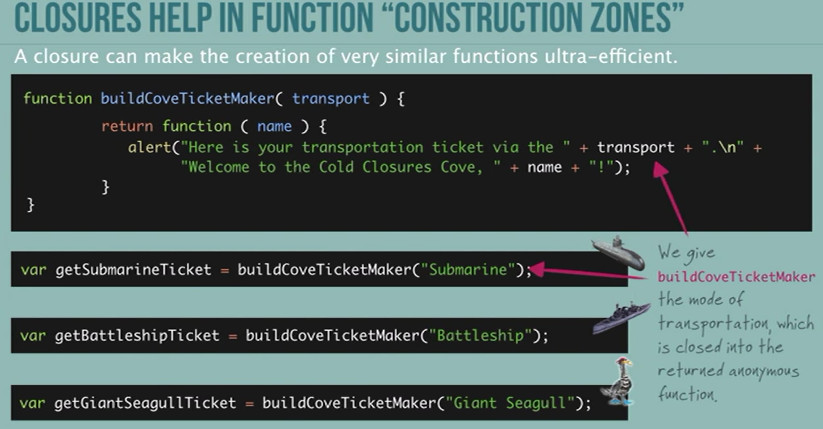
--> A closure can make the creation of very similar funcitons ultra-efficient.
See the image below, buildCoveTicketMarker function return function.
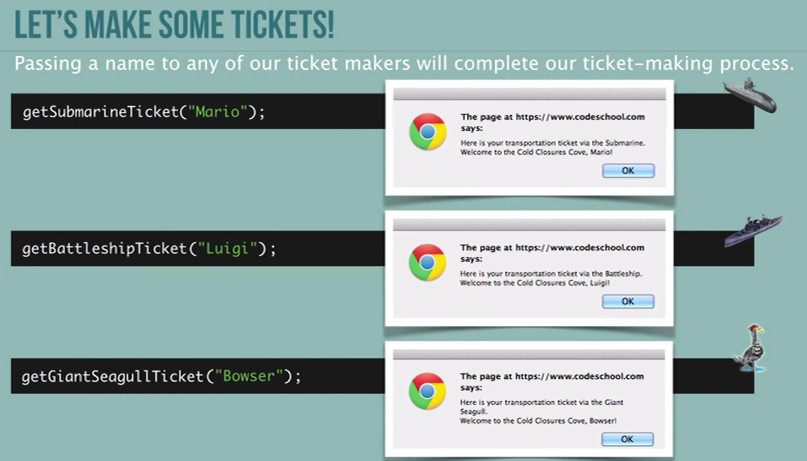
According the usage, we pass the fuction with different param, then assign to different variables:
getSubmarineTicket, getBattleshipTicket, getGiantSeagullTicket
They are very similar function, but different usage!

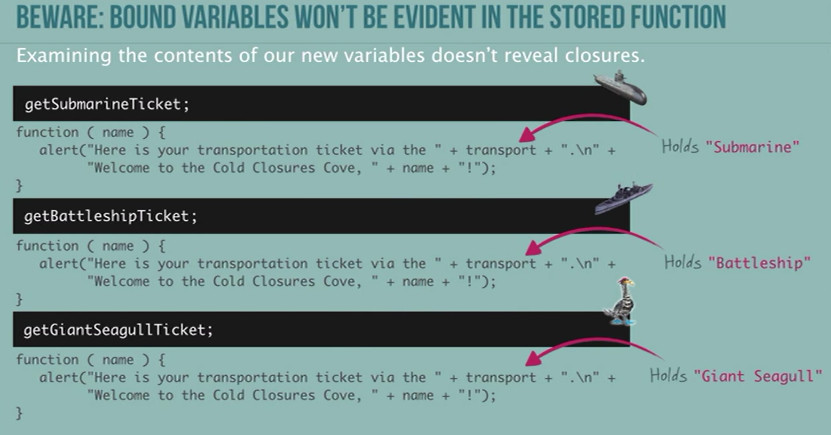
Then we have a loot the what function return:
All of three return the same function, and the transport, name variable still the same, becasue we didn't pass the param yet.

------------------------Ex------------------------------
var hidden = mystery();
var result = hidden(3); function mystery ( ){
var secret = 6;
function mystery2 ( multiplier ) {
multiplier *= 3;
return secret * multiplier;
}
return mystery2;
}
// alert(result); --> 54 var hidden = mystery(4);
var result = hidden(2); function mystery ( input ){
var secret = 5;
function mystery2 ( multiplier ) {
multiplier *= input;
return secret * multiplier;
}
return mystery2;
}
// alert(result); --> 40 var hidden = mystery(3);
var jumble = mystery3(hidden);
var result = jumble(2); function mystery ( input ){
var secret = 4;
input+=2;
function mystery2 ( multiplier ) {
multiplier *= input;
return secret * multiplier;
}
return mystery2;
}
function mystery3 ( param ){
function mystery4 ( bonus ){
return param(6) + bonus;
}
return mystery4;
}
// alert(result); --> 122 function warningMaker( obstacle ){
return function () {
alert("Beware! There have been " + obstacle + " sightings in the Cove today!");
};
} var icebergAlert = warningMaker('iceberg');
icebergAlert(); function warningMaker( obstacle ){
return function ( number, location ) {
alert("Beware! There have been " +
obstacle +
" sightings in the Cove today!\n" +
number +
" " +
obstacle +
"(s) spotted at the " +
location +
"!"
);
};
}
var killerPenguinAlert = warningMaker("killer penguin");
var polarBearAlert = warningMaker("polar bear");
var icebergAlert = warningMaker("iceberg");
var flashBlizzardAlert = warningMaker("flash blizzard");
var snowYetiAlert = warningMaker("snow yeti"); killerPenguinAlert(6, "Ice Caves");
snowYetiAlert(1, "Blizzard Beach");
[Javascript] Closure Cove, 1的更多相关文章
- [Javascript] Closure Cove, Common mistake
They’ve got a problem with their existing code, which tries to use a closure. Check it out: function ...
- 如何理解javascript closure ?
接触过javascript的人应该听过闭包(closure),有一种观点认为是闭包赋予了javascript的强大能力,也赋予了它具备OOP的特征.既然javascript closure如此重要,那 ...
- [Javascript]Clouse Cove, 2 ,Modifying Bound Values After Closure
function buildCoveTicketMarker(transport){ var passengerNumber = 0; return function(name){ passenger ...
- javascript closure 闭包 事件绑定
先来一个基本的例子 <!-- 实现一段脚本,使得点击对应链接alert出相应的编号 --> <meta http-equiv="Content-Type" con ...
- About javascript closure
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Closures?redirectlocale=en-US&redi ...
- js闭包之初步理解( JavaScript closure)
闭包一直是js中一个比较难于理解的东西,而平时用途又非常多,因此不得不对闭包进行必要的理解,现在来说说我对js闭包的理解. 要理解闭包,肯定是要先了解js的一个重要特性, 回想一下,那就是函数作用域, ...
- javascript closure
http://www.jibbering.com/faq/notes/closures/ http://hi.baidu.com/bluedream_119/item/938dcd082b1e1880 ...
- 深入理解JavaScript闭包【译】
在<高级程序设计>中,对于闭包一直没有很好的解释,在stackoverflow上翻出了一篇很老的<JavaScript closure for dummies>(2016)~ ...
- Javascript闭包——懂不懂由你,反正我是懂了
摘要:“如果你不能向一个六岁的孩子解释清楚,那么其实你自己根本就没弄懂.”好吧,我试着向一个27岁的朋友就是JS闭包(JavaScript closure)却彻底失败了. 越来越觉得国内没有教书育人的 ...
随机推荐
- bzoj1402 Ticket to Ride 斯坦纳树 + 状压dp
给定\(n\)个点,\(m\)条边的带权无向图 选出一些边,使得\(4\)对点之间可达,询问权值最小为多少 \(n \leqslant 30, m \leqslant 1000\) 首先看数据范围,\ ...
- [HihoCoder1596]Beautiful Sequence
题目大意: \(n(n\le60)\)个数\(A_{1\sim n}\),将这些数随机打乱,问最后构成的数列满足对于所有的\(2\le i\le n-1\),都有\(2A_i\le A_{i-1}+A ...
- poj 2777 线段树 区间更新+位运算
题意:有一个长板子,分成多段,有两种操作,第一种是C给从a到b那段染一种颜色c,另一种是P询问a到b有多少种不同的颜色.Sample Input2 2 4 板长 颜色数目 询问数目C 1 1 2P ...
- hdu 2197 推公式
题意:由0和1组成的串中,不能表示为由几个相同的较小的串连接成的串,称为本原串,有多少个长为n(n<=100000000)的本原串?答案mod2008.例如,100100不是本原串,因为他是由两 ...
- Educational Codeforces Round 13 C. Joty and Chocolate 水题
C. Joty and Chocolate 题目连接: http://www.codeforces.com/contest/678/problem/C Description Little Joty ...
- Codeforces Round #102 (Div. 1) A. Help Farmer 暴力分解
A. Help Farmer 题目连接: http://www.codeforces.com/contest/142/problem/A Description Once upon a time in ...
- elasticsearch中文分词+全文搜索demo
本文假设你已经搭建好elasticsearch服务器,并在上面装了kibana和IK中文分词组件 elasticsearch+kibana+ik的安装,之前的文章有介绍,可参考. mapping介绍: ...
- Git_忽略特殊文件
有些时候,你必须把某些文件放到Git工作目录中,但又不能提交它们,比如保存了数据库密码的配置文件啦,等等,每次git status都会显示“Untracked files ...”,有强迫症的童鞋心里 ...
- 华为S5300系列交换机V100R005SPH008热补丁
S23_33_53-V100R005SPH008.pat 附件: 链接:https://pan.baidu.com/s/1XfIQ55g5pWI9aqmM7LHUew 密码:f2mu
- Polly简介 — 2. 弹性策略
和故障处理策略不同的是,弹性策略并不是针对委托执行过程中的异常进行处理,而是改变委托本身的行为,因此弹性策略并没有故障定义这一过程,它的处理流程为: 定义策略 应用策略 Polly对弹性策略也做了不少 ...
