使用uliweb创建一个简单的blog
1.创建数据库
uliweb的数据库都在models.py文件里面,因此先创建该文件
vim apps/blog/models.py
添加如下两行:
#coding=utf-8
from uliweb.orm import * #对象关系映射(ORM)提供了概念性的、易于理解的模型化数据的方法
一个简单的blog数据库应该有:
- 标题
- 作者
- 内容
- 时间
所以我们需在models.py 里面添加如下内容:
class blogdata(Model):
username = Field(CHAR)
content = Field(TEXT)
title = Field(CHAR)
datetime = Field(datetime.datetime, auto_now_add = True)
blogdata表示表名,其他四个是字段名称,ID由数据库自动创建。 这里时间的属性是获取系统时间,自动创建。
然后手动建立数据库blog:
create database blog;
在apps/settings.ini中手动配置blog,添加如下设置:
INSTALLED_APPS = [
'uliweb.contrib.orm',
'blog',
'uliweb.contrib.staticfiles',
]
[ORM]
CONNECTION = "mysql://数据库用户名:数据库密码@localhost/数据库名称?charset=utf8"
在终端项目目录下输入uliweb -v syncdb命令初始化数据库,这样就会在blog数据库下建立相应的表和字段。
2.创建表单
创建forms.py文件:
vim apps/blog/forms.py
添加如下行:
#coding=utf-8
from uliweb.form import*
添加如下内容:
#coding:utf-8
from uliweb.form import * class BlogForm(Form):
# username = StringField(label = "用户名", required = True)
title = StringField(label = "标题", required = True)
content = TextField(label = "内容", required = True, rows = 20, cols = 60)
BlogsForm是继承自Form的类。
3.修改views.py文件
views.py 文件的作用是将数据(models.py)和表单(forms.py) 串联起来。
我们在views.py中添加文件头
#coding=utf-8
from uliweb import expose, functions
from blog.models import blogdata
from blog.forms import BlogForm
头的含义:
- expose 表示访问的url地址。这里仅仅做了一个index
- functions 是一种导入机构,它可以通过
.xxx的方式来引用设置在settings.ini中[FUNCTIONS]下的对象路径 - forms 表单显示
增加默认网页显示代码:
@expose('/')
def index():
#blogs = functions.get_model('blogdata')
blog = blogdata.all()
form = BlogForm()
if request.method == "POST":
flag = form.validate(request.params)
if flag: #读取用户提交表单数据,并且保存到数据库
tab = blogdata(**form.data)
tab.username = request.user.username
tab.save()
return {'blog':blog, 'form':form}
对上面语句的解释:
- @expose('/') 含义是,当我们访问 "/" 网页的时候, 系统会调用index函数。
- tab = blogdata(**form.data)表示以词典方式将form表单的数据(title和content)插入数据库表blogdata中;
- form = BlogsForm() 新建一组添加内容的空白表单。
- return {} 返回给模板 index.html文件 会得到blog,form。
我们将在index.html里面显示form。
4.创建index.html模板
index.html模板对应的函数是views.py里面的index。当我们访问 “/”;系统先运行index函数,再用index.html做显示。
vim apps/blog/templates/index.html
将如下内容添加到里面:
显示表单
{{<<form}}
显示内容
<table>
{{for n in blog:}}
<tr>
<td>{{=n.title}}</td>
<td>{{=n.content}}</td>
</tr>
{{pass}}
</table>
这里我将一条blog作为一行来显示,显示了title(标题)和content(内容)。
5.添加用户模块
我们访问/login的时候,系统会调用uliweb.contrib.auth.views.login,需要在apps/settings.ini中添加配置:
[EXPOSES]
login = '/login', 'uliweb.contrib.auth.views.login'
logout = '/logout', 'uliweb.contrib.auth.views.logout'
register = '/register', 'uliweb.contrib.auth.views.register' [FUNCTIONS]
require_login = 'uliweb.contrib.auth.require_login' [DECORATORS]
require_login = 'uliweb.contrib.auth.require_login'
另外,因为我们要用到auth模块,因此我们的app要添加auth:
INSTALLED_APPS = [
'uliweb.contrib.orm',
'uliweb.contrib.auth',
'blog',
'uliweb.contrib.staticfiles',
]
添加login.html页面
复制/usr/local/lib/python2.7/dist-packages/Uliweb-0.1.6-py2.7.egg/uliweb/contrib/auth/templates/login.html文件到blog/apps/blog/templates/目录下。 删除blog/apps/blog/templates/login.html 中下面两行:
{{extend "layout.html"}}
和
<h2>{{=_('Login')}}</h2>
login.html内容如下:
{{block content}}
<div class="content">
<div class="box center col_10 box_shadow">
<div class="box-body">
{{if msg:}}
<p style="background:#f48b99;padding:2px;">{{<<msg}}</p>
{{pass}}
{{<< form}}
</div>
</div>
</div>
{{end}}
添加注册模块
{{extend "layout.html"}}
和
<h2>{{=_('Register')}}</h2>
修改index.html,添加注册、登录窗口
如果我们已经登录,我们就显示用户名。否则,我们就显示 "登录" ,"注册"。所以需在index.html 的
{{<<form}}
之前添加代码:
{{if hasattr(request,'user')and request.user:}}
欢迎{{=request.user.username}}<a href="/logout">退出</a>
{{else:}}
<a href="/register">注册</a><a href="/login">登录</a>
{{pass}}
<hr>
{{<<form}}
6.美化blog
我们需要安装plugs,plugs内置了很多强大插件,其中也包含bootstrap。
下载
svn checkout http://plugs.googlecode.com/svn/trunk/ plugs
安装
cd plugs
sudo python setup.py install
使用
进入到blog目录,修改apps/settings.ini,添加一行:
'plugs.ui.bootstrap',
添加结果如下:
INSTALLED_APPS = [
'uliweb.contrib.orm',
'uliweb.contrib.auth',
'plugs.ui.bootstrap',
'blog',
'uliweb.contrib.staticfiles',
]
添加一个公共文件base.html
vim apps/blog/templates/base.html
内容如下:
<html>
<head>
<title>apk security</title>
<meta http-equiv="Content-Type" content="text/html; charset = utf-8"/>
<meta name="description" content="Is about the android app security."/>
<link href="{{=url_for_static('bootstrap/2.0.4/bootstrap.css')}}" rel="stylesheet" type="text/css" / >
</head>
{{block content}}
{{end content}}
</html>
为了让index.html,login.html,register.html都支持bootstrap,需要在这些文件的文件头添加:
{{extend "base.html"}}
大家发现base.html里面有:
{{block content}}
{{end content}}
而index.html的开始为:
{{extend "base.html"}}
{{block content}}
....
{{end}}
所以运行结果就是将index.html block之间的内容和base.html放在一起合并成新的index.html。
然后我们修改index.html的显示内容部分:
{{for n in blog:}}
<div class="row show-grid">
<div class="span2 offset1">
<div class="alert alert-info">{{=n.username}}说:</div>
</div>
<div class="span6">
<div class="well">
<div class="alert alert-message">{{=n.title}}</div>
<div class="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}</div>
</div>
</div>
</div>
{{pass}}
7.用xheditor让编辑框更强大
INSTALLED_APPS = [
'uliweb.contrib.orm',
'uliweb.contrib.auth',
'plugs.ui.bootstrap',
'blog',
'uliweb.contrib.staticfiles',
'plugs.ui.jquery.xheditor',
'plugs.ui.jquery.jquery',
]
修改index.html
在form前添加use xheditor;
{{if hasattr(request,'user')and request.user:}}
{{use"xheditor"}}
{{<<form}}
在{{end}}前添加脚本:
{{include "inc_xheditor_plugins.html"}}
<script type="text/javascript">
$(function(){
$('textarea').xheditor({
tools:'Cut,Copy,Paste,Pastetext,|,Blocktag,Fontface,FontSize,Bold,Italic,Underline,Strikethrough,FontColor,BackColor,SelectAll,Removeformat,|,Align,List,Outdent,Indent,|,Link,Unlink,Anchor,Img,Flash,Hr,Emot,Table,Code,Quote,|,About',
skin:'default',
upFlashExt:"swf",
plugins:plugins,
height:300,
width:600,
});
});
</script>
由于因为xheditor 编辑后结果带有html格式,如果要正确显示需要使用 {{<<n.content}} 格式修改n.content显示:
<divclass="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}</div>
8.增加删除、修改功能
删除
在index.html文件中增加删除的链接
<divclass="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}|<ahref="/delete/{{=n.id}}">删除</a></div>
修改views.py,增加require_login,防止未登录误删除。
from uliweb import functions
添加delete函数
@expose('/delete/<id>')
def delete(id):
functions.require_login()
n = blogdata.get(blogdata.c.id == id)
if n:
n.delete()
return redirect('/')
当 require_login()发现用户没有登录时,会自动跳转到 /login 地址上让用户进行登录,成功后会跳转回原来的地址。
修改(编辑)
在index.html文件中增加修改的链接
<divclass="alert alert-success">{{<<n.content}}</p>{{=n.datetime}}|<ahref="/delete/{{=n.id}}">删除</a>|<ahref="/edit/{{=n.id}}">编辑</a></div>
增加函数支持
分三歩走:
- 第一步 判断是否登录。
- 第二步 读取要修改的数据,调用edit页显示。
- 第三步 当修改后,保存。将新的数据存到数据库里面。
@expose('/edit/<id>')
def edit(id):
functions.require_login()
if request.method == 'GET':
page = blogdata.get(blogdata.c.id == id)
form = BlogForm(data = {'title':page.title, 'content':page.content})
return {'form':form}
elif request.method == 'POST':
form = BlogForm()
flag = form.validate(request.params)
if flag:
tab = blogdata(**form.data)
tab.username = request.user.username
tab.content = form.data.content
tab.title = form.data.title
tab.save()
return redirect('/')
这里在第二步时,我们的显示使用的edit.html页面代码如下:
{{extend "base.html"}}
{{block content}}
{{if hasattr(request, 'user') and request.user:}}
欢迎{{=request.user.username}} <a href="/logout">退出</a>
{{else:}}
<a href="/register"> 注册</a> <a href="/login">登录</a>
{{pass}}
<hr>
{{if hasattr(request, 'user') and request.user:}}
{{use "xheditor"}}
{{<<form}}
<hr>
{{pass}}
{{include "inc_xheditor_plugins.html"}}
<script type="text/javascript">
$(function(){
$('textarea').xheditor({
tools:'Cut,Copy,Paste,Pastetext,|,Blocktag,Fontface,FontSize,Bold,Italic,Underline,Strikethrough,FontColor,BackColor,SelectAll,Removeformat,|,Align,List,Outdent,Indent,|,Link,Unlink,Anchor,Img,Flash,Hr,Emot,Table,Code,Quote,|,About',
skin:'default',
upFlashExt:"swf",
plugins:plugins,
height:300,
width:600,
});
});
</script>
{{end}}
至此,一个简单的bolg就大功告成。我们来看一下效果,打开终端,在项目目录下敲入命令:uliweb runserver
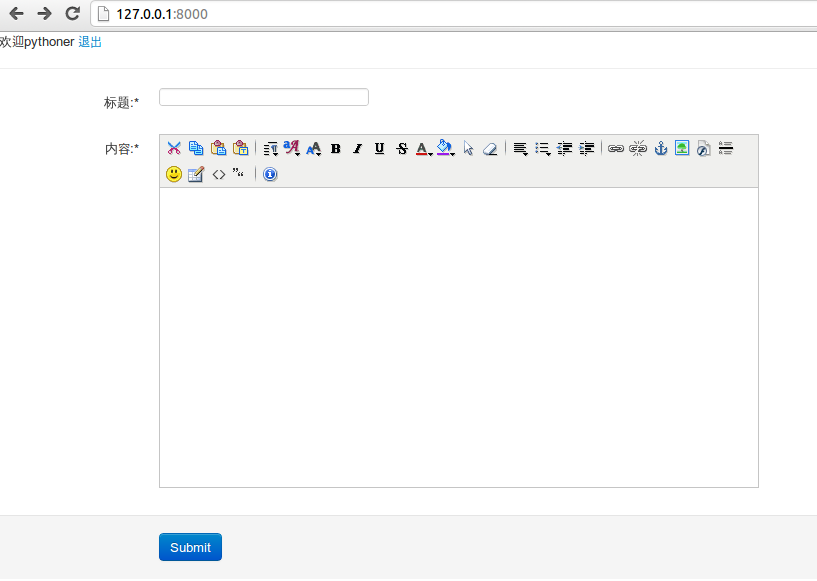
浏览器中打开http://127.0.0.1:8000/,得到

使用uliweb创建一个简单的blog的更多相关文章
- Django创建一个简单的blog
1. 使用django-admin.py 创建mysite项目 sunny@sunny-ThinkPad-T450:~/PycharmProjects$ django-admin.py startpr ...
- laravel怎么创建一个简单的blog
主要功能实现:点击标题跳转 第一步:创建路由: Route::get('/articles','ArticlesController@index'); Route::get('/articles/{i ...
- WInform 创建一个简单的WPF应用
(一)创建一个简单的WPF应用 首先,在这里我要说明的是:这里的例子,都是通过控制台程序来创建WPF应用,而非使用现成的WPF模版.因为WPF模版封装了创建WPF应用所需要的各种基本元素,并不利于我们 ...
- 【转】ios tableView那些事(一)创建一个简单的tableView
工作也有半年多了!几乎每个项目中的会用到tableview这个神奇而好用的控件,在学习和工作中都会看别人的博客!对我有很大的帮助,就如同站在巨人的肩膀上的感觉吧 哈哈!于是决定重新开始写博客,希望能帮 ...
- [转帖] Linux 创建一个简单的私有CA、发证、吊销证书
原创帖子地址: https://blog.csdn.net/mr_rsq/article/details/71001810 Linux 创建一个简单的私有CA.发证.吊销证书 2017年04月30 ...
- visjs使用小记-1.创建一个简单的网络拓扑图
1.插件官网:http://visjs.org/ 2.创建一个简单的网络拓扑图 <!doctype html> <html> <head> <title> ...
- Android官方教程翻译(3)——创建一个简单的用户界面
转载请注明出处:http://blog.csdn.net/dawanganban/article/details/9839523 Building a Simple User Interface 创建 ...
- 如何创建一个简单 APT 仓库
0. 无废话版本 需求: 有一堆 .deb 包,想把它们做成一个 APT 仓库,这样就可以用apk install pkgname进行安装了,这样一方面自己可以规避 dpkg -i xxx.deb 时 ...
- java最简单的知识之创建一个简单的windows窗口,利用Frame类
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985 QQ986945193 微博:http://weibo.com/mcxiaobing 首先给大家看一下 ...
随机推荐
- kvm 启动libvirtd时出现错误
kvm 启动libvirtd市出现错误: /etc/init.d/libvirtd start启动 libvirtd 守护进程:libvirtd: relocation error: libvirtd ...
- IntelliJ IDEA2017/2018 激活方法 破解补丁激活(亲测可用)(注册码方法以和谐)
IntelliJ IDEA2017 激活方法(注册码方法以和谐): 搭建自己的授权服务器,对大佬来说也很简单,我作为菜鸟就不说了,网上有教程. 我主要说第二种,现在,直接写入注册码,是不能成功激活的( ...
- 成为技术领导者笔记--领导的MOI模型
一. 想让周围环境发生变化,环境必须包含三个条件: M:激励(Motivation)---有奖品或有困难,这样才对相关人员有推动力或吸引力. O:组织(organization)---利用现有的组织结 ...
- PHP设计模式系列 - 建造者模式
什么是建造者模式 建造者模式主要是为了消除其它对象复杂的创建过程. 设计场景 有一个用户的UserInfo类,创建这个类,需要创建用户的姓名,年龄,金钱等信息,才能获得用户具体的信息结果. 创建一个U ...
- Python的unittest框架的断言总结
常用的断言方法如下: assertFalse:为假时返回True:self.assertFalse(表达式,“表达式为true时打印的message”) assertTrue:为真时返回True:se ...
- iptables.md
iptables基本概念 工作流程 1.一个数据包进入网卡时,它首先进入PREROUTING链,内核根据数据包目的IP判断是否需要转发出去. 2.如果数据包就是进入本机的,它就会沿着图向下移动,到达I ...
- python第一课——关于python的一些概念
day01(上午): 1.学习方法(建议): 1).不要依赖于我的视频,绝对不要晚上将视频全部在过一遍 2).上课不要记笔记,而且不要用纸质的笔记本去整理笔记 3).不要只看不敲,代码方面我们需要做到 ...
- javascript 中isPrototypeOf 、hasOwnProperty、constructor、prototype等用法
hasOwnProperty:是用来判断一个对象是否有你给出名称的属性或对象,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员. isPrototypeOf是用来判断要检查 ...
- 禁止 "启动时恢复任何注册的应用程序"
在关闭计算机时 有些程序会进行注册 并在下次启动时恢复关闭前的状态(Restart Manager) 比如Chrome浏览器 应用程序实现这一功能可以调用RegisterApplicationRest ...
- virtualbox+vagrant学习-2(command cli)-23-vagrant version命令
Version 格式: vagrant version options只有 -h, --help 该命令将告诉你已安装的vagrant版本以及当前可用的vagrant最新版本. userdeMacBo ...
