以整体思维看问题:解决单页应用,系统角色请求覆盖身份唯一标识(本项目中是session_id命名的)发送请求问题
以前都是开始一段废话的,现在直接进入主题,首先介绍一下一些概念:
单页应用:
- 具有桌面应用的即时性、网站的可移植性和可访问性。
- 用户体验好、快,内容的改变不需要重新加载整个页面,web应用更具响应性和更令人着迷。
- 基于上面一点,SPA相对对服务器压力小。
- 良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。
- 对前端人员javascript技能要求更高,促使团队技能提升。
缺点:
- 不利于SEO。
- 初次加载耗时相对增多。
- 导航不可用,如果一定要导航需要自行实现前进、后退。
- 对开发人员技能水平、开发成本高。
多角色:项目设计中多角色参与,比如我现在做的系统,除了有个人用户,还有开店的商户进行登录2种角色
session:这个不多说,后台系统判断用户活跃存在的一种身份凭证。PS:现在很多大型公司都自己做session管理
问题再现:
- 在一个浏览器中,首先使用个人用户登录(现在该浏览器针对该站点发送的请求为个人用户的session)
- 然后在浏览器中新开一个标签页,同样访问该网址,然后安全退出,清除cookie保存的一些信息和服务器的session数据。然后使用商户账号进行登录(现在整个浏览器针对于该域名,发送的请求都使用该商户的session)
- 现在切换到第一个标签页,是个人的首页,然后点一个功能按钮,监控xhr的请求,你会发现个人用户请求的session凭据并不是个人的,被商户的标识覆盖了,且占用了商户的session去发送请求
这样得到的结果肯定是错的。所以必须解决该问题
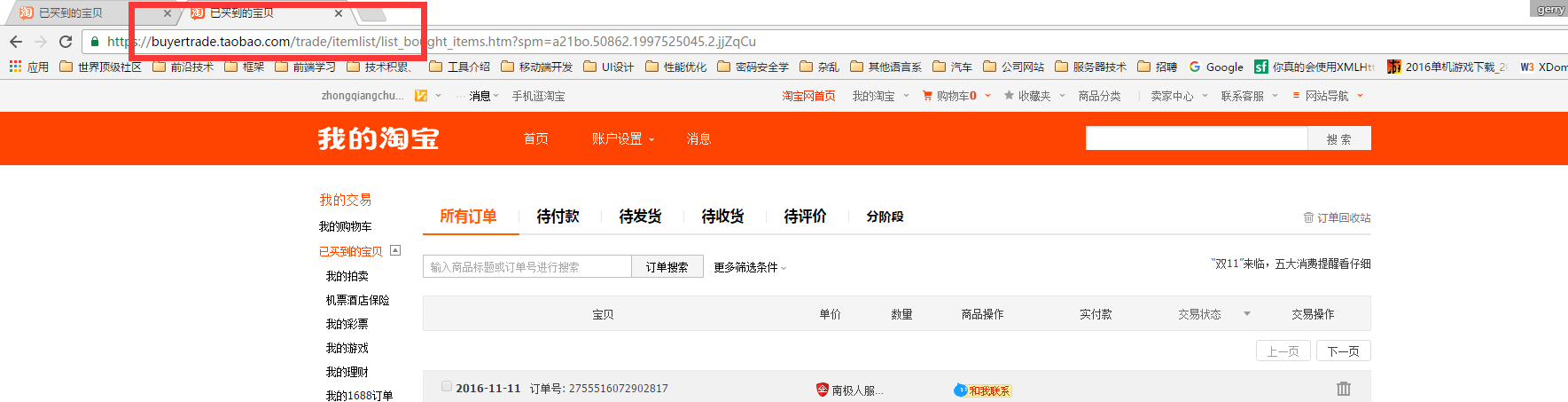
测试淘宝:
- 登录第一个账户

- 新开标签页输入相同网址

- 网页会自动跳转到和标签也一样的页面

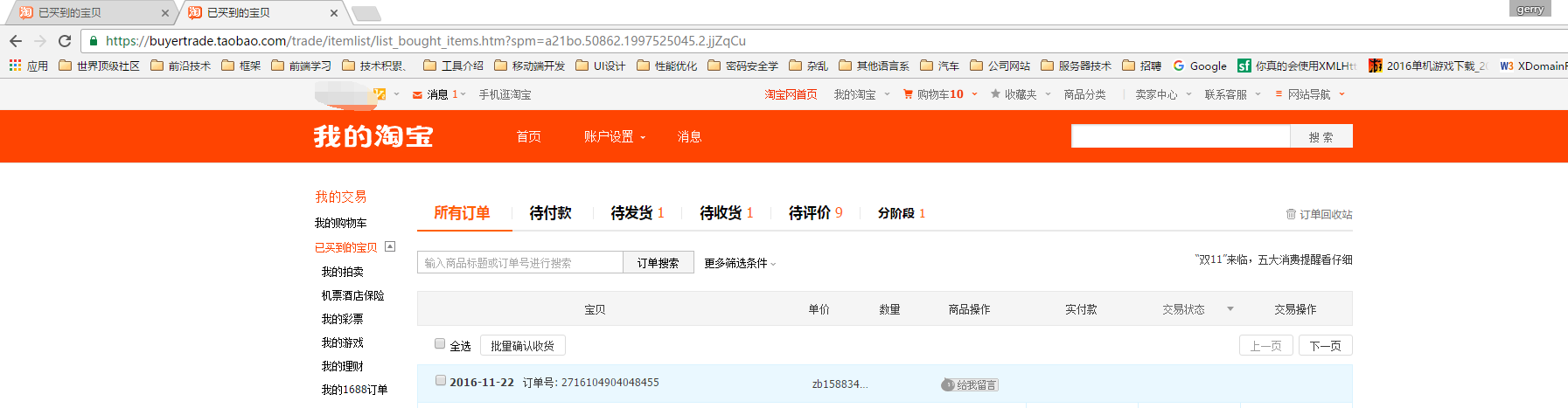
- 退出登录新的账号,第一个标签页还是在第一个人的个人中心那里

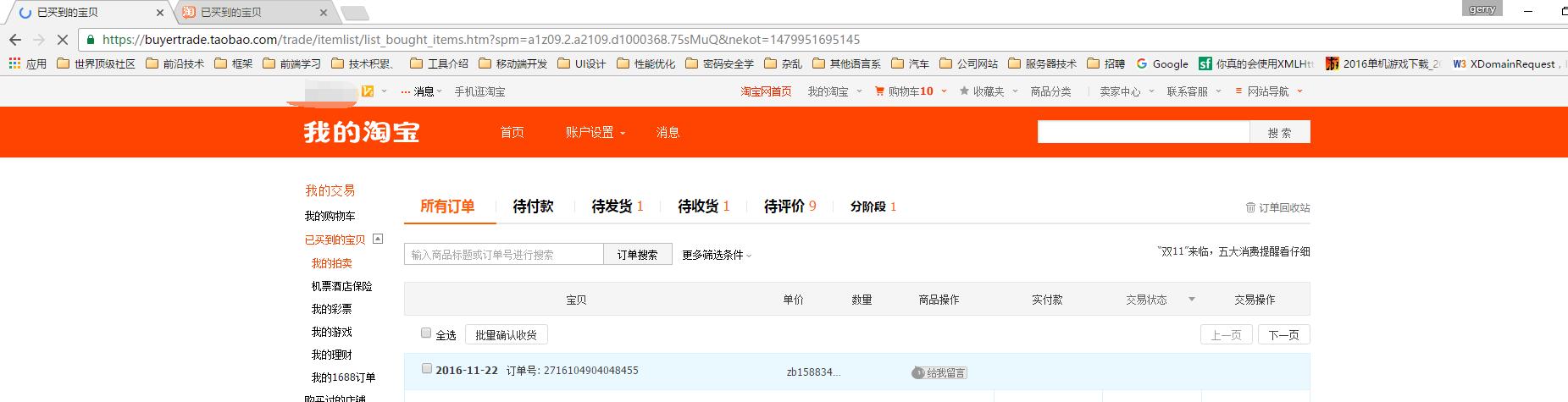
- 登录第二个账户,这个时候第一个标签页是第一个账户的个人信息,第二个标签页是第二个账户的个人信息

- 这个时候,浏览器针对这个域名,其实存储的已经是第二个账户的所有信息了,包括session_id。所以点击第一个标签页的任何操作,如果不刷新页面的话(也就是单页应用),会以第二个用户的session_id去请求数据。但是淘宝是刷新整个页面就不存在这个问题了。

- 这样整页刷新就是第二个账户的所有的信息了。如果系统多角色,而且多角色菜单啊,和业务功能不一样的话,就会更明显发现大问题,抢占session,无法正确请求数据

解决方案:
确立解决手段:经过测试淘宝网站发现,淘宝针对这种问题,每次操作都会刷新页面,因为刷新页面所有数据都将重新向后台请求,所以不会存在该问题:不刷新页面然后通过ajax一步请求数据。所以解决手段就是只要刷新页面全部重新请求数据就不会出现这个问题。
关键问题:怎么去让浏览 器每次去鉴别是否为一个用户,然后让浏览器主动去刷新页面
解决步骤:
- 因为问题关键是用户发出的请求会被商户的覆盖叼,所以确认第一步在用户每次请求的时候去检查用户session_id是否一致(为同一个用户)
- 在前端每次发送ajax请求的时候去检查每次用户登录的时候缓存的session_id是否和当前浏览器登录的用户使用的session_id是否一致
- 因为安全退出的时候我们会清除所有该域名下的cookie(这是我们设定的规则),然后用户登录更新cookie,所以cookie中无法去检测是否一致。PS:其实在cookie中也可以判断,每次登录判断oldSession_id是否有值,没有的话就将oldSession_id和newSession_id都设置为该用户的Session_id,安全退出的时候只清除newSession_id,用户在新标签页再登录的时候判断oldSession_id的值,然后设置newSession_id的值。这样就可以比对了,但是我们的规则是清除所有的cookie,所以没办法,这里我们走不通。
- 最后灵光一闪,想到了单页应用的优点:不刷新页面,从而进行局部刷新或操作。这就代表着,单页应用每次进行dom渲染完成之后,就不会第二次渲染整个页面的dom,也就代表了window对象不会像每次页面刷新重置window中的方法和对象了,那么我们就可以将每次缓存当前用户的session_id到window对象中,这样的话,我们每次请求的时候取到每次用户登录缓存的session_id和及时更新的cookie中的当前用户的session_id进行比对,如果不一样,那么就可以刷新页面,整个页面重新去请求整个数据,这样就不会出现这样覆盖session_id的问题
- 好了,问题解决了,但是需要注意的是,每次新开一个单页应用页面都要缓存一下session_id这样很繁琐,但是没办法,业务规则确定了安全退出,不留任何痕迹。繁琐不是问题,解决问题才不是问题
其实解决问题的方式有千万种,没有你解决不了的,只有你想不到的。程序员的路还很漫长,如果目标更大一点,架构师啊或者其他的话,这样的路更长。而且在职场的话,老板不是要的你的各种阻塞的理由,而是一个结果,你解决了没有?解决了,ok能力杠杠的,解决不了,对不起,能力还欠缺。所以,我的原则是:能做的,漂亮的解决;不能做的,评估一下,想方设法去解决,这样才能让老板或者你的上司相信你,安心把事情给你做,这样的话,老板器重你了,升职加薪也不是问题咯。
分享我的全栈书签(持续集成中):https://github.com/GerryIsWarrior/MyBookmarks 希望点颗星,这才是我的动力
个人简介:
- 性别:男
- 爱好:女
- 目标:全栈架构师
- github:https://github.com/GerryIsWarrior
以整体思维看问题:解决单页应用,系统角色请求覆盖身份唯一标识(本项目中是session_id命名的)发送请求问题的更多相关文章
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- 完美单例宏定义(兼容ARC和MRC),项目中可以直接使用
单例模式: 1.永远只分配一块内存来创建对象 2.提供一个类方法, 返回内部唯一的一个对象(一个实例) 3.最好保证init方法也只初始化一次 写一个宏定义文件,传入宏定义函数名,自动生成符合类名的 ...
- 构建单页Web应用
摘自前端农民工的博客 让我们先来看几个网站: coding teambition cloud9 注意这几个网站的相同点,那就是在浏览器中,做了原先“应当”在客户端做的事情.它们的界面切换非常流畅,响应 ...
- PHPCMS v9修改栏目或者单页没有权限
问题: 普通管理员没有权限修改栏目,只有超级管理员才有权限修改,凡是非超级管理员,设置栏目权限后只能添加栏目,不能对栏目进行修改和删除操作,提示您没有权限操作该项这使系统的一个BUG. 一.对于普 ...
- 构建单页Web应用——简单概述
一.开发框架 ExtJS可以称为第一代单页应用框架的典型,它封装了各种UI组件,用户主要使用JavaScript来完成整个前端部分,甚至包括布局.随着功能逐渐增加,ExtJS的体积也逐渐增大,即使用于 ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 七天学会ASP.NET MVC(七)——创建单页应用
系列文章 七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC 七天学会ASP.NET MVC (二)——ASP.NET MVC 数据传递 七天学会ASP.NET MVC (三)— ...
- 单页应用seo收录神器 -- seo-mask
前言 看到标题的人肯定会问,seo-mask是什么,为什么可以解决单页应用seo无法被收录的难题呢? 简单来讲seo-mask做的就是为已经发布线上运营的的单页应用项目建立另一个简单的利于seo的镜像 ...
- 七天学会ASP.NET MVC(七)——创建单页应用 【转】
http://www.cnblogs.com/powertoolsteam/p/MVC_Seven.html 系列文章 七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC 七天学 ...
随机推荐
- What Is Your Grade?
Problem Description “Point, point, life of student!”This is a ballad(歌谣)well known in colleges, and ...
- hdu1089 Ignatius's puzzle
题目 其实这道题不是很难,但是我刚开始拿到这道题的时候不知道怎么做, 因为这个式子我就不知道是干什么的: 65|f(x) 百度解释(若a/b=x...0 称a能被b整除,b能整除a,即b|a,读作& ...
- POJ2502乘坐地铁上学
POJ2502 题目大意:给你一个二维地图,起点终点,以及多条地铁线路(只有相邻两站才可互通)中的站点坐标.步行以及坐地铁的速度: 思路:难点在于建图,一个多小时磨磨蹭蹭,都是因为思路没捋清楚~~,对 ...
- underscore objects
1._.keys():获取对象的属性名,不包含原型链 _.keys = nativeKeys || function(obj) { if (obj !== Object(obj)) throw new ...
- 转:ObjectInputStream类和ObjectInputStream类的使用
ObjectInputStream和ObjectInputStream类创建的对象被称为对象输入流和对象输出流. 创建文件输出流代码: FileOutputStream file_out = new ...
- C++ 补遗
C++通过引用传递数组 数组形参可以声明为数组的引用.如果形参是数组的引用,编译器不会将数组实参转化为指针,而是传递数组的引用本身. 在这种情况下,数组大小成为形参和实参类型的一部分(实参长度与形参长 ...
- [ACM_暴力] 最多交换k个数的顺序,求a[i]的最大连续和
/* http://codeforces.com/contest/426/problem/C 最多交换k个数的顺序,求a[i]的最大连续和 爆解 思路:Lets backtrack interval ...
- .NET 日志工具 log4net使用
1.NuGet安装log4net. 2.修改配置文件 <?xml version="1.0"?> <configuration> <configSec ...
- 如何使用socket进行java网络编程(四)
在上一篇的结尾,提到过用来处理每一个服务端accept到的socket,我们由原来最开始的单线程改成了多线程去处理,但是对每一个接收到的socket都new一个thread去处理,这样效率太低,我们需 ...
- day 77 基于form组件的注册功能
Form 表单 py文件 from django import forms #定义一个form类注册用 class RegForm (forms.Form): username =forms.Char ...
