Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置
Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置
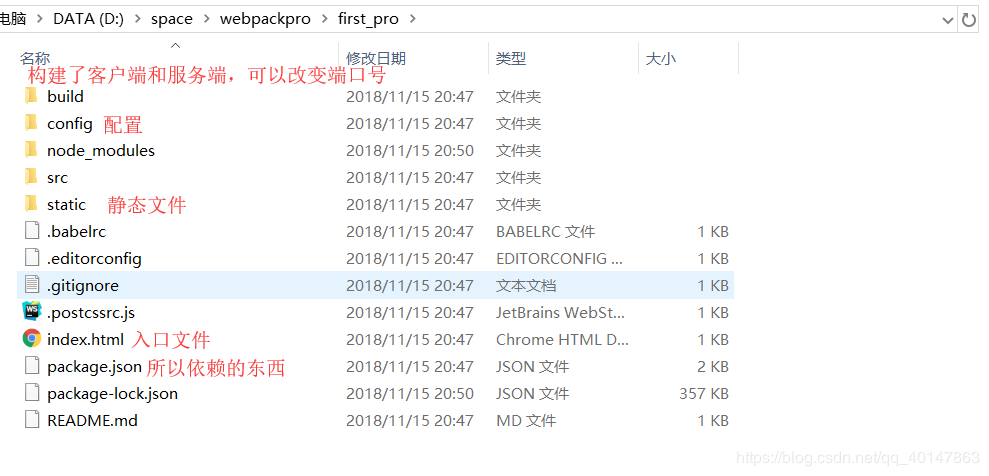
这是上一篇对目录简单介绍:

关于编辑器,可以使用轻量级的 Sublime Text 3,我使用的是 HBuilder,
但是使用 HBuilder 会有一个问题,就是 HBuilder 默认使用的自己的 web 服务器,他的端口是 8020,然而我们搭建的 Vue 的 CLI 是 8080 端口,所以,在使用 HBuilder 的打开 浏览器时,会啥也看不到,怎么办呢?

必须要打开上一篇介绍的环境,并且在浏览器地址栏使用 8080 端口,
搭建环境具体请查看:
Vue 框架-10-搭建脚手架 CLI + 批处理快捷启动
如果你是长期使用 Vue ,并且想要一直使用 HBuilder 做为开发工具的话,建议修改默认为服务器:
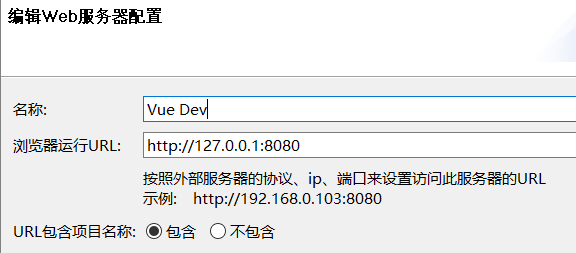
(1)点击浏览器旁边的下箭头 >【设置 web 服务器】>展开【外部web服务器】>【新建】>内容格式:
名称:Vue Dev
地址:http://127.0.0.1:8080

(2)回到服务器设置,把 HTML 服务器选择成刚才的名称就可以了:

介绍src文件流程及根组件app
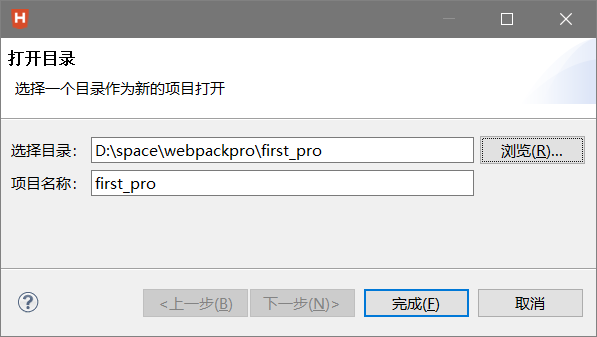
在 HBuilder 中打开项目:
直接【文件】>【打开目录】然后选择项目目录就可以了:

然后可以看到:

先介绍 main.js(请看注释):

根组件 App.vue(请看注释):

App.vue:
<!--拓展一个面试小知识点:浏览器页面的有哪几层构成,分别是什么?
三层构成:结构层,表示层,行为层
分别是:HTML,CSS,JavaScript
-->
<!--根组件都包含了-->
<!--1.结构层:html 模板-->
<template>
<!--注意:最外层只能是一对根标签,不能和其他标签并列-->
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<!--2.行为层:逻辑处理-->
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<!--3.表示层:css 样式-->
<!--提示:这里是 app 根组件的 css 样式是全局的yang,当我们自定义组件的时候,需要使用
<style scoped> 表示该 style 样式只在该组件中有效
-->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
更多文章:
Vue 框架-11-介绍src文件流程及根组件app+HBuilder 配置的更多相关文章
- Vue框架的介绍及使用
Vue框架 定义:渐进式 JavaScript 框架 渐进式:可以控制一个页面的一个标签,可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目. 通过对框架的了解与运用程度,来决定其在整个 ...
- Vue 框架-12-Vue 项目的详细开发流程
Vue 框架-12-Vue 项目的详细开发流程 首先,如果你还不了解 Vue 脚手架怎么搭建? 默认的环境中有哪些文件? 文件大概是什么作用? 那么,您要先查看之前的文章才有助于你理解本篇文章: Vu ...
- 可能是目前最完整的前端框架 Vue.js 全面介绍
Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架. 摘要 2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angul ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- Vue框架-组件的概念及使用
目录 一.Vue组件 1. 组件分类 1.1 根组件 1.2 局部组件 1.3 全局组件 2. 组件的特点 3. 如何创建组件 4. 组件的数据局部化 5. 组件传参·父传子 6. 组件传参·子传父 ...
- 文件上传plupload组件使用
这段时间一直在使用文件上传,简要的介绍一下文件上传的组件使用,先上一段代码. var uploader = new plupload.Uploader( { //用来指定上传方式,指定多个上传方式请使 ...
- vue对比其他框架详细介绍
vue对比其他框架详细介绍 对比其他框架 — Vue.jshttps://cn.vuejs.org/v2/guide/comparison.html React React 和 Vue 有许多相似之处 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- Vue框架怎么使用mediainfo.js来检测视频文件是否有音轨?
啥是MediaInfo? 简而言之,MediaInfo是一个能读取音频和视频文件并分析和输出音视频信息的工具,能输出的内容包括视频信息,音轨,字幕等. MediaInfo也可以在web端使用,需要使用 ...
随机推荐
- POJ 2350
#include<iostream> #include<stdio.h> #include<iomanip> using namespace std; int ma ...
- hbase集群中其中某个regionserver 没有启动
第一步: date命令查看各个机器的时间 发现linux02机器时间差了2个多小时 第二步:ntpdate pool.ntp.org 修改错误时间的机器 第三步: 重启 hbase
- C#设计模式系列目录
http://www.cnblogs.com/libingql/archive/2012/04/16/2451608.html 抽空,学习,加强!
- 江苏公务员职位表导入MySQL
USE `database`; /*Table structure for table `post` */ DROP TABLE IF EXISTS `post`; CREATE TABLE `pos ...
- facebook 摘要生成阅读笔记(一) A Neural Attention Model for Sentence Summarization
流程: 1.文本和摘要全部输入到模型中. 2.训练时,对生成摘要取前C个词,从头开始取,如果生成的摘要不足C,那么不足的地方直接补<s>. 3.训练时,最大化生成的摘要与原摘要的概率,即每 ...
- Golang 包依赖管理工具
1.godep:https://studygolang.com/articles/9877 2.dep:https://studygolang.com/articles/10589 3.glide:h ...
- The best career advice I’ve received --转载
http://www.nczonline.net/blog/2013/10/15/the-best-career-advice-ive-received/ The best career advice ...
- QlikView sheet权限
最近遇到了个新问题,需要针对不同的sheet设置不同的权限,具体是用户登录不同账户,可以看到统一文档的不同sheet 对于Qlikview权限设置就不做描述,下面直接进行sheet操作 第一步,打开脚 ...
- Redis--redis集群环境搭建
1.redis-cluster架构图 Redis 自3.0以后开始支持集群.从上图我们可以看出,redis集群的每个节点之间都进行相互通信,在redis集群中,不存在代理层,即没有固定的入口.redi ...
- Js四则运算精度问题处理
JavaScript小数在做四则运算时,精度会丢失,这会在项目中引起诸多不便.先看个具体的例子: //较小的数运算 console.log(0.09999999 + 0.00000001); //0. ...
