配置vuejs加载模拟数据
【个人笔记,非技术博客】
1.使用前确保安装axios插件,vuejs官方推荐,当然使用其他插件也可以

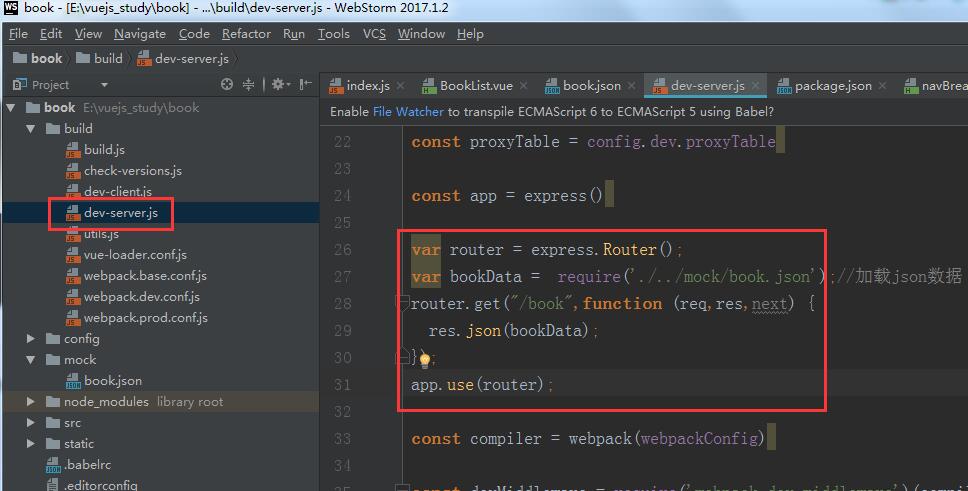
2、配置dev-server.js
var router = express.Router();
var bookData = require('./../mock/book.json');//加载json数据
router.get("/book",function (req,res,next) {
res.json(bookData);
});
app.use(router);

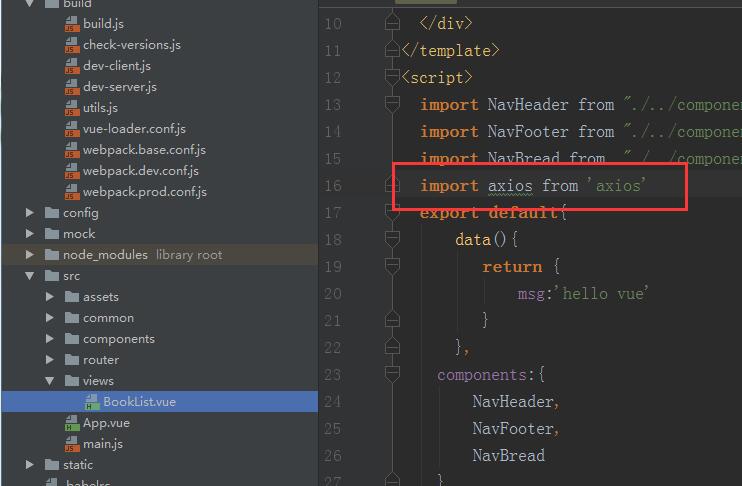
3、导入axios

4、访问数据
import NavHeader from "./../components/header/header.vue"
import NavFooter from "./../components/footer/footer.vue"
import NavBread from "./../components/navBread/navBread.vue"
import axios from 'axios'
export default{
data(){
return {
bookList:[]
}
},
components:{
NavHeader,
NavFooter,
NavBread
},
mounted:function () {
this.getGoodsList();
},
methods:{
getGoodsList(){
axios.get("/book").then((result)=>{
var res = result.data;
this.bookList = res.result;
})
}
}
}
5、使用数据
<div>
<ul>
<li v-for="(item,index) in bookList">
<img v-bind:src="'/static/images/'+item.bookImg"/>
<div>{{item.bookName}}</div>
<div>{{item.bookAuthor}}</div>
</li>
</ul>
</div>
配置vuejs加载模拟数据的更多相关文章
- 鸿蒙的fetch请求加载聚合数据的前期准备工作-手动配置网络权限
目录: 1.双击打开"config.json"文件 2.找到配置网络访问权限位置1 3.配置内容1 4.默认访问内容是空的 5.添加配置内容2 6.复制需要配置的网络二级URL 7 ...
- ArcGIS客户端API中加载大量数据的几种解决办法
ArcGIS客户端API中加载大量数据的几种解决办法 2011-03-25 18:17 REST风格的一切事物方兴未艾,ArcGIS Server的客户端API(Javascript/Flex/Sil ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据
jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据 这个是jQuery 的底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等. $.ajax() ...
- 使用ajax()方法加载服务器数据
使用ajax()方法加载服务器数据 使用ajax()方法是最底层.功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下: jQuery.a ...
- Crystal框架配置参数加载机制详解?
前言 定义 配置参数定义的形式 配置参数文件定义在哪里? 配置参数加载的优先级 如何使用配置参数? 最佳实践 Jar项目中如何定义配置参数? War项目中如何定义或重载Jar包中的配置参数? 开发人员 ...
- Mego开发文档 - 加载关系数据
加载关系数据 Mego允许您使用模型中的导航属性来加载相关数据对象.目前只支持强制加载数据对象.只有正确配置了关系才能加载关系数据,相关内容可参考关系配置文档. 加载对象属性 您可以使用该Includ ...
- Android-LoaderManager异步加载数据库数据
LoaderManager异步加载数据库数据,是在(Activity/fragment/其他UI等) 加载大量的本地Database库表数据,由于数据大在加载过程中会导致UI线程阻塞,导致用户体验不好 ...
- igmpproxy源代码学习——配置信息加载 loadConfig
在igmpproxy主程序运行之前需要先读取配置文件,igmpproxy的配置文件通常为/etc/igmpproxy.conf或者/var/igmpproxy.conf 其内容如下: ...
随机推荐
- adb server version (32) doesn't match this client (36); killing...
http://blog.csdn.net/seaker_/article/details/55107598 FAQ: adb server version (36) doesn't match thi ...
- 解题:CQOI 2017 小Q的棋盘
题面 由树的结构我们可以知道,最终要么是连一条(最长的)链都没走完,要么是走了一些点最后走了最长的链.为什么总是说最长的链呢,因为在树上这样走的过程中(最后不要求返回的话)除了一条链都会被走两次,显然 ...
- EMF的安装及用例
转: EMF的安装及用例 本人正在开发专门针对计算机视觉领域的DSL(这是一个和某公司合作的项目),欢迎各位朋友一起交流学习! 一.简介 EMF是一个建模框架和代码生成工具,用于构建基于结构化数据模型 ...
- laravel 嵌套事务
什么是嵌套事务? 一般情况下我们都是一个 begin, 一个 commit 或 rollBack, 但是有可能我们有种场景需要 begin 然后在事务里面再开一个事务, 这就是嵌套事务. MySQL ...
- aspx <%= %> 绑定变量问题及解决方法
aspx页面,前台页面需要用到后台变量字段的时候我们一般使用 <%= 变量 %>,多数情况下使用正常. 但是有的时候就会遇到变量解析被编码的情况,特别是是在head当中css引用lin ...
- python安装pymssql
安装pymssql pip install pymssql 关于python安装pymssql报错export PYMSSQL_BUILD_WITH_BUNDLED_FREETDS=1 然后再 pip ...
- 已经菜到不行了 PAT 1010. Radix (25)
https://www.patest.cn/contests/pat-a-practise/1010 题目大意: 输入四个数字,a,b,c,d. a和b是两个数字,c=1表示是第一个数字,c=2表示是 ...
- Linux系统中连接使用NAS
在使用NAS时,需要先确定NAS上的NFS服务和SMB的服务都开启了: 然后需要用NAS上的用户去登录,这里用的是admin: # smbclient -L 192.168.1.40 -U admin ...
- java selenium常用API(WebElement、iFrame、select、alert、浏览器窗口、事件、js) 一
WebElement相关方法 1.点击操作 WebElement button = driver.findElement(By.id("login")); button.clic ...
- 《设计模式》-原则二:里氏代换原则(LSP)
回顾一下上一节说的“开闭原则” 说的是 一个软件要遵循对修改关闭 对新功能扩展的原则. 这一次来说说 “里氏代换原则” 意思是说:子类型必须能代替他们的基类. 看了半天的例子 好像 是懂非懂啊...相 ...
