元素transform: rotate()之后,元素宽高该怎么计算?
通常,利用transform: rotate()元素之后,我们并不会去在意元素大小的变化,因为看上去并没有什么变化。虽然看上去没有变化,其实是有变化的。下面用一个例子来说明一下。
html:
<div id="rect"></div>
css:
div {
width:100px;
height:100px;
margin: 100px auto;
background:red;
transform: rotate(45deg);
}
效果如下:

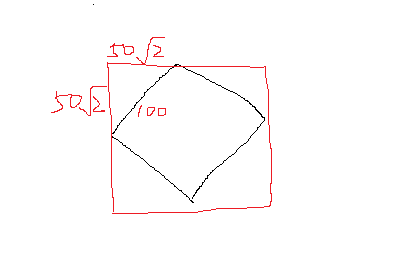
图中四边形的宽高都是100px,然后旋转了45度,当用浏览器查看它的宽高时就变成了141.421px。浏览器是怎么计算的呢?简单画了一个草图。

旋转之后,元素的大小其实就变成了红色框的大小,很容易可以计算得到红色框的宽高为141.421px。
注意:当你用js获取元素的宽度时,返回的还是100px,因为css设置的宽度是100px,js获取的是css的值。
旋转之后的元素,不仅大小变化了,元素的位置也变了:
$("#rect").offset()
上面代码输出:
Object {top: 79.28932189941406, left: 404.289306640625}
css设置的margin-top是100px,但是上面的结果却是79.289px,其实浏览器计算的是红色框相对于文档的位置。
transform: rotate(45deg)是2D旋转,由此也可以联想到3D旋转也可以按相同的套路去计算。
(完)
元素transform: rotate()之后,元素宽高该怎么计算?的更多相关文章
- transform:rotate()将元素进行不同角度的旋转
通过设置transform:rotate()可以将元素进行不同角度的旋转: 下面是一些测试代码: <!DOCTYPE html> <html> <head> < ...
- 使用input range滑块,控制元素transform rotate旋转样式
<!DOCTYPE html> <html> <head> </head> <body> <!-- 第一步:设置div旋转对象和inp ...
- 获取当前元素节点的position和宽高(兼容)
function objxy(n){ var o=document.getElementById(n),x=0,y=0,w=o.offsetWidth,h=o.offsetHeight if(o.ge ...
- 关于“float”的一次探索--遇到了一个span元素可以设置宽高引发的思考
起初,这个问题和float还有设置宽高之间是没有任何关联的,一开始这是一个关于height和line-height的问题,目的是为了探究一下这两者之间的关系,但是在学习的过程中,我翻之前写的代码,发现 ...
- 内联/块级元素的宽高及margin/padding的说明 |||||| 为何img、input等内联元素可以设置宽、高
1,内联非替换元素设置宽高是无效的,设置margin时,左右有效,上下无效.设置padding时,左右有效,而上下padding比较奇葩,内联非替换元素的上下padding会在元素内容盒不动的情况下上 ...
- 绝对定位元素left、right、top、bottom值与其margin和宽高的关系
绝对定位元素(position: absolute)在其相对定位元素(即文档流中最近的非静态定位祖先元素)中,定位祖先元素的宽度为W,垂直高度为H,则存在以下关系: 元素水平方向 width + le ...
- JavaScript及jQuery中的各种宽高属性图解
文/poetries(简书作者)原文链接:http://www.jianshu.com/p/60332df38393 著作权归作者所有,转载请联系作者获得授权, 并标注“简书作者”. 作者声明:本 ...
- BOM,文档宽高及窗口事件小析
(一)BOM:Browser Object Model(浏览器对象模型)页面上所有的变量都是window的属性 一.方法:1. open(,)打开一个新窗口(页面)一参为页面地址url,二参为打开方式 ...
- HTML中行内元素与块级元素的区别:
HTML中行内元素与块级元素的区别:在标准文档流里面,块级元素具有以下特点: ①总是在新行上开始,占据一整行:②高度,行高以及外边距和内边距都可控制:③宽带始终是与浏览器宽度一样,与内容无关:④它可以 ...
随机推荐
- 集合之asList的缺陷
在实际开发过程中我们经常使用asList讲数组转换为List,这个方法使用起来非常方便,但是asList方法存在几个缺陷: 一.避免使用基本数据类型数组转换为列表 使用8个基本类型数组转换为列表时会存 ...
- 记录一个python公式罗列的方法 join()方法和map()方法的妙用
题干: 怎样将一个列表中的元素读出,并列出计算式子 比如:[,,,] 输出:+++ = 列表中的元素个数不定 小白和大神的方法: #小白的 numlist=[,,,] sum1='' cal='+' ...
- gitblit server windows搭建
环境配置: windows64bit 系统 jdk1.8安装配置环境变量,这个不说了百度有 gitblit官网下载对应操作系统位数64bit包解压:http://www.gitblit.com/ ...
- python apsheduler cron 参数解析
from:https://apscheduler.readthedocs.io/en/v2.1.2/cronschedule.html Cron-style scheduling This is th ...
- Oracle透明网关访问MySQL数据库
针对oracle数据库不同实例之间的数据访问,我们可以直接通过dblink访问,如果oracle数据库想访问mysql/sqlserver等数据库的数据,我们可以通过配置oracle透明网关实现异构数 ...
- centos配置静态ip地址
1.输入以下命令: vim /etc/sysconfig/network-scripts/ifcfg-eth0 2.注释掉BOOTPROTO=dhcp 3.添加如下内容: ONBOOT=yes 表示开 ...
- iview的Affix插件遇到滚动时候的bug处理方法
最近有个需求,是用vue做的页面,其中嵌入了一个tinymce编辑器,编辑器设置了自动调整高度,也就是说编辑器中内容越多,高度就会自动撑高 我们需要再页面最下方放一个保存按钮,保存按钮必须固定在屏幕下 ...
- 基于vue-cli3和追书神器制作的移动端小说阅读网站,附接口和源码
项目简介 基于node express+mysql+vue-cli3和追书神器接口制作的移动端小说阅读网站,**仅供参考学习!不用于任何商业用途!** 闲暇时间用vue练练手,就想写个小说网站来看看, ...
- lua函数定义
FuncState proto结构数组保存函数原型信息;prev保存父函数体指针:actvar保存定义的局部变量:upvalues保存upvalue Lua源码中,专门有一个结构体FuncState用 ...
- telerik WinForm主题切换
通过按钮或Form_Load中切换: ThemeResolutionService.ApplicationThemeName = "Windows 7"; //具体的主题名,不同的 ...
