JavaScript match()方法使用
1、JavaScript match() 方法说明
http://www.w3school.com.cn/jsref/jsref_match.asp
写法:
stringObject.match(searchvalue)
stringObject.match(regexp)
返回值:存放匹配结果的数组。
2、match方法正则表达式参数用法
2.1 正则表达式无全局标志g
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
示例代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>JavaScript match()方法使用</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "microsoft yahei";
box-sizing: border-box;
} p {
text-indent: 2em;
line-height: 25px;
}
</style>
</head> <body>
<p>
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript">
$(function() {
var arr = new Array(),
str = $('p').text();
//正则表达式无全局标志g
arr = str.match(/(前端)/);
//返回结果数组
console.log(arr);
//返回结果数组长度 本示例结果为:2
console.log('返回结果数组长度:' + arr.length);
//返回结果数组的第一个元素 本示例结果为:前端
console.log('返回结果数组的第一个元素:' + arr[0]);
//返回结果数组的第二个元素 本示例结果为:前端
console.log('返回结果数组的第二个元素:' + arr[1]);
})
</script>
</body> </html>
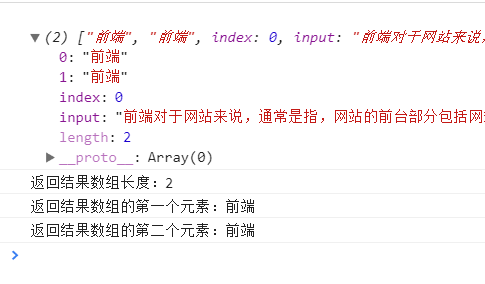
结果为:

说明:若正则表达式无全局标志g,match没有匹配到的话,返回的结果数组为null;匹配到的话,数组返回2个元素,第一个元素为正则表达式匹配文本,第二个为匹配到的文本。
2.2 正则表达式有全局标志g
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>JavaScript match()方法使用</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "microsoft yahei";
box-sizing: border-box;
} p {
text-indent: 2em;
line-height: 25px;
}
</style>
</head> <body>
<p>
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript">
$(function() {
var arr = new Array(),
str = $('p').text();
//正则表达式无全局标志g
arr = str.match(/(前端)/g);
//返回结果数组
console.log(arr);
//返回结果数组长度 本示例结果为:6
console.log('返回结果数组长度:' + arr.length); })
</script>
</body> </html>
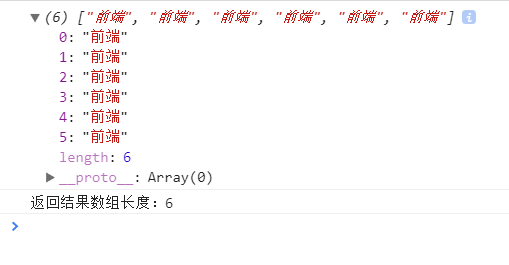
结果:

如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。
总结:macth()方法的正则表达式不要忘记使用全局标志g。
JavaScript match()方法使用的更多相关文章
- JavaScript match()方法和正则表达式match()
先介绍参数为普通字符串的使用方式,此时match方法的返回值是存放首次匹配内容的数组.如果没有找到匹配结果,返回null.语法结构: 1 str.match(searchvalue)参数解析:(1). ...
- JS学习之路之JavaScript match() 方法
match() 方法,在字符串内找到相应的值并返回这些值,()内匹配字符串或者正则表达式. 该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置. d ...
- JavaScript match() 方法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配. 该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置. var st ...
- JavaScript之match()方法讲解
定义和用法 match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配. 该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置. ...
- JS match() 方法 使用
javascript中的match函数是使用正则表达式对字符串进行查找,并将查找的结果作为数组返回,在实际开发中非常的有用,使用方法如下: stringObj.match(rgExp) 其中strin ...
- 改变图像,运用match方法判断
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟 ...
- js正则表达式中test,exec,match方法的区别说明
js正则表达式中test,exec,match方法的区别说明 test test 返回 Boolean,查找对应的字符串中是否存在模式.var str = "1a1b1c";var ...
- JS.match方法 正则表达式
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配. 该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置. <sc ...
- .net正则表达式大全(.net 的 System.Text.RegularExpressions.Regex.Match()方法使用)
正则表达式的本质是使用一系列特殊字符模式,来表示某一类字符串.正则表达式无疑是处理文本最有力的工具,而.NET的System.dll类库提供的System.Text.RegularExpression ...
随机推荐
- patch补丁命令 P1 P0 P2
http://fancyxinyu.blog.163.com/blog/static/1823213662013719115245699/ http://blog.chinaunix.net/uid- ...
- Ubuntu 11.10 (Oneiric)上编译带utrace补丁的内核 转
Ubuntu 11.10 (Oneiric)上编译带utrace补丁的内核 首先准备linux内核编译环境: sudo apt-get install fakeroot build-essential ...
- 安装wp8sdk 当前系统时钟或签名文件中的时间戳验证时要求的证书不在有效期内。
安装wp8sdk 当前系统时钟或签名文件中的时间戳验证时要求的证书不在有效期内. [1404:0090][2015-06-12T08:00:53]: Error 0x800b0101: Failed ...
- debian安装ibus中文输入法
转载自:http://www.shunix.com/debian-ibus-chinese-470/ 以前在debian一直用scim,但是那个真的很不好用,现在用的是debian squeeze还是 ...
- MultipartFile+nio上传文件
import java.io.File;import java.nio.file.Files;import java.nio.file.Path;import java.nio.file.Paths; ...
- firedac使用UNIXODBC连接SQLSERVER
firedac使用UNIXODBC连接SQLSERVER 1)下载 SQL SERVER ODBC DRIVER FOR 64-BIT LINUX. 如果你有旧版mssql 工具安装,请删除任何较旧的 ...
- rman多通道全备份脚本
run{ allocate channel d1 type disk; allocate channel d2 type disk; allocate channel d3 type disk; ...
- SVN中的Trunk、Tag、Brance的用法
在SVN中Branch/tag在一个功能选项中,在使用中也往往产生混淆.在实现上,branch和tag,对于svn都是使用copy实现的,所以他们在默认的权限上和一般的目录没有区别.至于何时用tag, ...
- C语言变量的类型和存储位置
. C语言变量主要分为全局变量.静态全局变量.局部变量.静态局部变量和寄存器变量.其中静态变量用static关键字进行修饰.程序所占用的内存可以分为以下几个部分: ()代码段-存放程序代码,只读的,不 ...
- Windows环境搭建Red5流媒体服务器
Windows环境搭建Red5流媒体服务器指南 测试环境:Windows 7 一. 下载安装程序 red5-server 下载地址 https://github.com/Red5/red5-ser ...
